Phonegap vs Cordova
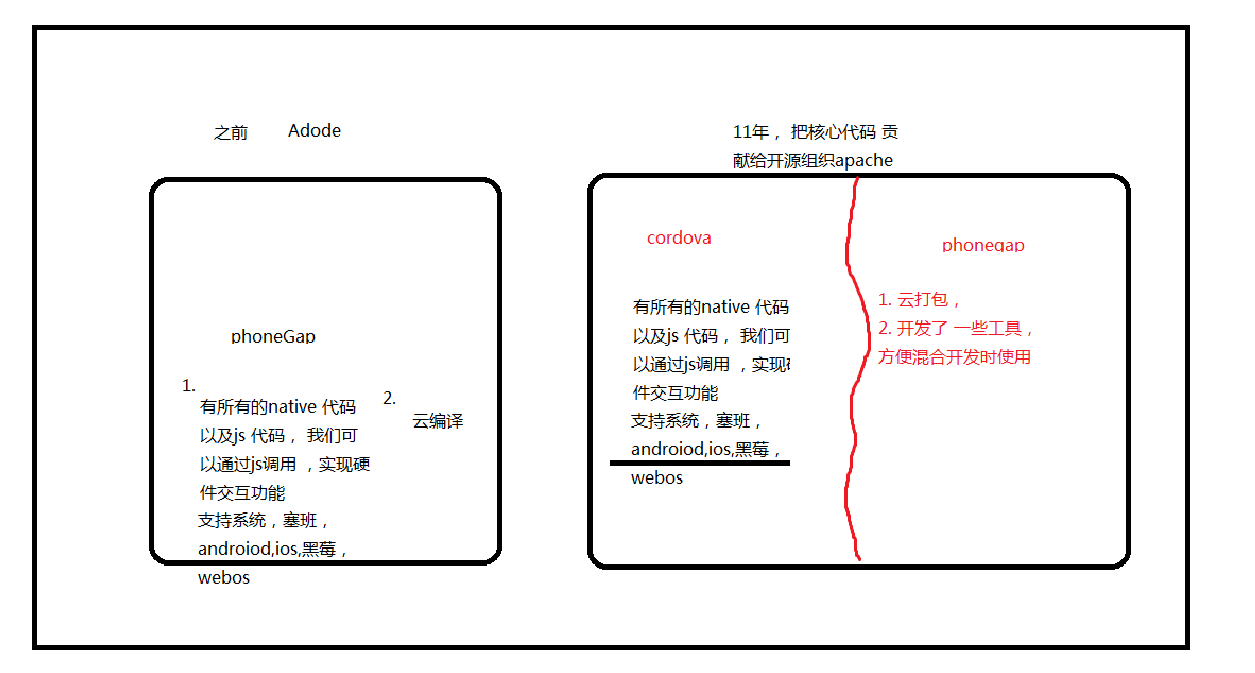
Cordova是phonegap贡献给Apache后的开源项目,是从PhoneGap中抽出的核心代码,是驱动PhoneGap的核心引擎。
你可以把它们的关系想象成类似于Webkit和Google Chrome的关系。


1,Cordova混合开发
①安装nodejs (为了安装cordova)
②安装cordova,在命令行运行如下命令,npm install -g cordova@6.2.0(解决兼容性问题
③添加支持的平台(创建项目工程)cordova platform add android // cordova platform add ios(mac下用)
2,本地打包
①添加插件
cordova plugin add cordova-plugin-camera
②Build:两种方式
第一种:运行cordova build android(需要下载很多东西 特别慢,有时下东西会被墙掉)
第二种: 选择安装android studio (ios xcode )进行编译
③生成apk,安装,测试
3,文档
http://cordova.apache.org/plugins/
http://www.phonegapcn.com/docs/zh/cn/index.html
http://www.phonegapcn.com/docs/zh/1.4.1/
4,Phonegap工具
http://phonegap.com/getstarted/
有了它我们可以在不连接数据线的情况下 通过wify在我们的手机上调试app应用,也可以开发一个应用在我们好几个终端调试,(比如在开发android 应用的时候可以直接在iPhone手机上看看显示效果以及兼容性)
它绕过了全部SDK和必需的编译或代码签名。它通过WiFi与一台移动设备上的PhoneGap配对。这台服务器监控代码的变动,并把它们自动地发送到那台设备上,而不用执行本地编译或代码签名。

5,云打包
把www目录打包成zip文件上传到下面的网址中http://build.phonegap.com
点击build

