前端之JavaScript
前端之JavaScript
一、了解知识
1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这门语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有两个方面的原因。一是商标,JavaScript本身已被Netscape注册为商标。而是想体现这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开发性和中立性。
因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
ECMAScript的历史
| 年份 | 名称 | 描述 |
|---|---|---|
| 1997 | ECMAScript 1 | 第一个版本 |
| 1998 | ECMAScript 2 | 版本变更 |
| 1999 | ECMAScript 3 | 添加正则表达式添加try/catch |
| ECMAScript 4 | 没有发布 | |
| 2009 | ECMAScript 5 | 添加"strict mode"严格模式添加JSON支持 |
| 2011 | ECMAScript 5.1 | 版本变更 |
| 2015 | ECMAScript 6 | 添加类和模块 |
| 2016 | ECMAScript 7 | 增加指数运算符(**)增加Array.prototype.includes |
ps: ES6就是指ECMAScript 6。
1.js也是一门编程语言 它也是可以写后端代码的,nodejs 支持js代码跑在后端服务器上,但是其存在一定的不足,并不能真正“一统天下”。
2、2.js跟java没有任何关系,纯粹是为了蹭当时java的热度。
3、ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
- JavaScript 是脚本语言
- JavaScript 是一种轻量级的编程语言。
- JavaScript 是可插入 HTML 页面的编程代码。
- JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
- JavaScript 很容易学习
二、js注释及js引入方式
注释是代码之母。
"""注释方式和C语言相同"""
// 单行注释
/*
多行注释1
多行注释2
多行注释3
*/
引入方式:
- script标签内部直接书写js代码
<script>
// 在这里写你的JS代码
</script>
- script标签src属性引入外部js代码
<script src="myscript.js"></script>
js是以分号作为语句的结束【 但是如果你不写分号,问题也不大 也能够正常执行 但是它就相当于没有结束符】(比较奇葩)
三、学习流程
- 变量
- 数据类型
- 流程控制
- 函数
- 对象
- 内置方法/模块
变量
1、JavaScript的变量名可以使用_,数字,字母,$组成,但不能以数字开头。
2、js推荐驼峰式命名方式,而python中则推荐使用字母加下划线的方式。
2、声明变量可以使用var、let,【js是一门弱类型的编程语言】
"""
在js中 首次定义一个变量名的时候需要用关键字声明
1.关键字var
var name='jason'
2.es6推出的新语法
let name='jason'
如果你的编辑器支持的版本是5.1那么无法使用let
如果是6.0则向下兼容 var let
"""
var在for循环里面定义也会影响到全局
let在局部定义只会在局部生效
但是,在最新的语法中,let 和 var的区别已经被取消。
常量
js中是有真正意义上的常量的,而python中没有真正意义上的常量 默认全大写就是表示常量,是一种约定俗称的写法。
const pi = 3.14 # 常量的定义,修改就会报错
PI = 3 # 报错
// TypeError: "PI" is read-only
js中的保留字
abstract
boolean
byte
char
class
const
debugger
double
enum
export
extends
final
float
goto
implements
import
int
interface
long
native
package
private
protected
public
short
static
super
synchronized
throws
transient
volatile
数据类型
js 和 python也是一门面向对象 的编程语言 即一切皆对象!!!
