前端之jQuery
前端之jQuery
jQuery介绍
- jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
- jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
"""
jQuery内部封装了原生的js代码(还额外添加了很多的功能)
能够让你通过书写更少的代码 完成js操作
类似于python里面的模块 在前端模块不叫模块 叫 “类库”
兼容多个浏览器的 你在使用jQuery的时候就不需要考虑浏览器兼容问题
复习
python导入模块发生了哪些事?
导入模块其实需要消耗资源
jQuery在使用的时候也需要导入
但是它的文件非常的小(几十KB) 基本不影响网络速度
"""
jQuery内容:
- 选择器
- 筛选器
- 样式操作
- 文本操作
- 属性操作
- 文档处理
- 事件
- 动画效果
- 插件
- each、data、Ajax
下载链接:jQuery官网
中文文档:jQuery AP中文文档
jQuery版本
- 1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
- 2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
- 3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本。
针对导入问题
# jQuery在使用之前 一定要确保已经导入了
# 1 文件下载到了本地 如何解决多个文件反复书写引入语句的代码
可以借助于pycharm自动初始化代码功能完成自动添加
配置
编辑
file and code template
"""我不想下载jQuery文件 能不能使用呢?"""
# 2 直接引入jQuery提供的CDN服务(基于网络直接请求加载)
CDN:内容分发网络
CDN有免费的也有收费的
前端免费的cdn网站:
bootcdn
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
"""你的计算机必须要有网络"""
一、jQuery对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是 jQuery独有的。如果一个对象是 jQuery对象,那么它就可以使用jQuery里的方法:例如$(“#i1”).html()。
$("#i1").html()的意思是:获取id值为 i1的元素的html代码。其中 html()是jQuery里的方法。
相当于: document.getElementById("i1").innerHTML;
虽然 jQuery对象是包装 DOM对象后产生的,但是 jQuery对象无法使用 DOM对象的任何方法,同理 DOM对象也没不能使用 jQuery里的方法。
一个约定,我们在声明一个jQuery对象变量的时候在变量名前面加上$:
var $variable = jQuery对像
var variable = DOM对象
$variable[0]//jQuery对象转成DOM对象
拿上面那个例子举例,jQuery对象和DOM对象的使用:
$("#i1").html();//jQuery对象可以使用jQuery的方法
$("#i1")[0].innerHTML;// DOM对象使用DOM的方法
二、jQuery基本语法
# jQuery基本语法
jQuery(选择器).action()
秉持着jQuery的宗旨 jQuery简写 $
jQuery() === $()
# jQuery与js代码对比
eg:将p标签内部的文本颜色改为红色
// 原生js代码操作标签
let pEle = document.getElementById('d1')
pEle.style.color = 'red'
// jQuery操作标签
$('p').css('color','blue') # 看起来更加简洁
二、如何查找标签
基本选择器
- id选择器
// id选择器
$('#d1') // 得到的是一个特殊的jQuery对象【看起来像是一个数组,但是并不是,但是可以通过索引的到DOM对象】
w.fn.init [div#d1]0: div#d1length: 1__proto__: Object(0)
- class选择器
// class选择器
$('.c1')
w.fn.init [p.c1, prevObject: w.fn.init(1)]0: p.c1length: 1prevObject: w.fn.init [document]__proto__: Object(0)
- 标签选择器
// 标签选择器
$('span')
w.fn.init(3) [span, span, span, prevObject: w.fn.init(1)]
ps:重点
// jQuery对象如何变成标签对象
$('#d1')[0] <-------> document.getElementById('d1')
<div id="d1">…</div> <---> <div id="d1">…</div>
// 标签对象如何转jQuery对象
$(document.getElementById('d1')) // 类似于python中的类型转换
- 配合使用
$('div.c1') // 找到有c1 class类的div标签【找div】
w.fn.init [div.c1, prevObject: w.fn.init(1)]0: div.c1length: 1prevObject: w.fn.init [document]__proto__: Object(0)
$('div#d1')
w.fn.init [div#d1, prevObject: w.fn.init(1)]
- 所有元素选择器
$('*')
w.fn.init(19) [html, head, meta, title, meta, link, script, script, body, span, span, div#d1, span, p#d2, span, span, div.c1, span, span, prevObject: w.fn.init(1)]
- 组合选择器
$('#d1,.c1,p') # 并列+混用
w.fn.init(3) [div#d1, p#d2, div.c1, prevObject: w.fn.init(1)]
// 和css中的选择器用法相同
$('div span') # 后代
w.fn.init(3) [span, span, span, prevObject: w.fn.init(1)]
$('div>span') # 儿子
w.fn.init(2) [span, span, prevObject: w.fn.init(1)]
$('div+span') # 毗邻
w.fn.init [span, prevObject: w.fn.init(1)]
$('div~span') # 弟弟
w.fn.init(2) [span, span, prevObject: w.fn.init(1)]
基本筛选器【针对已经得到的结果进行二次筛选】
筛选器
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
基本筛选器用法
$('ul li')
w.fn.init(10) [li, li, li, li, li, li, li.c1, li, li#d1, li, prevObject: w.fn.init(1)]
$('ul li:first') # 大儿子 如果$('ul li')[0]; 拿出来的直接是DOM对象,不是jQuery对象,和$('ul li:first')[0]相同
