技术需求征集问卷调查系统--管理员用户管理功能模块
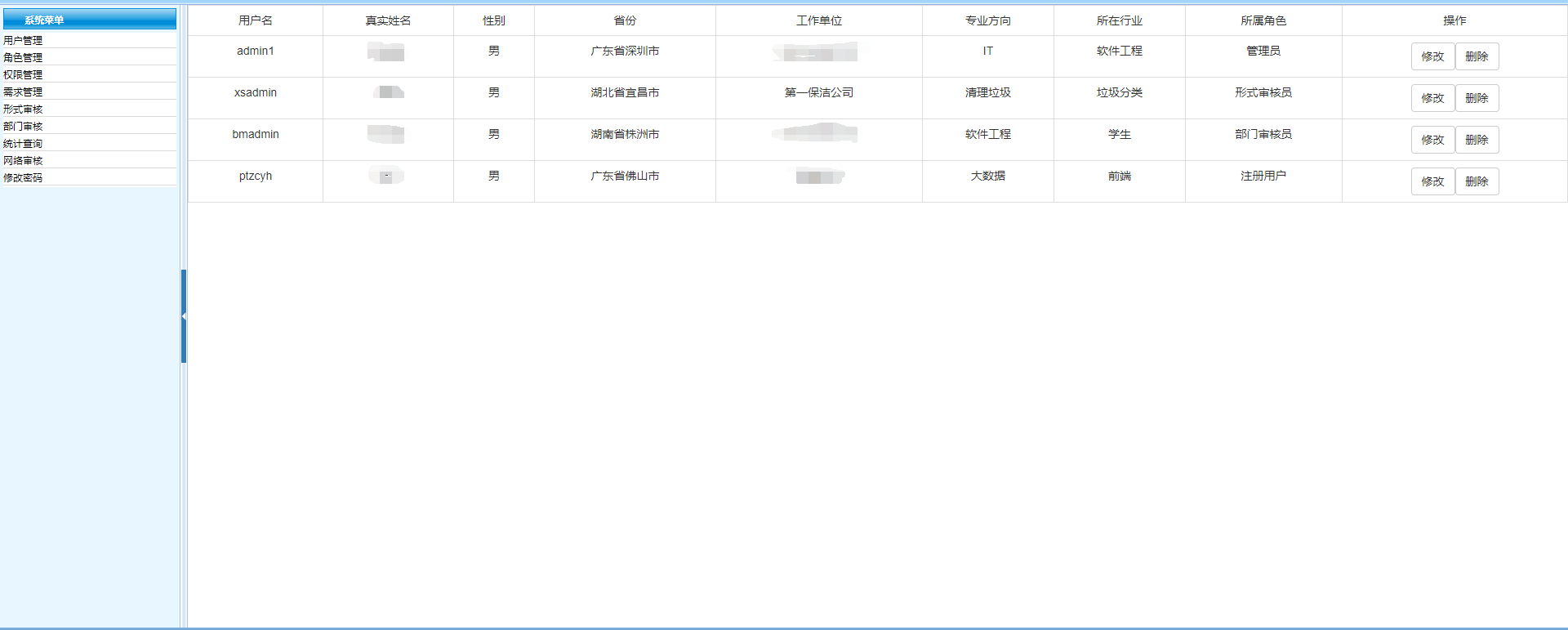
实现效果截图:

实现思路:用ajax从数据库中读出所有用户的信息,回显页面,在表格中显示,最后一列加上按钮,点击修改之后跳转到表单页面,回显相应用户信息,并可进行编辑;删除按钮则可以删除该条信息。
实现代码:

1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> 4 <!DOCTYPE html> 5 <html> 6 <head> 7 <meta charset="UTF-8"> 8 <link href="${pageContext.request.contextPath}/css/bootstrap.min.css" rel="stylesheet"> 9 10 <script src="${pageContext.request.contextPath}/js/jquery-3.3.1.min.js"></script> 11 12 <script src="../js/bootstrap.min.js"></script> 13 <title>注册</title> 14 15 <style> 16 17 </style> 18 <script type="text/javascript"> 19 window.onload=function(){ 20 //定义省份的字符串 21 var provincesArr=["湖南","湖北","广东"]; 22 //定义城市的字符串 23 var citiesArr=["长沙,株洲,湘潭,常德,益阳,张家界","武汉,宜昌,恩施,黄石,襄樊,荆州","广州,珠海,佛山,东莞,惠州,深圳"]; 24 var provinces=document.getElementById("province"); 25 var cities=document.getElementById("city"); 26 //给省份下拉列表框添加option 27 for(var i=0;i<provincesArr.length;i++){ 28 var op=document.createElement("option"); 29 op.value=i; 30 op.innerHTML=provincesArr[i]; 31 provinces.appendChild(op); 32 } 33 //选择省份后,城市列表框联动 34 provinces.onchange=function(){ 35 var index=this.value; 36 cities.options.length=1; 37 if(citiesArr[index]==null){ 38 return; 39 } 40 var secondCitiesArr=citiesArr[index].split(","); 41 for(var i=0;i<secondCitiesArr.length;i++){ 42 var op=document.createElement("option"); 43 op.innerHTML=secondCitiesArr[i]; 44 cities.appendChild(op); 45 } 46 } 47 } 48 49 </script> 50 </head> 51 <body> 52 <div align="center"> 53 <form action="${pageContext.request.contextPath}/yygl_xgqd_Servlet" method="post" > 54 <table class="table table-hover" border="1px" align="center"> 55 <tr><td><font color="red">*</font>用户名</td><td><input type="text" id="username" name="username" class="form-control" value=${zhuce.username}></td><td><span id="span1"></span></td><td><font>用户名应大于6位且小于20位</font></td></tr> 56 <tr><td><font color="red">*</font>用户密码</td><td><input type="text" id="password" name="password" class="form-control" value=${zhuce.password}></td><td><span id="span1"></span></td><td><font>密码不能为空</font></td></tr> 57 <tr><td>姓名</td><td><input type="text" id="Name" name="rname" class="form-control" value=${zhuce.rname} ></td><td><span id="span1"></span></td><td><font>请填写真实姓名,以方便与您取得联系</font></td></tr> 58 <tr><td>性别</td><td><input type="radio" id="sex1" name="sex"value="男" >男<input type="radio" id="sex2" name="sex" value="女">女</td><td><span id="span1"></span></td><td><font>请填写真实姓名,以方便与您取得联系</font></td></tr> 59 <tr><td><font color="red">*</font>国家/省份</td><td><div class="form-inline"><select id="province" name="province" class="form-control" style="width:200px"> 60 <option>--省份--</option> 61 62 63 64 </select> 65 <select id="city" name="city" class="form-control" style="width:200px"> 66 <option>--市区--</option> 67 </div> 68 </select></td><td><span id="span1"></span></td><td><font>密码不能为空</font></td></tr> 69 <tr><td><font color="red">*</font>工作单位</td><td><input type="text" id="danwei" name="gzdw" class="form-control" value=${zhuce.gzdw} ></td><td><span id="span1"></span></td><td><font>密码不能为空</font></td></tr> 70 <tr><td><font color="red">*</font>专业方向</td><td><input type="text" id="fangxiang" name="zyfx" class="form-control" value=${zhuce.zyfx} ></td><td><span id="span1"></span></td><td><font>密码不能为空</font></td></tr> 71 <tr><td><font color="red">*</font>所在行业</td><td><input type="text" id="hangye" name="szhy" class="form-control" value=${zhuce.szhy} ></td><td><span id="span1"></span></td><td><font>密码不能为空</font></td></tr> 72 <tr><td><font color="red">*</font>教育程度</td><td><input type="text" id="jiaoyv" name="jycd" class="form-control" value=${zhuce.jycd} ></td><td><span id="span1"></span></td><td><font>密码不能为空</font></td></tr> 73 <tr><td><font color="red">*</font>职称</td><td><input type="zhicheng" id="zhicheng" name="zc" class="form-control" value=${zhuce.zc} ></td><td><span id="span1"></span></td><td><font>密码不能为空</font></td></tr> 74 <tr><td><font color="red">*</font>通讯地址</td><td><input type="text" id="dizhi" name="txdz" class="form-control" value=${zhuce.txdz} ></td><td><span id="span1"></span></td><td><font>密码不能为空</font></td></tr> 75 <tr><td><font color="red">*</font>邮政编码</td><td><input type="text" id="youzheng" name="yzbm" class="form-control" value=${zhuce.yzbm} ></td><td><span id="span1"></span></td><td><font>密码不能为空</font></td></tr> 76 <tr><td><font color="red">*</font>手机</td><td><input type="number" id="phone" name="sj" class="form-control" value=${zhuce.sj} ></td><td><span id="span1"></span></td><td><font>密码不能为空</font></td></tr> 77 <tr><td><font color="red">*</font>固定电话</td><td><input type="number" id="telephone" name="gddh" class="form-control" value=${zhuce.gddh} ></td><td><span id="span1"></span></td><td><font>密码不能为空</font></td></tr> 78 <tr><td><font color="red">*</font>邮箱</td><td><input type="email" id="mail" name="yx" class="form-control" value=${zhuce.yx} ></td><td><span id="span1"></span></td><td><font>密码不能为空</font></td></tr> 79 <tr><td><font color="red">*</font>QQ</td><td><input type="number" id="qq" name="qq" class="form-control" value=${zhuce.qq} ></td><td><span id="span1"></span></td><td><font>密码不能为空</font></td></tr> 80 <tr><td><font color="red">*</font>msn</td><td><input type="number" id="msn" name="msn" class="form-control" value=${zhuce.msn} ></td><td><span id="span1" ></span></td><td><font>密码不能为空</font></td></tr> 81 <tr><td colspan="2"><input type="submit" value="修改" class="btn btn-default"></td><td colspan="2"><input type="reset" value="重置" class="btn btn-default"></td></tr> 82 83 </table> 84 </form> 