第二篇:Django配置及ORM操作
第二篇:Django配置及ORM操作
一、静态文件配置
1、为什么要配置静态文件?
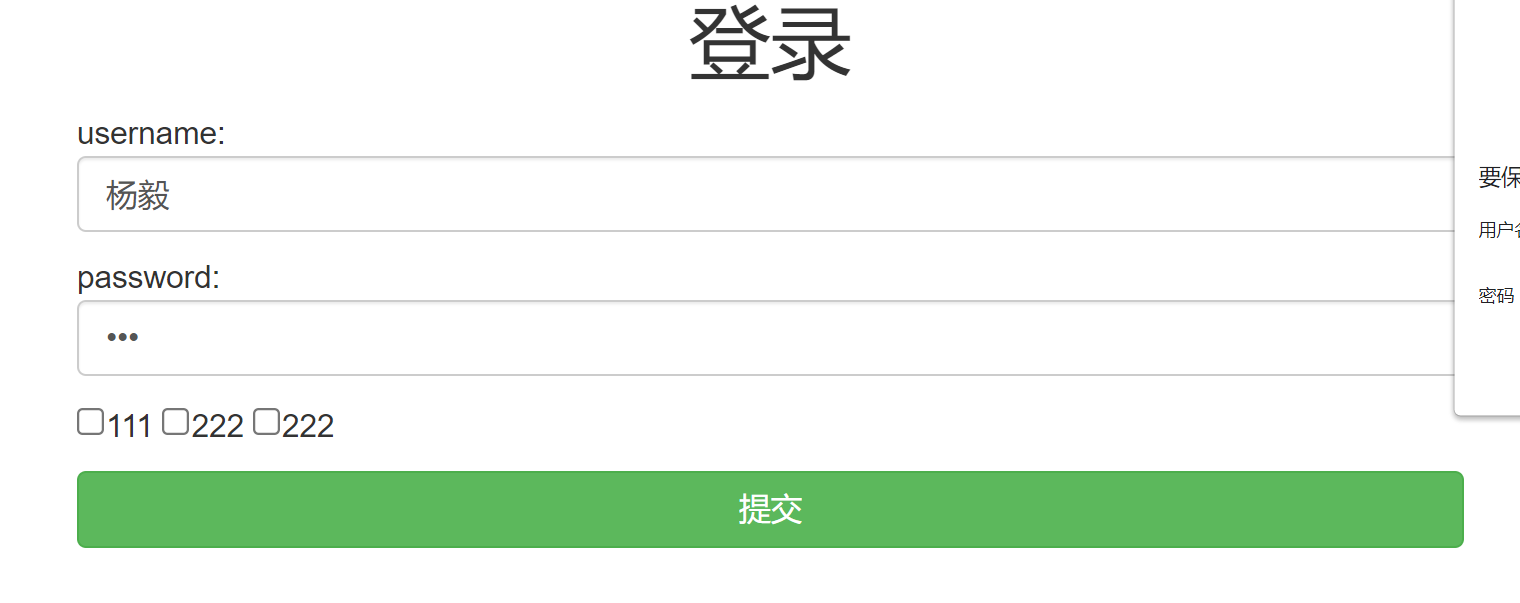
我们将html文件默认都放在templates文件夹下,我们先简单写一个登录界面。效果如下。

代码如下。
"""login.html"""
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h1 class="text-center">登录</h1>
<form action="" method="">
<p>username:<input type="text" class="form-control"></p>
<p>password:<input type="text" class="form-control"></p>
<input type="submit" class="btn btn-success">
</form>
</div>
</div>
</div>
</body>
</html>
"""views.py"""
def login(request):
return render(request, 'login.html')
看起来一切都正常,但是我们的第三方前端框架,如bootstrap,jequery等都是直接使用CDN来进行导入的,在真正开发中,我们都会将此类框架之家下载到本地,然后部署到项目上,我们将网站所使用的静态文件默认都放在static文件夹下。
静态文件
前端已经写好了的 能够直接调用使用的文件
网站写好的js文件
网站写好的css文件
网站用到的图片文件
第三方前端框架
...
拿来就可以直接使用的
# django默认是不会自动帮你创建static文件夹 需要你自己手动创建
一般情况下我们在static文件夹内还会做进一步的划分处理
-static
--js
--css
--img
其他第三方文件
我们进行手动创建static文件夹,样式如下。

现在我们导入本地的bootstrap文件进行测试。更改代码
<link rel="stylesheet" href="../static/bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="../static/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
重新访问 107.0.0.1:8000/login,效果如下。

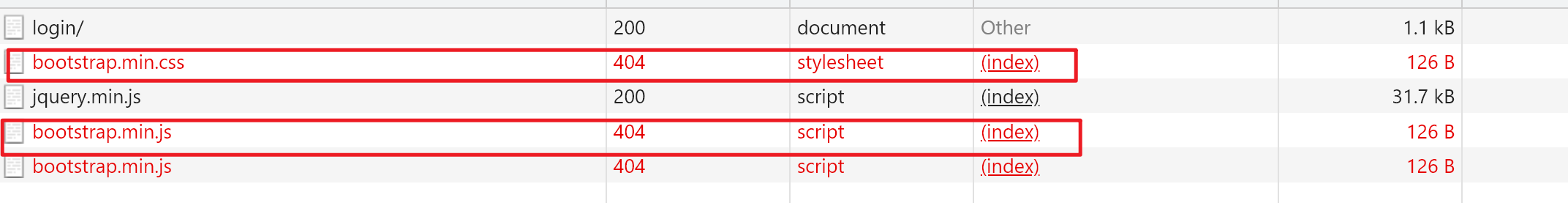
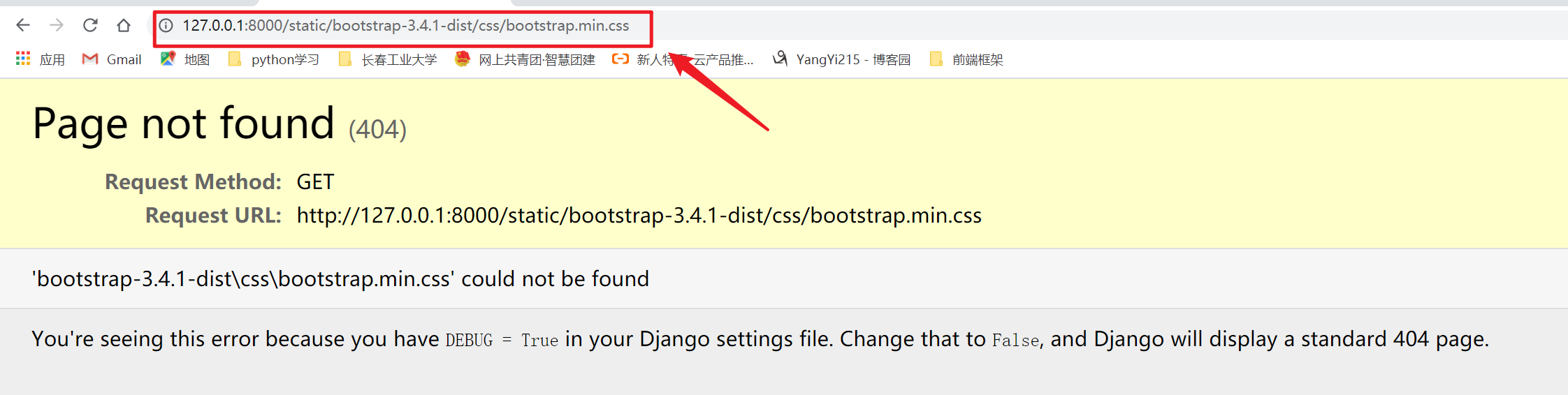
我们会发现bootstrap并未渲染出来,打开network,我们会发现bootstrap并未找到。

重点:
在浏览器中输入url能够看到对应的资源
是因为后端提前开设了该资源的接口
如果访问不到资源 说明后端没有开设该资源的接口
我们进一步测试,发现并没有开设此页面的接口