w.fn.init [li, prevObject: w.fn.init(1)]0: lilength: 1prevObject: w.fn.init [document]__proto__: Object(0)
$('ul li:last') # 小儿子
w.fn.init [li, prevObject: w.fn.init(1)]0: lilength: 1prevObject: w.fn.init [document]__proto__: Object(0)
$('ul li:eq(2)') # 放索引
w.fn.init [li, prevObject: w.fn.init(1)]0: lilength: 1prevObject: w.fn.init [document]__proto__: Object(0)
$('ul li:even') # 偶数索引 0包含在内
w.fn.init(5) [li, li, li, li.c1, li#d1, prevObject: w.fn.init(1)]0: li1: li2: li3: li.c14: li#d1length: 5prevObject: w.fn.init [document]__proto__: Object(0)
$('ul li:odd') # 奇数索引
w.fn.init(5) [li, li, li, li, li, prevObject: w.fn.init(1)]0: li1: li2: li3: li4: lilength: 5prevObject: w.fn.init [document]__proto__: Object(0)
$('ul li:gt(2)') # 大于索引
w.fn.init(7) [li, li, li, li.c1, li, li#d1, li, prevObject: w.fn.init(1)]0: li1: li2: li3: li.c14: li5: li#d16: lilength: 7prevObject: w.fn.init [document]__proto__: Object(0)
$('ul li:lt(2)') # 小于索引
w.fn.init(2) [li, li, prevObject: w.fn.init(1)]0: li1: lilength: 2prevObject: w.fn.init [document]__proto__: Object(0)
$('ul li:not("#d1")') # 找到所有不包含#d1样式类的li标签
w.fn.init(9) [li, li, li, li, li, li, li.c1, li, li, prevObject: w.fn.init(1)]
$('div:has("p")') # 找到所有后代中有p标签的div标签
w.fn.init [div, prevObject: w.fn.init(1)]
属性选择器
[attribute]
[attribute=value]// 属性等于
[attribute!=value]// 属性不等于
$('[username]') // 有username属性的标签
w.fn.init(3) [input, input, p, prevObject: w.fn.init(1)]
$('[username="yangyi"]') //username="yangyi"的标签
w.fn.init [input, prevObject: w.fn.init(1)]
$('p[username="yangyi"]') //username="yangyi"的p标签
w.fn.init [p, prevObject: w.fn.init(1)]
$('[type]') //有type属性的标签
w.fn.init(2) [input, input, prevObject: w.fn.init(1)]
$('[type="text"]') //type="text"的标签
w.fn.init(2) [input, input, prevObject: w.fn.init(1)]
表单筛选器【仅form表单标签】
// input
:text
:password
:file
:radio
:checkbox
// 按钮
:submit
:reset
:button
// 以前的写法
$('input[type="text"]')
w.fn.init [input, prevObject: w.fn.init(1)]0: inputlength: 1prevObject: w.fn.init [document]__proto__: Object(0)
$('input[type="password"]')
w.fn.init [input, prevObject: w.fn.init(1)]
//jQuery提供的简写方式
$(':text') # 等价于上面第一个
w.fn.init [input, prevObject: w.fn.init(1)]0: inputlength: 1prevObject: w.fn.init [document]__proto__: Object(0)
$(':password') # 等价于上面第二个
w.fn.init [input, prevObject: w.fn.init(1)]
// 表单对象属性
:enabled
:disabled
:checked
:selected
"""特殊情况"""
$(':checked') # 它会将checked和selected都拿到【是一个小bug,奇葩】
w.fn.init(2) [input, option, prevObject: w.fn.init(1)]0: input1: optionlength: 2prevObject: w.fn.init [document]__proto__: Object(0)
$(':selected') # 它不会 只拿selected
w.fn.init [option, prevObject: w.fn.init(1)]
$('input:checked') # 自己加一个限制条件【即可解决问题】
w.fn.init [input, prevObject: w.fn.init(1)]
ps:例子
<!--找到可用的input标签-->
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form>
$("input:enabled") // 找到可用的input标签
<!--找到被选中的option-->
<select id="s1">
<option value="beijing">北京市</option>
<option value="shanghai">上海市</option>
<option selected value="guangzhou">广州市</option>
<option value="shenzhen">深圳市</option>
</select>
$(":selected") // 找到所有被选中的option
筛选器方法
- 下一个元素
$('#d1').next() # 同级别下一个
w.fn.init [span, prevObject: w.fn.init(1)]0: spanlength: 1prevObject: w.fn.init [span#d1]__proto__: Object(0)
$('#d1').nextAll() # 同级别下所有标签
