vue+富文本编辑器UEditor
昨天的需求是把textarea换成富文本编辑器的形式,
网上找了几种富文本编辑器ueditor、tinymce等,
觉得ueditor实现双向绑定还挺有意思,
分享一下~

按照下面步骤即可
前言
vue2 https://github.com/yangTwo100/vue2UEditor
vue-cli3
安装插件
npm i vue-ueditor-wrap // 或者 yarn add vue-ueditor-wrap
下载最新编译的UEditor
点击连接修复好的内容如图所示:

根据你的需要下载这八个中的一个即可。
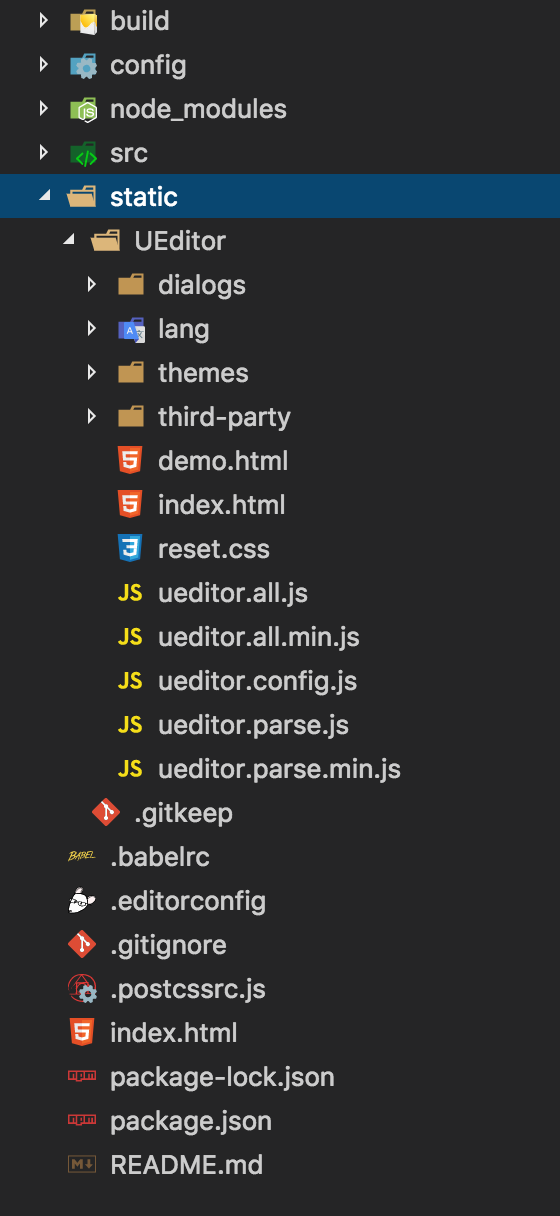
将下载好的压缩包解压并命名为UEditor
放入你的static目录下

引入VueUeditorWrap组件
import VueUeditorWrap from 'vue-ueditor-wrap' // ES6 Module // 或者 const VueUeditorWrap = require('vue-ueditor-wrap') // CommonJS
注册组件
components: { VueUeditorWrap } // 或者在 main.js 里将它注册为全局组件 Vue.component('vue-ueditor-wrap', VueUeditorWrap)
v-model绑定数据
<vue-ueditor-wrap v-model="msg"></vue-ueditor-wrap>
data () { return { msg: '<h2><img src="http://img.baidu.com/hi/jx2/j_0003.gif"/>Vue + UEditor + v-model双向绑定</h2>' } }
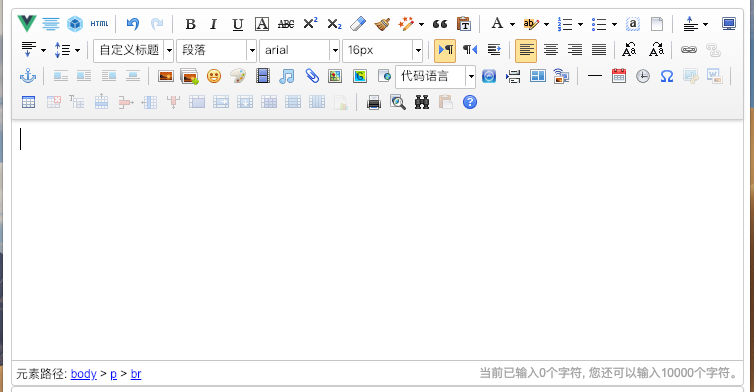
至此你已经可以在页面中看到一个初始化之后的 UEditor 了,并且它已经成功和数据绑定了!👏👏👏
根据项目需求修改配置
完整配置选项查看ueditor.config.js源码或者官方文档
<vue-ueditor-wrap v-model="msg" :config="myConfig"></vue-ueditor-wrap>
data () { return { msg: '<h2><img src="http://img.baidu.com/hi/jx2/j_0003.gif"/>Vue + UEditor + v-model双向绑定</h2>', myConfig: { // 编辑器不自动被内容撑高 autoHeightEnabled: false, // 初始容器高度 initialFrameHeight: 240, // 初始容器宽度 initialFrameWidth: '100%', // 上传文件接口(这个地址是我为了方便各位体验文件上传功能搭建的临时接口,请勿在生产环境使用!!!) serverUrl: 'http://35.201.165.105:8000/controller.php', // UEditor 资源文件的存放路径,如果你使用的是 vue-cli 生成的项目,通常不需要设置该选项,vue-ueditor-wrap 会自动处理常见的情况,如果需要特殊配置,参考下方的常见问题2 UEDITOR_HOME_URL: '/static/UEditor/' } } }
常见报错

这是 UEDITOR_HOME_URL 参数配置错误导致的。在 vue cli 2.x 生成的项目中使用本组件,默认值是 '/static/UEditor/',在 vue cli 3.x 生成的项目中,默认值是 process.env.BASE_URL + 'UEditor/' 。但这并不能满足所有情况。例如你的项目不是部署在网站根目录下,如"http://www.example.com/my-app/",你可能需要设置为"/my-app/static/UEditor/"。是否使用了相对路径、路由是否使用 history 模式、服务器配置是否正确等等都有可能会产生影响。总而言之:无论本地开发和部署到服务器,你所指定的 UEditor 资源文件是需要真实存在的,vue-ueditor-wrap也会在 JS 加载失败时通过 console 输出它试图去加载的资源文件的完整路径,你可以借此分析如何填写。当需要区分环境时,你可以通过判断 process.env.NODE_ENV 来分别设置。
vue-cli3的区别
1、将下载好的压缩包解压并命名为UEditor放入你的public目录下
2、配置UEDITOR_HOME_URL的时候写成'/UEditor/'
data () { return { msg: '<h2><img src="http://img.baidu.com/hi/jx2/j_0003.gif"/>Vue + UEditor + v-model双向绑定</h2>', myConfig: { // 编辑器不自动被内容撑高 autoHeightEnabled: false, // 初始容器高度 initialFrameHeight: 240, // 初始容器宽度 initialFrameWidth: '100%', // 上传文件接口(这个地址是我为了方便各位体验文件上传功能搭建的临时接口,请勿在生产环境使用!!!) serverUrl: 'http://35.201.165.105:8000/controller.php', // UEditor 资源文件的存放路径,如果你使用的是 vue-cli 生成的项目,通常不需要设置该选项,vue-ueditor-wrap 会自动处理常见的情况,如果需要特殊配置,参考下方的常见问题2 UEDITOR_HOME_URL: '/UEditor/' } } }
以上。