所以,我们为了能够正常渲染,所以我们配置静态文件。
2、如何配置静态文件?
我们打开settings.py进行如下配置。

同时修改html文件中的bootstrap的引入方式。将其修改为
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="/static/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
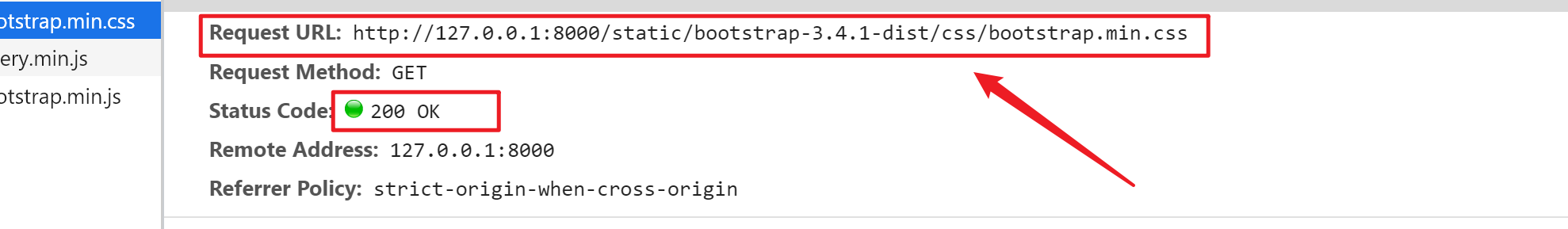
我们神奇的发现,bootstrap又能够渲染出来了,那么那个静态配置文件起了怎么样的效果?又是如何起到这样效果的呢?


STATIC_URL = '/static/' # 类似于访问静态文件的令牌
# 如果你想要访问静态文件 你就必须以static开头
/static/bootstrap-3.3.7-dist/js/bootstrap.min.js
/static/ # 起到了一个令牌的效果,static开头的路径,会在STATICFILES_DIRS中的拼接路径中进行查找。
# 静态文件配置
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static'),
os.path.join(BASE_DIR,'static1'),
os.path.join(BASE_DIR,'static2'),
]
# 小tips:
STATIC_URL = '/ooo/' # 如果我们修改为这样,那么必须如下访问
/ooo/bootstrap-3.3.7-dist/js/bootstrap.min.js
3、静态文件动态解析
有一个小问题,设想一下,如果我们有上万个html页面,导入方式都是以/staitc/进行导入的,如果我们想要修改导入方式,将其修改为/xxx/,那么我们还要一个一个文件进行修改吗?
Django框架为我们提供了一个更加智能的写法,叫做静态文件动态解析。
代码如下
"""login.html"""
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.4.1-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.4.1-dist/js/bootstrap.min.js' %}"></script>
# 如此一来,不管STATIC_URL = '/static/' 如何改变,配置路径都会自动匹配。
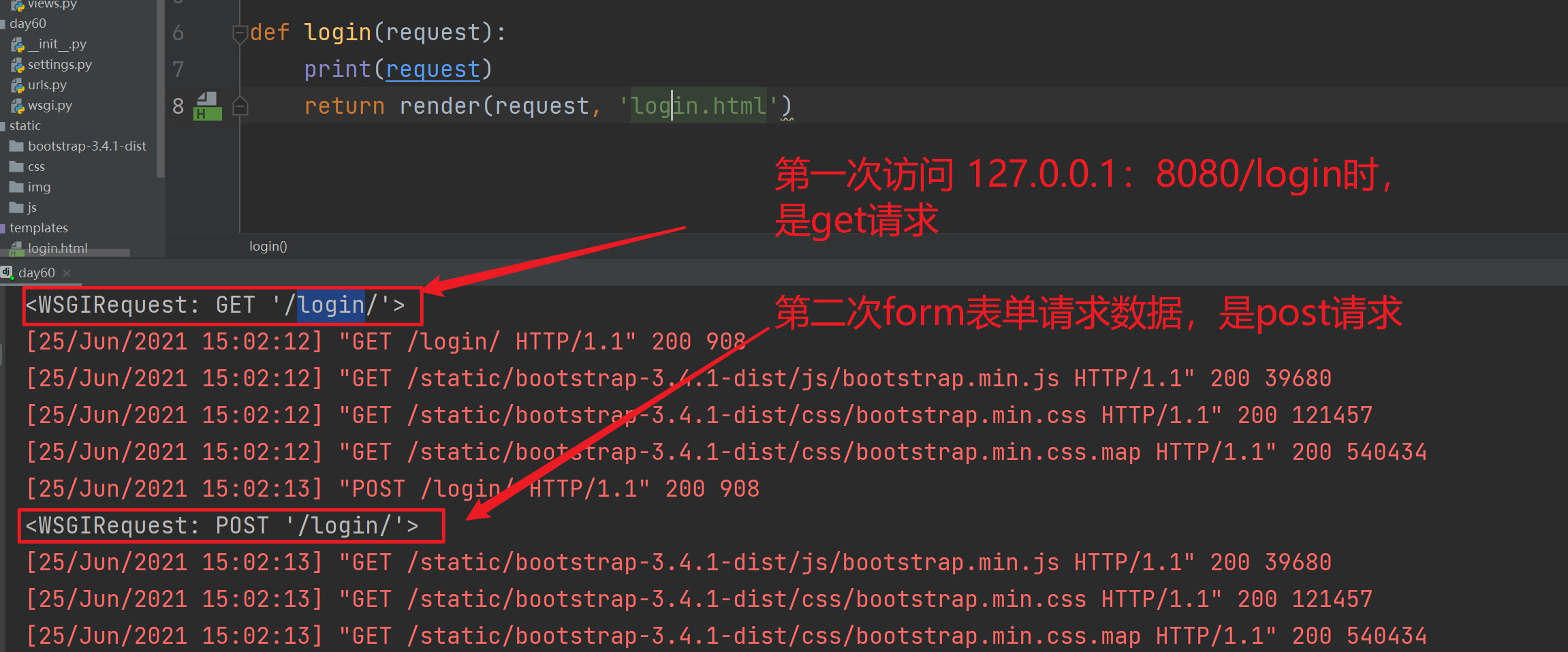
4、form表单默认是get请求数据
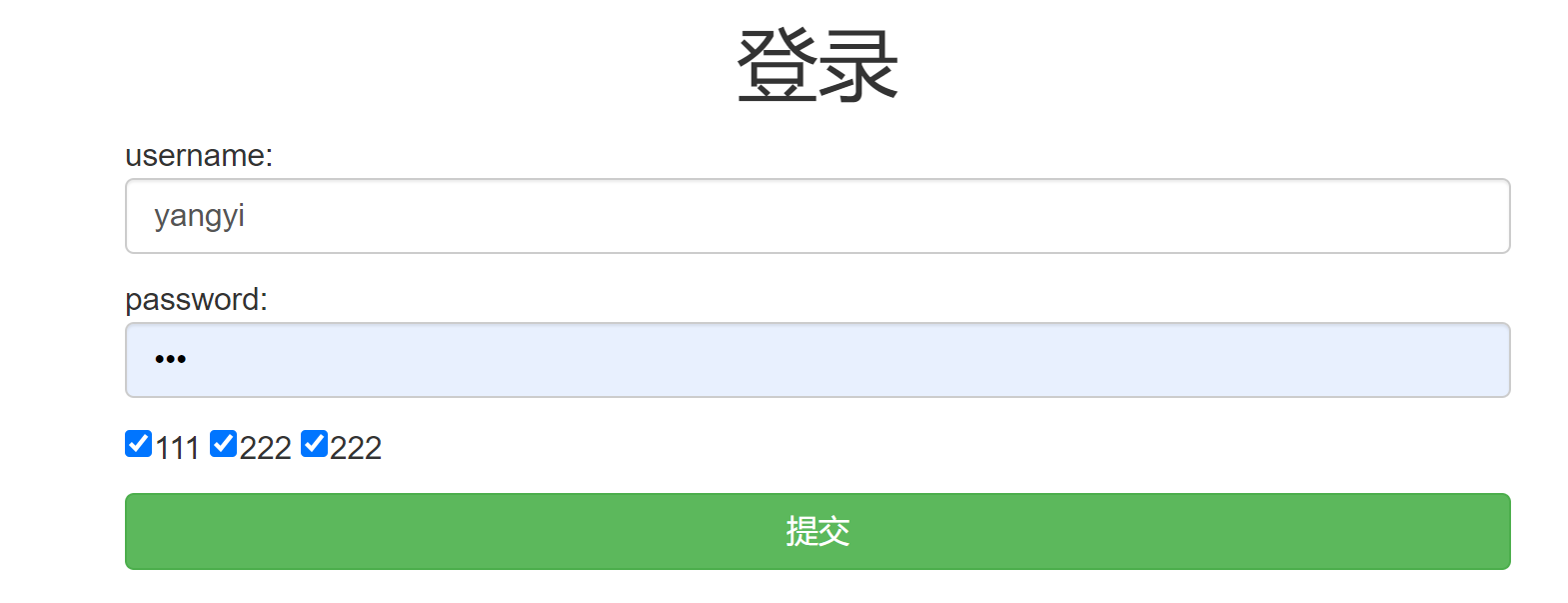
我们打开登陆界面,进行操作。