w.fn.init(5) [span, div#d2, span, span, span.c1, prevObject: w.fn.init(1)]0: span1: div#d22: span3: span4: span.c1length: 5prevObject: w.fn.init [span#d1]__proto__: Object(0)
$('#d1').nextUntil('.c1') # 同级别下,不包括最后一个【顾头不顾尾】
w.fn.init(4) [span, div#d2, span, span, prevObject: w.fn.init(1)]0: span1: div#d22: span3: spanlength: 4prevObject: w.fn.init [span#d1]__proto__: Object(0)
- 上一个元素
$('.c1').prev() # 上一个
w.fn.init [span, prevObject: w.fn.init(1)]0: spanlength: 1prevObject: w.fn.init [span.c1, prevObject: w.fn.init(1)]__proto__: Object(0)
$('.c1').prevAll() # 同级别前所有标签
w.fn.init(5) [span, span, div#d2, span, span#d1, prevObject: w.fn.init(1)]
$('.c1').prevUntil('#d2') # 同级别前 直到#d2
w.fn.init(2) [span, span, prevObject: w.fn.init(1)]
- 父亲元素
# parent()
$('#d3').parent() # 第一级父标签
w.fn.init [p, prevObject: w.fn.init(1)]0: plength: 1prevObject: w.fn.init [span#d3]__proto__: Object(0)
$('#d3').parent().parent()
w.fn.init [div#d2, prevObject: w.fn.init(1)]
$('#d3').parent().parent().parent() #body
w.fn.init [body, prevObject: w.fn.init(1)]
$('#d3').parent().parent().parent().parent() #html
w.fn.init [html, prevObject: w.fn.init(1)]
$('#d3').parent().parent().parent().parent().parent() #document
w.fn.init [document, prevObject: w.fn.init(1)]
$('#d3').parent().parent().parent().parent().parent().parent() #没有
w.fn.init [prevObject: w.fn.init(1)]
# parents()
$('#d3').parents() # 直到heml为止
w.fn.init(4) [p, div#d2, body, html, prevObject: w.fn.init(1)]
$('#d3').parentsUntil('body') # 自定义结束位置
w.fn.init(2) [p, div#d2, prevObject: w.fn.init(1)]
- 儿子和兄弟元素
$('#d2').children() # 儿子
$('#d2').siblings() # 同级别上下所有
查找方式
搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
$('div p')
# 等价
$('div').find('p') # find从某个区域内筛选出想要的标签
$('div span:first')
w.fn.init [span, prevObject: w.fn.init(1)]
# 等价
$('div span').first()
$('div span:last')
w.fn.init [span, prevObject: w.fn.init(1)]
# 等价
$('div span').last()
$('div span:not("#d3")')
w.fn.init(2) [span, span, prevObject: w.fn.init(1)]
# 等价
$('div span').not('#d3')
w.fn.init(2) [span, span, prevObject: w.fn.init(3)]
筛选方式
筛选出与指定表达式匹配的元素集合。这个方法用于缩小匹配的范围。用逗号分隔多个表达式。
$("div").filter(".c1") // 从结果集中过滤出有c1样式类的
# 等价
$("div.c1")
jQuery练习题
1 找到本页面中id是i1的标签
$('#li')
2 找到本页面中所有的h2标签
$('h2')
3 找到本页面中所有的input标签
$('input')
4 找到本页面所有样式类中有c1的标签
$('.c1')
5 找到本页面所有样式类中有btn-default的标签
$('.btn-defalt')
6 找到本页面所有样式类中有c1的标签和所有h2标签
$('.c1,h2')
7 找到本页面所有样式类中有c1的标签和id是p3的标签
$('.c1,#p3')
8 找到本页面所有样式类中有c1的标签和所有样式类中有btn的标签
$('.c1,.btn')
9 找到本页面中form标签中的所有input标签
$('form').find('input') // $('form input')
10 找到本页面中被包裹在label标签内的input标签
$('label input')
11 找到本页面中紧挨在label标签后面的input标签
$('label+input')
12 找到本页面中id为p2的标签后面所有和它同级的li标签
$('#p2~li')
13 找到id值为f1的标签内部的第一个input标签
$('#f1 input:first') $('#f1 input').first()
14 找到id值为my-checkbox的标签内部最后一个input标签
$('#my-checkbox input:last') $('#my-checkbox input').last()
15 找到id值为my-checkbox的标签内部没有被选中的那个input标签
$('#my-checkbox input[checked!="checked"]')
16 找到所有含有input标签的label标签
$('lebal:has("input")')
操作标签
- 操作类
"""
js版本 jQuery版本
classList.add() addClass()
classList.remove() removeClass()
classList.contains() hasClass()
classList.toggle() toggleClass()
"""
- CSS操作
<p>111</p>
<p>222</p>
"""要求:一行代码将第一个p标签变成红色第二个p标签变成绿色"""
$('p:first').css('color','red').next().css('color','green')
$('p').first().css('color','red').next().css('color','green')
# jQuery的链式操作 使用jQuery可以做到一行代码操作很多标签
# jQuery对象调用jQuery方法之后返回的还是当前jQuery对象 也就可以继续调用其他方法
"""问题:如何使用python来实现这样的链式操作?"""
class MyClass(object):
def func1(self):
print('func1')
return self # 使用 return self 即可
def func2(self):
print('func2')
return self
obj = MyClass()
obj.func1().func2()
- 位置操作
offset() // 获取匹配元素在当前浏览器窗口的位置
$('div').offset();
{top: 90.40718841552734, left: 7.9924235343933105}
position() // 获取匹配元素相对父元素的偏移
$('div>span').position();
{top: 90.40718841552734, left: 35.624996185302734}
"""
区别: .offset()方法允许我们检索一个元素相对于文档(document)的当前位置。和 .position()的差别在于: .position()是相对于相对于父级元素的位移。
示例:
"""
scrollTop() // 获取匹配元素相对滚动条顶部的偏移
$(window).scrollTop() //可以制作‘回到顶部’小弹窗
1920
$(window).scrollTop(500) // 加了参数就是设置
500
scrollLeft() // 获取匹配元素相对滚动条左侧的偏移
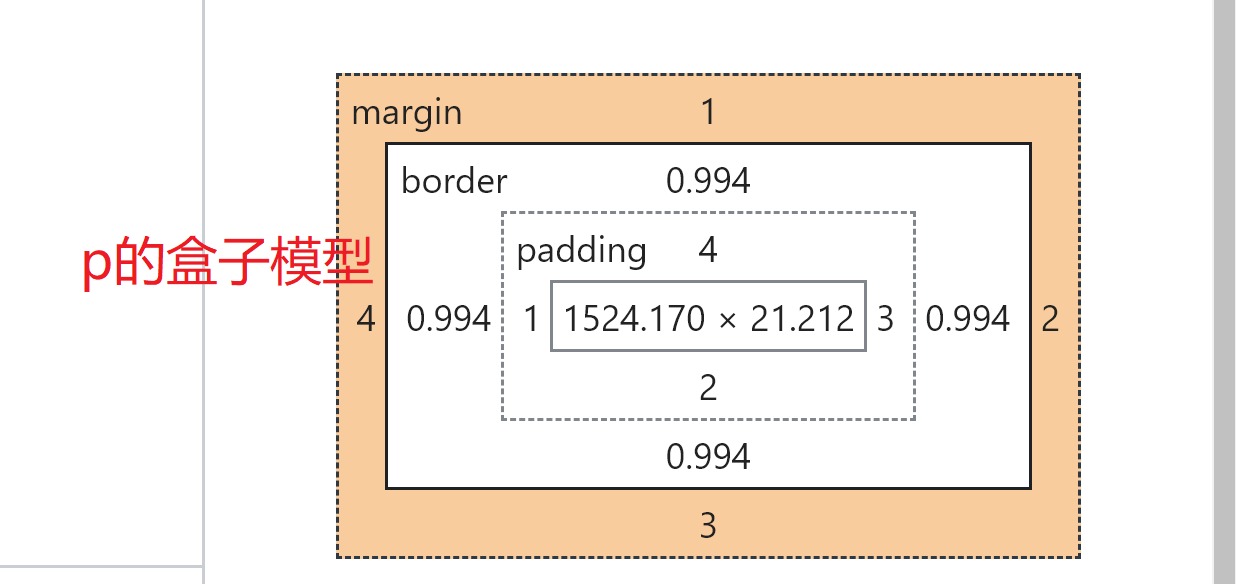
- 尺寸

$('p').height(); # 文本的高度
21.2121
$('p').width() # 内容的宽度
1524.17
$('p').innerHeight() # 文本高度+padding
27.2121
$('p').innerWidth() # 文本宽度+padding
1528.17
$('p').outerHeight() # 文本高度+padding+border
29.200736
$('p').outerWidth() # 文本宽度+padding+border
1530.1586360000001
-
文本操作
文本值
"""
操作标签内部文本
js jQuery
innerText text() 括号内不加参数就是获取,加了就是设置
"""
# html代码
<div>
<p>人生之路就是要不停的奥里给!</p>
</div>
# 测试
$('div').text();
"\n 人生之路就是要不停的奥里给!\n"
$('div').text('嘻嘻哈哈');
$('div').text();
"嘻嘻哈哈"
$('div').html();
"\n <p>人生之路就是要不停的奥里给!</p>\n"
html代码
"""
操作标签内部文本
js jQuery
innerHTML html() 取得所有匹配元素的内容,加了就是设置
"""
# html代码
<div>
<p>人生之路就是要不停的奥里给!</p>
</div>
$('div').html();
"\n <p>人生之路就是要不停的奥里给!</p>\n"
$('div').html('<h1>嘻嘻哈哈<h1>');
值
# 获取值操作
"""
js jQuery
.value .val() 取得第一个匹配元素的当前值,加参数为添加
"""
# input框获取
$('#d1').val()
"sasdasdsadsadad"
$('#d1').val('落花有意随流水') # 括号内不加参数就是获取加了就是设置
# 文件获取【jQuery没有文件获取,可以转化为元素标签在获取】
$('#d2').val()
"C:\fakepath\01_测试路由.png" # 只获取文件名
$('#d2')[0].files[0] # 牢记两个对象之间的转换
File {name: "01_测试路由.png", lastModified: 1557043083000, lastModifiedDate: Sun May 05 2019 15:58:03 GMT+0800 (中国标准时间), webkitRelativePath: "", size: 28733, …}
- 属性操作
"""
js中 jQuery
setAttribute() attr(name,value)// 为所有匹配元素设置一个属性值
getAttribute() attr(name) // 返回第一个匹配元素的属性值
removeAttribute() removeAttr(name)//从每一个匹配的元素中删除一个属性
在用变量存储对象的时候 js中推荐使用
XXXEle -------> 标签对象
jQuery中推荐使用
$XXXEle -------> jQuery对象
"""
let $pEle = $('p')
$pEle.attr('id')
"d1"
$pEle.attr('class') # 没有class属性也不报错
undefined
$pEle.attr('class','c1') # 设置属性【不论自定义还是内置】
w.fn.init [p#d1.c1, prevObject: w.fn.init(1)]
$pEle.attr('id','id666')
w.fn.init [p#id666.c1, prevObject: w.fn.init(1)]