js和python是一门拥有动态类型。
name = 'jason'
name = 123
name = [1,2,3,4]
# name可以指向任意的数据类型
# 但是有一些语言中,变量名之内指向一种后续不能更改,如C/C++。
数值类型(number)
JavaScript不区分整型和浮点型,就只有一种数字类型。
有一种NaN,表示不是一个数字(Not a Number)。
var a = 11;
var b = 11.11;
// 如何查看当前数据类型
typeof a;
var a = 11;
var b = 11.11;
typeof a;
typeof b;
"number"
// 特殊的 NaN:数值类型 表示的意思是“不是一个数字” NOT A NUMBER
// 类型转换
parseInt() # 转化成整形
parseFloat() # 转化成浮点型
parseInt('12312312')
12312312
parseFloat('11.11')
11.11
parseInt('11.11')
11
parseInt('123sdasdajs2312dasd')
123
parseInt('asdasdad123sdasdajs2312dasd')
NaN
字符类型(string)
| 方法 | 说明 | python中对应方法 |
|---|---|---|
| .length | 返回长度 | len() |
| .trim() | 移除空白 | .strip() |
| .trimLeft() | 移除左边的空白 | .lstrip() |
| .trimRight() | 移除右边的空白 | .rstrip() |
| .charAt(n) | 返回第n个字符[索引取值] | []索引取值 |
| .concat(value, ...) | 拼接 | join() |
| .indexOf(substring, start) | 子序列位置 | .index()、.find() |
| .substring(from, to) | 根据索引获取子序列 | []索引取值 |
| .slice(start, end) | 切片 | [ : : ] |
| .toLowerCase() | 小写 | .lower() |
| .toUpperCase() | 大写 | .upper() |
| .split(delimiter, limit) | 分割 | .splite() |
var s = 'yangyi';
typeof s; // typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。
"string"
var s2 = '''yangyi''' // js不支持三引号
VM665:1 Uncaught SyntaxError: Unexpected string
// js提供了模版字符串,类似于python中的""""""
var s3 = `
asdkajsd
sdjkladj
asdjlajdkl
`
typeof s3
"string"
// 模版字符串除了可以定义多行文本之外还可以实现格式化字符串操作
// 书写${} 会自动去前面找大括号里面的变量名对应的值 如果没有定义直接报错
// 字符串的拼接
// 在python中不推荐你使用+做拼接,python中推荐只用join方法进行拼接。
// 在js中推荐你直接使用+做拼接。
name + age; // 字符串和数值类型也可以进行拼接,其内部会自动进行类型转换【比python还要人性化,哈哈哈】
'yangyi18'
string常用方法演示
.length 返回长度
.trim() 移除空白
.trimLeft() 移除左边的空白
.trimRight() 移除右边的空白
.charAt(n) 返回第n个字符
// MySql中 存在 concat、concat_ws、group_concat、python中有 .join()
.concat(value, ...) 拼接
.indexOf(substring, start) 子序列位置
.substring(from, to) 根据索引获取子序列
.slice(start, end) 切片
.toLowerCase() 小写
.toUpperCase() 大写
.split(delimiter, limit) 分割
var name = 'yangyi'
undefined
name.length
6
var name1 = ' yangyi '
undefined
name1
" yangyi "
name1.trim()
"yangyi"
name1.trimLeft()
"yangyi "
name1.trimRight()
" yangyi"
var name2 = '$$yangyi$$'
undefined
name2.trim('$') // 不能加括号指定去除的内容【而python中的strip()可以去除特殊字符】
"$$yangyi$$"
name2.charAt(0)
"$"
name2.indexOf('yi')
6
name2.substring(0,5)
"$$yan"
name2.slice(0,5)
"$$yan"
name2.substring(0,-1) // 不识别负数
""
name2.slice(0,-1) // 后面推荐就使用slice就可以
"$$yangyi$"
var name3 = 'LeiChaoNb123666HahA'
undefined
name3.toLowerCase()
"leishaonb123666haha"
name3.toUpperCase()
"LEICHAONB123666HAHA"
var name = 'yangyi|anan|leichao|yangxin|...'
undefined
name.split('|') // 和python一样的用法
(5) ["yangyi", "anan", "leichao", "yangxin", "..."]
name.split('|',2)
(2) ["yangyi", "anan"]0: "leichao"1: "hecha"length: 2__proto__: Array(0)
name.split('|',10) // 第二个参数不是限制切割字符的个数还是获取切割之后元素的个数
(5) ["yangyi", "anan", "leichao", "yangxin", "..."]