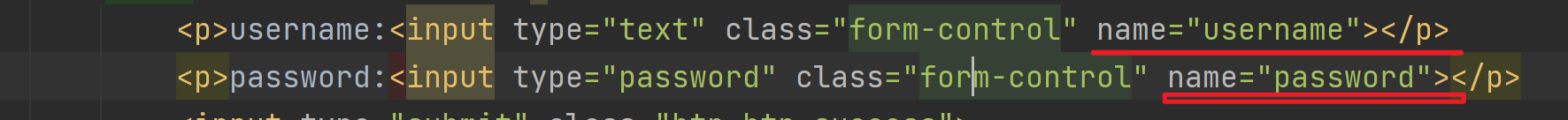
注意:这里我们一定不要忘记input中加入name属性

"""
form表单action参数
1.不写 默认朝当前所在的url提交数据
2.全写 指名道姓
3.只写后缀 /login/
"""
http://127.0.0.1:8000/login/?username=yangyi&password=123
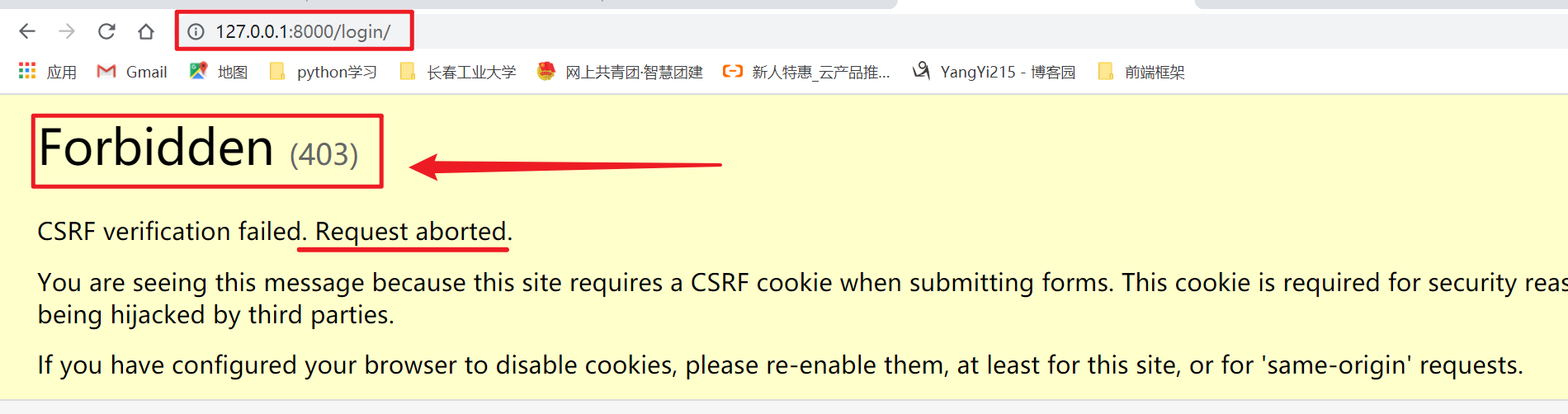
我们将form表单中的method属性改为‘post’,然后进行尝试。我们会发现我们被禁止访问。

在前期我们使用django提交post请求的时候 需要取配置文件中注释掉一行代码。
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
之后我们再进行尝试,发现可以正常进行post提交。
二、request对象方法初识
request是django提供的一种特有的对象,类似与wrigef模块中的env【大字典】,里面封装了很多操作数据的方法。

对象方法
- request.method
# 返回请求方式 并且是全大写的字符串形式 <class 'str'>
# 第一次 GET 第二次 POST
-
request.POST
获取用户post请求提交的普通数据不包含文件【字典形式】
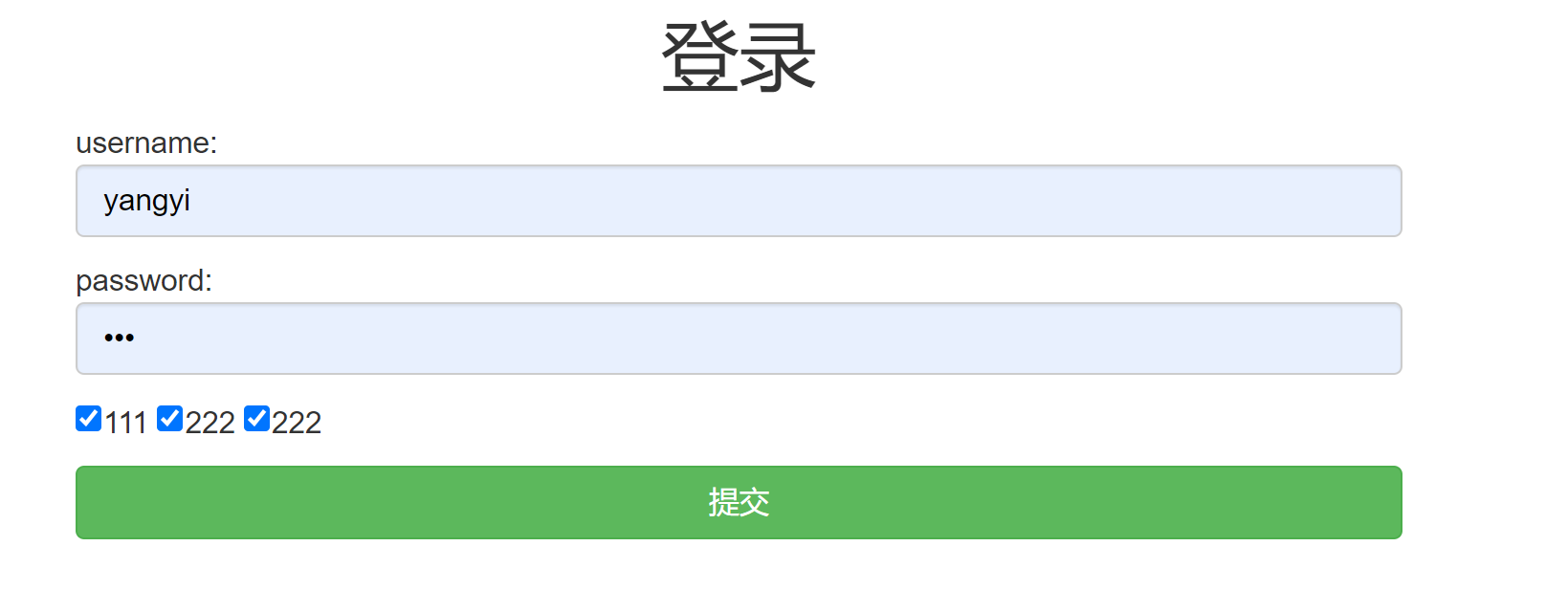
我们对html页面进行简单调整,如下所示。

