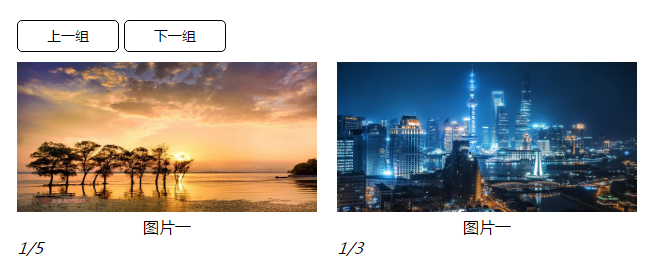
函数传参-操作多组图片切换

HTML
<div class="box"> <div> <a href="javascript:;">上一组</a> <a href="javascript:;">下一组</a> </div> <ul class="clearFix"> <li class="fl"> <img src=""/> <p> <span></span> <i></i> </p> </li> <li class="fl"> <img src=""/> <p> <span></span> <i></i> </p> </li> </ul> </div>
CSS
*{
margin: 0;
padding: 0;
}
.fl{
float: left;
}
.fr{
float: right;
}
.clearFix:after{
display: block;
content: "";
clear: both;
}
.box{
width: 500px;
margin: 50px auto 0;
}
a{
display: inline-block;
width: 100px;
height: 30px;
text-align: center;
line-height: 30px;
border: 1px solid #000;
border-radius: 5px;
text-decoration: none;
color: #000;
font-size: 14px;
margin-bottom: 10px;
}
ul{
width: 620px;
list-style: none;
}
img{
width: 300px;
height: 150px;
}
li:nth-of-type(2){
margin-left: 20px;
}
span{
display: block;
text-align: center;
}
JS
var imgArry=[
["https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510739103582&di=0939369c1f3121bd67302a3b1c9f6f75&imgtype=0&src=http%3A%2F%2Fwww.czxnews.com%2Fczxnews%2Fd%2Ffile%2Fsheying%2Fyishusheying%2F2013-12-23%2Fe15396e02562a0bb6bde8e9984e5a9ad.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1511335272&di=b124fecf6508ca88fcf57dd515290a67&imgtype=jpg&er=1&src=http%3A%2F%2Fimage13-c.poco.cn%2Fmypoco%2Fmyphoto%2F20121003%2F08%2F6428479620121003083711096.jpg%3F850x566_120",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510740570491&di=5864fb7421f48cf482ac36ff8dc20843&imgtype=0&src=http%3A%2F%2Fimage142-c.poco.cn%2Fmypoco%2Fmyphoto%2F20130704%2F15%2F6424550520130704151232085.jpg%3F1024x768_120",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510740617529&di=551b393c9a11164bb971a09741ae399e&imgtype=0&src=http%3A%2F%2Fuploads.xuexila.com%2Fallimg%2F1704%2F1047-1F42GHK2.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510740642624&di=f12767f2a0c7c722117ece5feaa14a1a&imgtype=0&src=http%3A%2F%2Fimage16-c.poco.cn%2Fmypoco%2Fmyphoto%2F20140706%2F19%2F174239703201407061931272517175060562_004.jpg%3F1280x867_120"
],
["https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510739214065&di=f3850f19a7097d82f63d8ace1c3fd948&imgtype=0&src=http%3A%2F%2Fimg.zcool.cn%2Fcommunity%2F01fe4b5899446aa8012060c82d9622.jpg%401280w_1l_2o_100sh.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510740715080&di=97281f98ca5f43c06754b0a374c29133&imgtype=0&src=http%3A%2F%2Fwww.iarch.cn%2Fdata%2Fattachment%2Fforum%2Fthreadcover%2Fc6%2F52%2F34299.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1510740736218&di=c4c2cd55466f8a5886459e9420a38741&imgtype=0&src=http%3A%2F%2Fimage16-c.poco.cn%2Fmypoco%2Fmyphoto%2F20140826%2F22%2F445423072014082622175401.jpg%3F1024x470_120"
]
]
var txtArry=[
["图片一","图片二","图片三","图片四","图片五"],
["图片一","图片二","图片三"]
]
var aImg=document.getElementsByTagName("img");
var aSpan=document.getElementsByTagName("span");
var aI=document.getElementsByTagName("i");
var aBtn=document.getElementsByTagName("a");
for (var i=0;i<aImg.length;i++) {
//页面初始化
fn(0,i);
//点击图片进行切换
aImg[i].num=0;
aImg[i].index=i;
aImg[i].onclick=function(){
this.num++;
fn(this.num,this.index);
}
}
//点击按钮成组切换
//点击下一组
aBtn[1].onclick=function(){
for (var i=0;i<aImg.length;i++) {
aImg[i].num++;
fn(aImg[i].num,i);
}
}
//点击上一组
aBtn[0].onclick=function(){
for (var i=0;i<aImg.length;i++) {
aImg[i].num--;
if(aImg[i].num<0){
aImg[i].num=imgArry[i].length-1;
}
fn(aImg[i].num,i);
}
}
//封装方法
function fn(num,index){
num%=imgArry[index].length;
aImg[index].src=imgArry[index][num];
aSpan[index].innerHTML=txtArry[index][num];
aI[index].innerHTML=num+1+"/"+imgArry[index].length;
}