name.concat(name1,name2) // 直接进行拼接【不会修改原字符】
var p = 1111
undefined
name.concat(p) // js是弱类型(内部会自动转换成相同的数据类型做操作)
l = [1,2,3,4,5,6,7]
res = '|'.join(l) // 直接报错【这是python的写法】
print(res)
布尔值(boolean)
"""
1.在python中布尔值是首字母大写的
True
False
2.但是在js中布尔值是全小写的
true
false
# 布尔值是false的有哪些
空字符串、0、null、undefined、NaN
"""
null与undefined
"""
null
表示值为空 一般都是指定或者清空一个变量时使用
name = 'yangyi'
name = null
undefined
表示声明了一个变量 但是没有做初始化操作(没有给值)
函数没有指定返回值的时候 返回的也是undefined
"""
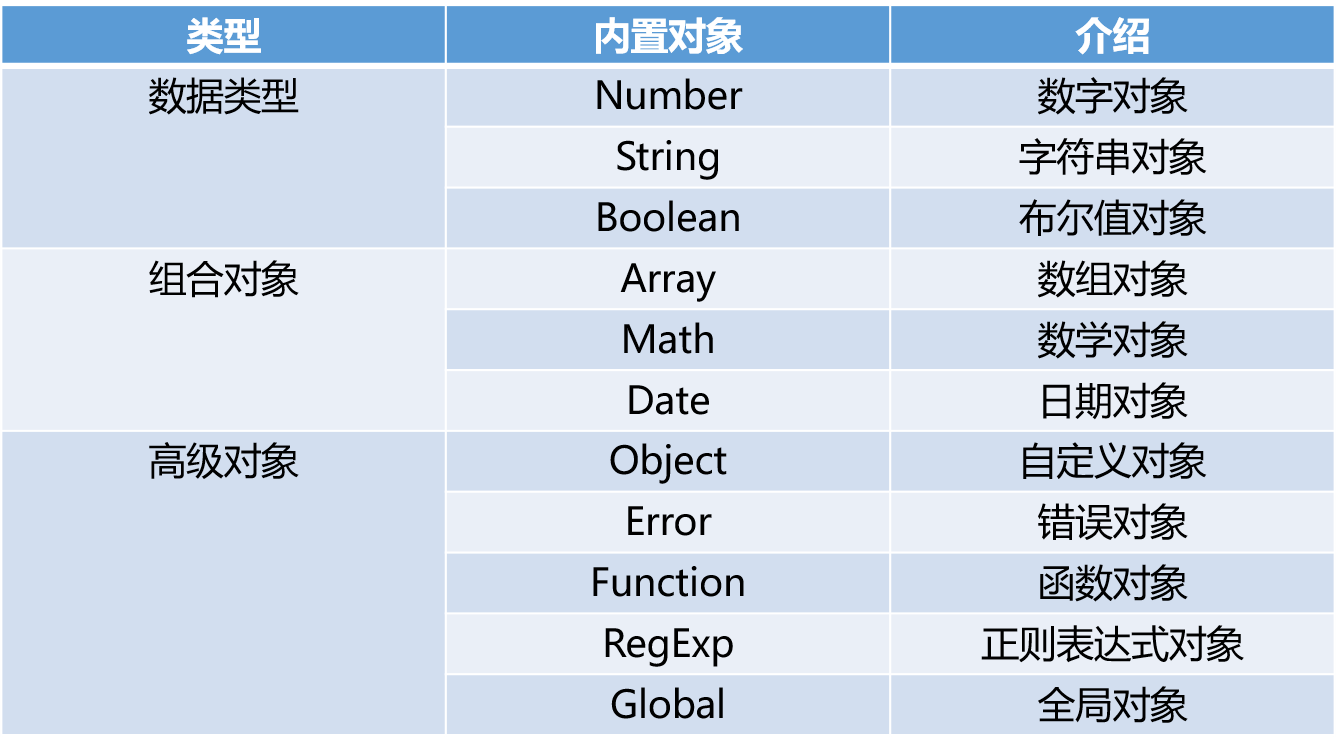
对象(Object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表 [ ]。
数组的常用方法
| 方法 | 说明 |
|---|---|
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素【修改原数组】 |
| .pop() | 获取尾部的元素【修改原数组】 |
| .unshift(ele) | 头部插入元素【修改原数组】 |
| .shift() | 头部移除元素【修改原数组】 |
| .slice(start, end) | 切片 |
| .reverse() | 反转【修改原数组】 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组【修改原数组】 |
| .sort() | 排序【修改原数组】 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素【修改原数组】 |
| .map() | 返回一个数组元素,为调用函数处理后的值的新数组 |
// 常用方法使用
var l = [11,22,33,44,55]
typeof l
"object" // 属于对象【此处重视】
l1[1]
"sdasd"
l1[-1] // 不支持负数索引
var l = [111,222,333,444,555,666]
l.length
6
l.push(777)
7
l
(7) [111, 222, 333, 444, 555, 666, 777] // 数组类型的呈现方式
l.pop()
777
l
(6) [111, 222, 333, 444, 555, 666]
l.unshift(123)
7
l
(7) [123, 111, 222, 333, 444, 555, 666]
l.shift()
123
l
(6) [111, 222, 333, 444, 555, 666]
l.slice(0,3) // 不修改原数组,和python相同
(3) [111, 222, 333]
l.reverse()
(6) [666, 555, 444, 333, 222, 111]
l.join('$') // 跟python刚好相反
"666$555$444$333$222$111"
l.concat([111,222,333]) // 类似于python中的extend
(9) [666, 555, 444, 333, 222, 111, 111, 222, 333]
l.sort() // python中也有sort
(6) [111, 222, 333, 444, 555, 666]
三个重要方法
-
forEach()
# 类似于python中的for循环,js中有了forEach可以减少使用for循环
var ll = [111,222,333,444,555,666]
ll.forEach(function(value){console.log(value)},ll)
111 # 一个参数就是数组里面每一个元素对象
222
333
444