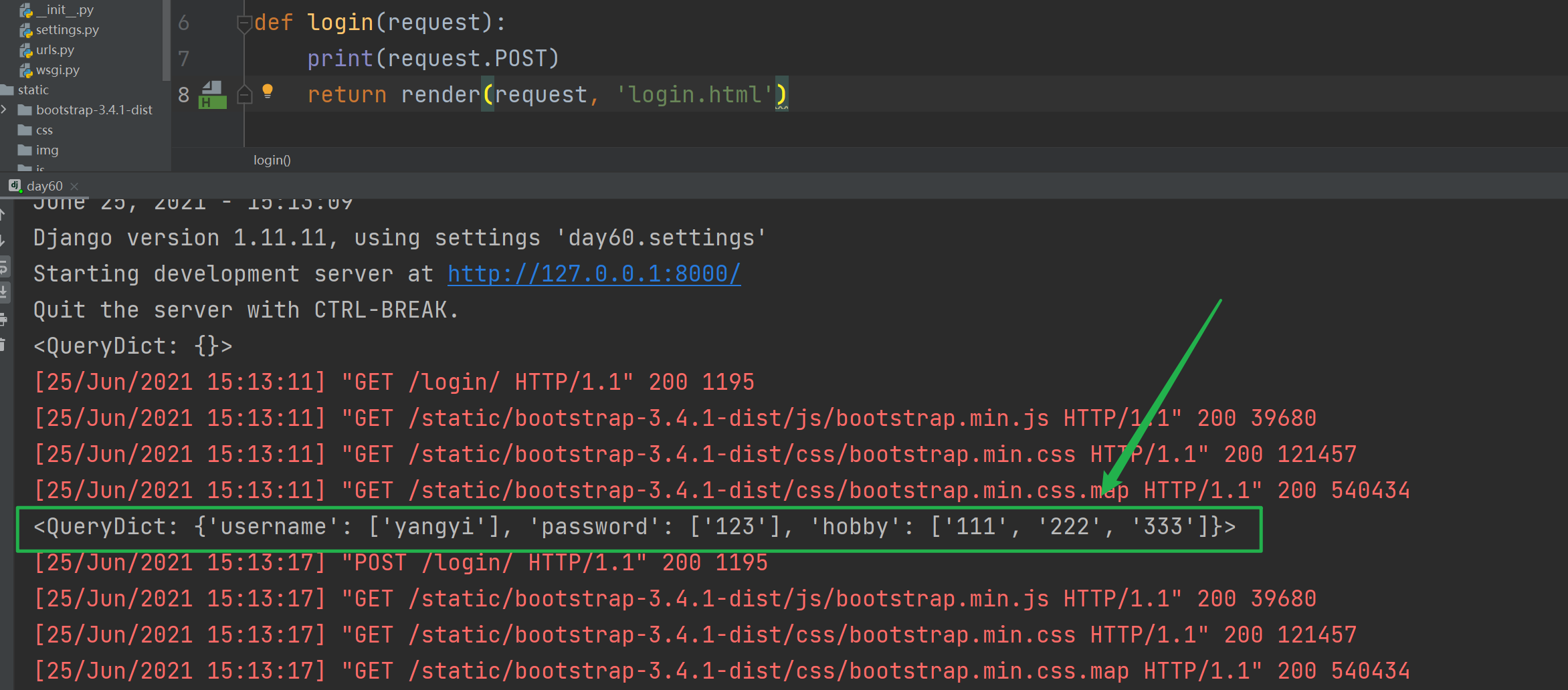
然后我们可以通过request.POST获取到前端传过来的数据。

request.POST # 获取用户post请求提交的普通数据不包含文件【字典形式】
<QueryDict: {'username': ['yangyi'], 'password': ['123'], 'hobby': ['111', '222', '333']}>
-
request.POST.get()
针对字典,我们可以使用get()方法得到其中的数据,但是只获取列表最后一个元素
request.POST.get('hobby') 333 # 看post的格式,以为得到的列表,没想到是字符串,而且还是最后一个 -
request.POST.getlist()
直接将列表取出
request.POST.getlist('hobby') ['111', '222', '333'] # 如此才能得到字典中的列表 -
request.GET
获取用户提交的get请求数据
-
request.GET.get()
只获取列表最后一个元素
-
request.GET.getlist()
直接将列表取出
了解这些方法之后,我们可以做一个简单的逻辑判断。根据不同请求,返回不同的效果。【输入127.0.0.1:8000/login 返回登录界面,输入数据之后 返回 相关样式。】
我们输入用户名和密码之后,后端内部进行简单的逻辑判断,将数据输出。


代码如下
from django.shortcuts import render, HttpResponse
# Create your views here.
def login(request):
if request.method == 'GET':
return render(request, 'login.html')
elif request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
return HttpResponse(f'我收到了数据。username: {username}, password:{password}')
总结:
# get和post方法的效果是相同的。
get请求携带的数据是有大小限制的 大概好像只有4KB左右
而post请求则没有限制
三、pycharm链接数据库(MySQL)
1、创建数据库
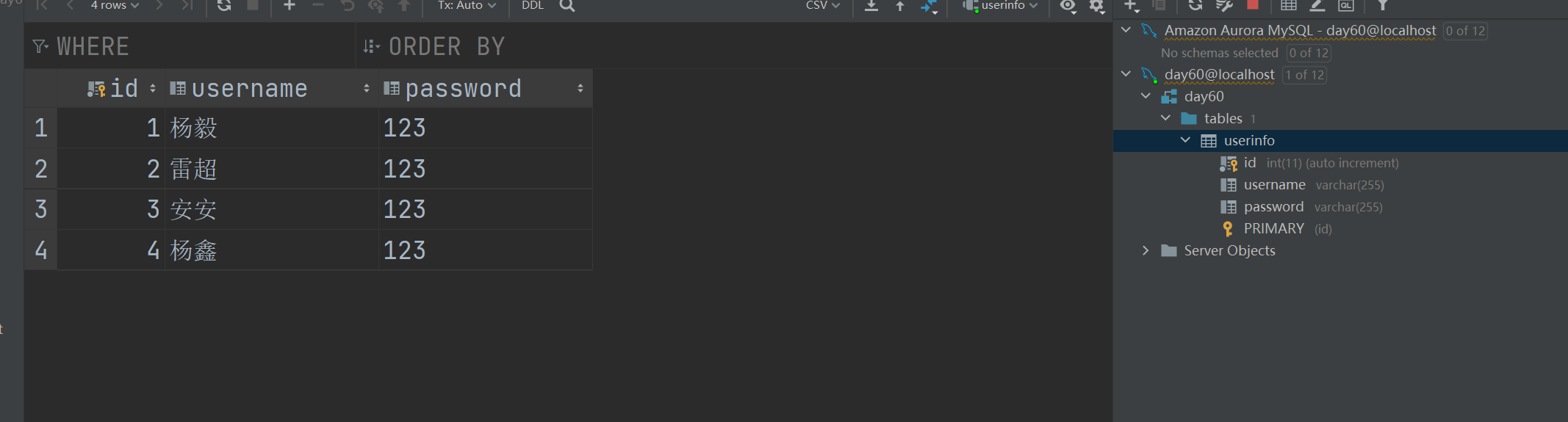
我们先快速使用navicat创建一个数据库。

