区分IE8/IE7/IE6及其他浏览器-CSS “\9″
区分IE8/IE7/IE6及其他浏览器-CSS “\9″
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=723
一、前面的唠叨
CSS hack这个东东可以说是老掉牙的东西,我是不会再放到锅里炒的。之所以写这篇文章,更主要的是介绍一个CSS hack – “\9″
hack,总之,在我的印象中,这个hack不常用,是适用范围问题,还是确实大家不了解我就不知道了。我最早见到此hack是在新浪博客的CSS文件中,而且这个”\9″ hack可以说犹如泛滥,水漫金山寺般的使用,见下面的截图(chrome查找结果截图):

当时并不知道此hack的作用对象,今天偶然又看到此属性,于是简单研究之,发现这是个针对IE浏览器的hack,于是决定写下这篇笔记式的文章,算是一个简单知识点的累积。
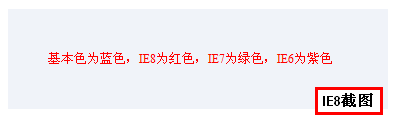
二、IE8以及以下版本浏览器
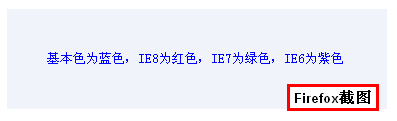
对于IE8及其以下版本的浏览器,就是使用本文标题所提到的”\9″ hack。如下代码:
.ie6_7_8{
color:blue; /*所有浏览器*/
color:red\9; /*IE8以及以下版本浏览器*/
}
说明:使用如上所示,在分号之前属性时候添加”\9″就可以了,为什么添加”\9″可以区分目前的IE浏览器和其他浏览器我是不知道的,这里只能使用”\9″,像是”\8″或是”\ie”都是无效的,这个还是比较有趣的。
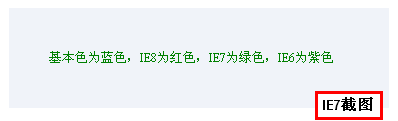
三、IE7以及以下版本浏览器
这个知道的人应该很多,也是很基本的,就是使用”*”号了,如下示例代码:
.ie6_7_8{
color:blue; /*所有浏览器*/
color:red\9; /*IE8以及以下版本浏览器*/
*color:green; /*IE7及其以下版本浏览器*/
}
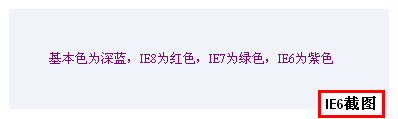
四、IE6浏览器
就本文而言,使用下划线”_”区分IE6浏览器是最好的选择,如下代码:
.ie6_7_8{
color:blue; /*所有浏览器*/
color:red\9; /*IE8以及以下版本浏览器*/
*color:green; /*IE7及其以下版本浏览器*/
_color:purple; /*IE6浏览器*/
}
其他的就不赘述了,您可以狠狠地点击这里:区分IE8/IE7/IE6及其他浏览器demo
五、最后的唠叨
在页面中大量使用hack技术的都是CSS技术泛泛之辈,如果您写一个上千行(横排格式)的CSS文件里面没有一个hack,ok,你技术已经不错了。以我的经验,很少很少的情况是不得已使用hack才能解决的。追求页面样式无hack也是提高CSS技能不错方法之一。
如果您发现文章中有表述不准确或是有相关问题需要交流可以通过评论或是去这里进行提问交流。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=723