vue项目如何不分离发布
1、首先yarn build
我用了vue-cli脚手架,bulid后的dist文件夹里的index.html有加版本号,那么为什么需要加版本号呢?
a、回滚
b、解决浏览器缓存的问题
2、我们使用apache或者nginx帮助我们
2a、apache
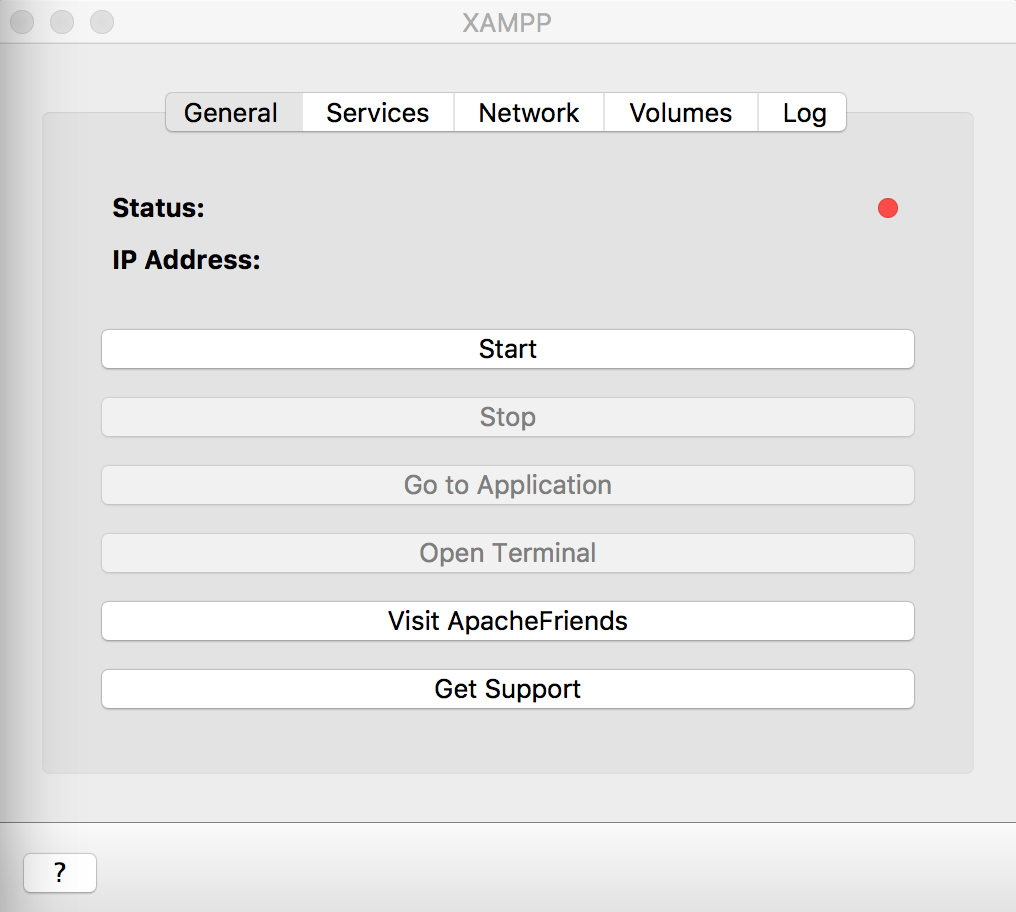
这里我用的是XAMPP
1>把apache打开(我这里是点击start)