2、pycharm链接数据库
点击pycharm右上角的database,选择mysql进行连接。

链接成功之后,我们可以看到如下界面。


四、Django链接数据库(MySQL)
djange中默认使用的是sqkite3数据库,我们需要在配置文件中对数据库进行修改。
# 原始数据
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
# 修改数据
1、第一步配置文件中配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'day60',
'USER': 'root',
'PASSWORD': '123',
'HOST': '127.0.0.1',
'PORT': 3306,
'CHARSET': 'utf8'
}
}
2.代码声明
django默认用的是mysqldb模块链接MySQL
但是该模块的兼容性不好 需要手动改为用pymysql链接
你需要告诉django不要用默认的mysqldb还是用pymysql
# 在项目名下的__init__.py或者任意的应用名下的__init__.py文件中书写以下代码都可以
import pymysql
pymysql.install_as_MySQLdb()
五、Django ORM简介
ORM. 对象关系映射
作用:能够让一个不用sql语句的人也能够通过python 面向对象的代码简单快捷的操作数据库。
不足之处:封装程度太高 有时候sql语句的效率偏低 需要你自己写SQL语句。
类 <-----> 表
对象 <-----> 记录
对象属性 <-----> 记录某个字段对应的值
六、利用ORM实现数据的增删改查
1、使用ORM创建一个数据库
from django.db import models
# Create your models here.
class User(models.Model):
# id int primary key auto_increment
id = models.AutoField(primary_key=True, auto_created=True, verbose_name='主键')
# username varchar
username = models.CharField(max_length=32, verbose_name='用户名')
# password int
password = models.IntegerField(verbose_name='密码')
********************* # 2 数据库迁移命令*************************
python3 manage.py makemigrations 将操作记录记录到小本本上(migrations文件夹)
python3 manage.py migrate 将操作真正的同步到数据库中
# 只要你修改了models.py中跟数据库相关的代码 就必须重新执行上述的两条命令
******************************************************************
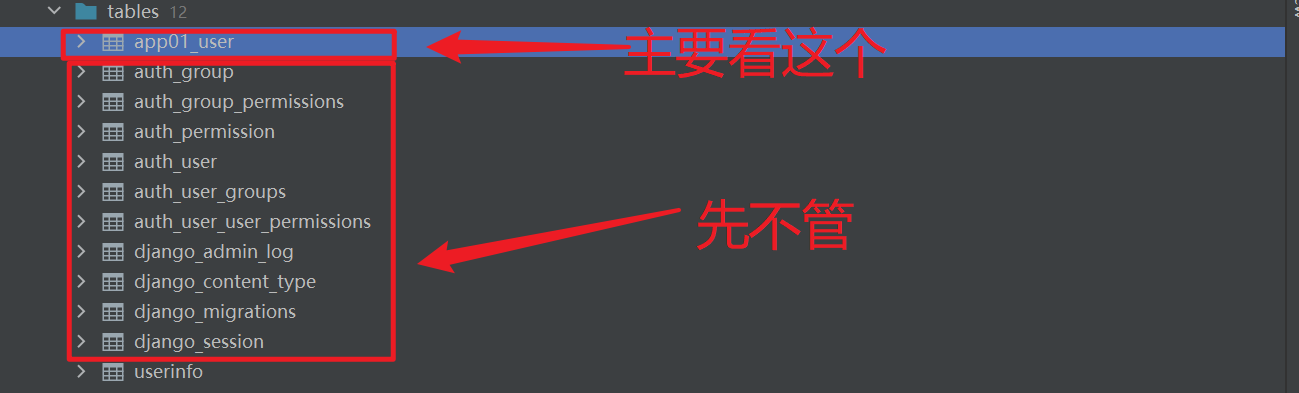
在我们运行完python3 manage.py migrate,才会真正创建数据库,创建的数据库如下所示。

我们打开app01_user【django极为方便,自动添加了应用的前缀,主要是为方便区分】

同时,django极为智能,考虑到每一张表中必须要有一个主键字段 并且一般情况下都叫id字段,所以orm当你不定义主键字段的时候 orm会自动帮你创建一个名为id主键字段,也就意味着 后续我们在创建模型表的时候如果主键字段名没有额外的叫法 那么主键字段可以省略不写。类似代码如下
class Author(models.Model):
# username varchar(32)
username = models.CharField(max_length=32)
# password int
password = models.IntegerField()
2、字段的增删改查
-
字段的增加
# 第一种 可以直接在终端中给出默认值。 直接在类中写,然后执行数据库迁移命令。 # 第二种 该字段可以为空 info = models.CharField(max_length=32,null=True) # 第三种 直接给字段设置默认值 hobby = models.CharField(max_length=32,default='study') -
字段的修改
直接修改代码然后执行数据库迁移的两条命令即可! -
字段删除
直接注释对应的字段然后执行数据库迁移的两条命令即可! 执行完毕之后字段对应的数据也都没有了
注意:
"""
在操作models.py的时候一定要细心
千万不要注释一些字段
执行迁移命令之前最好先检查一下自己写的代码
"""
3、数据的增删改查
-
数据的查看
"""去数据库user中查询数据,返回符合 字段username=传来的username的第一个对象""" """user_obj对象在数据库中就是一条记录""" user_obj = models.User.objects.filter(username=username).first() # 类似于sql语句 select * from user where username=username; # 可以通过 user_obj.password的到数据库中的对象。 """ 返回的结果是一个querySet对象 你可以把它看成是一个列表套数据对象 [数据对象1,数据对象2...] 支持索引和切片操作 但是不支持负数 并且不推荐你使用索引,推荐使用.first()方法【其实内部也是索引取值】 filter括号内可以写多个参数 查询的时候默认是and关系 """ # 查询数据库中所有的数据对象 # 第一种方法【语义不明确】 user_obj_list = models.User.objects.filter() <QuerySet [<User: User object>, <User: User object>, <User: User object>, <User: User object>, <User: User object>, <User: User object>]> # 第二种方法对象【语义明确,推荐】 user_obj_list = models.User.objects.all() <QuerySet [<User: User object>, <User: User object>, <User: User object>, <User: User object>, <User: User object>, <User: User object>]>由此,我们可以创建一个简单的登录页面,效果如下。