555
666
ll.forEach(function(value,index){console.log(value,index)},ll)
111 0 # 两个参数就是元素 + 元素索引
222 1
333 2
444 3
555 4
666 5
ll.forEach(function(value,index,arr){console.log(value,index,arr)},ll) # 元素 + 元素索引 + 元素的数据来源
111 0 (6) [111, 222, 333, 444, 555, 666]
222 1 (6) [111, 222, 333, 444, 555, 666]
333 2 (6) [111, 222, 333, 444, 555, 666]
444 3 (6) [111, 222, 333, 444, 555, 666]
555 4 (6) [111, 222, 333, 444, 555, 666]
666 5 (6) [111, 222, 333, 444, 555, 666]
ll.forEach(function(value,index,arr,xxx){console.log(value,index,arr,xxx)},ll) # 最多三个
111 0 (6) [111, 222, 333, 444, 555, 666] undefined
222 1 (6) [111, 222, 333, 444, 555, 666] undefined
333 2 (6) [111, 222, 333, 444, 555, 666] undefined
444 3 (6) [111, 222, 333, 444, 555, 666] undefined
555 4 (6) [111, 222, 333, 444, 555, 666] undefined
666 5 (6) [111, 222, 333, 444, 555, 666] undefined
-
splice()
ll
(6) [111, 222, 333, 444, 555, 666]
ll.splice(0,3) # 两个参数 第一个是起始位置 第二个是删除的个数
(3) [111, 222, 333]
ll
(3) [444, 555, 666]
ll.splice(0,1,777) # 先删除后添加【会修改原数组】
[444]
ll
(3) [777, 555, 666]
ll.splice(0,1,[111,222,333,444])
[777]
ll
(3) [Array(4), 555, 666]
-
map()
# map可以这样理解: 就是将元素组中的值进行处理,然后返回一个新的数组【不修改元素组】
var l1 = [11,22,33,44,55,66]
undefined
l1.map(function(value){return value},l1)
(6) [11, 22, 33, 44, 55, 66]
l1.map(function(value,index){return value*2},l1)
(6) [22, 44, 66, 88, 110, 132]
l1.map(function(value,index,arr){return value*2},l1)
(6) [22, 44, 66, 88, 110, 132]
运算符
- 算数运算符
# 和 C语言 相同
var x = 10;
var res1 = x++;
var res2 = ++x;
res1 10
res2 12
++表示自增1 类似于 +=1
加号在前先加后赋值 加号在后先赋值后加
- 比较运算符
# 比较运算符
1 == '1' # 弱等于 内部自动转换成相同的数据类型比较了
true
1 === '1' # 强等于 内部不做类型转换
1 != '1'
false
1 !== '2'
true
-
逻辑运算符
python中的是 not and or
# python中 and or not
# js中 && || !
5 && '5'
'5'
0 || 1
1
!5 && '5'
false
"""
一定要注意到底什么时候返回的是布尔值 什么是返回的是数据
按照后端逻辑理解吧
"""
- 赋值运算符
= += -= *= ....
