使用babel编译es6
安装node、npm。
1、进入项目目录,初始化目录
npm -y init
2、安装babel-cli
npm install --save-dev babel-cli
3、安装babel转换语法插件
npm install babel-preset-env --save-dev
babel-preset-env 将根据你需要支持的环境,采用不同的转换规则,默认的转换规则是最新的es版本。注意:语法转换只转换新的语法,类似箭头函数这种语法,如下
//转换前
var fuc = (arg) => console.log(arg)
//转换后
var fuc = function(arg) {
console.log(arg)
}
4、安装transform-runtime插件
对于新增的api,如map、set、symbol等,需要使用 transform-runtime 进行转换。
npm install --save-dev babel-plugin-transform-runtime
5、babelp配置
创建babel配置文件.babelrc,打开.babelrc,配置转换规则
{
"presets": [
"env"
],
"plugins": [
"transform-runtime"
]
}
6、配置npm package.json
打开package.json,在scripts中添加
"build": "babel src -d dist"
即可直接使用npm run build,命令将src目录中的es6文件编译到dist目录中
测试
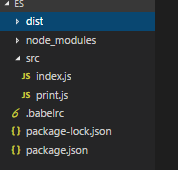
1、目录结构

其中src目录下,print.js中我们用es6语法和新api,编写了一个函数
export default function(){
return new Promise(function (resolve, reject) {
setTimeout(() => {
console.log('hello, es6');
resolve('hello,es6');
}, 3000);
})
}
在index.js中调用这个print.js
import print from "./print.js"; print();
2、项目目录下运行
npm run build
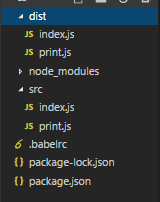
在dist目录中会多出一个编译转换后的print.js和index.js文件,如下

打开index.js和print.js可以看到转换后的代码
print.js
'use strict';
Object.defineProperty(exports, "__esModule", {
value: true
});
var _promise = require('babel-runtime/core-js/promise');
var _promise2 = _interopRequireDefault(_promise);
exports.default = function () {
return new _promise2.default(function (resolve, reject) {
setTimeout(function () {
console.log('hello, es6');
resolve('hello,es6');
}, 3000);
});
};
function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { default: obj }; }
index.js
"use strict";
var _print = require("./print.js");
var _print2 = _interopRequireDefault(_print);
function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { default: obj }; }
(0, _print2.default)("hahaha");
测试运行:
node ./dist/index.js
运行结果

参考:



