前端之Bootstrap
前端之Bootstrap
一、Bootstrap简介
Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
在使用Bootstrap的时候所有的页面样式都只需要你通过class来调节即可。【原理其实很简单,就是别人替你进行了封装(写好了相关的class类),你只需要导入文件,然后直接使用即可】
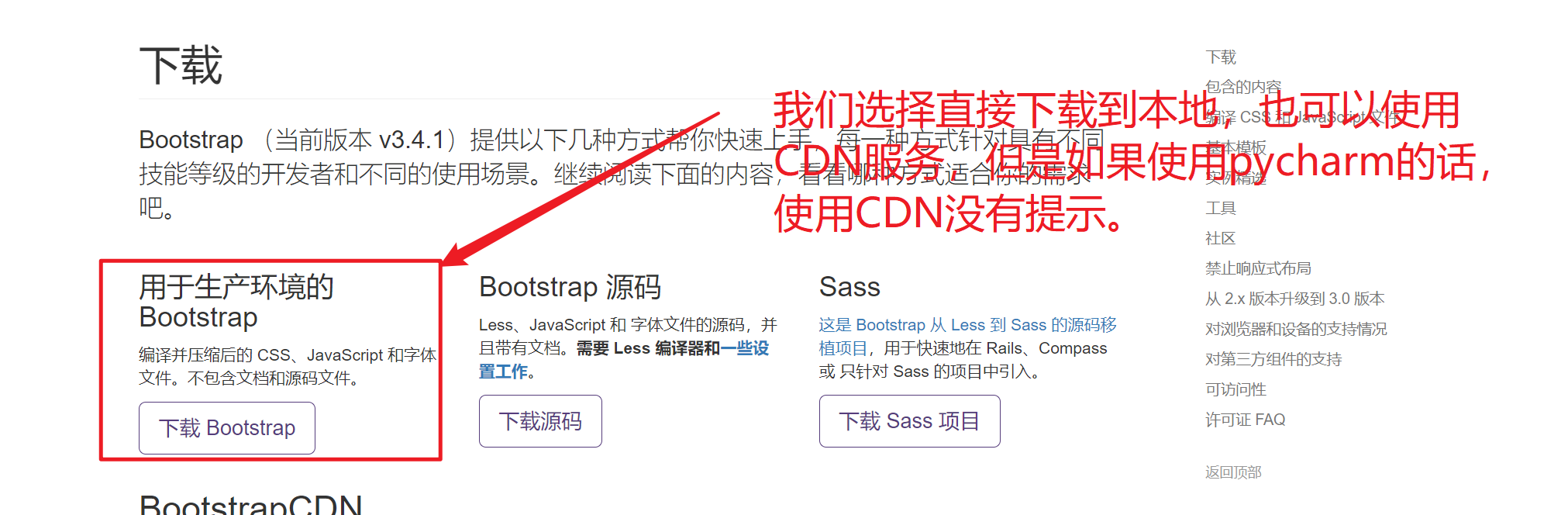
版本选择建议使用v3版本:https://v3.bootcss.com/
注意:bootstrap的js代码是依赖于jQuery的,也就意味着你在使用Bootstrap动态效果的时候,一定要导入jQuery
因为bootstrap官方文档十分齐全,所以在此只做一下简单的使用,完整版参考官方文档,十分简单。
二、环境配置


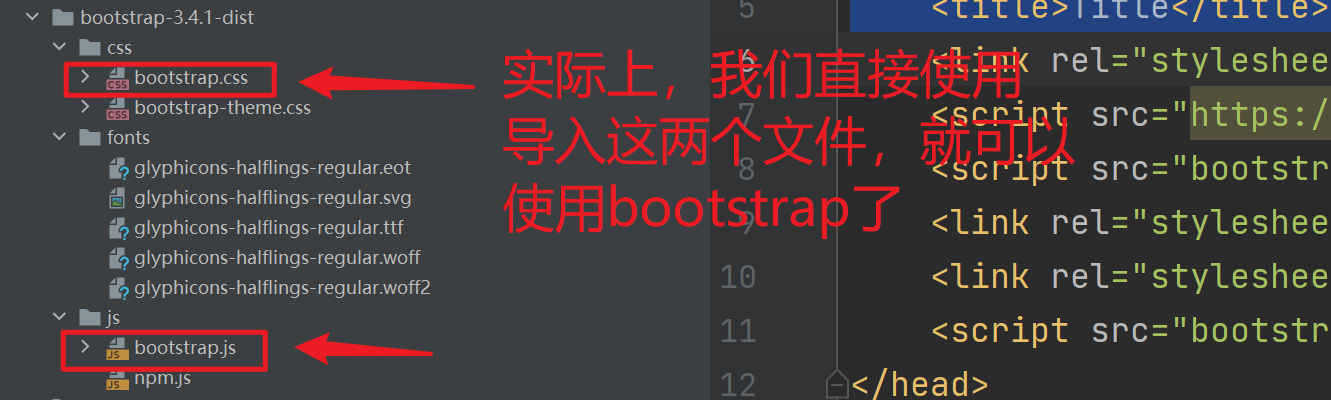
html文件导入如下
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
三、全局CSS样式
Bootstrap 将设置全局的 CSS 样式。HTML 的基本元素均可以通过 class 设置样式并得到增强效果。还有先进的栅格系统。
1、布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
.container 类用于固定宽度并支持响应式布局的容器。
<div class="container"> 左右两侧有留白
...
