socket应用(vue、node.js、M站)
前言:我们在做一些项目的时候需要做到实时变化,
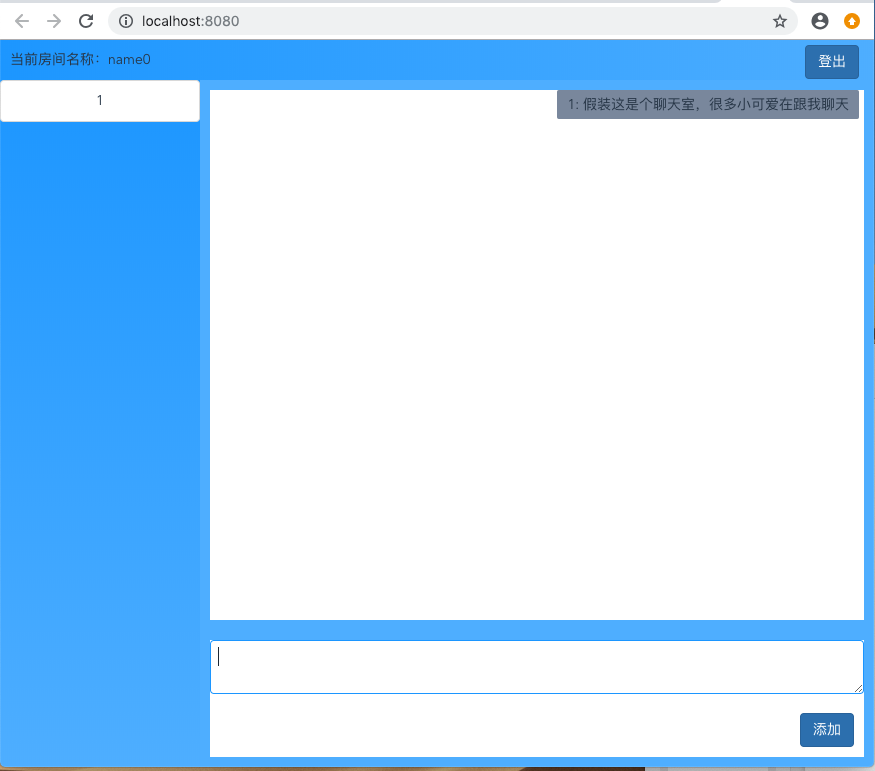
比如我们有时候有需求会要求我们做一个类似于聊天室的页面

比如有些时候我们对某些东西进行点赞和刷票,需要实时显示出来

如果我们设置定时刷新内容,是一个比较不合适的事情(定时请求接口对性能会造成影响),所以我们需要socket来为我们提供实时性
Node.js与socket
我这个小项目是用Node自己给自己写的后台,使用了socket.io
首先启动一个socket服务
const server = require('http').createServer(()=>{ res.end('111') }) var io = require('socket.io')(server); server.listen(9002) //这个socket.io就是我们要使用的插件, //随便你npm、cnpm还是yarn,把它给加进来 //这个9002是端口号,特指socket的端口号,不要与Node的端口号重复
明确需求触发socket
这个明确需求是什么意思呢,就是现在我们与socket已经建立链接了,那么我们在什么情况下触发socket?
比如我做个这个点赞,就是在用户触发点赞接口的时候,要触发socket
router.post('/updateZan', async (req, res) => { //...省略内部操作 io.emit('msg','update') }) //其实重点只有最后一句,那就是io.emit //仔细看看像不像vue 的eventHub //前面的msg是为这次的socket服务起的名字, //后面的update就是这次的socket服务要向前端传输的内容
如此,Node.js这里就结束了
让我们镜头一转,看向前端需要哪些操作呢
Vue与socket
vue搭配socket更是方便的不行,因为vue有很多现成的插件
从main.js开始
import VueSocketio from 'vue-socket.io'; import socketio from 'socket.io-client';
//这两个都是插件,给我安排上 Vue.use(VueSocketio, socketio('http://localhost:9002/'));//与websocket服务端链接 new Vue({ router, store, sockets: { connect: function () { console.log('socket connected'); } }, render: h => h(App) }).$mount('#app') //还记得我刚刚提醒你们的端口号么,这里不要写错了
这里有个小坑坑,我刚开始只要main.js写成以上这样就会报错
TypeError: Cannot call a class as a function
解决方法:是安装的包版本不太行(具体原因我也不清楚)
把node_modules删掉,在package.json中把vue-socket.io版本改成"vue-socket.io": "^2.1.1-a"
然后重新install
解决
具体的.vue里
与data、methods同级的地方
sockets:{ //在此接收又服务器发送过来的数据 ps:注意此处的方法名要与服务器的发送的事件保持一致才能接收到
msg: function (val) {
console.log('接收到服务端消息1111', val);
this.getContent()
this.getCommit()
}
},
//还记得msg么,我刚刚起的名字,每当这个时候我就重新调取赞的数量接口,如此就实现了我所需要的实时
m站与socket
m站的原理也是:与后台的socket进行端口号绑定,并且当触发msg事件时,进行操作(我这里是页面强制刷新)

如果有对聊天室特别感兴趣的同学
这里有一份我百度的时候找到的大佬的代码,
并且附上大佬的链接,
代码在这个链接里有一个如何运行实例,点击下载源码即可。
可以参考
以上。



