使用VS Code开发asp.net core (上)
本文是基于Windows10的.
下载地址: https://code.visualstudio.com/
insider 版下载地址: https://code.visualstudio.com/insiders/
这两个版本可以同时安装在系统中.
安装过程就不介绍了.
Visual Studio Code简介
1.可以点击图标打开vscode
2.如果安装的时候勾选了注册到Path, 那么可以在命令行输入code来打开vscode.

Git集成
使用git随便clone一个项目下来, 然后用vscode打开项目, 随便打开某个文件, 添加几行代码:

9-11行是我新添加的, 左边绿色的竖条(点击就会看到明细)就表示这几行是新添加的.
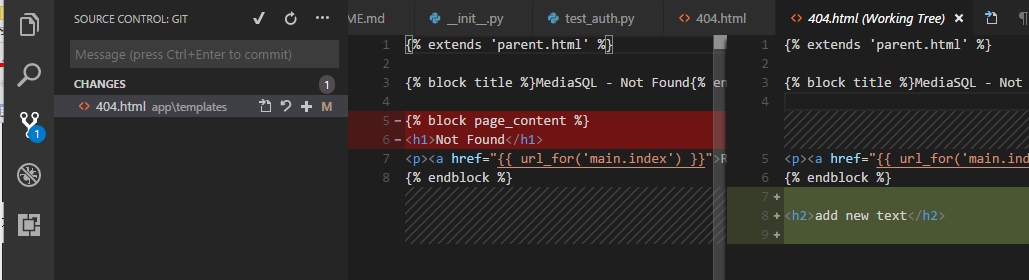
然后修改一下h1的标题:

修改的地方左边会出现蓝色的竖条(点击就会看到明细). 表示这行发生了变化.
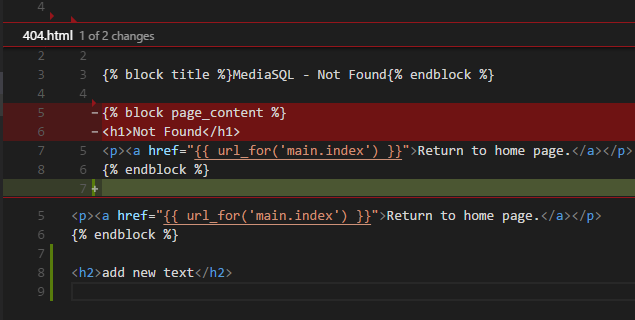
这次再删除两行代码:

左边会出现一个红色的箭头, 鼠标可以放在这个箭头上, 然后点击一下查看明细, 就可以看到删除的代码行:

点击vscode左边的Source Control按钮:

按钮图标上的1表示有一个文件有变化. 文件上还有undo, stage按钮. 点击文件后可以看到文件变化前后的对比明细.
左侧上方还有很多功能菜单就不一一介绍了.
配置VSCode
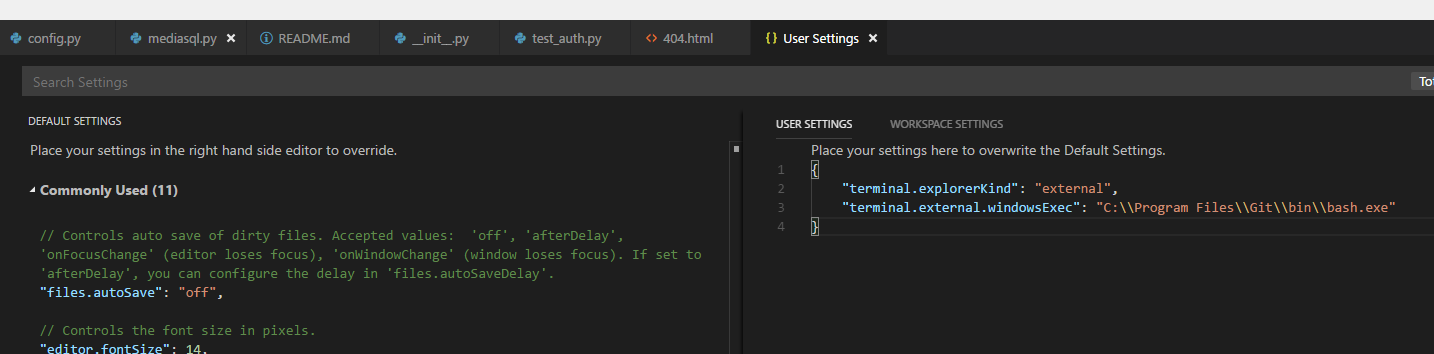
打开File-Preferences-Settings:


左边的是VSCode默认的设置, 如果想要修改某些设置, 就把他们复制到右侧窗口, 保存后会立即生效.
在上图中, 我设置了终端命令行为采用外部的命令行程序, 并且使用git的bash作为命令行程序. 保存后会立即生效, 无需重启VSCode.
注意右侧文件上方, 目前修改的是User Settings. 也就是当前登录用户的配置.
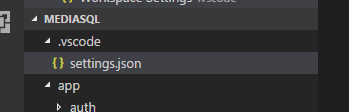
如果只想针对某个项目(文件夹)进行设置的话, 那么可以点击Workspace Settings. 这时候, 该目录会自动生成一个文件: vscode/settings.json, 所有修改的设置都会保存在这个文件里面.