</div>
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid"> 左右两侧没有留白
...
</div>
总结:后续在使用bootstrap做页面的时候 上来先写一个div,class="container",之后在div内部书写页面
2、栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
<div class="row"></div>
写一个row就是将所在的区域划分成12份
<div class="col-md-6 "> 获取你所要的份数
# 在使用bootstrap的时候 脑子里面一定要做12的加减法

可以使用以下代码验证
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
<style>
#d1 {
background-color: red;
height: 100px;
border: 5px solid black;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-1" id="d1"></div>
<div class="col-md-1" id="d1"></div>
<div class="col-md-1" id="d1"></div>
<div class="col-md-1" id="d1"></div>
<div class="col-md-1" id="d1"></div>
<div class="col-md-1" id="d1"></div>
<div class="col-md-1" id="d1"></div>
<div class="col-md-1" id="d1"></div>
<div class="col-md-1" id="d1"></div>
<div class="col-md-1" id="d1"></div>
<div class="col-md-1" id="d1"></div>
<div class="col-md-1" id="d1"></div>
</div>
</div>
</body>
</html>
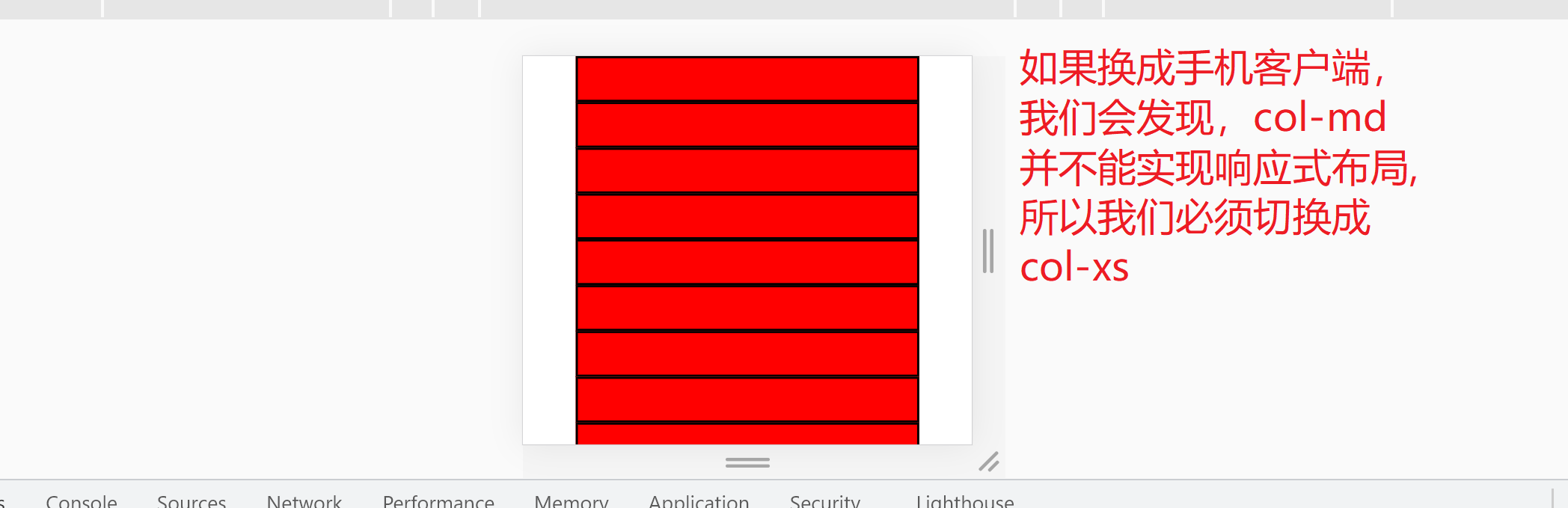
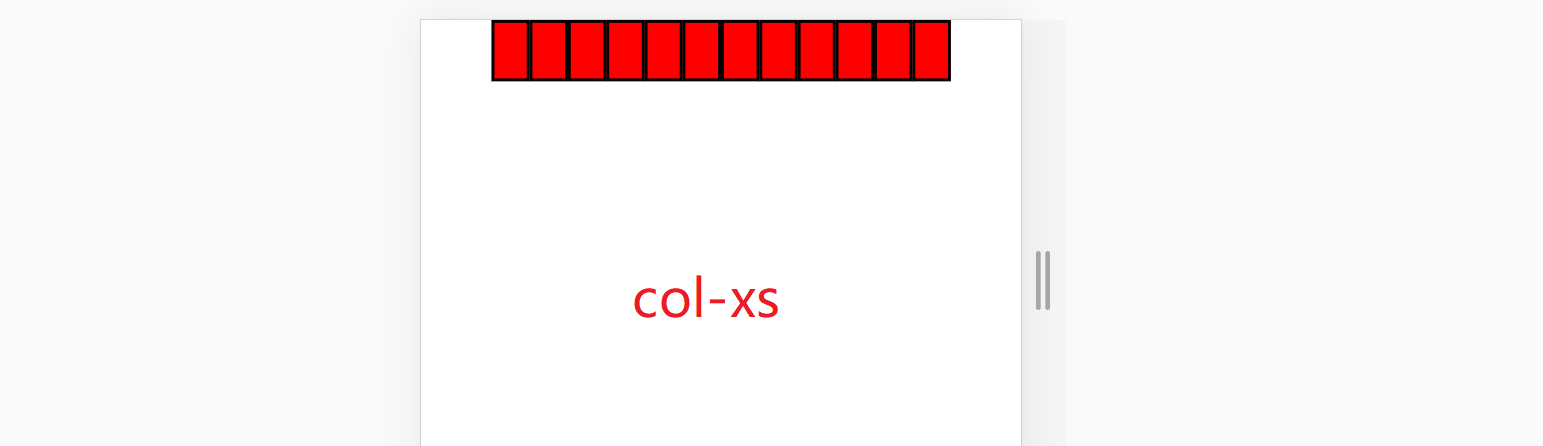
3、栅格参数

.col-xs- .col-sm- .col-md- .col-lg-
# 针对不同的显示器 bootstrap会自动选择对应的参数
# 如果你想要兼容所有的显示器 你就全部加上即可
# 在一行如何移动位置
<div class="col-md-8 c1 col-md-offset-2"></div>


代码测试如下
<div class="container">
<div class="row">
<div class="col-xs-1" id="d1"></div>
<div class="col-xs-1" id="d1"></div>
<div class="col-xs-1" id="d1"></div>
<div class="col-xs-1" id="d1"></div>
<div class="col-xs-1" id="d1"></div>