$pEle.attr('password','yangyi123')
w.fn.init [p#id666.c1, prevObject: w.fn.init(1)]
$pEle.removeAttr('password') # 移除属性
w.fn.init [p#id666.c1, prevObject: w.fn.init(1)]
为了兼容性,我们在处理checkbox和radio的时候使用特定的prop(),不要使用attr("checked", "checked")
"""
对于标签上有的能够看到的属性和自定义属性用attr
对于返回布尔值比如checkbox radio option是否被选中用prop
"""
prop和attr的区别:
attr全称attribute(属性)
prop全称property(属性)
虽然都是属性,但他们所指的属性并不相同,attr所指的属性是HTML标签属性,而prop所指的是DOM对象属性,可以认为attr是显式的,而prop是隐式的。
$('#d3').attr('checked','checked') # 无效【checkbox中】
$('#d2').prop('checked')
false
$('#d3').prop('checked',true)
w.fn.init [input#d3]
$('#d3').prop('checked',false)
w.fn.init [input#d3]
- 文档处理
"""
js jQuery
createElement('p') $('<p>')
appendChild() append()
"""
let $pEle = $('<p>') # 创建标签
$pEle.text('你好啊 草莓要不要来几个?') # 添加文本
$pEle.attr('id','d1') # 添加属性
$('#d1').append($pEle) # 内部尾部追加
$pEle.appendTo($('#d1')) # 等价
$('#d1').prepend($pEle) # 内部头部追加
$pEle.prependTo($('#d1'))
$('#d2').after($pEle) # 放在某个标签后面
$pEle.insertAfter($('#d1'))
$('#d1').before($pEle) # 放在某个标签之前
$pEle.insertBefore($('#d2'))
$('#d1').remove() # 将标签及其内部所有都从DOM树中删除
$('#d1').empty() # 清空标签内部所有的内容,不删除最高的本身标签
事件
- 常用事件
click(function(){...})
hover(function(){...})
blur(function(){...})
focus(function(){...})
change(function(){...})
keyup(function(){...})
- 绑定事件的两种方式
// 第一种
$('#d1').click(function () {
alert('点我')
});
// 第二种(功能更加强大 还支持事件委托)
$('#d2').on('click',function () {
alert('点我')
})
ps:像click、keydown等DOM中定义的事件,我们都可以使用.on()方法来绑定事件,但是hover这种jQuery中定义的事件就不能用.on()方法来绑定了
- 克隆事件
补充:this指代是当前被操作的标签对象(不是jQuery对象,jQuery具有链式操作的特性)【重点,类似于python中的self】

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<style>
#d1 { /*设置按钮css*/
height: 100px;
width: 100px;
background-color: orange;
border: 1px solid blue;
}
</style>
</head>
<body>
<button id="d1">多重影分身之术</button>
<script>
$('#d1').on('click',function () {
// console.log(this) // this指代是当前被操作的标签对象
// $(this).clone().insertAfter($('body')) // clone默认情况下只克隆html和css 不克隆事件
$(this).clone(true).insertAfter($('body')) // 括号内加true即可克隆事件
})
</script>
</body>
</html>
<!--更改-->
<script>
$('#d1').on('click', function () {
// 触发一个函数
// alert(this);
// .clone(false)不克隆事件
$(this).clone(false).appendTo($('body'));
})
</script>
-
自定义模态框
模态框内部本质就是给标签移除或者添加上hide属性
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>自定义模态框</title>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<style>
