小程序开发
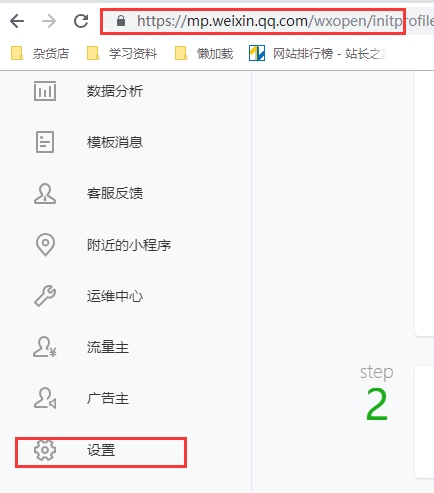
通过小程序的账号登录下面网址(小程序和微信公众号不一样)
登录网址:https://mp.weixin.qq.com/wxopen/initprofile?action=home&lang=zh_CN&token=1562863256
小程序开发文档:https://developers.weixin.qq.com/miniprogram/dev/
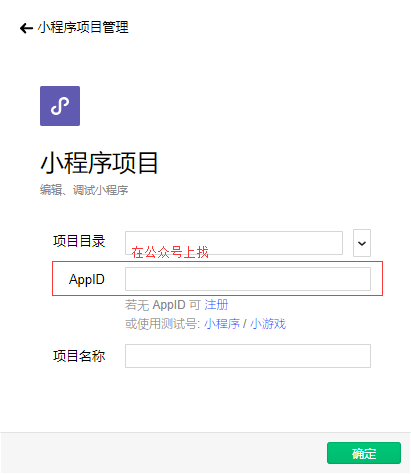
打开开发者工具


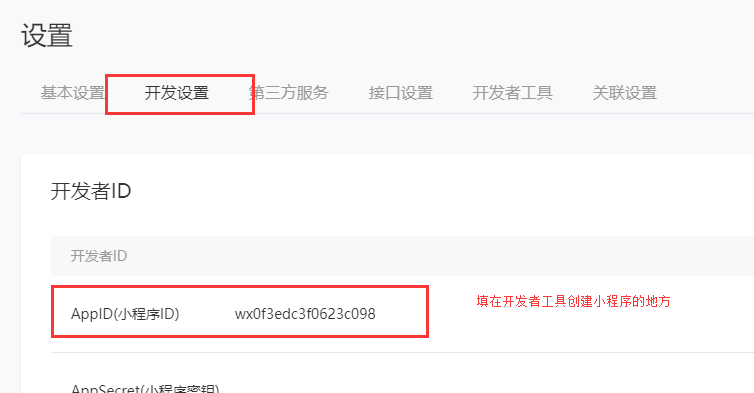
管理谁有权限能玩这个id


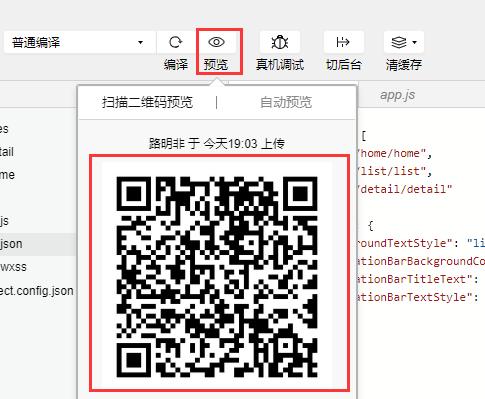
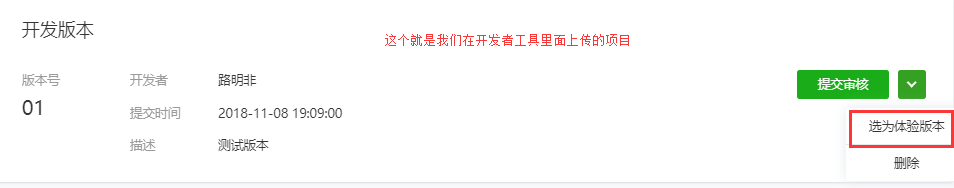
点击这个就会自动的把项目传到微信的测试服务器,然后生成一个二维码,我们就能通过手机体验了