<div class="col-xs-1" id="d1"></div>
<div class="col-xs-1" id="d1"></div>
<div class="col-xs-1" id="d1"></div>
<div class="col-xs-1" id="d1"></div>
<div class="col-xs-1" id="d1"></div>
<div class="col-xs-1" id="d1"></div>
<div class="col-xs-1" id="d1"></div>
</div>
4、排版
bootstrap将所有原生的HTML标签的文本字体统一设置成了肉眼可以接受的样式,将一部分标签的样式进行了改变,比如:a、p 等。
同时,bootstrap提供了效果一样的标签,但是标签表达的意思不一样(语义)。
5、表格
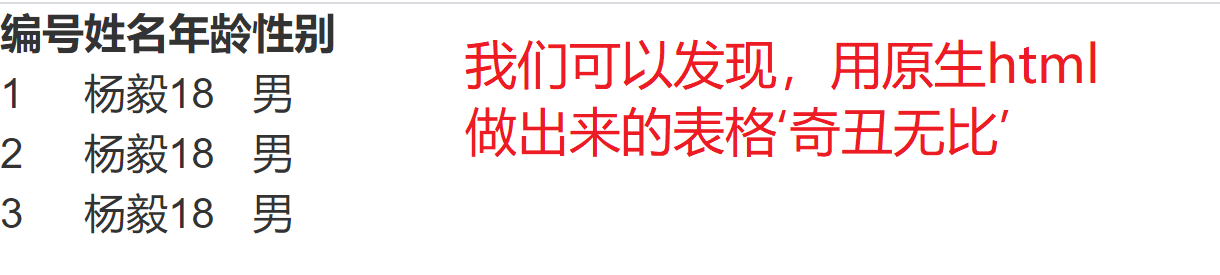
我们使用原生的html代码制作表格

<table>
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>杨毅</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>2</td>
<td>杨毅</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>3</td>
<td>杨毅</td>
<td>18</td>
<td>男</td>
</tr>
</tbody>
</table>
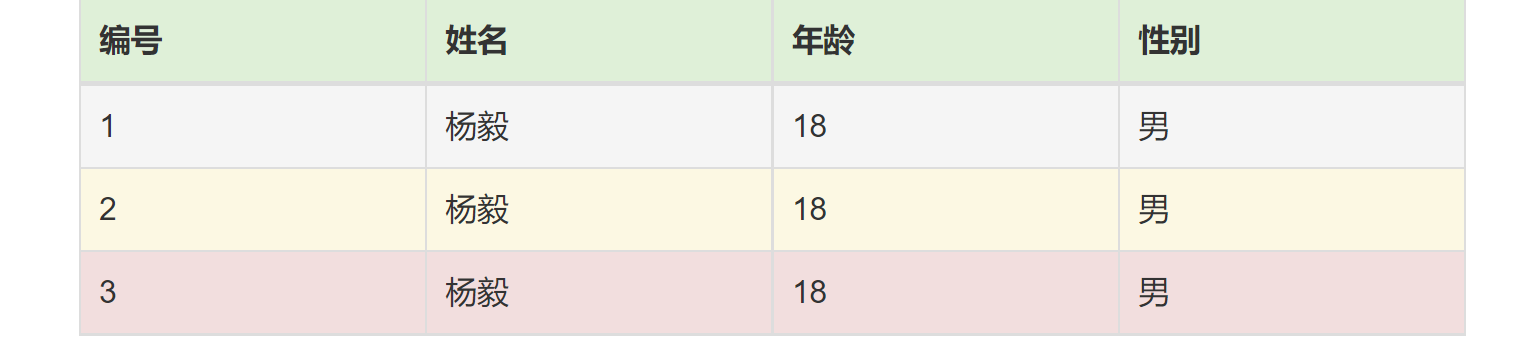
我们可以使用bootstrap进行美化,发现好看了不少

<table class="table table-hover table-striped table-bordered">
<thead>
<tr class="success">
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr class="active">
<td>1</td>
<td>杨毅</td>
<td>18</td>
<td>男</td>
</tr>
<tr class="warning">
<td>2</td>
<td>杨毅</td>
<td>18</td>
<td>男</td>
</tr>
<tr class="danger">
<td>3</td>
<td>杨毅</td>
<td>18</td>
<td>男</td>
</tr>
</tbody>
</table>
6、表单
重点:针对表单标签 加样式就用form-control,class="form-control"。
<div class="container">
<div class="col-md-8 col-md-offset-2">
<h2 class="text-center">登陆页面</h2>
<form action="">
<p>username:<input type="text" class="form-control"></p>
<p>password:<input type="text" class="form-control"></p>
<p>
<select name="" id="" class="form-control">
