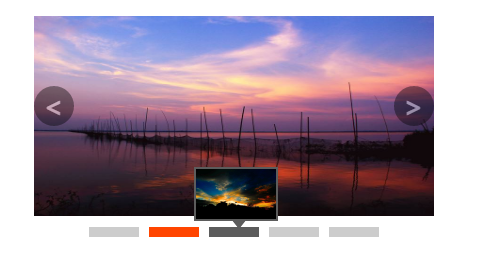
带缩略图图片切换

HTML
<div class="box"> <img src=""/> <a href="javascript:;"><</a> <a href="javascript:;">></a> <ul> </ul> </div>
CSS
*{
margin: 0;
padding: 0;
}
.box{
width: 400px;
height: 500px;
position: relative;
margin: 20px auto 0;
}
img{
width: 100%;
height: 200px;
}
a{
position: absolute;
top:70px;
width: 40px;
height: 40px;
text-decoration: none;
background: #000;
opacity: .4;
color: #fff;
text-align: center;
line-height: 40px;
border-radius: 50%;
font-size: 26px;
font-weight: bold;
}
a:nth-of-type(2){
right: 0;
}
a:hover{
opacity: 0.8;
}
ul{
text-align: center;
}
li{
list-style: none;
display: inline-block;
width: 50px;
height: 10px;
background: #ccc;
margin: 0 5px;
position: relative;
}
li span{
width: 80px;
height: 50px;
position: absolute;
left: 50%;
margin-left: -40px;
top: -60px;
border: 2px solid #5C5C5C;
display: none;
}
li span:after{
position: absolute;
width: 0;
height: 0;
content: "";
border-top: 10px solid #5C5C5C;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
left: 50%;
margin-left: -5px;
bottom: -10px;
}
li span img{
width: 100%;
height: 100%;
}
li:hover{
background: #5C5C5C;
}
li.act{
background: orangered;
}
JS
var imgArry=["https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510739103582&di=0939369c1f3121bd67302a3b1c9f6f75&imgtype=0&src=http%3A%2F%2Fwww.czxnews.com%2Fczxnews%2Fd%2Ffile%2Fsheying%2Fyishusheying%2F2013-12-23%2Fe15396e02562a0bb6bde8e9984e5a9ad.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1511335272&di=b124fecf6508ca88fcf57dd515290a67&imgtype=jpg&er=1&src=http%3A%2F%2Fimage13-c.poco.cn%2Fmypoco%2Fmyphoto%2F20121003%2F08%2F6428479620121003083711096.jpg%3F850x566_120",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510740570491&di=5864fb7421f48cf482ac36ff8dc20843&imgtype=0&src=http%3A%2F%2Fimage142-c.poco.cn%2Fmypoco%2Fmyphoto%2F20130704%2F15%2F6424550520130704151232085.jpg%3F1024x768_120",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510740617529&di=551b393c9a11164bb971a09741ae399e&imgtype=0&src=http%3A%2F%2Fuploads.xuexila.com%2Fallimg%2F1704%2F1047-1F42GHK2.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510740642624&di=f12767f2a0c7c722117ece5feaa14a1a&imgtype=0&src=http%3A%2F%2Fimage16-c.poco.cn%2Fmypoco%2Fmyphoto%2F20140706%2F19%2F174239703201407061931272517175060562_004.jpg%3F1280x867_120"
];
var aBtn=document.getElementsByTagName("a");
var oImg=document.getElementsByTagName("img")[0];
var oUl=document.getElementsByTagName("ul")[0];
var aLi=oUl.getElementsByTagName("li");
var aSpan=oUl.getElementsByTagName("span");
var num=0;
//页面初始化
oImg.src=imgArry[0];
for (var i=0;i<imgArry.length;i++) {
oUl.innerHTML+="<li><span><img src='"+imgArry[i]+"'/></span></li>";
}
aLi[0].className="act";
for (var i=0;i<aBtn.length;i++) {
aBtn[i].index=i;
aBtn[i].onclick=function(){
if(this.index==1){
//点击下一张切换图片
num++;
if(num>=imgArry.length){
num=imgArry.length-1;
}
}else{
//点击上一张切换图片
num--;
if(num<0){
num=0;
}
}
num%=imgArry.length;
fn(num);
}
}
for (var i=0;i<aLi.length;i++) {
aLi[i].index=i;
//鼠标移入显示小图标
aLi[i].onmouseover=function(){
for (var i=0;i<aLi.length;i++) {
aSpan[i].style.display="none";
}
aSpan[this.index].style.display="block";
}
//鼠标移出小图标隐藏
aLi[i].onmouseout=function(){
aSpan[this.index].style.display="none";
}
//鼠标点击切换图片
aLi[i].onclick=function(){
num=this.index;
fn(this.index);
}
}
//函数封装
function fn(num1){
for (var i=0;i<aLi.length;i++) {
aLi[i].className="";
}
aLi[num1].className="act";
oImg.src=imgArry[num1];
}