代码如下
from django.shortcuts import render, HttpResponse
# Create your views here.
def login(request):
# 如果请求方式是post请求
if request.method == 'POST':
# 拿到输入的用户名和密码,注意:此时get得到的是字符串
username = request.POST.get('username')
password = request.POST.get('password')
# 去数据库中查询数据
from app01 import models
# 返回user_obj对象【】
"""去数据库user中查询数据,返回符合 字段username=传来的username的第一个对啊ing"""
"""user_obj对象在数据库中就是一条记录"""
user_obj = models.User.objects.filter(username=username).first()
# 如果找到了数据
if user_obj:
# 比对密码是否正确
if password == str(user_obj.password):
return HttpResponse('登陆成功')
else:
return HttpResponse('登陆失败')
else:
return HttpResponse('用户不存在')
# 必须有一个返回get请求的界面
return render(request, 'login.html')
自此,我们可以实现,从前端获取数据,然后在后端与orm(modal.py)从mysql取出来的数据进行比对。实现登录效果。
- 数据的添加
# 第一种方法
from app01 import models
res = models.User.objects.create(username=username,password=password)
# 返回值就是当前被创建的对象本身
# 第二种方法
user_obj = models.User(username=username,password=password)
user_obj.save() # 保存数据
我们可以通过数据的增加实现一个注册功能,简易代码如下。
def reg(request):
if request.method == "POST":
username = request.POST.get('username')
password = request.POST.get('password')
# 直接获取用户数据存入数据库
# 第一种增加
# from app01 import models
# res = models.User.objects.create(username=username,password=password)
# # 返回值就是当前被创建的对象本身
# print(res,res.username,res.password)
# 第二种增加
user_obj = models.User(username=username,password=password)
user_obj.save() # 保存数据
# 先给用户返回一个注册页面
return render(request,'reg.html')
综合案例:
将数据库中的数据全部展示到前端,然后给每一个数据两个按钮,一个编辑,一个删除。
1、查看数据
1、先使用navicat快速创建一个数据库day61。
2、配置django中数据库参数,使用django链接数据库,使用pycharm(或navicat)链接数据库,然后添加数据。
3、书写modal.py中的django中的数据类,创建数据表app01_user。
4、将数据库中的数据返回到前端进行输出。
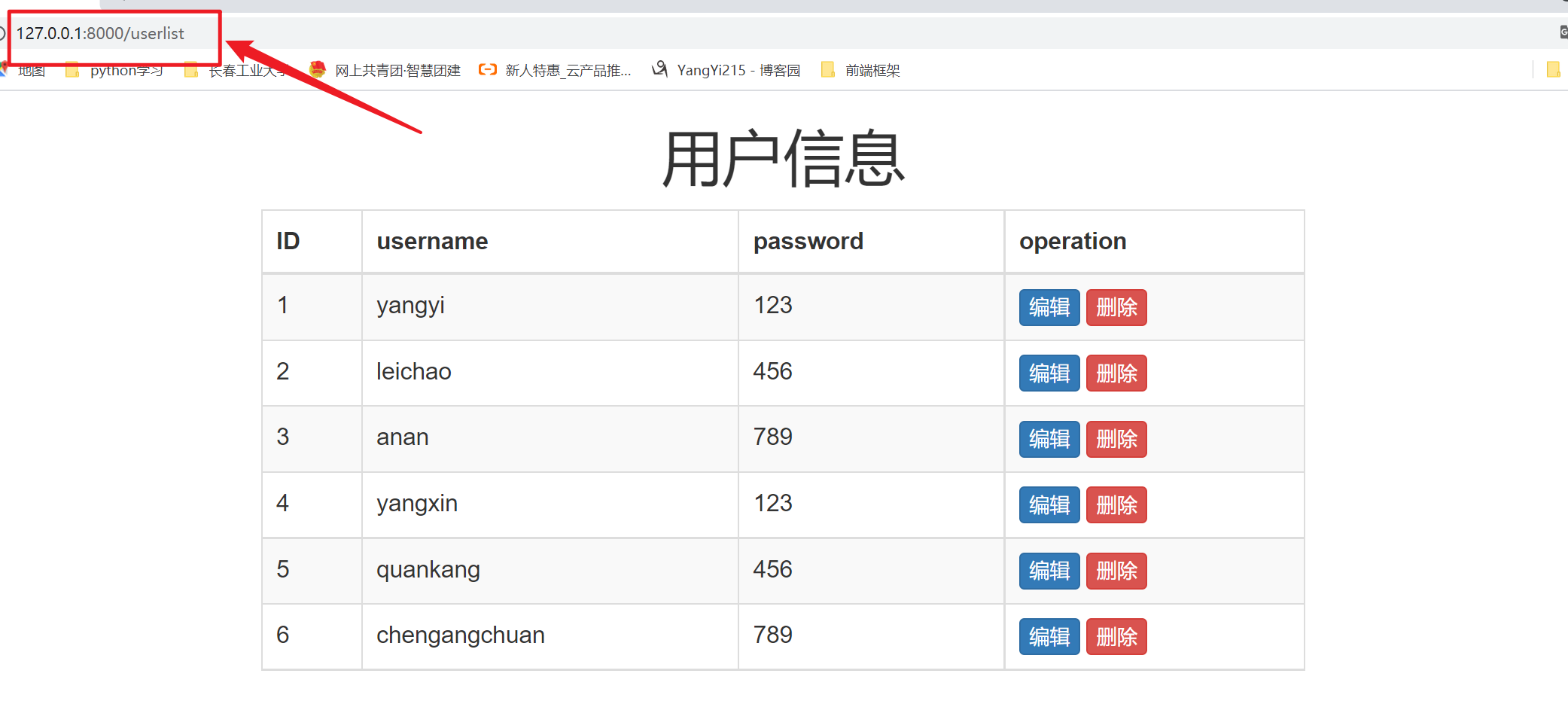
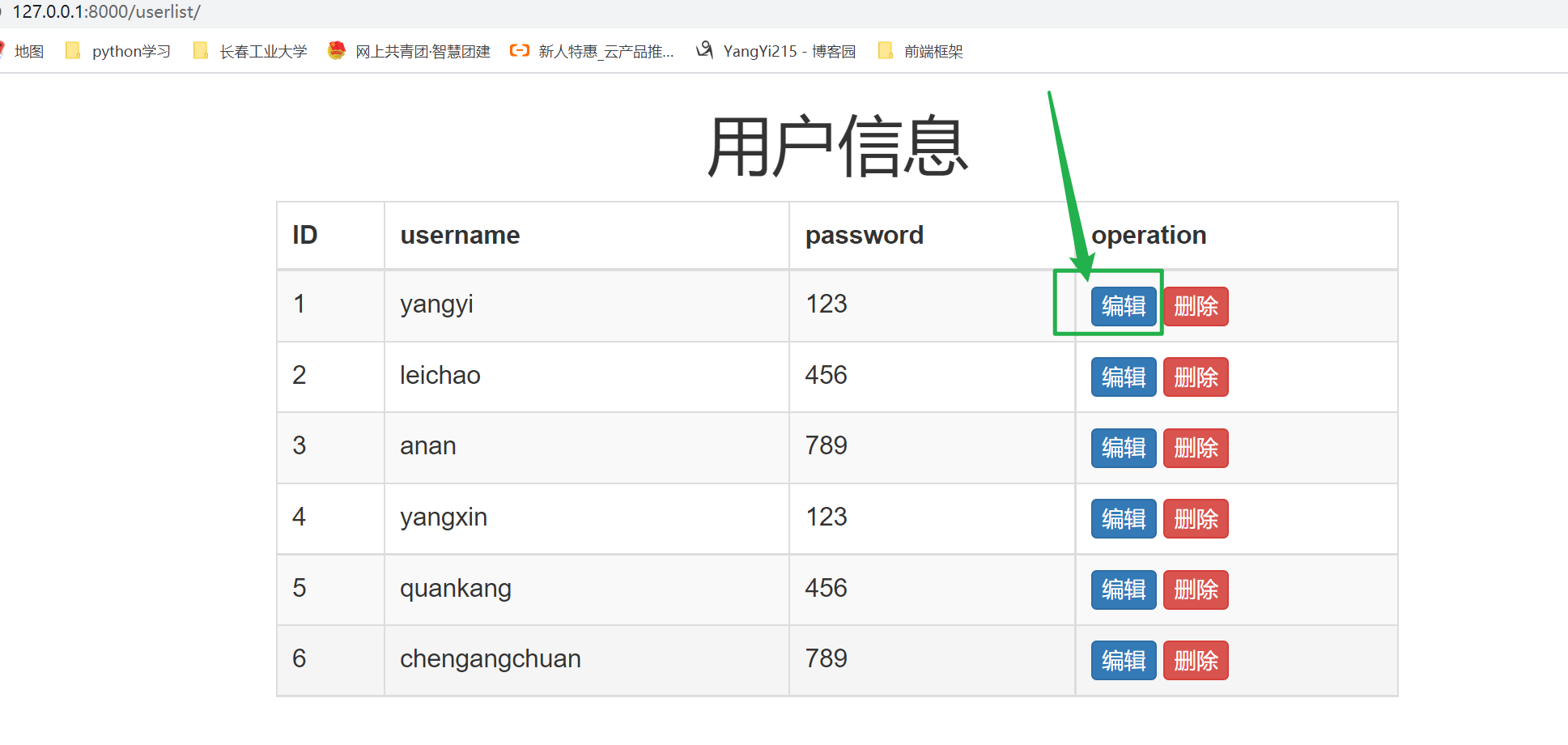
如此一来,可以从先看看到数据库中的数据,前端如图所示。