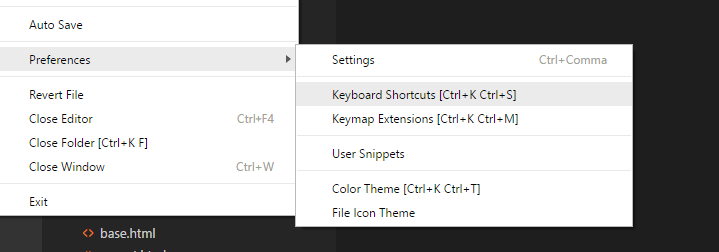
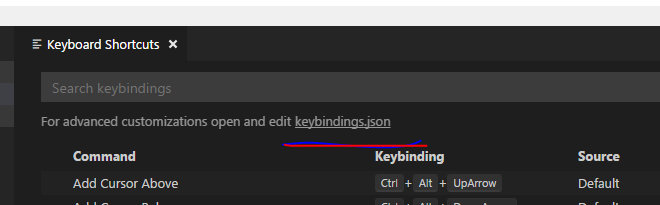
除了Settings, 还可以配置快捷键, 点击Preferences-Keyboard Shortcuts (Ctrl+K, S):

打开后点击文件上方的keybindings.json:

也会出现类似的配置画面.
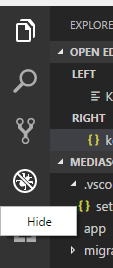
左边的菜单, 如果不需要的话也可以隐藏起来, 鼠标右键点击Hide即可:

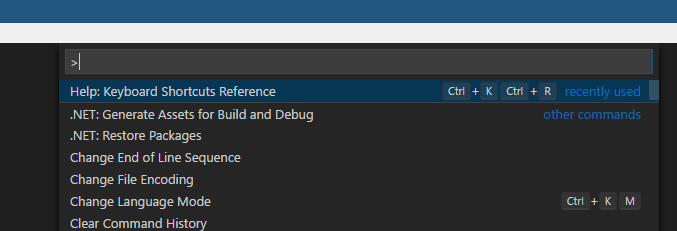
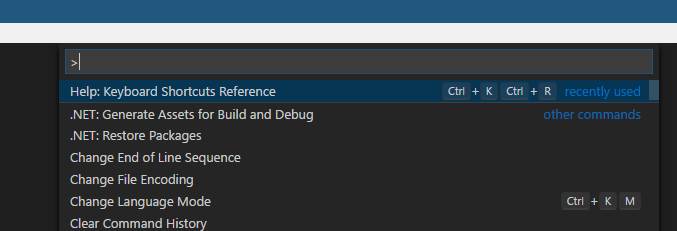
显示所有命令: Ctrl+Shift+P

搜索并打开文件: Ctrl+P. 随着输入就会自动过滤文件.

安装扩展:
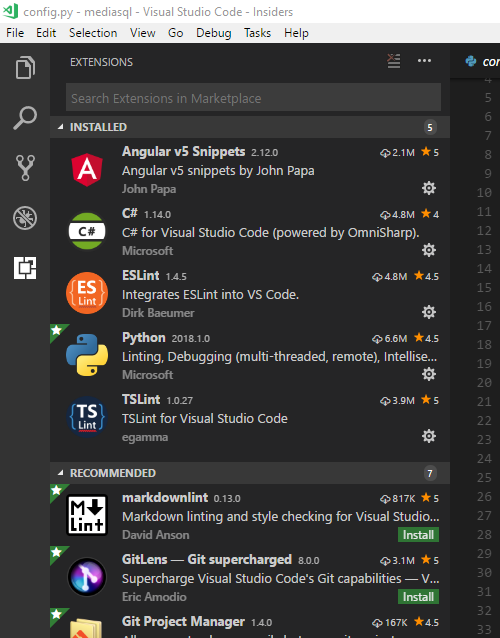
点击Extensions按钮图标, 进入扩展页面.

可以使用各种排序方法展示扩展, 然后点击扩展, 安装然后点击reload重启vscode即可.
这里我们必须要安装C#扩展.
去掉过滤条件, 就可以看到安装好的扩展了:

建立Asp.Net Core项目
安装asp.net core环境:
打开网站 https://www.microsoft.com/net, 点击download.
然后选择下载.net core.

下载后安装即可. 如果你已经安装vs2017, 可能就不需要再安装这个了.
打开命令行: 输入dotnet --version检查安装.

安装成功, 版本为2.1.4
建立asp.net core 项目
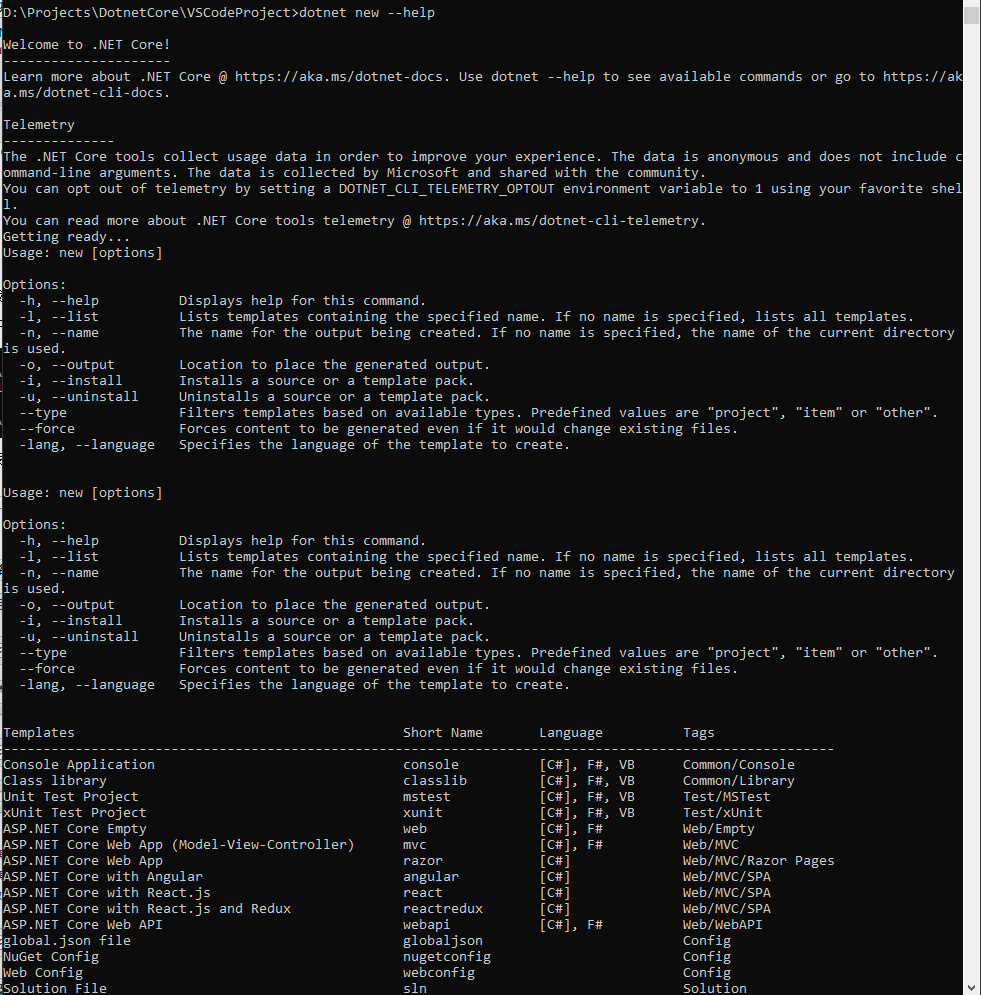
用命令行找个地方, 建立目录, 然后执行一下dotnet new --help命令, 查看一下建项目的帮助:

那我建立一个不带用户验证的mvc项目:
dotnet new mvc --auth None

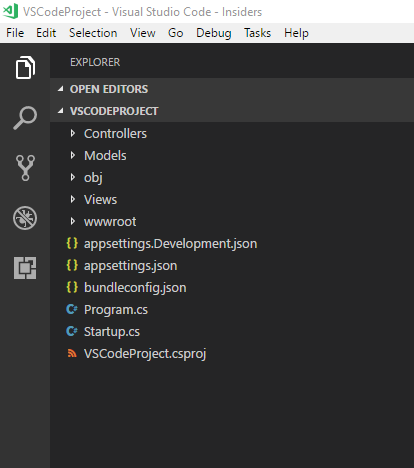
命令行输入 code . 就会用vscode打开该目录:

这些就是生成文件.
打开后, vscode会自动安装C#依赖.
如果VSCode上方有任何选择提示, 请选择Yes或者Restore.
试一下项目是否正确:
打开命令行: Ctrl+Shift+C或者在VSCode内打开命令行: Ctrl+Shift+`
内置的默认命令行是Powershell, 我不是很喜欢它的速度, 所以可以通过之前讲的修改settings的方法把它改成Commmand Prompt.
执行命令dotnet run:

运行成功, 打开浏览器, 可以看到项目的画面:

使用VSCode开发asp.net core项目
代码导航.
使用F12来导航代码, 这个和vs是一样的.
打开Program.cs 鼠标选中22行左右的StartUp这个单词, 然后按F12. 就会导航到Startup这个类.
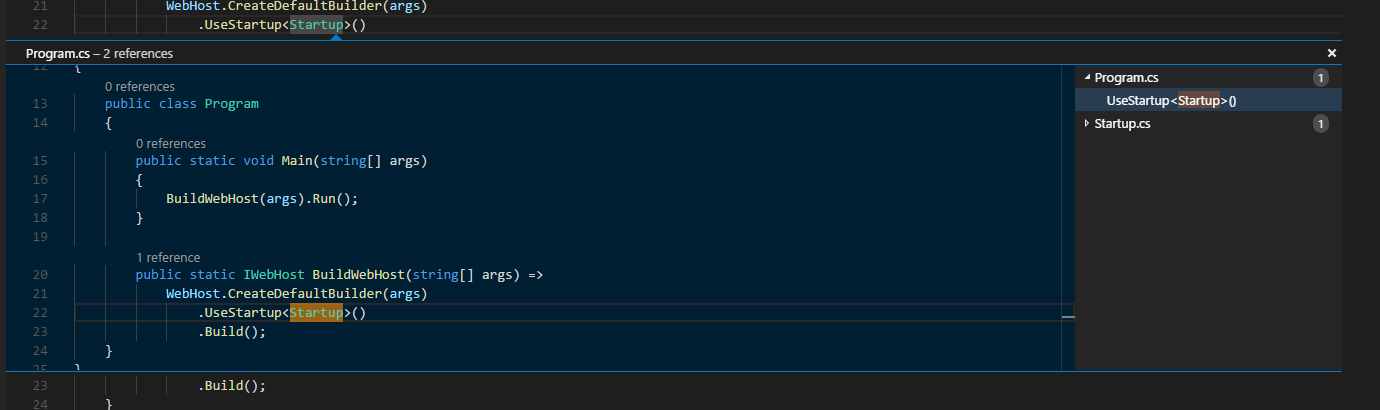
点击类或方法上面的Reference, 可以查看对其的引用:

可以使用Alt+左右方向键, 来导航的前一个或者下一个动作画面.
按住Shift+F12可以看到它的所有的引用:

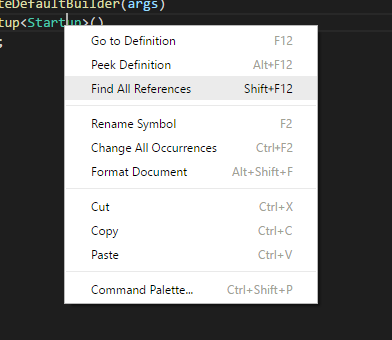
实际上点击鼠标右键, 都会有相应的菜单:

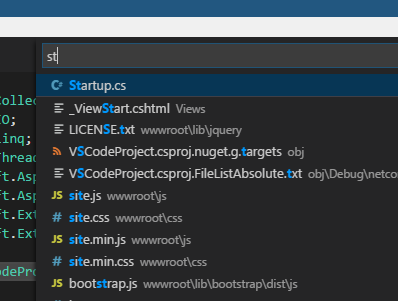
另一个重要的导航方法就是 使用Ctrl+P, 通过文件名来查找文件:

添加文件
可以使用这个图标按钮来添加文件, 也可以使用菜单, 或者鼠标右键, 这个就不详细讲了.
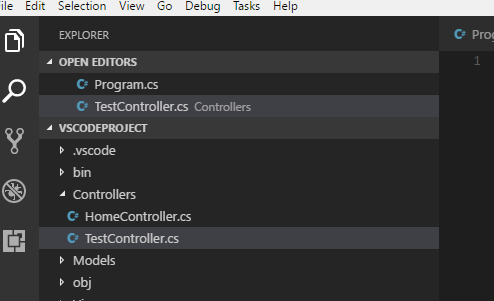
这里添加一个TestController.cs:

打开该文件, 开始编写代码:

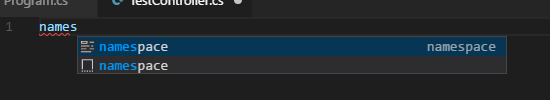
刚刚输入了names, 然后出现了两个貌似一样的提示...其实他们是不一样的, 第一个表示的是C#关键字namespace. 第二个表示的是namespace代码片段.
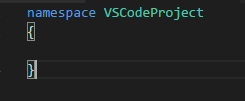
所以选中第二个, 再输入命名空间的名字, 就会出现这段代码:

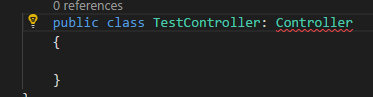
建立TestController, 继承于Controller:

这时候Controller并没有被识别出来. 当然可以点击左边黄色的图标, 来选择引用.
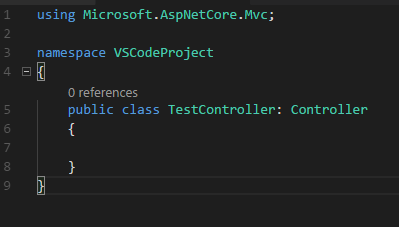
但是我们可以使用快捷键Ctrl+. 来进行Quick Fix快速修复, 选择引用:


代码段 Snippets
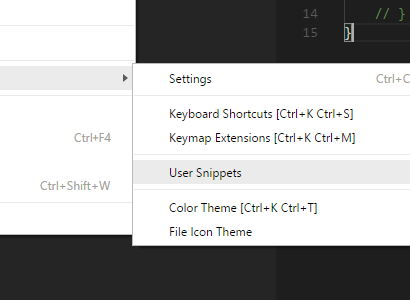
打开User Snippets菜单:

选择C#:

然后把里面注释的文字留下, 复制其中那段代码并修改称自己的代码段:
"Create Controller": { "prefix": "con", "body": [ "public class $1Controller: Controller", "{", "\t$0", "}" ], "description": "Create a Controller" }
这个代码段的名字叫Create Controller, 输入con后将会调用该代码段, 代码段中$1的位置需要用户输入Controller的名字, 输入完成后按Tab光标将会留在$0的位置.
您可以试一下, 肯定是好用的.
但是这样输入的时候会稍显不友好, 因为没有提示, 那么可以将用户输入的部分改成这样:
"Create Controller": { "prefix": "con", "body": [ "public class ${1: ControllerName}Controller: Controller", "{", "\t$0", "}" ], "description": "Create a controller" }
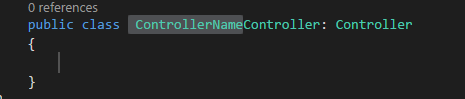
然后试试:

这样就好多了.
这个在代码段输入的变量也可以被引用:
"Create Controller": { "prefix": "con", "body": [ "public class ${1: ControllerName}Controller: Controller", "{", "\t// 建立了${1: ControllerName}Controller", "\t$0", "}" ], "description": "Create a controller" }
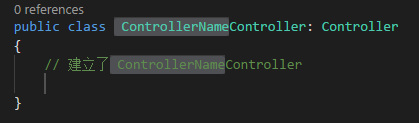
再试试:

然后再建立一个Action的代码段:
"Create Action": { "prefix": "act", "body": [ "public IActionResult ${1: ActionName}()", "{", "\t// 建立了${1: ActionName} Action Method", "\t$0", "\treturn View();", "}" ], "description": "Create a controller" }
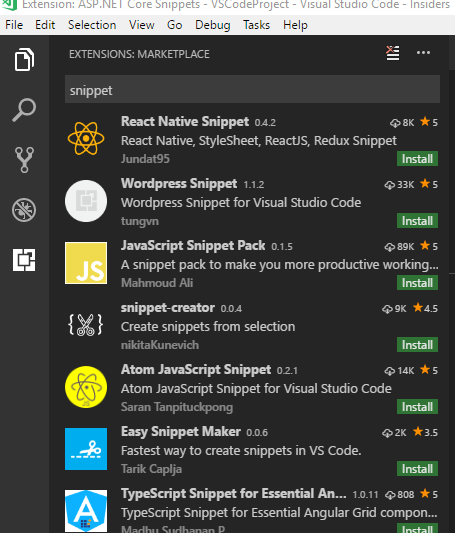
安装snippet扩展.
去vscode扩展画面可以搜索snippet关键字就可以看到各种snippet扩展:

Html Zen coding:
zen coding是一种编写html和css的方法, 很快捷.
打开Views/Home/About.cshtml, 然后在空白处输入div然后按Tab:

随后完整的div标签就出来了:

zen coding允许你使用css选择器进行更复杂的结构化写法, 例如输入 div>p>ul>li:

然后立即按Tab, 就会出现下列代码:

如果想重复5个li, 那么输入 div>p>ul>li*5:

如果想加上class属性, div>p>ul.list-group>li.list-group-item*5:

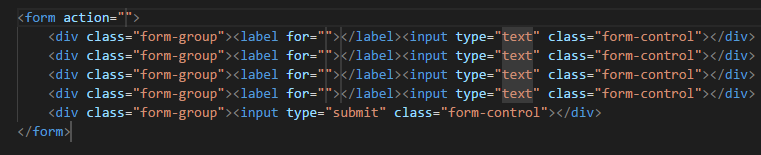
一个建立bootstrap form的例子,
form>(.form-group>label+input.form-control)*4+.form-group>input[type=submit].form-control
就会生成下面的form:

其中+表示下一个元素中括号可以写其他属性.
添加移除asp.net core项目引用.
可以通过编辑.csproj文件来添加或者移除项目引用.
注意这里并没有智能提示, 最好是在Nuget网站搜索好相关包之后填写进来.
编辑结束之后, vscode会提示进行restore, 这就相当于在命令行执行dotnet restore命令.
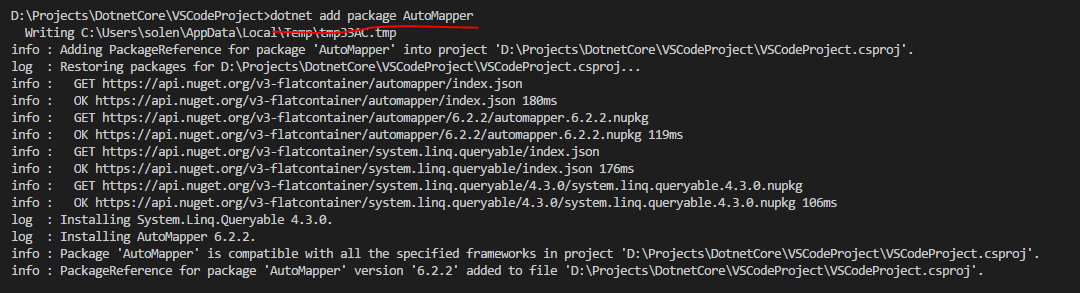
此外, 也可以通过命令行来添加nuget包, 使用dotnet add package xxx命令来添加nuget包:

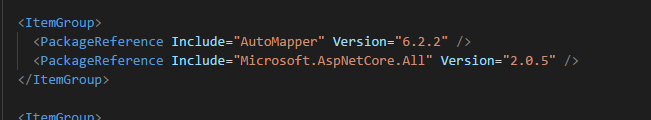
这时, csproj文件里就会出现AutoMapper的PackageReference:

Build项目
使用命令dotnet build来进行此操作.
运行项目使用dotnet run.
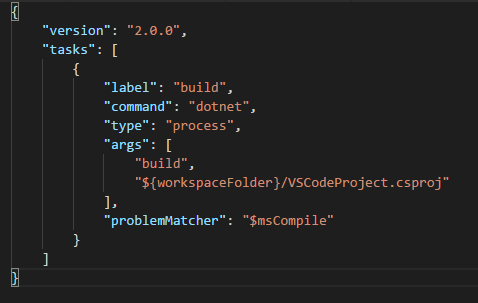
项目中.vscode目录下有个tasks.json文件, 打开它:

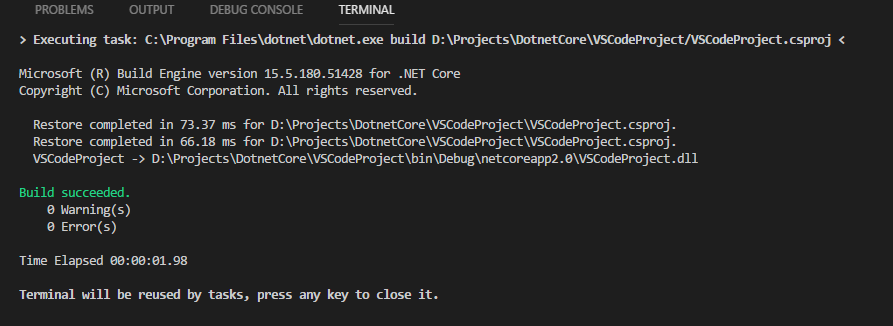
这里有一个task叫做build, 命令是dotnet, 参数是build和项目文件.
如果执行VSCode命令Ctrl+Shift+B, 选择build就会执行此命令:


还有一个launch.json和它也差不多, 一会再说.
Debugging
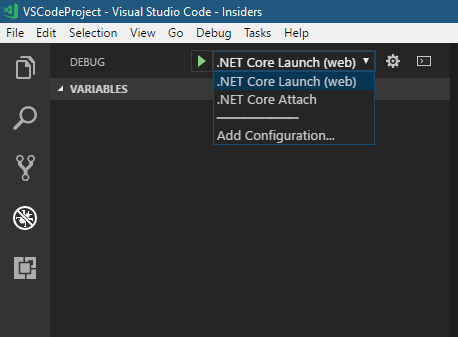
看一下Debugging画面:

下来选单里面两个配置就来自launch.json.
点击绿色箭头就可以debugging (F5也行). 当然也可以start without debugging (Ctrl+F5), 这时浏览器会自动打开主页:

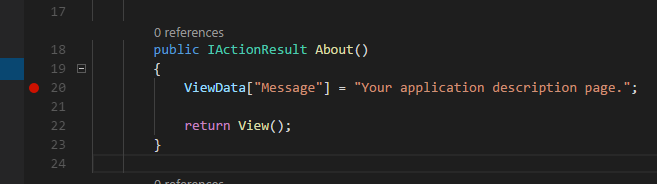
打开HomeController.cs设置一个断点:

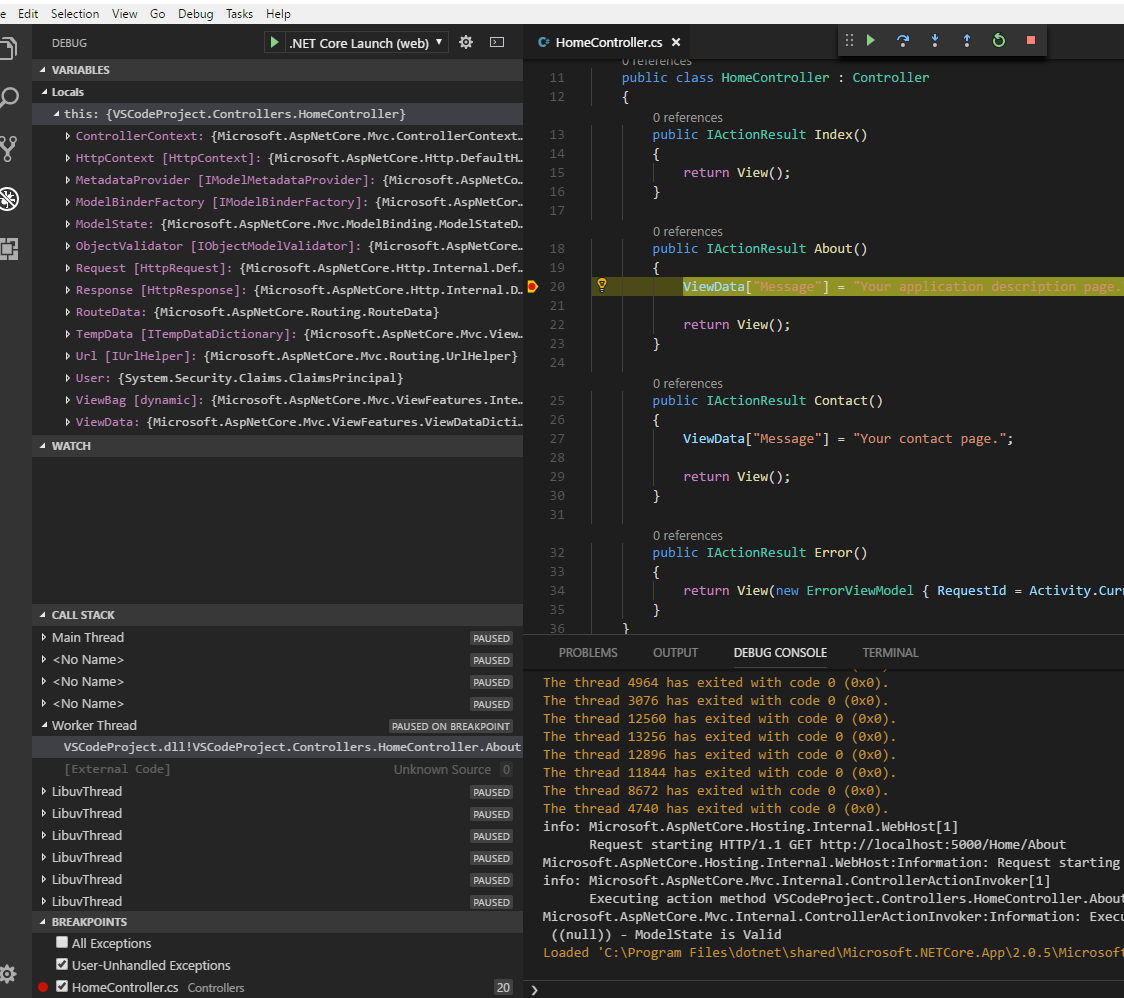
按F5开始并debug项目, 点击About菜单:

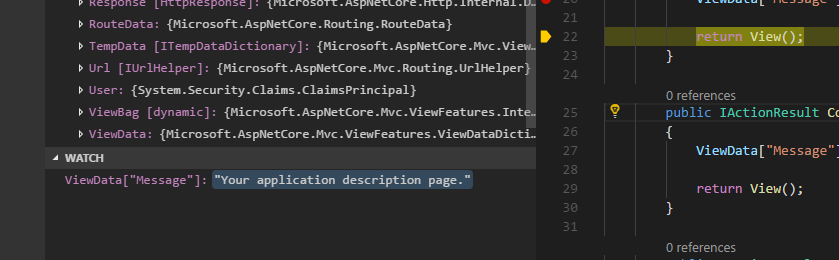
可以看到命中了断点, 打开Debug画面, 里面有丰富的信息.
可以添加watch:

同样也可以在RazorView里面设置断点.
通过这些可以看到vscode的debug体验很好, 不必任何一款IDE差多少. 所以vscode绝不是一个高级编辑器这么简单.
Build Watcher .
还有另外一种方式可以, 它允许对项目持续的Build.
首先打开csproj文件, 添加一个watcher tool:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netcoreapp2.0</TargetFramework>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="AutoMapper" Version="6.2.2" />
<PackageReference Include="Microsoft.AspNetCore.All" Version="2.0.5" />
</ItemGroup>
<ItemGroup>
<DotNetCliToolReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Tools" Version="2.0.2" />
<DotNetCliToolReference Include="Microsoft.DotNet.Watcher.Tools" Version="2.0.0" />
</ItemGroup>
</Project>
它就是一个nuget包.
然后执行 dotnet restore.
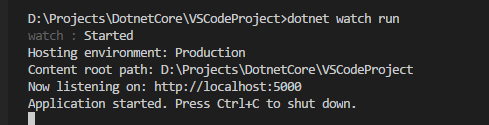
它的用法就是在dotnet xxx命令之间加上watch, 例如 dotnet watch run.