流程控制
- if - else
# if判断
var age = 28;
# if(条件){条件成立之后指向的代码块}
if (age>18){
console.log('来啊 来啊')
}
# if-else
if (age>18){
console.log('来啊 来啊')
}else{
console.log('没钱 滚蛋')
}
# if-else if else
if (age<18){
console.log("年龄太小")
}else if(age<24){
console.log('何时')
}else{
console.log('你是个好人')
}
"""
在js中代码是没有缩进的 只不过我们处于python书写习惯人为的加上了而已
()条件
{}代码块
"""
- switch
"""
提前列举好可能出现的条件和解决方式
"""
switch(num){
case 0:
console.log('喝酒');
break; # 不加break 匹配到一个之后 就一直往下执行
case 1:
console.log('唱歌');
break;
case 2:
console.log('洗脚');
break;
case 3:
console.log('按摩');
break;
case 4:
console.log('营养快线');
break;
case 5:
console.log('老板慢走 欢迎下次光临');
break;
default:
console.log('条件都没有匹配上 默认走的流程')
}
- for循环
# 打印0-9数字
for(let i=0;i<10;i++){
console.log(i)
}
# 循环打印出数组里面的每一个元素
var l1 = [111,222,333,444,555,666]
for(let i=0;i<l1.length;i++){
console.log(l1[i])
}
"""
l1.forEach(function(value){console.log(value)}, l1);
"""
- while循环
# while循环
var i = 0
while(i<100){
console.log(i)
i++;
}
-
三元运算符
三元运算符不要写的过于复杂
# python中三元运算符 res = 1 if 1>2 else 3
# JS中三元运算 res = 1>2?1:3
条件成立取问好后面的1 不成立取冒号后面的3
var res = 2>5?8:10 # 10
var res = 2>5?8:(8>5?666:444) # 666
函数
函数定义:JavaScript中的函数和Python中的非常类似,只是定义方式有点区别。【因为不需要返回特定的类型值,所以和C语言的区别仅仅是function书写而已】
# 在python定义函数需要用到关键字def
# 在js中定义函数需要用到关键字function
# 格式
function 函数名(形参1,形参2,形参3...){函数体代码}
# 无参函数
function func1(){
console.log('hello world')
}
func1() # 调用 加括调用 跟python是一样的
# 有参函数
function func2(a,b){
console.log(a,b)
}
func2(1,2)
func2(1,2,3,4,5,6,7,8,9) # 多了没关系 只要对应的数据
1 2
func2(1) # 少了也没关系
1 undefined
# 关键字arguments
function func2(a,b){
console.log(arguments) # 能够获取到函数接受到的所有的参数
console.log(a,b)
}
# 限定参数的传递
function func2(a,b){
if(arguments.length<2){
console.log('传少了')
}else if (arguments.length>2){
console.log('传多了')
}else{
console.log('正常执行')
}
}
# 函数的返回值 使用的也是关键字return
function index(){
return 666
}
function index(){
return 666,777,888,999
}
res = index();
999
res
999 # 只能拿到最后一个
# 如果想要返回多个,则使用数组【比上不足,比下有余,总比C语言方便】
function index(){
return [666,777,888,999]
}
# js不支持解压赋值
# 匿名函数 就是没有名字【函数名的传递,和python一毛一样】
function(){
console.log('哈哈哈')
}
var res = function(){
console.log('哈哈哈')
}
# 箭头函数(要了解一下) 主要用来处理简单的业务逻辑 类似于python中的匿名函数
var func1 = v => v; """箭头左边的是形参 右边的是返回值"""
等价于
var func1 = function(v){
return v
}
var func2 = (arg1,arg2) => arg1+arg2
等价于
var func1 = function(arg1,arg2){
return arg1+arg2
}
【类似于python的函数对象】((x,y) => x+y)(1, 2);
函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。与python作用域关系查找一模一样!作用范围是以{}界定的。
# 跟python查找变量的顺序一致
var city = "BeiJing";
function f() {
var city = "ShangHai";
function inner(){
var city = "ShenZhen";
console.log(city);
}
inner();
}
f(); //输出结果是?
var city = "BeiJing";
function Bar() {
console.log(city);
}
function f() {
var city = "ShangHai";
return Bar;
}
var ret = f();
ret(); // 打印结果是?