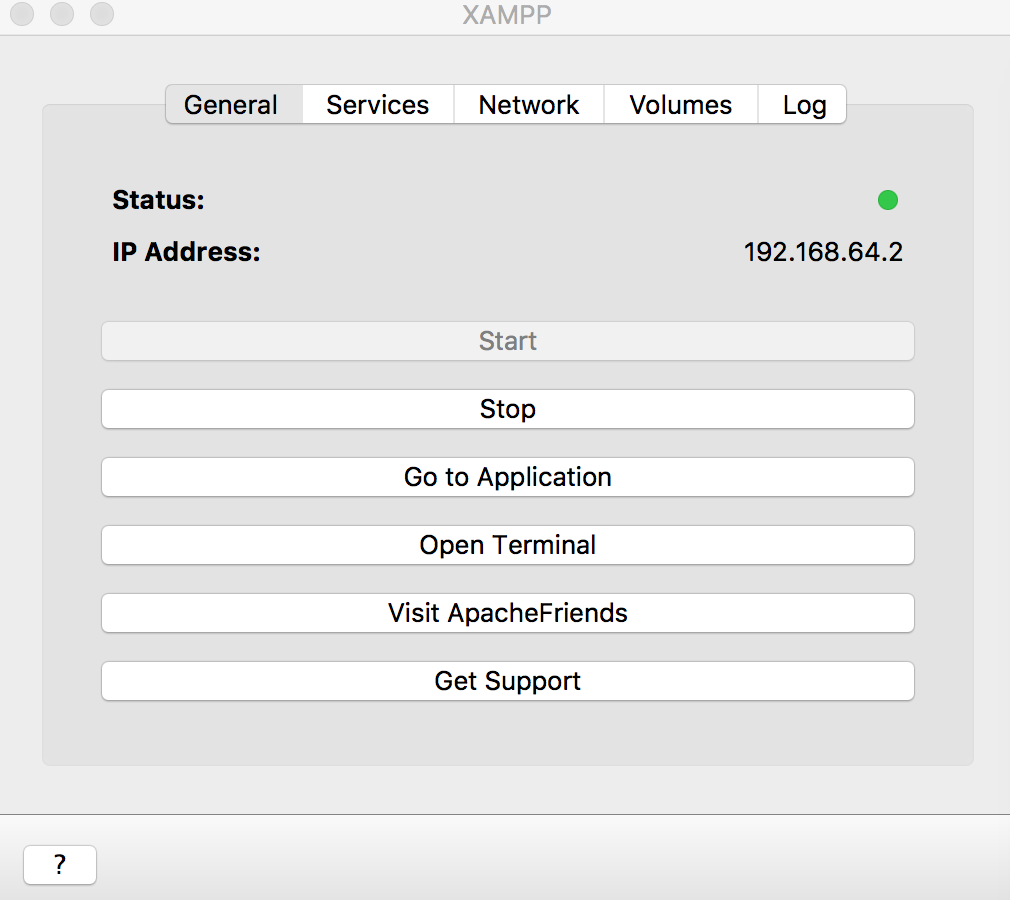
2>点击后青青草原绿

3>etc文件下的->http.conf文件(不同人电脑这个文件的路径好像不一样,自行查找)

4>打开该文件以后我们需要对文件进行部分修改
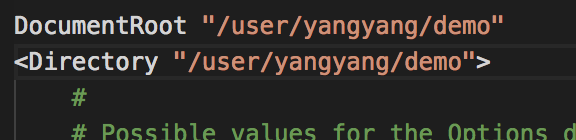
4.1>首先找到DocumentRoot

这两行的内容需要改变,可以任意建立一个文件,
只要把build打包后的dist放在你建立的这个文件里就好,
此处的两个路径都填你建立的这个文件的路径
我此处填的是