# 代码如下
"""userlist.html"""
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.4.1-dist/css/bootstrap.min.css' %}">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="{% static 'bootstrap-3.4.1-dist/js/bootstrap.min.js' %}"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h1 class="text-center">用户信息</h1>
<table class="table table-bordered table-hover table-striped">
<thead>
<tr>
<th>ID</th>
<th>username</th>
<th>password</th>
<th>operation</th>
</tr>
</thead>
<tbody>
{% for user_obj in user_obj_list %}
<tr>
<td>{{ user_obj.id }}</td>
<td>{{ user_obj.username }}</td>
<td>{{ user_obj.password }}</td>
<td>
<a href="" class="btn btn-primary btn-xs">编辑</a>
<a href="" class="btn btn-danger btn-xs">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
"""views.py"""
from django.shortcuts import render,HttpResponse
from app01 import models
# Create your views here.
# 展示用户数据
def userlist(request):
# 得到数据库中的数据【对象列表】
# print(models.User.objects.all())
# <QuerySet [<User: User object>, <User: User object>, <User: User object>, <User: User object>, <User: User object>, <User: User object>]>
# 传进去数据对象列表,在html中使用模板语法进行for循环即可
user_obj_list = models.User.objects.all()
return render(request, 'userlist.html', locals())
2、编辑功能【update()】
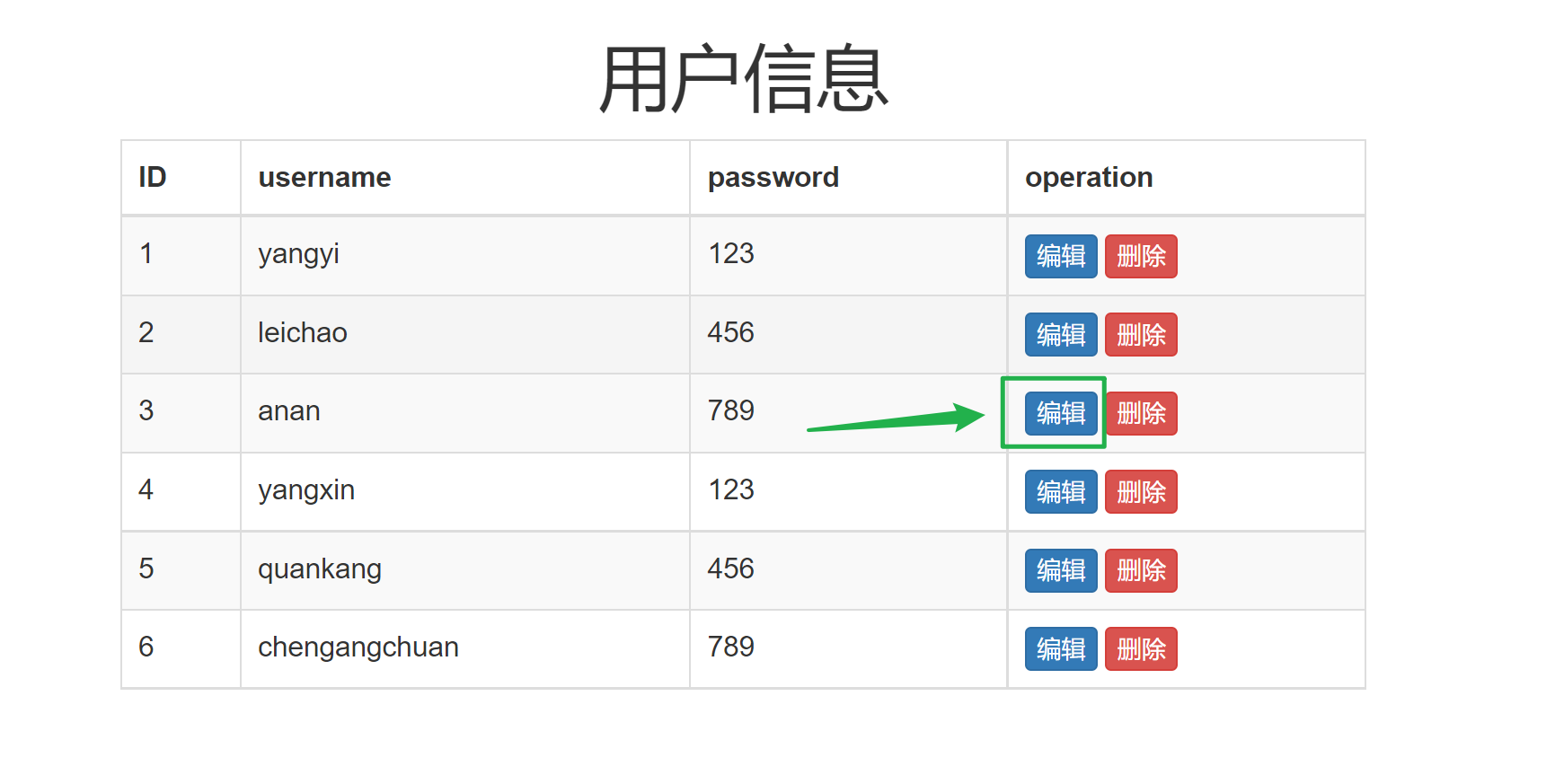
现在试想一下,我们如何通过点击编辑按钮,来操作的数据呢?【只有form表单才有post请求,其余的链接请求都是get请求】
问题:如何告诉后端用户想要编辑那条数据?
解决方式:将编辑按钮所在的那一行数据的主键值发送给后端【利用url问号后面携带参数的方式】(get请求后面可以通过?来携带参数)
"""userlist.html"""
"""我们在a链接后面加上参数,"""
<tbody>
{% for user_obj in user_obj_list %}
<tr>
<td>{{ user_obj.id }}</td>
<td>{{ user_obj.username }}</td>
<td>{{ user_obj.password }}</td>
<td>
<a href="/edit_user/?user_id={{ user_obj.id }}" class="btn btn-primary btn-xs">编辑</a>
<a href="" class="btn btn-danger btn-xs">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
我们可以在后端通过如下方式获得?后面传来的参数
edit_user_id = request.GET.get('user_id')
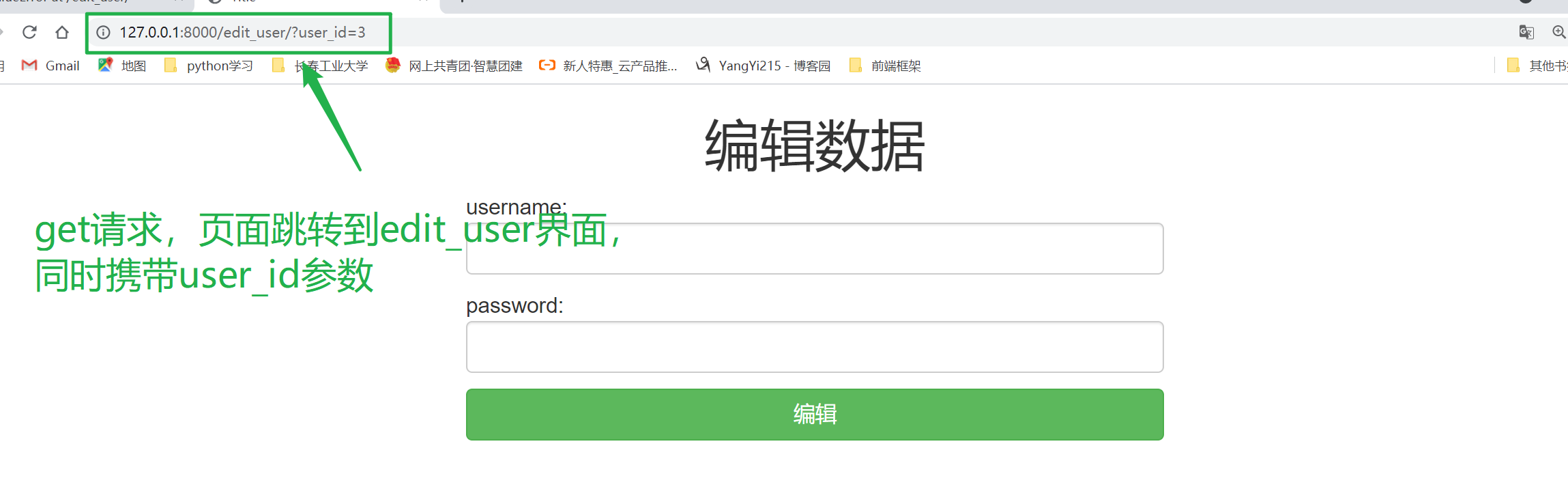
我们点击a链接【编辑按钮】,便可看到


