CSS相对定位|绝对定位(五)之z-index篇——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1855
补充于2016-01-03
本文内容仅属于z-index表现层一些皮毛内容,不过一些经验观点还是很有指导意义的。
一、海边拾贝
z-index属性目前只有在position:relative、position:absolute和position:fixed参与的情况下才有作用,表示层级,类似photoshop中层级的概念。
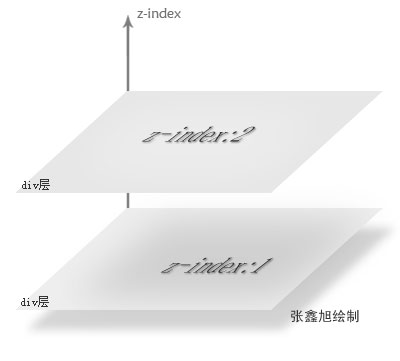
关于z-index的一些基本概念,在09年的“IE6下z-index犯癫不起作用bug的初步研究”一文中有所提及,下图为当时自己绘制的一张业余图片。
众所周知的一些东西,不啰嗦了。
二、世界上本没有z-index
要有这样子的意识:absolute是一个能够独当一面的属性,其使用可以不要relative,当然,也可以不使用z-index。在默认情况下,元素应用了非static的position属性后,其就会有一个隐晦的层级,会居于普通元素之上,无需额外设置z-index属性值。
然而,眼观现实世界,z-index属性值的滥用跟absolute属性值的滥用有的一拼——只要用到绝对定位/相对定位的地方就要设置一个z-index值,以表示自己的地位。结果,N多个z-index之后,网站前端换人之后,页面的z-index层级混乱了,为了让新添加元素上面显示,不惜设置z-index的值为999或是9999等。这就好比球队,人人都想当老大,最后结果是个很有味道的屎。
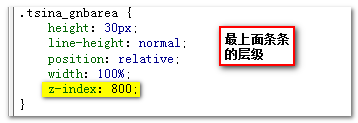
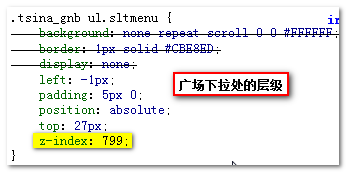
不妨看几个站点,做个点评。例如好久没有拿来说事的新浪微博,我们可以看看其头部的z-index的是如何的混乱如麻:




然后浮动框插件还有个大大的z-index值(firebug显示z-index:850)。于是,一场恩怨情仇,复杂纠葛的古装穿越剧开演了……
对于这些在“地面”上干活的元素,首先尽量避免绝对定位,就算使用了绝对定位,至少50%的z-index值都是没有必要的,直接可以塞进ToTo马桶里冲掉的。不信,你把这些z-index值都删掉试试,有一半都是无伤大雅的。
position属性中的“后来居上”这个显示规则是没有兼容性问题的,所以,要想一个元素上面显示,直接放后面就可以了,无需z-index。
泛滥的z-index既浪费代码,又不利于后期维护和他人接受,为何不扔掉呢。记住,这个世界上本没有z-index。
三、z-index的1, 2, 3规则
有时候,面对复杂的交互,我们还是需要z-index值的,此时,如何避免z-index层级的混乱呢?
我是如何处理的:
1. 归门别类。将z-index分为两派,分为“地面派”和“天空派”。“天空派”就是指遮罩弹框,类似boxy这种,或是其他一些交互组件等;其余的就算是“地面派”了。
2. 应用1, 2 ,3规则。地面派元素的z-index没有,或为1,或是2,或是3。根据我的经验,“地面派元素”,很少需要使用z-index为2,至于z-index:3我记忆中还没有碰到过,因为一个页面交互再怎么复杂,也不可能正好是前面一个元素比后面元素层级高,而且有3~4个元素。也就是说,对于“地面”元素,我们只要使用[null, 1, 2, 3]之间的层级就能应付所有的情况。于是乎,我们想要出线层级混乱的情况都比较难了。
都是聪明人,都懂的,就不啰嗦了。
四、遗漏的position:fixed
本系列并没有将position:fixed放在其中,主要是这个属性比较的安分守已,没有什么噱头可讲。
至此,本系列告一段落。前后差不多有1年的时间跨度,比哈利波特的周期要短多了。……不管怎样,阿里嘎多。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1855
(本篇完)