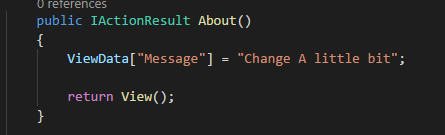
随后我更改一下HomeController About方法里面的Message:

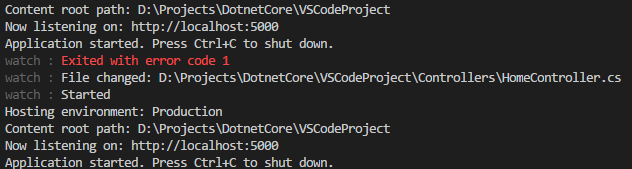
可以看到项目被停止, 重新Build, 然后又开始了:

dotnet watch run配合Debugging.
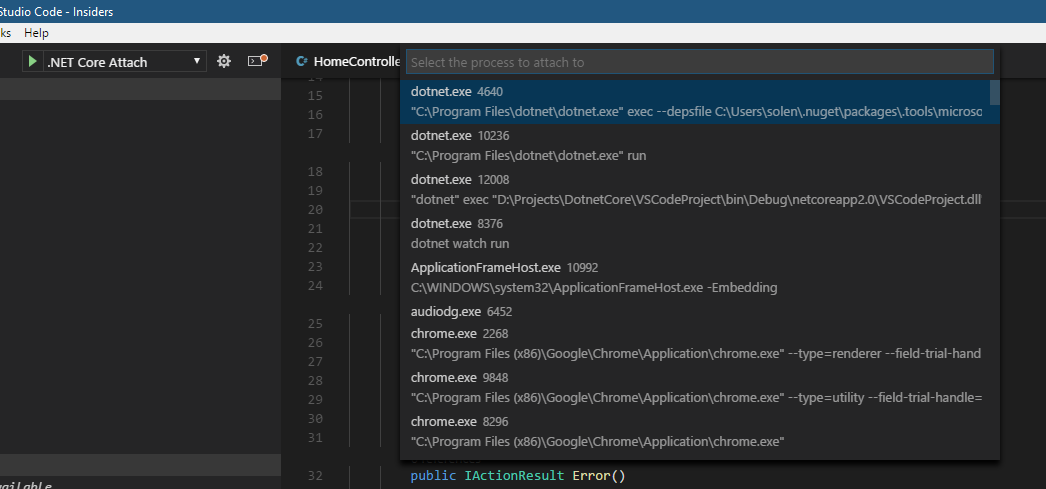
看一下Debug里面的.net core Attach启动项:

点击绿色箭头后出现如下选项:

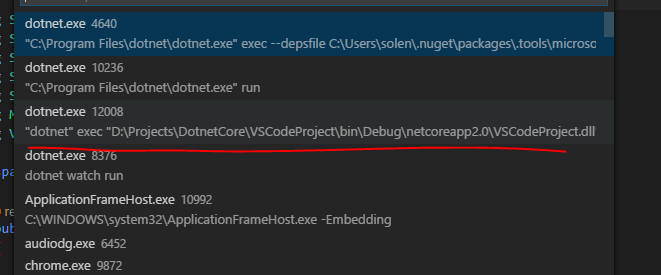
我们的dotnet watch run正在运行, 这时候我还想进行debug, 那么就可以选择dotnet exec这个选项, 它会执行dotnet watch run实时build出来的dll. 这两个动作是在不同的进程执行的.

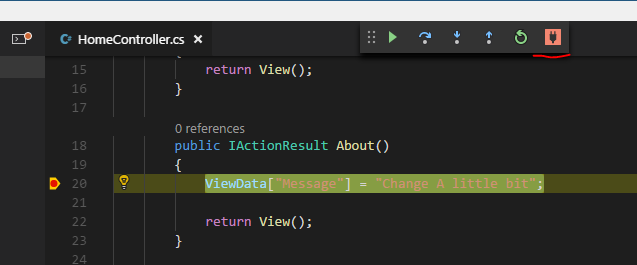
设置断点试试:

很好.
如果不想debug了, 点击红色插头即可停止, 并且不影响dotnet watch run的运行.
剩下有一半内容, 过一两天再写.