<option value="">111</option>
<option value="">222</option>
<option value="">333</option>
</select>
</p>
<textarea name="" id="" cols="30" rows="10" class="form-control"></textarea>
<input type="submit">
</form>
</div>
</div>
"""
<input type="checkbox">222
<input type="radio">333
checkbox和radio我们一般不会给它加form-control,直接使用原生的即可
"""
# 针对报错信息 可以加has-error(input的父标签加)【input边框有红色效果】
<p class="has-error">
username:
<input type="text" class="form-control">
</p>
7、按钮

# 将链接设置为按钮
<a href="https://www.baidu.com/" class="btn btn-primary">点我</a>
<button class="btn btn-danger">按我</button>
<button class="btn btn-default">按我</button>
<button class="btn btn-success">按我</button>
<button class="btn btn-info">按我</button>
<button class="btn btn-warning">按我</button>
<button class="btn btn-warning btn-lg">按我</button>
<button class="btn btn-warning btn-sm">按我</button>
<button class="btn btn-warning btn-xs">按我</button>
<input type="submit" class="btn btn-primary btn-block">
通过给按钮添加 .btn-block 类可以将其拉伸至父元素100%的宽度,而且按钮也变为了块级(block)元素。
8、图表

<style>
span {
color: greenyellow;
}
</style>
"""一般使用span标签来添加图标,因为span是行内标签,同时图白哦的颜色可以用文字颜色来进行修改"""
<h2 class="text-center">登陆页面 <span class="glyphicon glyphicon-user"></span></h2>
四、组件
1、导航条
<nav class="navbar navbar-default"> # 默认颜色
<nav class="navbar navbar-inverse"> # 黑色
2、分页器
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
3、弹框
https://lipis.github.io/bootstrap-sweetalert/
swal('你还好吗?')
