文件上传怎么传
前言:周五的时候有了一个新的需求,要求上传图片和视频,
初次尝试的我屡屡遇坑,下面给大家分享我的心历路程(yun tou zhuan xiang)
传输的内容:
首先我们要确定传输的内容,如果传输的内容不对的话,我们写的再对也没有用
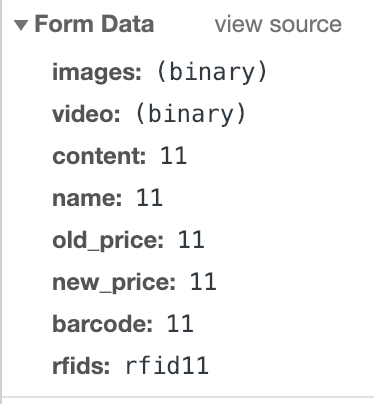
那么传输什么样的数据应该是什么样的呢?

当显示出(binary)就代表我们传输的内容是正确的了,否则不要谈别的了。
如何正确获取传输内容:
那么现在我们明确给接口传递的数据的形式了,我们怎么获取到正确的传输内容呢?
vue有常用的组件库,
因为我平时做的都是pc端的东西所以用的是element-ui,element-ui为我们提供了一个很好用的上传组件,
但是需要认真看他的文档,看不懂文档是写不出来的(不蛮各位,我一开始没看懂😢)

就是这个可爱的小组件


多种形式任你挑任你选总有一款适合你
<el-upload class="upload-demo" action="https://jsonplaceholder.typicode.com/posts/"
:on-remove="handleRemove" :file-list="fileList2" list-type="picture"> <el-button size="small" type="primary">上传</el-button> </el-upload>
我用的这一个,重点来了,我这里显示了图片,让我图片显示的
//就是这个 :file-list="fileList2" list-type="picture"
更重点的来了,我们要扯回一开始的主题,怎么获取要传输的内容,
这个组件为我们提供了许许多多的钩子和方法,
比如:
:on-change="onUploadChange" //当你上传图片时,由于发生了改变,因此会触发这个函数 //这个函数有两个参数,这两个参数分别是file和fileList //file就是你最近更新的图片信息 //fileList是你上传所有图片的数组信息
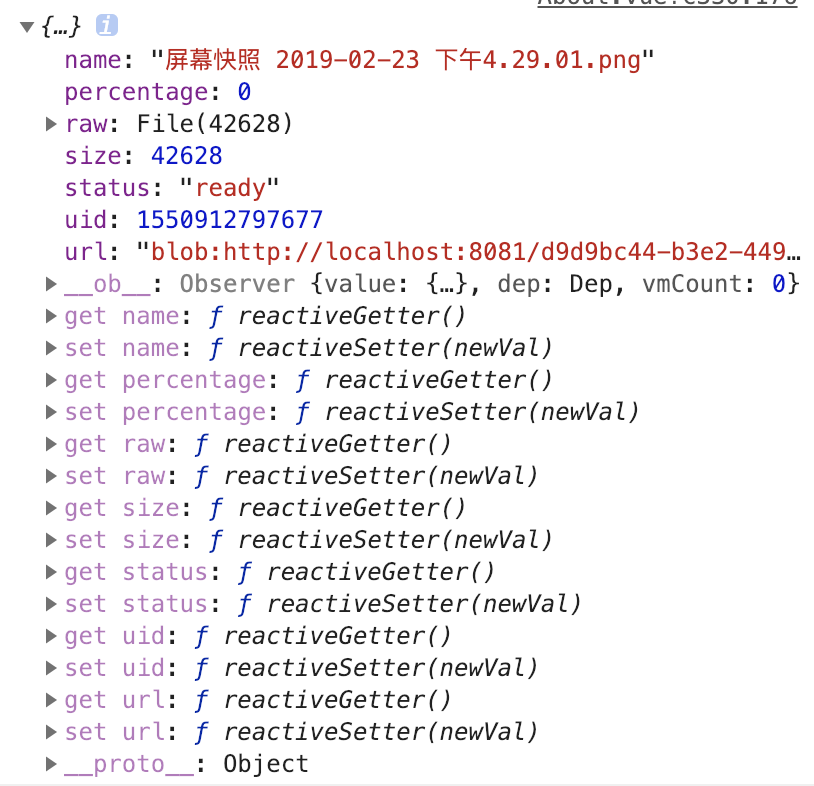
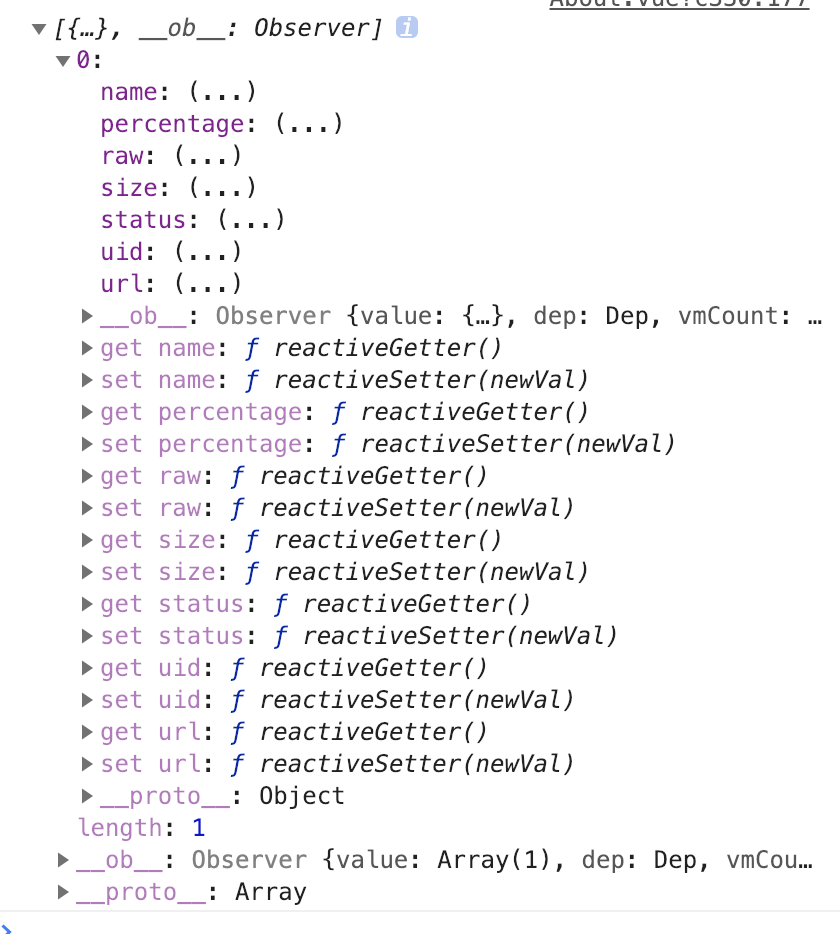
我们打印出来看一看