有可能会提示你权限不足,已管理员身份重试即可

4.2>找到你的listen ,最好设置成80
5>此时没必要再用localhost打开你的项目,你可以使用hostadmin配置一个假域名,便于你调试使用
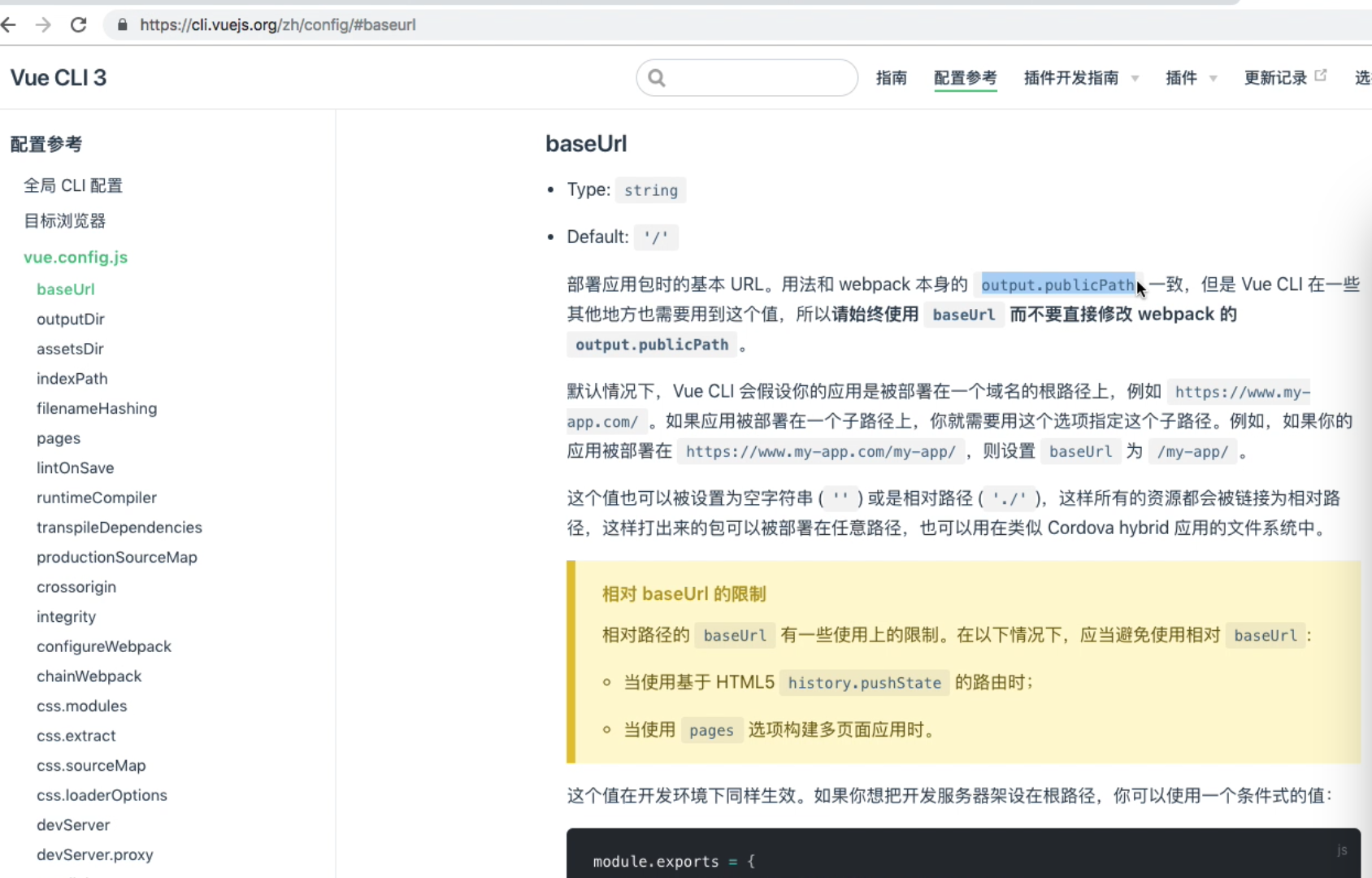
6>但此时你用你的假域名打开不了你的项目,一片爆红包裹着你,此时你打开你的index.html你会发现的引入的js文件等等路径写的都是/../..,换了衣服的你他认不出来了,那么你就需要重新build再build之前在你的配置文件vue.config.js中配置baseUrl:‘/dist/’具体参照官网

此时你惊喜地发现改了这个配置以后,你还需要改变你的vue-router的配置,需要配置apache
官网也给了

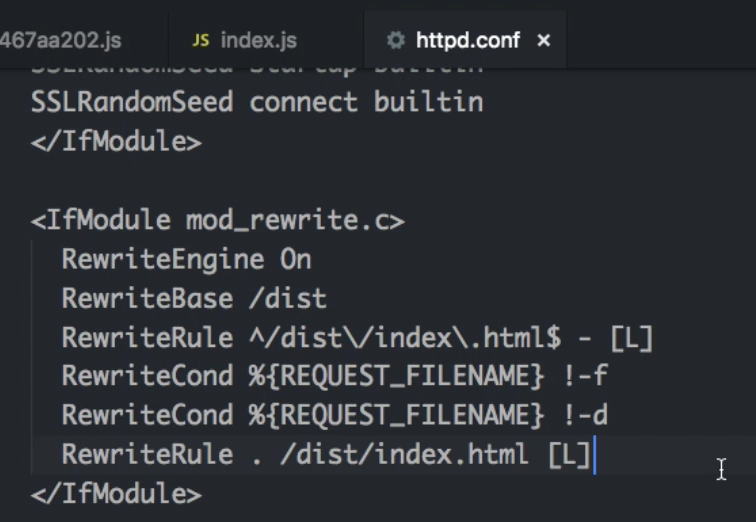
把这一段话放在http.conf找个位置放下吧,然后修成改这个样子

7>apache反向代理配置
2b、nginx(部分步骤与2a重复所以简写)
1>修改vue.config.js
加上baseUrl:‘/dist/’
2>修改路由
修改router下的index.js
原本是
改成
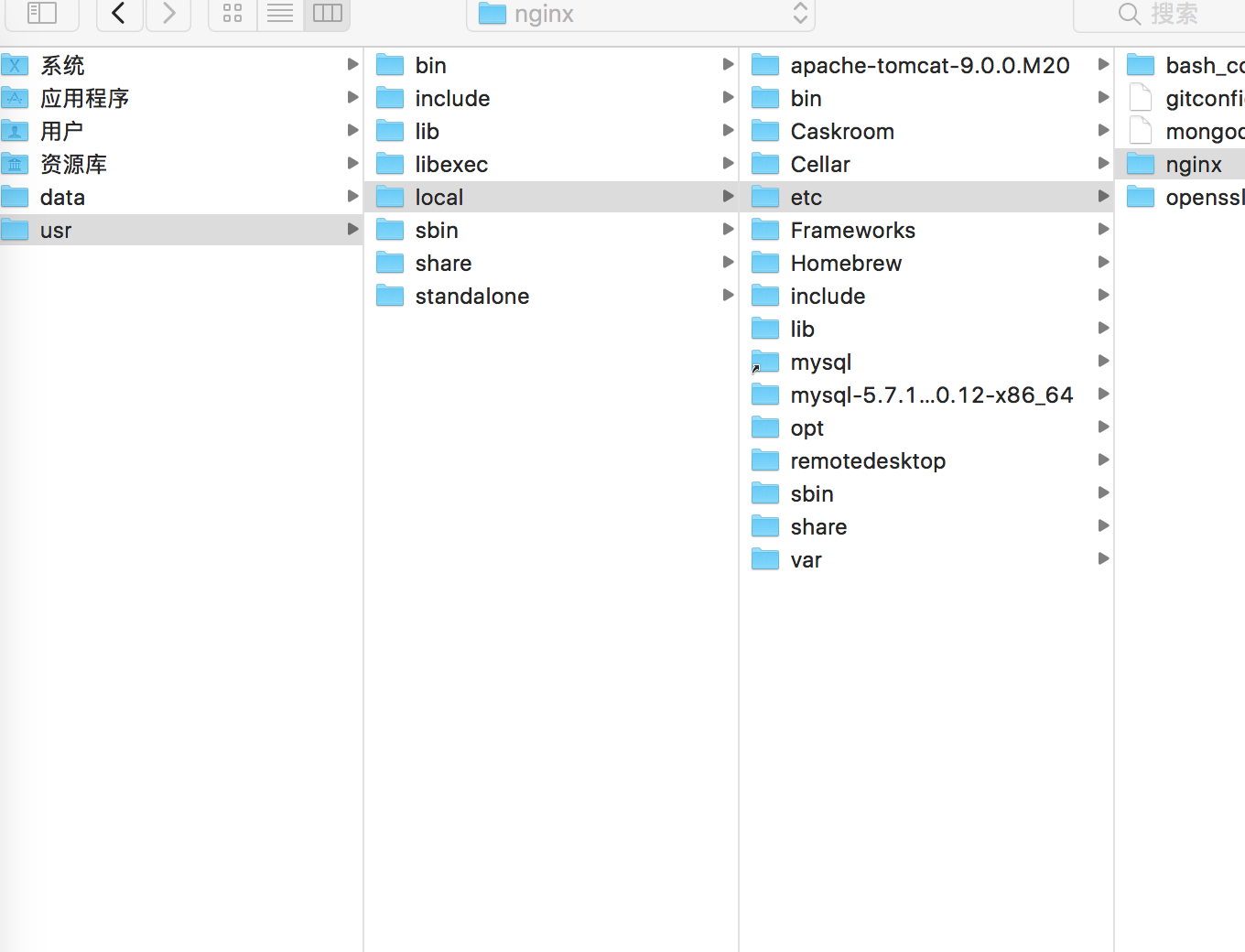
3>找到你nginx文件夹

在里面创建一个conf.d文件夹,文件夹里随意创建任意文件
添加如下代码
server { listen 80; server_name localhost; root 你的dist所在的文件夹的路径; autoindex on; expires 1s; charset utf-8; location /ajax { proxy_pass 你接口反向代理的target; } location / { try_files $uri $uri/dist /dist/index.html; } }
小小一总结
带二级目录的Apache配置
-
step1: 修改 vue.config.js 添加配置 baseUrl: '/dist/',
-
step2: 修改 router/index.js const router = new VueRouter({ mode: 'history', base: '/dist/', routes })
-
step3: 修改apache 配置 添加:
RewriteEngine On RewriteBase / RewriteRule ^index\.html$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /dist/index.html [L] -
- step4: apache 反向代理配置
带二级目录的Nginx配置
-
step1: 修改 vue.config.js 添加配置 baseUrl: '/dist/',
-
step2: 修改 router/index.js const router = new VueRouter({ mode: 'history', base: '/dist/', routes })
-
step3: 配置nginx 在本地目录下,创建conf.d文件夹,里面随意创建任意文件 添加如下配置: server { listen 80; server_name localhost; root dist文件夹(dist爸爸)所在的路径; autoindex on; expires 1s; charset utf-8;
location /ajax { proxy_pass 反向代理的target; }
location / { try_files $uri $uri/dist /dist/index.html; } }