.cover {
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
background-color: darkgrey;
z-index: 999;
}
.modal {
width: 600px;
height: 400px;
background-color: white;
position: fixed;
left: 50%;
top: 50%;
margin-left: -300px;
margin-top: -200px;
z-index: 1000;
}
.hide {
display: none;
}
</style>
</head>
<body>
<input type="button" value="点我弹出内容" id="i0">
<div class="cover hide"></div>
<div class="modal hide">
<label for="i1">姓名</label>
<input id="i1" type="text">
<label for="i2">爱好</label>
<input id="i2" type="text">
<input type="button" id="i3" value="关闭">
</div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script>
// var tButton = $("#i0")[0];
$("#i0").click(function () {
var coverEle = $(".cover")[0]; // 需要手动转
var modalEle = $(".modal")[0];
$(coverEle).removeClass("hide");
$(modalEle).removeClass("hide");
})
// tButton.onclick=function () {
// var coverEle = $(".cover")[0];
// var modalEle = $(".modal")[0];
//
// $(coverEle).removeClass("hide");
// $(modalEle).removeClass("hide");
// };
var cButton = $("#i3")[0];
cButton.onclick=function () {
var coverEle = $(".cover")[0];
var modalEle = $(".modal")[0];
$(coverEle).addClass("hide");
$(modalEle).addClass("hide");
}
</script>
</body>
</html>
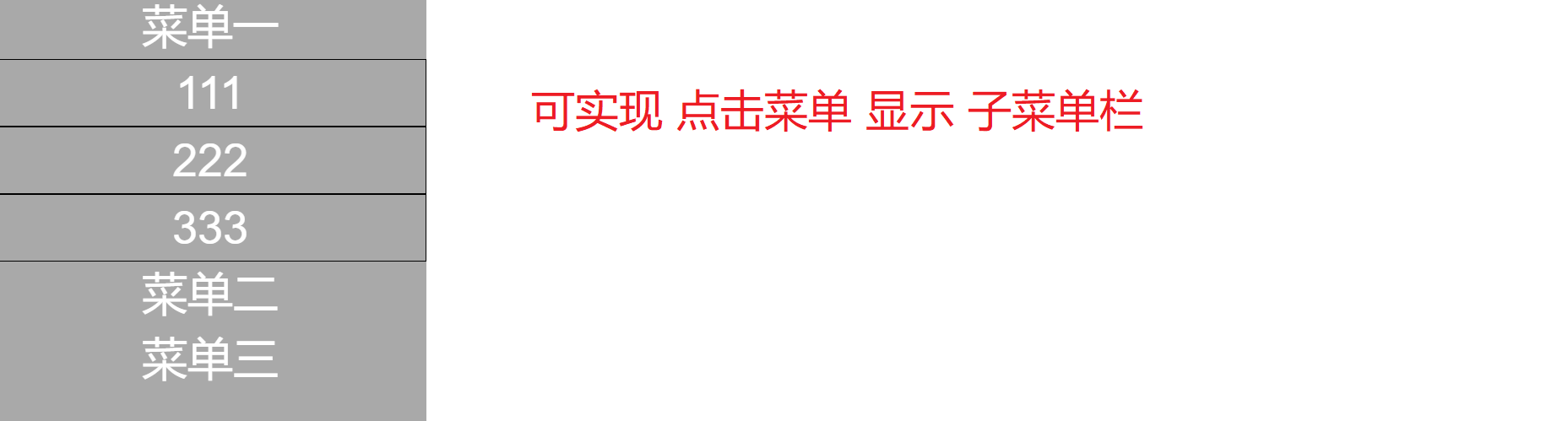
- 左侧菜单

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<style>
.left {
float: left;
background-color: darkgray;
width: 20%;
height: 100%;
position: fixed;
}
.title {
font-size: 36px;
color: white;
text-align: center;
}
.items {
border: 1px solid black;
}
.hide {
display: none;
}
</style>
</head>
<body>
<div class="left">
<div class="menu">
<div class="title">菜单一
<div class="items">111</div>
<div class="items">222</div>
<div class="items">333</div>
</div>
<div class="title">菜单二
<div class="items">111</div>
<div class="items">222</div>
<div class="items">333</div>
</div>
<div class="title">菜单三
<div class="items">111</div>
<div class="items">222</div>
<div class="items">333</div>
</div>
</div>
</div>
<script>
$('.title').click(function () {
// 先给所有的items加hide
$('.items').addClass('hide')
// 然后将被点击标签内部的hide移除
$(this).children().removeClass('hide')
})
</script>
</body>
</html>
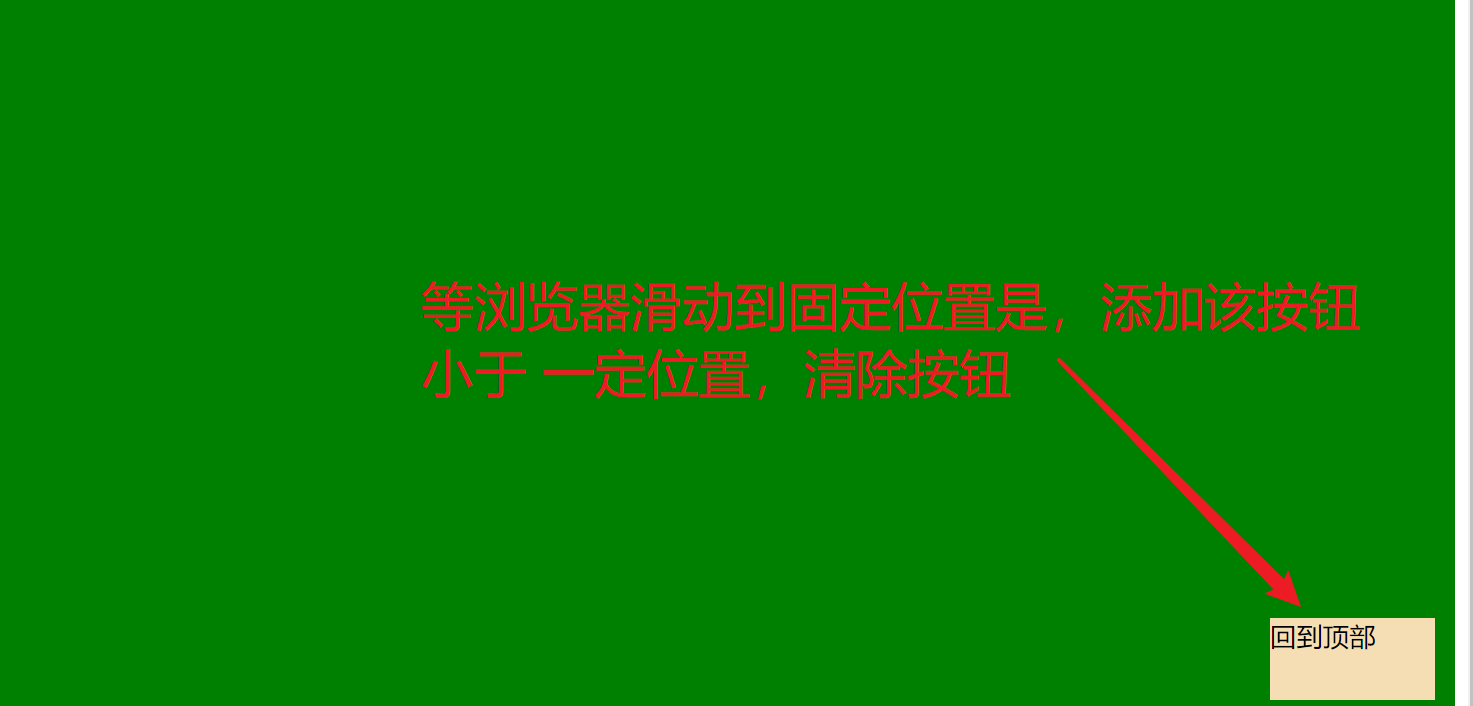
- 返回顶部

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<style>
.hide {
display: none;
}
#d2 {
