Docker & ASP.NET Core (3):发布镜像
第一篇:把代码连接到容器
第二篇:定制Docker镜像
上一篇文章最后有个问题,定制的镜像无法正常运行:

这可能是由于无法找到要运行的dll引起的问题。
之前的Dockerfile的文档我是按照微软的文档操作的。
不过随后我还是查看了Docker的文档:https://docs.docker.com/engine/examples/dotnetcore/#why-build-aspnet-core
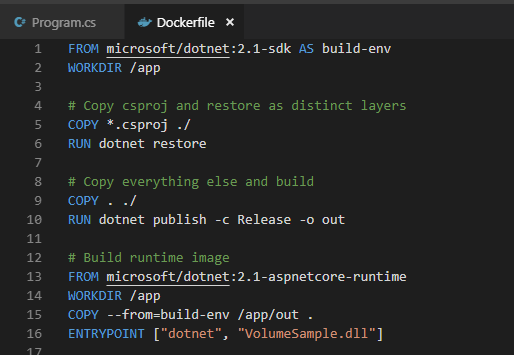
现在的Dockerfile是:

然后我build镜像:

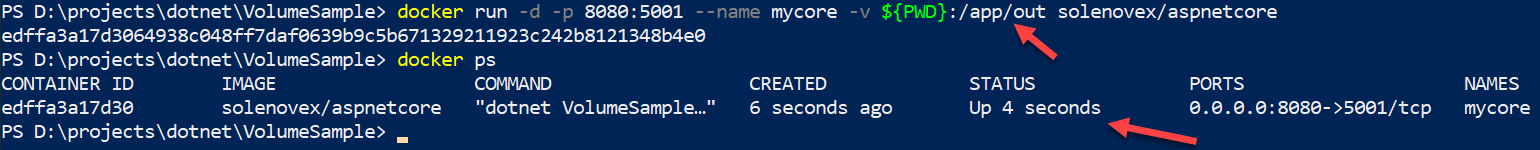
然后在Powershell里执行:

可以看到,这次容器可以正常的运行了。
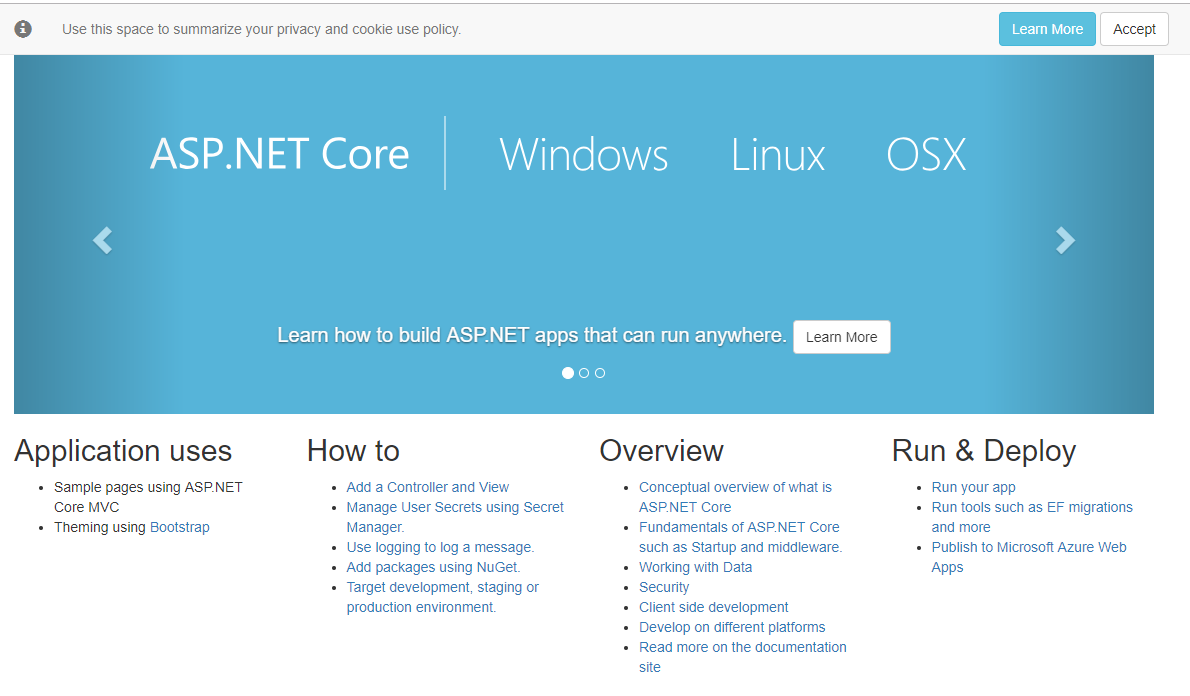
访问本机的http://localhost:8080:

网站也可以正常访问了。
下面开始今天的内容,发布镜像
发布镜像到Docker Hub
发布用的命令非常简单:docker push 用户名/镜像名。
docker push 之前最好做一下登录:

由于我已经登录过了,所以直接就登录成功了。
否则的话,需要您输入用户名和密码。
如果还没有在docker hub注册用户,那么请先注册一个。
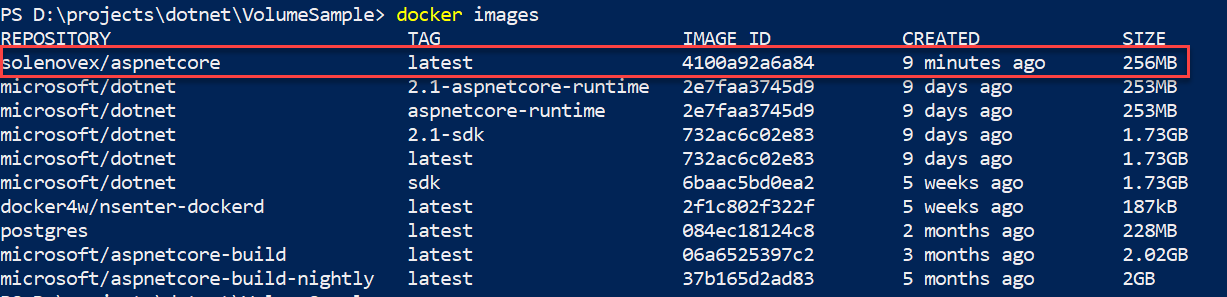
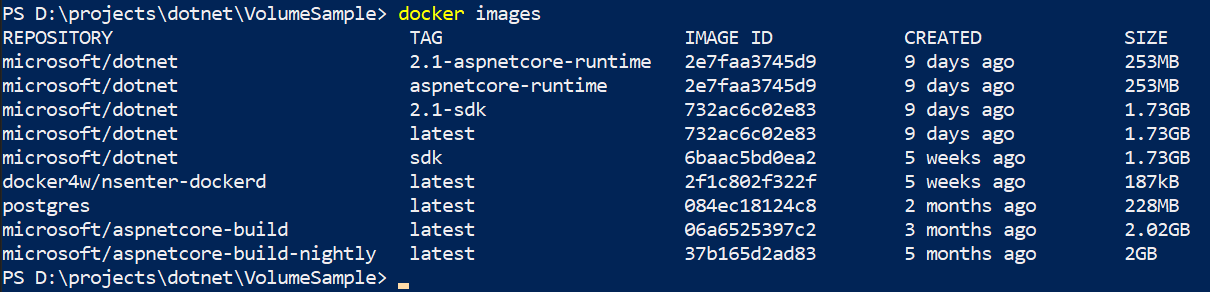
然后查看一下我本地的镜像:

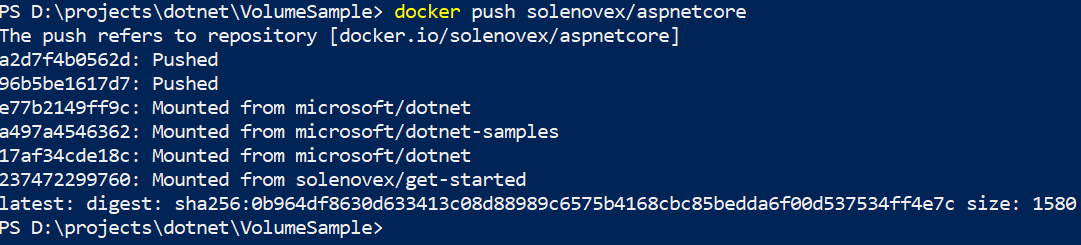
然后推送红框里镜像到docker hub:

需要一点时间,然后就完成了。
来到我的docker hub账户,就可以看到这个镜像了:

现在我把本地的镜像删掉:


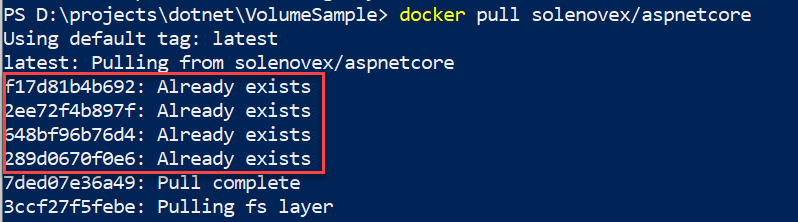
然后我从docker hub拉取该镜像:

前几个都是被缓存的,只有后两个是拉取的,所以速度很快。
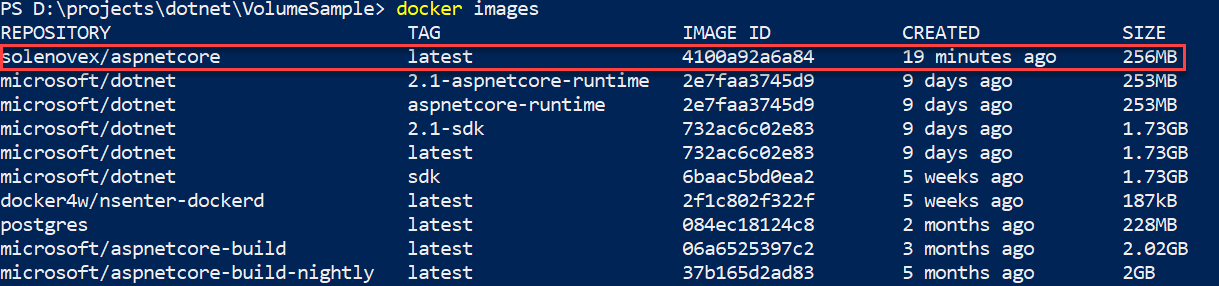
然后再次执行docker images:

可以看到该镜像被拉取下来了。随之便可以在本地运行容器了,这里我就不贴图了。
综上,我把我的ASP.NET Core环境作为镜像发布到了docker hub,所以其他人就可以拥有和我一摸一样的环境了,这点很重要。