然后通过主键号获取要修改的数据对象列表
# 注意:此处获得一个数据列表【从这里可以看出,主键中的id是字符类型(但是navicat中显示的却是int,比较奇怪)】
models.User.objects.filter(id=edit_user_id)
然后对数据进行更新,之后进行重定向。
# 第一种:批量修改【速度快】
models.User.objects.filter(id=edit_user_id).update(username=username,password=password)
"""
将filter查询出来的列表中所有的对象全部更新 批量更新操作
只修改被修改的字段
"""
# 第二种方式 单个修改【速度慢】
edit_obj = models.User.objects.filter(id=edit_user_id).first()
edit_obj.username = username
edit_obj.password= password
edit_obj.save()
"""
上述方法当字段特别多的时候效率会非常的低
从头到尾将数据的所有字段全部更新一边 无论该字段是否被修改
"""
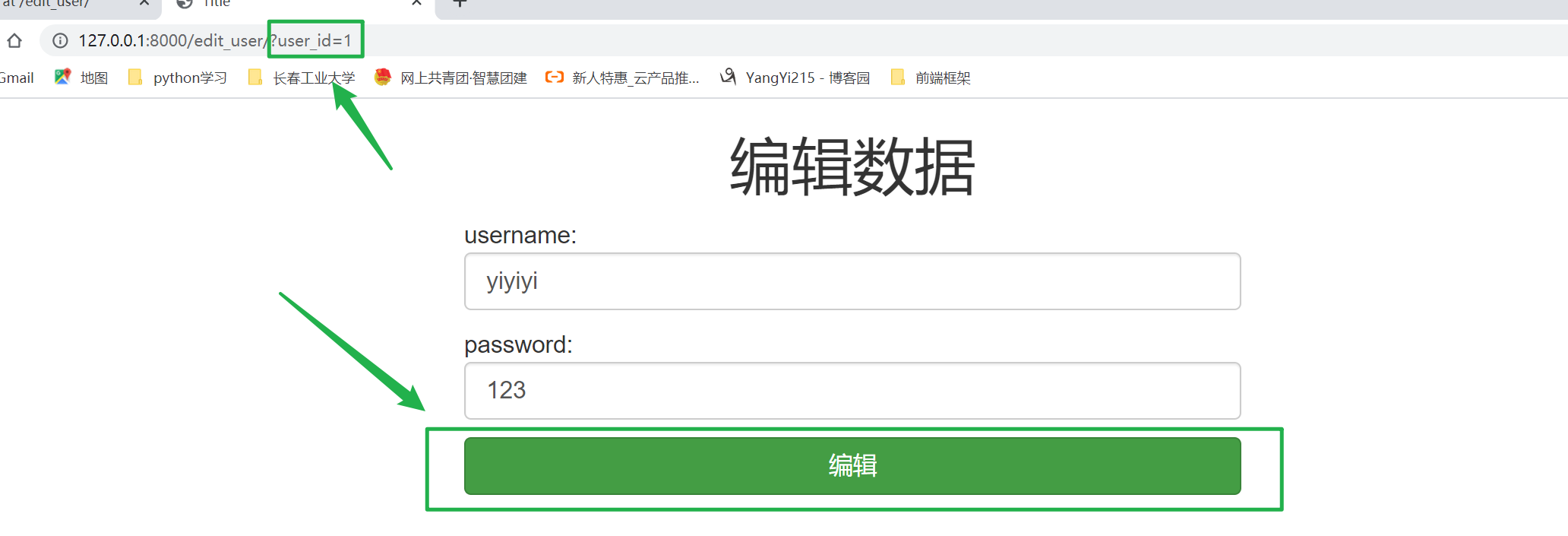
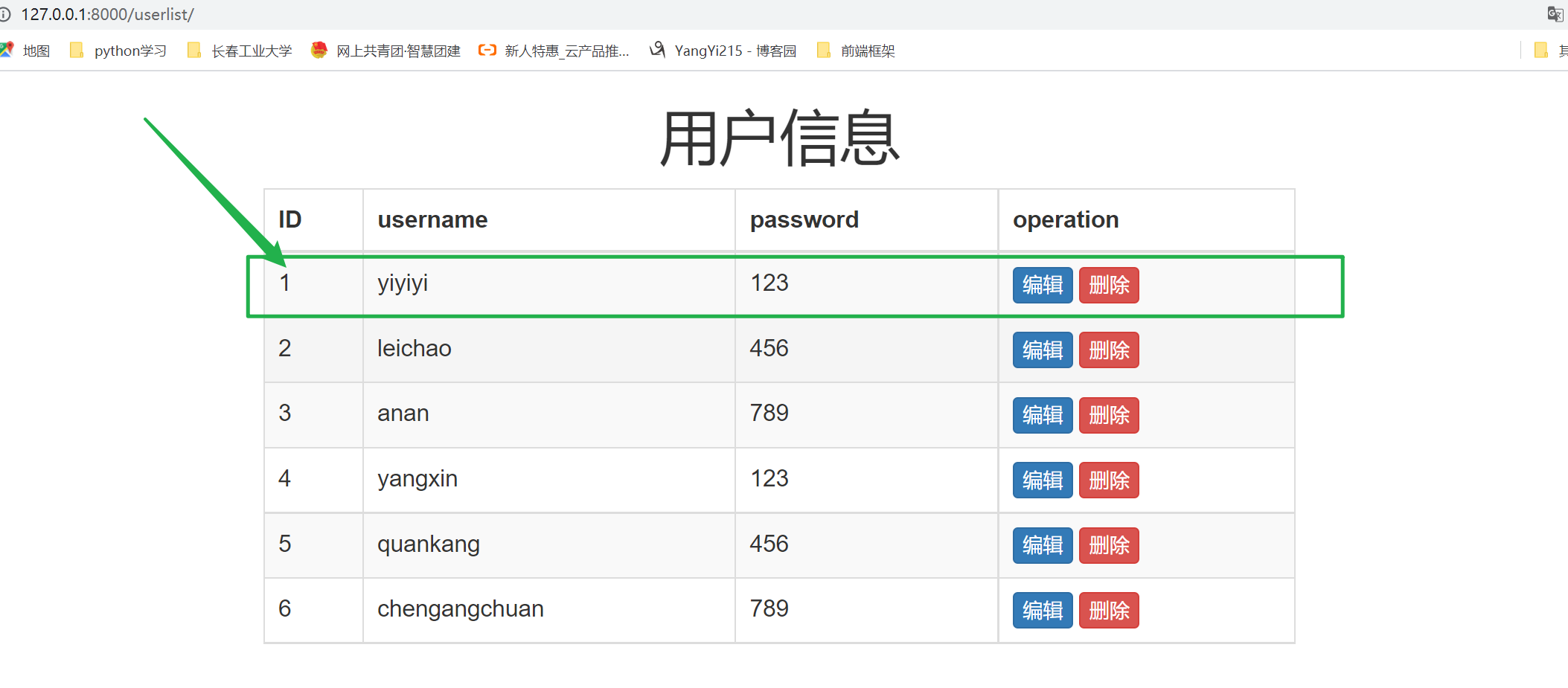
最终效果如下。



最终:后端代码如下
"""前端代码"""
"""userlist.html"""
<tbody>
{% for user_obj in user_obj_list %}
<tr>
<td>{{ user_obj.id }}</td>
<td>{{ user_obj.username }}</td>
<td>{{ user_obj.password }}</td>
<td>
<a href="/edit_user/?user_id={{ user_obj.id }}" class="btn btn-primary btn-xs">编辑</a>
<a href="" class="btn btn-danger btn-xs">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
"""edit_user.html"""
<h1 class="text-center">编辑数据</h1>
<form action="" method="post">
<p>username:<input type="text" name="username" class="form-control"></p>
<p>password:<input type="text" name="password" class="form-control"></p>
<input type="submit" class="btn btn-success btn-block" value="编辑">
</form>
"""views.py"""
# 展示界面
def userlist(request):
user_obj_list = models.User.objects.all()
return render(request, 'userlist.html', locals())
# 编辑界面
def edit_user(request):
"""
1、先跳转到编辑页面get请求
2、在页面内提交post请求,以前得到的get请求的数据也不会丢失
"""
if request.method == 'GET':
return render(request, 'edit_user.html')
elif request.method == 'POST':
# 拿到要修改的用户名和密码
username = request.POST.get('username')
password = request.POST.get('password')
# 拿到要修改数据的主键编号
edit_user_id = request.GET.get('user_id')
# 根据主键编号获取要修改的对象【批量进行修改】
models.User.objects.filter(id=edit_user_id).update(username=username, password=password)
# 跳转到userlist页面
return redirect('/userlist/')
# 删除界面
......
3、删除数据【delete()】
# 删除功能,跟编辑功能逻辑类似
def delete_user(request):
# 获取用户想要删除的数据id值
delete_id = request.GET.get('user_id')
# 直接去数据库中找到对应的数据删除即可
models.User.objects.filter(id=delete_id).delete()
"""
批量删除
"""
# 跳转到展示页面
return redirect('/userlist/')
# 真正的删除功能应该需要二次确认 我们这里先不做后面会讲
# 删除数据内部其实并不是真正的删除 我们会给数据添加一个标识字段用来表示当前数据是否被删除了,如果数据被删了仅仅只是讲字段修改一个状态
username password is_delete
yangyi 123 0
leichao 123 1




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人