# 闭包的使用,参考python
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret();
自定义对象
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。
我们在学习基本数据类型的时候已经带大家了解了,JavaScript中的Number对象、String对象、Array对象等。
# 你可以看成是我们python中的字典 但是js中的自定义对象要比python里面的字典操作起来更加的方便
# 创建自定义对象 {}
"""第一种创建自定义对象的方式"""
var d1 = {'name':'yangyi','age':18}
var d = {'name':'yangyi','age':18}
typeof d
"object"
d['name']
"yangyi"
d.name # 比python从字典获取值更加的方便【python中使用get方法】
"yangyi"
d.age
18
# 支持for循环 暴露给外界可以直接获取的也是键
for(let i in d){
console.log(i,d[i])
}
"""第二种创建自定义对象的方式 需要使用关键字 new"""
var d2 = new Object() # {}
d2.name = 'yangyi'
{name: "yangyi"}
d2['age'] = 18
{name: "yangyi", age: 18}
Date对象
# 时间都是该对象被定义的时候的,不会动态刷新
let d3 = new Date()
Fri May 15 2020 14:41:06 GMT+0800 (中国标准时间)
d3.toLocaleString()
"2020/5/15 下午2:41:06"
# 也支持自己手动输入时间
let d4 = new Date('2200/11/11 11:11:11')
d4.toLocaleString()
let d5 = new Date(1111,11,11,11,11,11)
d5.toLocaleString() # 月份从0开始0-11月
"1111/12/11 上午11:11:11"
# 时间对象具体方法
let d6 = new Date();
d6.getDate() 获取日
d6.getDay() 获取星期
d6.getMonth() 获取月份(0-11)
d6.getFullYear() 获取完整的年份
d6.getHours() 获取小时
d6.getMinutes() 获取分钟
d6.getSeconds() 获取秒
d6.getMilliseconds() 获取毫秒
d6.getTime() 时间戳
JSON对象
"""
在python中序列化反序列化
dumps 序列化
loads 反序列化
在js中也有序列化反序列化
JSON.stringify() ---> dumps
JSON.parse() ---> loads
"""
let d7 = {'name':'yangyi','age':18}
let res666 = JSON.stringify(d7)
"{"name":"yangyi","age":18}"
JSON.parse(res666)
{name: "yangyi", age: 18}
RegExp对象
"""
在python中如果需要使用正则 需要借助于re模块
在js中需要你创建正则对象
"""
# 第一种 有点麻烦
let reg1 = new RegExp('^[a-zA-Z][a-zA-Z0-9]{5,11}')
# 第二种 个人推荐
let reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/
# 匹配内容
reg1.test('egondsb')
reg2.test('egondsb')
# 题目 获取字符串里面所有的字母s
let sss = 'egondsb dsb dsb'
sss.match(/s/) # 拿到一个就停止了
sss.match(/s/g) # 全局匹配 g就表示全局模式
sss.match(/s/)
["s", index: 5, input: "egondsb dsb dsb", groups: undefined]
sss.match(/s/g)
(3) ["s", "s", "s"]
# 全局匹配模式吐槽点
let reg3 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/g
reg2.test('egondsb')
reg3.test('egondsb') # 全局模式有一个lastIndex属性
true
reg3.test('egondsb')
false
reg3.test('egondsb')
true
reg3.test('egondsb')
false
reg3.lastIndex
0
reg3.test('egondsb')
true
reg3.lastIndex
7
# 吐槽点二
let reg4 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/
reg4.test()
reg4.test() # 什么都不传 默认传的是undefined
true
reg4.test()
true
reg4.test(undefined)
true
let reg5 = /undefined/
undefined
reg5.test('jason')
false
reg5.test()
true
"""
总结 你在用js书写正则的时候一定要注意上述问题
一般情况下你后续也不会解除到了
"""
Math对象
Math.abs(x) 返回数的绝对值。
Math.exp(x) 返回 e 的指数。
Math.floor(x) 对数进行下舍入。
Math.log(x) 返回数的自然对数(底为e)。
Math.max(x,y) 返回 x 和 y 中的最高值。
Math.min(x,y) 返回 x 和 y 中的最低值。
Math.pow(x,y) 返回 x 的 y 次幂。
Math.random() 返回 0 ~ 1 之间的随机数。
Math.round(x) 把数四舍五入为最接近的整数。
Math.sin(x) 返回数的正弦。
Math.sqrt(x) 返回数的平方根。
Math.tan(x) 返回角的正切。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人