undefined
swal('你还好吗?')
undefined
swal('你还好吗?','我很好!')
undefined
swal('你还好吗?','我很好!!','success')
undefined
swal('你还好吗?','我很好!','warning')
undefined
swal('你还好吗?','我很好!','error')
undefined
swal('你还好吗?','我很好!','info')
undefined
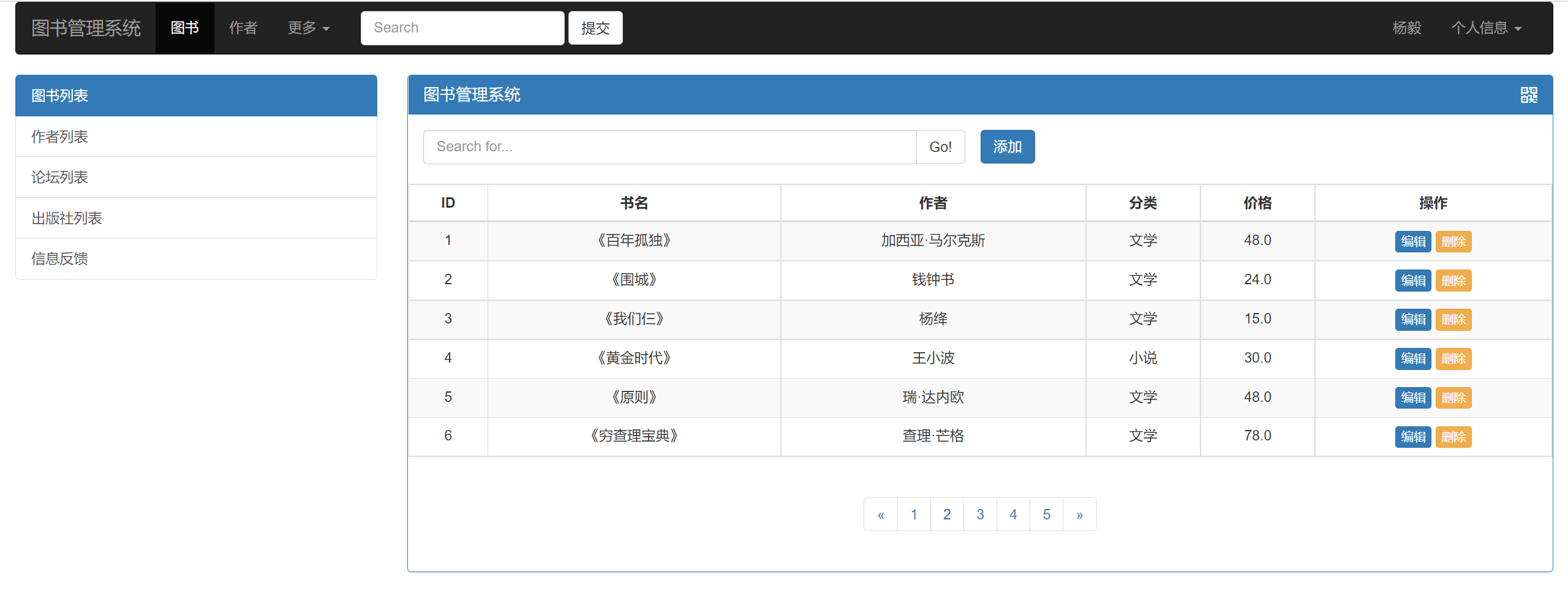
五、案例
由此,我们可以使用Bootstrap快速搭建一个简单的页面。

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">图书管理系统</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">图书 <span class="sr-only">(current)</span></a></li>
<li><a href="#">作者</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">交流论坛</a></li>
<li><a href="#">经验分享</a></li>
<li><a href="#">学习专区</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">杨毅</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">个人信息 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="row">
<div class="col-md-3">
<div class="list-group">
<a href="#" class="list-group-item active">
图书列表
</a>
<a href="#" class="list-group-item">作者列表</a>
<a href="#" class="list-group-item">论坛列表</a>
<a href="#" class="list-group-item">出版社列表</a>
<a href="#" class="list-group-item">信息反馈</a>
</div>
</div>
<div class="col-md-9">
<div class="panel panel-primary">
<div class="panel-heading ">
<h3 class="panel-title">图书管理系统<span class="glyphicon glyphicon-qrcode pull-right"></span></h3>
</div>
<div class="panel-body">
<div class="row">
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-default" type="button">Go!</button>
</span>
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
<button class="btn btn-primary">添加</button>
</div>
<br>
<div class="row">
<table class="table table-hover table-striped table-bordered">
<thead>
<tr>
<th class="text-center">ID</th>
<th class="text-center">书名</th>
<th class="text-center">作者</th>
<th class="text-center">分类</th>
<th class="text-center">价格</th>
<th class="text-center">操作</th>
</tr>
</thead>
<tbody>
<tr>
<td class="text-center">1</td>
<td class="text-center">《百年孤独》</td>
<td class="text-center">加西亚·马尔克斯</td>
<td class="text-center">文学</td>
<td class="text-center">48.0</td>
