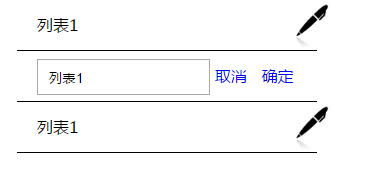
函数传参-修改文本

HTML部分
<ul>
<li>
<p>
<span class="fl">列表1</span>
<a href="javascript:;" class="fr"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1509698265554&di=c196dde0f938609efa21ceb64e078197&imgtype=0&src=http%3A%2F%2Fico.ooopic.com%2Ficonset01%2Fexclusive-reflection-icons%2Fgif%2F120453.gif"/></a>
</p>
<div>
<input type="text"/>
<a href="javascript:;">取消</a>
<a href="javascript:;">确定</a>
</div>
</li>
<li>
<p>
<span class="fl">列表1</span>
<a href="javascript:;" class="fr"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1509698265554&di=c196dde0f938609efa21ceb64e078197&imgtype=0&src=http%3A%2F%2Fico.ooopic.com%2Ficonset01%2Fexclusive-reflection-icons%2Fgif%2F120453.gif"/></a>
</p>
<div>
<input type="text"/>
<a href="javascript:;">取消</a>
<a href="javascript:;">确定</a>
</div>
</li>
<li>
<p>
<span class="fl">列表1</span>
<a href="javascript:;" class="fr"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1509698265554&di=c196dde0f938609efa21ceb64e078197&imgtype=0&src=http%3A%2F%2Fico.ooopic.com%2Ficonset01%2Fexclusive-reflection-icons%2Fgif%2F120453.gif"/></a>
</p>
<div>
<input type="text"/>
<a href="javascript:;">取消</a>
<a href="javascript:;">确定</a>
</div>
</li>
</ul>
CSS部分
.fl{
float: left;
}
.fr{
float: right;
}
li{
list-style: none;
width: 300px;
border-bottom: 1px solid #000000;
text-indent: 20px;
}
li p,
li div{
padding: 0;
margin: 0;
height: 50px;
line-height: 50px;
}
li img,
li p a{
height: 50px;
width: 50px;
}
li div{
display: none;
}
li div input{
text-indent: 10px;
height: 30px;
}
li div a{
text-decoration: none;
padding-right: 10px;
}
JS部分
var lis=document.getElementsByTagName("li");
for (var i=0;i<lis.length;i++) {
fn(lis[i]);
}
function fn(li){
var btns=li.getElementsByTagName("a");
var txt=li.getElementsByTagName("input")[0];
var ps=li.getElementsByTagName("p")[0];
var edit=li.getElementsByTagName("div")[0];
var span=li.getElementsByTagName("span")[0];
//点击钢笔图标编辑
btns[0].onclick=function(){
//编辑按钮隐藏
ps.style.display="none";
//编辑框显示
edit.style.display="block";
//编辑框内显示原本名称
txt.value=span.innerHTML;
}
//点击取消按钮,取消编辑
btns[1].onclick=function(){
//编辑按钮显示
ps.style.display="block";
//编辑框隐藏
edit.style.display="none";
}
//点击确定按钮,保存编辑名称
btns[2].onclick=function(){
//编辑按钮显示
ps.style.display="block";
//编辑框隐藏
edit.style.display="none";
//输入框名称保存
span.innerHTML=txt.value;
}
}





