完整版:https://www.cnblogs.com/yangyangxxb/p/10066650.html
7、react怎么通过路由传参?
a、通配符传参(刷新页面数据不丢失)
//在定义路由的时候
<Route path='/path/:自己起个名字' component={Path}/>
//在路由点击跳转的时候
<Link to="/path/你要传的参数">通配符</Link>
//另一个页面接收传来的参数
this.props.match.params.你起的名字
举个🌰

另一个页面接收值的时候:
this.props.match.params.id
b、query传参(刷新页面数据丢失)
//路由定义
<Route path='/query' component={Query}/>
//跳转的时候
var query = {
pathname: '/query',
query: '我是通过query传值 '
}
<Link to={query}>query</Link>
//另一个页面使用的时候
this.props.location.query
这里的this.props.location.query === '我是通过query传值'
c、state传参(刷新页面数据丢失,同query差不多,只是属性不一样,而且state传的参数是加密的,query传的参数是公开的)
//Route定义
<Link to={state}>state</Link>
//使用的时候
var state = {
pathname: '/state',
state: '我是通过state传值'
}
<Route path='/state' component={State}/>
//另一个页面获取值的时候
this.props.location.state
这里的this.props.location.state === '我是通过query传值'
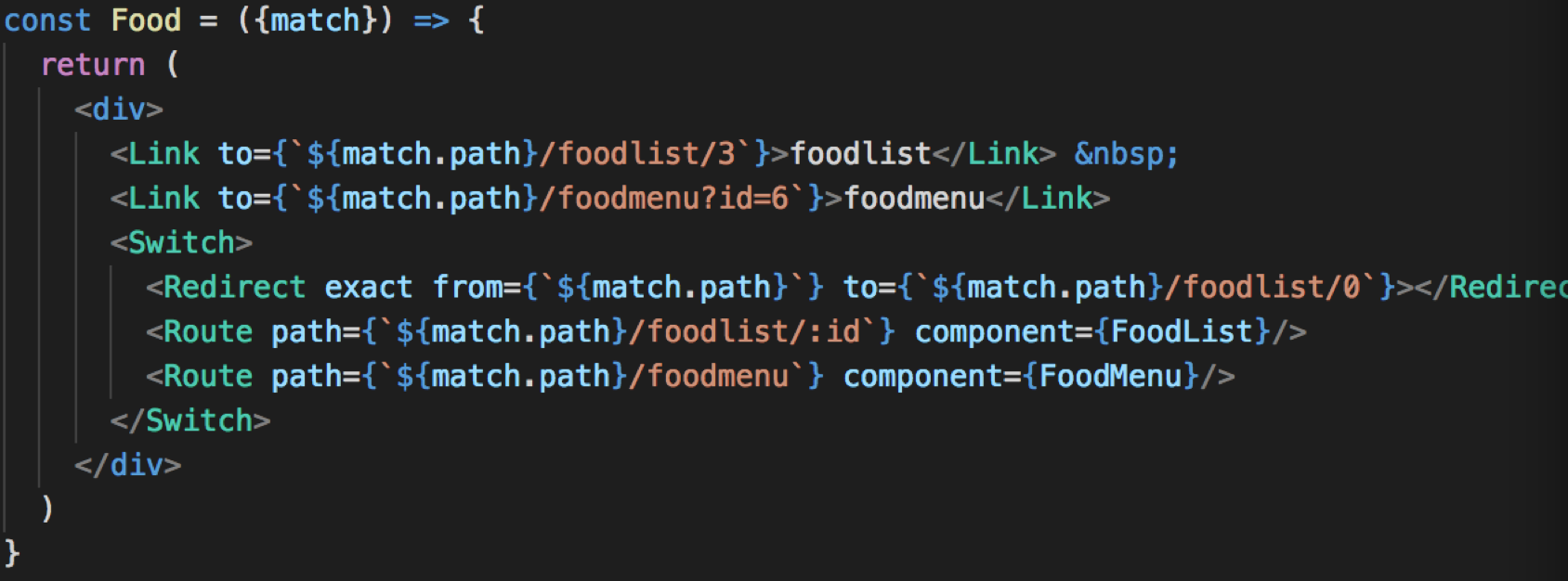
d、路由?传参数

此处的foodmenu通过路由?后面传参数
在另一个页面的this.props.location.search可以获取到 "?id=6"