position: fixed; /*固定定位*/
background-color: wheat;
right: 20px;
bottom: 20px;
height: 50px;
width: 100px;
}
a {
color: black;
text-decoration: none;
}
</style>
</head>
<body>
<a href="" id="d1"></a>
<div style="height: 500px;background-color: red"></div>
<div style="height: 500px;background-color: greenyellow"></div>
<div style="height: 500px;background-color: green"></div>
<div id="d2" class="hide">
<a href="#d1">回到顶部</a>
</div>
<script>
$(window).scroll(function () {
if($(window).scrollTop() > 300){
$('#d2').removeClass('hide')
}else{
$('#d2').addClass('hide')
}
})
</script>
</body>
</html>
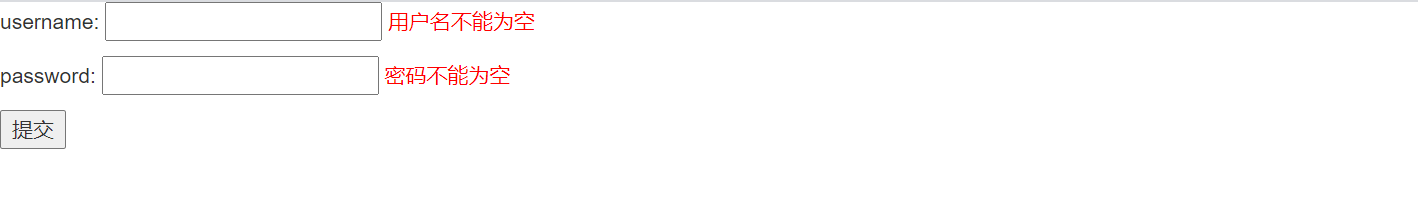
- 自定义登录校验

# 在获取用户的用户名和密码的时候 用户如果没有填写 应该给用户展示提示信息
<p>username:
<input type="text" id="username">
<span style="color: red"></span>
</p>
<p>password:
<input type="text" id="password">
<span style="color: red"></span>
</p>
<button id="d1">提交</button>
<script>
let $userName = $('#username')
let $passWord = $('#password')
$('#d1').click(function () {
// 获取用户输入的用户名和密码 做校验
let userName = $userName.val()
let passWord = $passWord.val()
if (!userName){
$userName.next().text("用户名不能为空")
}
if (!passWord){
$passWord.next().text('密码不能为空')
}
})
$('input').focus(function () {
$(this).next().text('')
})
</script>
- input实时监控
<input type="text" id="d1">
<script>
$('#d1').on('input',function () {
console.log(this.value)
})
</script>
- hover事件
<script>
// $("#d1").hover(function () { // 鼠标悬浮 + 鼠标移开
// alert(123)
// })
$('#d1').hover( // hover事件可以放两个函数
function () {
alert('我来了') // 悬浮
},
function () {
alert('我溜了') // 移开
}
)
</script>
- 键盘按键按下事件【keydown】

<p>
按键内容:<input type="text">
</p>
<script>
$(window).keydown(function (event) { //event 事件驱动
console.log(event.keyCode)
if (event.keyCode === 16){
alert('你按了shift键')
}
})
</script>
-
阻止事件后续执行
两种方式:1、return false; 2、e.preventDefault(); <form action=""> <span id="d1" style="color: red"></span> <input type="submit" id="d2"> </form> <script> $('#d2').click(function (e) { $('#d1').text('我是一条语句') // 阻止标签后续事件的执行 方式1 // return false // 阻止标签后续事件的执行 方式2 // e.preventDefault() }) </script>ps:像click、keydown等DOM中定义的事件,我们都可以使用
.on()方法来绑定事件,但是hover这种jQuery中定义的事件就不能用.on()方法来绑定了。 -
阻止事件冒泡