<td class="text-center">
<button class="btn btn-primary btn-xs">编辑</button>
<button class="btn btn-warning btn-xs">删除</button>
</td>
</tr>
<tr>
<td class="text-center">2</td>
<td class="text-center">《围城》</td>
<td class="text-center">钱钟书</td>
<td class="text-center">文学</td>
<td class="text-center">24.0</td>
<td class="text-center">
<button class="btn btn-primary btn-xs">编辑</button>
<button class="btn btn-warning btn-xs">删除</button>
</td>
</tr>
<tr>
<td class="text-center">3</td>
<td class="text-center">《我们仨》</td>
<td class="text-center">杨绛</td>
<td class="text-center">文学</td>
<td class="text-center">15.0</td>
<td class="text-center">
<button class="btn btn-primary btn-xs">编辑</button>
<button class="btn btn-warning btn-xs">删除</button>
</td>
</tr>
<tr>
<td class="text-center">4</td>
<td class="text-center">《黄金时代》</td>
<td class="text-center">王小波</td>
<td class="text-center">小说</td>
<td class="text-center">30.0</td>
<td class="text-center">
<button class="btn btn-primary btn-xs">编辑</button>
<button class="btn btn-warning btn-xs">删除</button>
</td>
</tr>
<tr>
<td class="text-center">1</td>
<td class="text-center">《原则》</td>
<td class="text-center">瑞·达内欧</td>
<td class="text-center">文学</td>
<td class="text-center">48.0</td>
<td class="text-center">
<button class="btn btn-primary btn-xs">编辑</button>
<button class="btn btn-warning btn-xs">删除</button>
</td>
</tr>
<tr>
<td class="text-center">1</td>
<td class="text-center">《穷查理宝典》</td>
<td class="text-center">查理·芒格</td>
<td class="text-center">文学</td>
<td class="text-center">78.0</td>
<td class="text-center">
<button class="btn btn-primary btn-xs">编辑</button>
<button class="btn btn-warning btn-xs">删除</button>
</td>
</tr>
</tbody>
</table>
<nav aria-label="Page navigation" class="text-center">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
总结:
使用bootstrap基本可以满足绝大多数要求,如果需要修改和调整,可以修改框架代码,同时结合自定义的html、css使用。
bootstrap使用class作为标识,所以我们可以使用id来进行自定义调整。如此一来,就可以满足前端页面的要求。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人