这是file打印出来的内容

这是fileLIst打印出来的内容
而我们需要的内容就是file.raw
接口传值:
接口传值,此处我们定的是formData的格式。
但是上传不能像平常那样body传值,
我们需要formData : new FormData(),
onUploadChange(file,fileList) { this.formData.append("images", file.raw); },
当我们点击提交的时候,此处使用axios请求接口
await axios.post('/rfid/api/v1/goods', this.formData).then((res) => { console.log(res)})
不用组件用input可以么:
如果重多组件没有我们的菜,自己用input写一个也无妨
<input class="video_file" type="file" @change="tirggerFile($event)"/>
同理,使用@change获取到我们要传递的内容
tirggerFile(event){ this.formData.append('video',event.target.files[0]) console.log(event.target.files[0]) }
就是我们要获取的内容 event.target.files[0]
传递多个图片:
当我们需要传递多个图片的时候,可以在组件加一个属性,
multiple 即为 <el-upload class="inline-upload" action="" multiple :on-change="onUploadChange" :on-remove="handleRemove" :auto-upload="false" list-type="picture" :file-list="fileList2"> <el-button size="small" slot="trigger" round icon="el-icon-plus">上传</el-button> </el-upload>
此处有一个坑,我一开始总以为,图片要一个一个传,
然后最后都传给后端接口,这样就可以显示多张图片,
但是一张一张传你会发现后一张总会把前一张给覆盖掉,
因此其实此处的多张上传是同时上传好几张图片,上传的时候按住shift即可上传多张,
此处仍然是将file.raw传给后端即可。
上传视频:
上传视频和上传图片原理是一样的,可共用上述内容,
如果你像要做一些限制,可以通过accept来限制你上传的文件类型以此区别图片和视频
| accept | 接受上传的文件类型(thumbnail-mode 模式下此参数无效) | string | — | — |
编码64:
onUploadChange(file,fileList) { // let me = this; // let reader = new FileReader(); // reader.readAsDataURL(file.raw); // reader.onload = function (e) { // // console.log(this.result)//图片的base64数据 // me.base64.push(this.result) // } }
以上。
如有疑问欢迎沟通。



