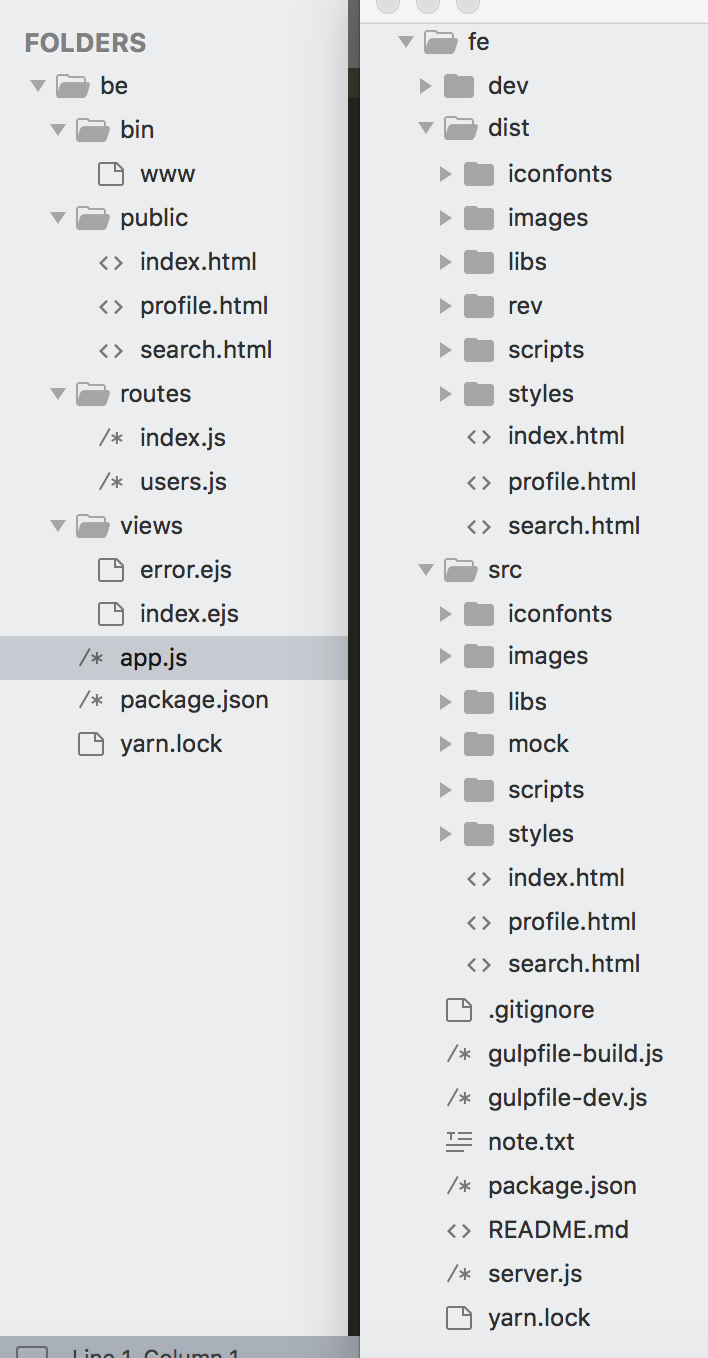
第一种前后端不分离的发布方式
1)fe里运行
2)be里通过expressjs.com.cn的快速入门中的express生成器
yarn global add express_generator/npm install express_generator -g
3)be里输入express -e
4)be里yarn
5)be里删除public里的东西(如果有的话)
6)be里启动服务(此处改端口需要通过bin/www)
7)前端代码放入be的public中(在fe的gulpfile-build.js中创建copy任务)

8)fe里重启服务器yarn build
9)改be里app.js的正向代理(主要是路径)
不分离就是后端发布
第二种前后端分离的发布方式
1)fe中html中带href、src的地址前都加上前端服务器的域名
![]()
2)本地域名的配置:
配置etc文件下的host
DNS解析流程,先到本地host找路由,找不到用公网DNS
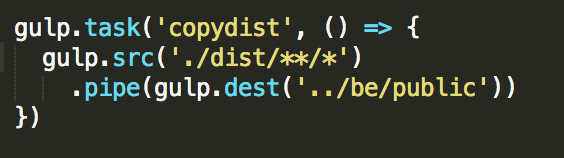
3)fe的gulpfile-bulid.js中copydist改成

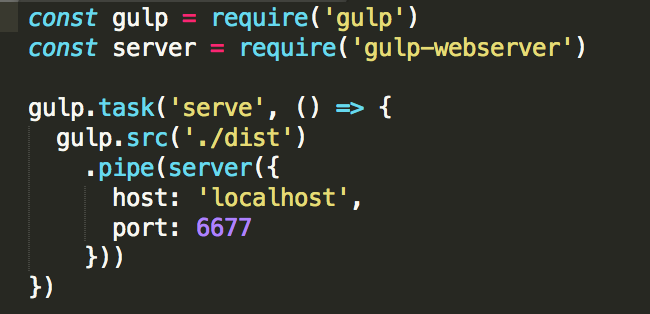
4)fe中dist要请服务,新建一个server.js(端口号最多到65536,不可超过这个数字)

5)fe中配置package.json中的serve

6)fe中启动yarn serve(前端服务起来了)
测试:localhost:端口/scripts/某某.js可访问即可
7)fe中把src中html中的src中的./全部换成http://localhost:端口号/
![]()
8)fe中重新yarn bulid,此时be中的public中的html的src也会对应改了
(因为在fe的gulpfile-bulid.js中配置了copydist
 )
)
9)现在localhost:后端端口号即可访问到数据
10)不跨域的不用加上http://localhost:前端端口号(此处6677):如js、ajax
11)跨域的和图片都需要加上 http://localhost:前端端口号(此处6677)
12)iconfont跨域,需要在be的app.js中创建路由/iconfonts
13)此期间前端服务不能停
14)前端修改后端必重发布,因为版本号已改
后端修改前端不改不需要重新发布
前端后端代码小对比: