for-each、for-in和for-of的区别
1、forEach()方法
用于调用数组的每个元素,并将元素传递给回调函数。
注意: forEach() 对于空数组是不会执行回调函数的。
array.forEach(function(currentValue, index, arr), thisValue)
参数1:function(currentValue, index, arr) 必需。 数组中每个元素需要调用的函数。
参数2: thisValue 可选。传递给函数的值一般用 "this" 值。
如果这个参数为空, "undefined" 会传递给 "this" 值
示例:
<button onclick="numbers.forEach(myFunction)">点我</button> <p>数组元素总和:<span id="demo"></span></p> <script> var sum = 0; var numbers = [65, 44, 12, 4]; function myFunction(item) { sum += item; demo.innerHTML = sum; } </script>

常用写法:
objArr.forEach(
function (value) { console.log(value); }
);
注意:foreach 方法没办法使用 break 语句跳出循环,或者使用return从函数体内返回
2、for-in
for(var index in objArr){ console.log(objArr[index]) }
for-in会获取到数组的下标、会获取到对象的key值
所以for in更适合遍历对象,不要使用for in遍历数组
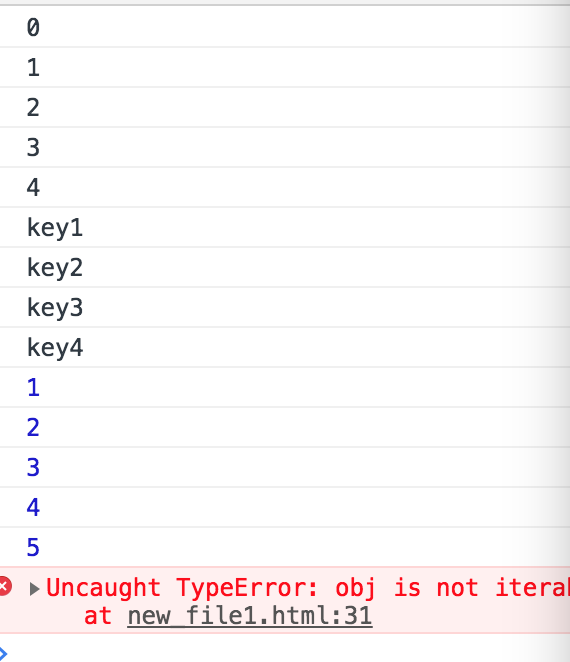
var arr=[1,2,3,4,5] var obj={ key1:'value1', key2:'value2', key3:'value3', key4:'value4', } //console.log(arr) //console.log(obj) for(var i in arr){ console.log(i) } for(var i in obj){ console.log(i) } for(var i of arr){ console.log(i) } for(var i of obj){ console.log(i) }

3、for-of
for(let value of objArr){ console.log(value) }
for-of会获取到数组的每一个的值,更适合于数组对象,不要用于对象
可以使用 break, continue 和 return
也支持字符串的遍历
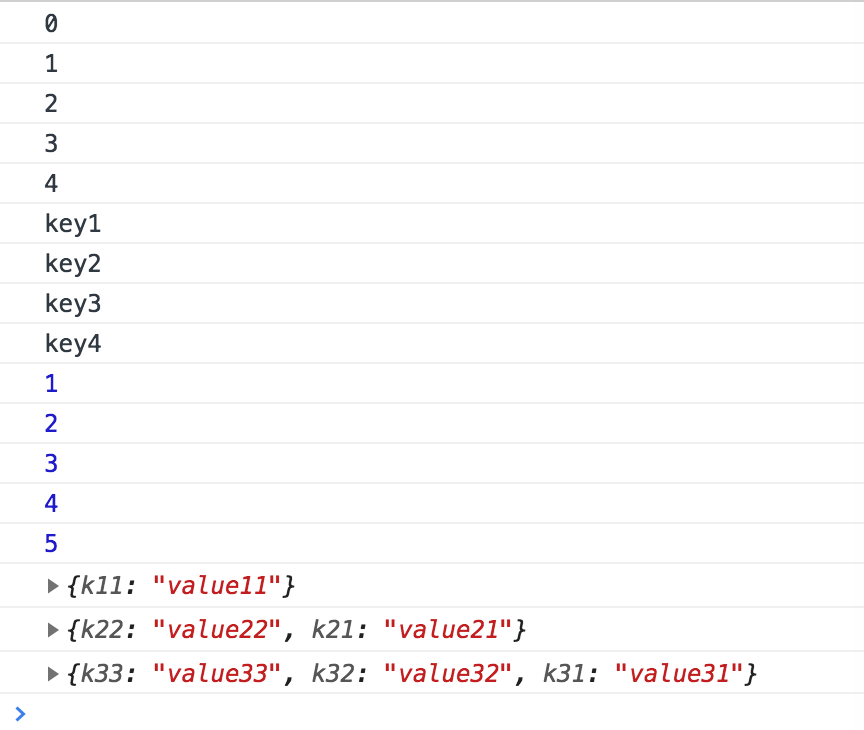
var arr=[1,2,3,4,5] var obj={ key1:'value1', key2:'value2', key3:'value3', key4:'value4', } var arObj=[ {k11:'value11'}, {k22:'value22',k21:'value21'}, {k33:'value33',k32:'value32',k31:'value31'}, ] //console.log(arr) //console.log(obj) for(var i in arr){ console.log(i) } for(var i in obj){ console.log(i) } for(var i of arr){ console.log(i) } // for(var i of obj){ // console.log(i) // } for(var i of arObj){ console.log(i) }