两种方式:1、return false; 2、e.stopPropagation(); <div id="d1">div <p id="d2">div>p <span id="d3">span</span> </p> </div> <script> $('#d1').click(function () { alert('div') }) $('#d2').click(function () { alert('p') }) $('#d3').click(function (e) { alert('span') // 阻止事件冒泡的方式1 // return false // 阻止事件冒泡的方式2 // e.stopPropagation() }) </script> <!--总结:所以只需要知道 return false 就可以 阻止事件后续执行和阻止事件冒泡-->- 事件委托
<button>是兄弟,就来砍我!!!</button> <script> // 给页面上所有的button标签绑定点击事件 // $('button').click(function () { // 无法影响到动态创建的标签 // alert(123) // }) // 事件委托 $('body').on('click','button',function () { alert(123) // 在指定的范围内 将事件委托给某个标签 无论该标签是事先写好的还是后面动态创建的【将body内的button按钮绑定clike方法】 }) </script>- 页面加载
# 等待页面加载完毕再执行代码 window.onload = function(){ // js代码 } """jQuery中等待页面加载完毕""" # 第一种 $(document).ready(function(){ // js代码 }) # 第二种 $(function(){ // js代码 }) # 第三种 """直接写在body内部最下方""" """区别: window.onload()函数有覆盖现象,必须等待着图片资源加载完成之后才能调用 jQuery的这个入口函数没有函数覆盖现象,文档加载完成之后就可以调用(建议使用此函数) """- 动画效果
<div> <img src="https://img2.baidu.com/it/u=4150176662,621307066&fm=26&fmt=auto&gp=0.jpg" alt=""> </div> $('#d1').hide(5000) // 5秒内从左上角滑走 $('#d1').show(5000) // 5秒内从左上角滑出 $('#d1').slideUp(5000) // 5秒内从上方滑走 $('#d1').slideDown(5000) // 5秒内从上方滑出 $('#d1').fadeOut(5000) // 5秒内透明消散 $('#d1').fadeIn(5000) // 5秒内显现出来 $('#d1').fadeTo(5000,0.4) // 5秒内变成透明度0.4的图片-
补充
.each()方法【有了each之后 就无需自己写for循环了 用它更加的方便】
""".each()方法""" # .each() 方法用来迭代jQuery对象中的每一个DOM元素。每次回调函数执行时,会传递当前循环次数作为参数(从0开始计数)。 <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div>10</div> """第一种方法""" $('div').each(function(index){ # 一个参数为索引 console.log(index); }) 0 1 2 3 4 5 6 7 8 9 $('div').each(function(index, obj){ # 第一个为索引,第二个为DOM标签对象 console.log(index, obj); }) 0 <div>1</div> 1 <div>2</div> 2 <div>3</div> 3 <div>4</div> 4 <div>5</div> 5 <div>6</div> 6 <div>7</div> 7 <div>8</div> 8 <div>9</div> """第二种方法""" $.each([111,222,333],function(index,obj){ console.log(index,obj) }) 0 111 1 222 2 333 """总结""" # 有了each之后 就无需自己写for循环了 用它更加的方便.data()
描述:在匹配的元素上存储任意相关数据。
作用:能够让标签帮我们存储数据 并且用户肉眼看不见
"""使用方法""" <div>1</div> <div>2</div> <div>3</div> $('div').data('info', '雄关漫道真如铁') # 给所有的div标签添加 info属性【肉眼看不见】 $('div').first().data('info') "雄关漫道真如铁" $('div').last().data('info') "雄关漫道真如铁" $('div').first().data('xxx') # 如果查找没有定义的标签,则没有 undefined $('div').first().removeData('info') # 将第一个div的info标签删除 $('div').first().data('info') # 删除之后没有了数据 undefined $('div').last().data('info') "雄关漫道真如铁" """如果不需要数据了,记得removeData"""




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人