cocos2dx屏幕适配方案
我们在利用cocos2dx来开发游戏时,在开始时就不可避免的会遇到屏幕适配问题,来使我们的游戏适应移动终端的各种分辨率大小。目前,大家采用的屏幕适配方案不一,网上的资料也比较丰富,下面我也将自己使用的方案做下记录。由于我的Mac系统下只有一个分辨率的虚拟机,所以这次使用的是VS2010,使用的是cocos2dx2.2.2版本。
我这里采用的方案是为不同分辨率的屏幕设置不同资源目录的方案,根据我们的需求需要准备多套资源,但是由于部分分辨率较为接近,所以也不必为所有分辨率都去单独准备资源,可以几种分辨率公用同一套图片。
首先,我们知道cocos2dx默认的资源目录是Resources目录,图片和声音文件都放在该目录下。现在,我们在Resources目录下创建两个文件夹“240X320”和“320X480”,目录下分别放入两张同名图片,这样我们的素材就准备好了。

然后,我们就可以在项目中使用不同目录下的素材了。我们在“AppDelegate.cpp”中添加屏幕适配的方法,代码如下:
1 //屏幕适配策略 2 void AppDelegate::ScreenAdaptive() 3 { 4 CCSize szFrame = CCEGLView::sharedOpenGLView()->getFrameSize(); //屏幕真实分辨率大小 5 float whProportion = szFrame.width/szFrame.height; //屏幕宽高比 6 7 const int DIRCOUNT = 2; //资源目录数量 8 float diff[DIRCOUNT] = {fabs(whProportion-(240.0/320)), fabs(whProportion-(320.0/480))}; //各目录与屏幕宽高比之差 9 10 int selectIndex = 0; //选择索引号 11 float minVal = diff[0]; //最小误差 12 13 //遍历数组,查找与屏幕宽高比最接近的资源目录 14 for (int i = 1; i < DIRCOUNT; i++) 15 { 16 if (diff[i] < minVal) 17 { 18 minVal = diff[i]; 19 selectIndex = i; 20 } 21 } 22 23 //设置最佳资源目录 24 switch(selectIndex) 25 { 26 case 0: 27 { 28 std::vector<std::string> searchPaths; 29 searchPaths.push_back("240X320"); 30 CCFileUtils::sharedFileUtils()->setSearchPaths(searchPaths); //设置资源目录 31 CCEGLView::sharedOpenGLView()->setDesignResolutionSize(240,320, kResolutionExactFit); //设置设计区域大小及适配方式,此处采用“完全适应”方式 32 break; 33 } 34 case 1: 35 { 36 std::vector<std::string> searchPaths; 37 searchPaths.push_back("320X480"); 38 CCFileUtils::sharedFileUtils()->setSearchPaths(searchPaths); 39 CCEGLView::sharedOpenGLView()->setDesignResolutionSize(320,480, kResolutionExactFit); 40 break; 41 } 42 default: 43 { 44 break; 45 } 46 } 47 }
该方法的主要思路是,从我们准备的分辨率资源目录中查找到与实际屏幕分辨率的宽高比最为接近的一个目录,然后将该目录添加到项目的资源目录容器中。然后由于一套资源可能是给几种分辨率公用的,资源不能完全匹配,所以将适配方式设置为“完全适应”及“kResolutionExactFit”,该适配方式会将资源自动拉伸为屏幕的比例(此处就不介绍其他几种适配方式了)。
添加此方法后,在“applicationDidFinishLaunching()”方法中调用就可以了,我们将此方法放在加载资源之前调用即可。现在,我们来做下测试,在“HelloWorld”场景的“init()”方法中创建精灵:
1 CCSize visibleSize = CCDirector::sharedDirector()->getVisibleSize(); 2 CCSprite* pSprite = CCSprite::create("nba.jpg"); 3 pSprite->setPosition(ccp(visibleSize.width/2, visibleSize.height/2)); 4 this->addChild(pSprite, 0);
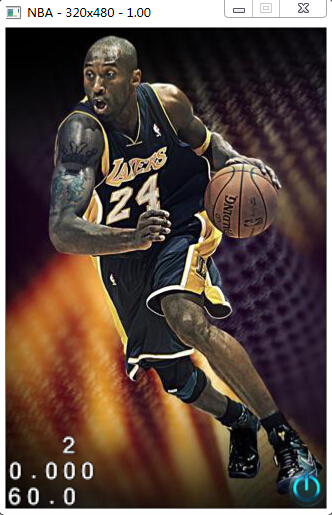
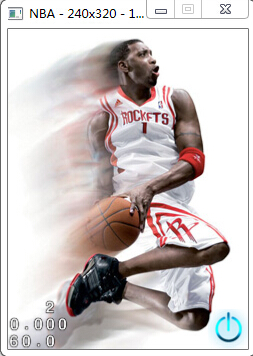
然后,修改屏幕分辨率。修改方法是,在项目中找到“win32”目录,打开“main.cpp”文件,代码量很少,直接修改“eglView->setFrameSize(320, 480);”为我们需要的分辨率即可。我们将分辨率修改为“320,480”和“240,320”,运行程序后得到如下结果:


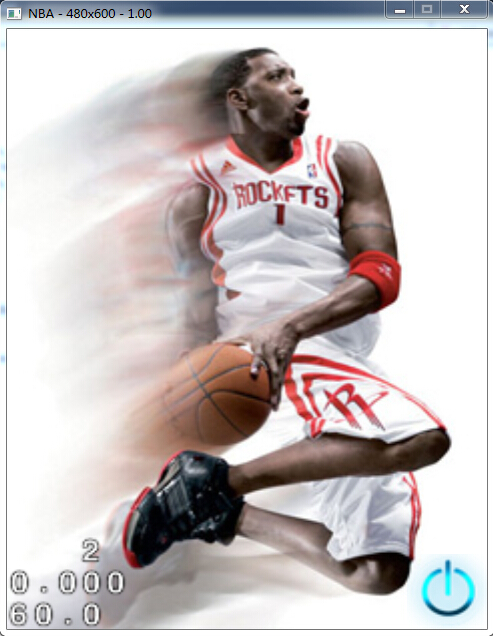
两次运行结果中,窗体上方显示出了各自的分辨率,加载的资源分别为对应目录下的图片。这两个分辨率是完全匹配的情况,但是上面我们也说过,可能有不能完全匹配的情况,那么结果会如何呢?现在,我们将分辨率改为“480,600”,运行程序后得到如下结果:

根据我们上面采用的方法,“480,600”的宽高比在“320,480”和“240,320”中与“240,320”更为接近,所以使用的资源目录为“240X320”,并且资源比例被自动拉伸以适应屏幕大小。结果与我们预想的相同。
在实际应用中为每种分辨率单独制作资源的工作量非常大,而资源数量太少又会导致图片拉伸后比例失调影响视觉感受,所以根据我们项目的需求,需要几套资源视情况而定。