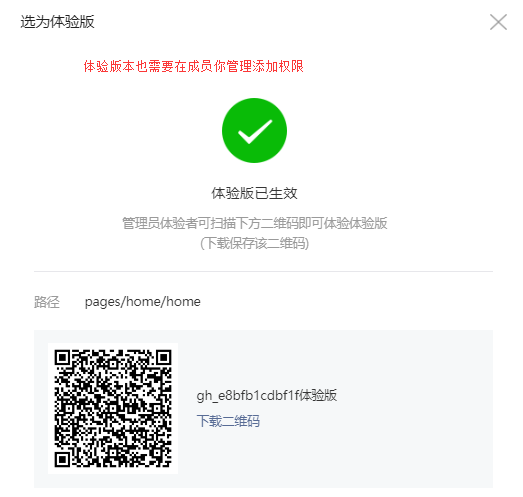
预览的二维码,需要有对应的权限



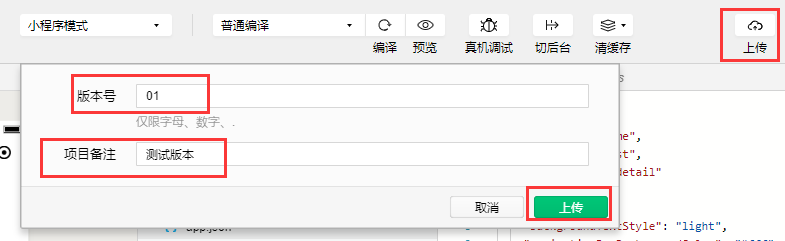
所有功能都测试完成之后,需要对大众公布小程序了
0.1这样的代表是测试版本
感觉都没问题的话,直接写2.3之类的版本号就行

上传完之后,我们需要在哪里找到项目?

点击审核提交之后就跟我们没关系了,就看微信官方是怎么审核的了,是不是有敏感信息


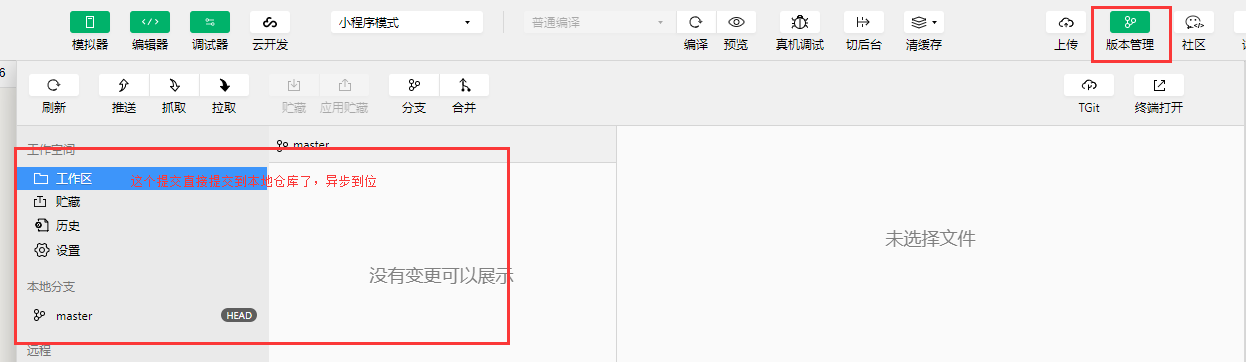
版本管理:

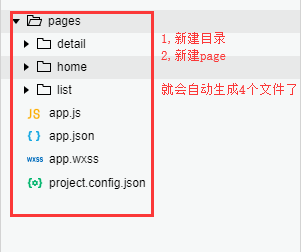
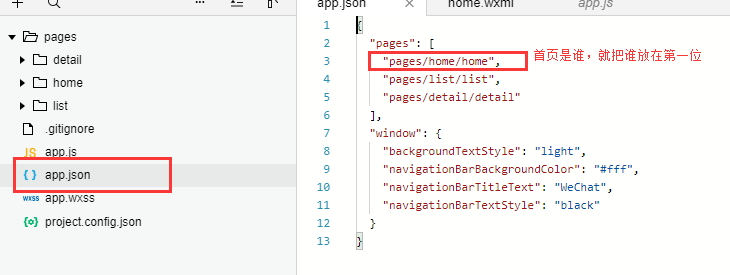
目录结构和代码的解释
project.config.json项目配置文件,一般不动也不删,放着就行了
app.js 逻辑文件,主体文件,小程序的入口文件
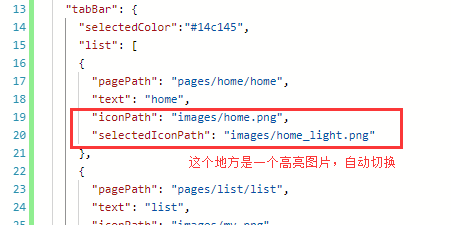
app.json项目核心配置文件,(小程序的标题,背景颜色,选项卡)
app.wxss全局的公共样式表



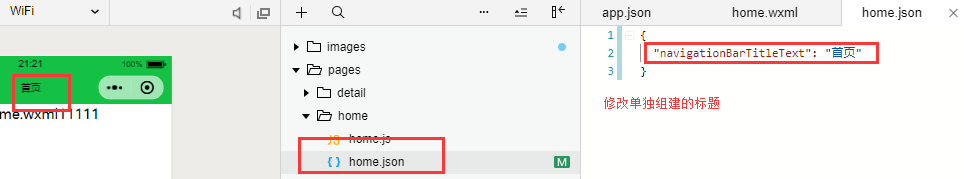
app.json里面每一个属性都是什么,参考文档
"navigationBarBackgroundColor": "#14c145" 微信绿

选项卡默认是底部(来之ios),可以改为顶部选项卡(来之Android),只能存在一个,同时存在的话,另一个需要手写

滚动加载,默认开启