85 86 87 </div> 88 <h1>11</h1> 89 90 91 <h1>11</h1> 92 93 <h1>11</h1> 94 95 <h1>11</h1> 96 97 <h1>11</h1> 98 99 <h1>11</h1> 100 <h1>11</h1> 101 102 <h1>11</h1> 103 104 105 <h1>11</h1> 106 107 <h1>11</h1> 108 <h1>11</h1> 109 110 <h1>11</h1> 111 <h1>11</h1> 112 <h1>11</h1> 113 <h1>11</h1> 114 <h1>11</h1> 115 <h1>11</h1> 116 <h1>11</h1> 117 <h1>11</h1> 118 <h1>11</h1> 119 <h1>11</h1> 120 <h1>11</h1> 121 <h1>11</h1> 122 <h1>11</h1> 123 <h1>11</h1> 124 <h1>11</h1> 125 <h1>11</h1> 126 <h1>11</h1> 127 <h1>11</h1> 128 <h1>11</h1> 129 <h1>11</h1> 130 <h1>11</h1> 131 <h1>11</h1> 132 <h1>11</h1> 133 <h1>11</h1> 134 <h1>11</h1> 135 <h1>11</h1> 136 <h1>11</h1> 137 <h1>11</h1> 138 <h1>11</h1> 139 <h1>11</h1> 140 <h1>11</h1> 141 <h1>11</h1> 142 143 </body> 144 <script type="text/javascript"> 145 alert("${zhuce.sex}"); 146 $(function(){ 147 var sex = "${zhuce.sex}"; 148 $("input[type='radio'][name='sex'][value='"+sex+"']").attr("checked",true); 149 var str = "${zhuce.sf}"; 150 var sf = str.substring(0,2); 151 alert(sf); 152 $("#province").find("option[value='"+sf+"']").attr("selected",true); 153 }) 154 155 </script> 156 157 </html>

1 public int deleteyh(int id) throws SQLException { 2 QueryRunner runner = new QueryRunner(DataSourceUtils.getDataSource()); 3 String sql = "delete from zhuce where uid=?"; 4 int rows = runner.update(sql, id); 5 return rows; 6 } 7 public Bean.zhuce selectfromuid(int id) { 8 QueryRunner runner = new QueryRunner(DataSourceUtils.getDataSource()); 9 String sql="select * from zhuce where uid = ?"; 10 zhuce rows = null; 11 try { 12 rows = runner.query(sql, new BeanHandler<Bean.zhuce>(Bean.zhuce.class),id); 13 } catch (SQLException e) { 14 // TODO Auto-generated catch block 15 e.printStackTrace(); 16 } 17 return rows; 18 } 19 public List<Bean.zhuce> yygl() throws SQLException { 20 System.out.println("jinrudaoceng"); 21 QueryRunner runner = new QueryRunner(DataSourceUtils.getDataSource()); 22 String sql="select * from zhuce"; 23 List<Bean.zhuce> list = runner.query(sql, new BeanListHandler<Bean.zhuce>(Bean.zhuce.class)); 24 for(int i=0;i<list.size();i++){ 25 zhuce s=(zhuce) list.get(i); 26 System.out.println(s.getPassword() +" ..." + s.getUid() + ".." + s.getUsername()); 27 28 } 29 return list; 30 }

1 package Servlet; 2 3 import java.io.IOException; 4 import java.sql.SQLException; 5 6 import javax.servlet.ServletException; 7 import javax.servlet.annotation.WebServlet; 8 import javax.servlet.http.HttpServlet; 9 import javax.servlet.http.HttpServletRequest; 10 import javax.servlet.http.HttpServletResponse; 11 12 import Dao.dao; 13 14 /** 15 * Servlet implementation class yygl_sc_Servlet 16 */ 17 @WebServlet("/yygl_sc_Servlet") 18 public class yygl_sc_Servlet extends HttpServlet { 19 private static final long serialVersionUID = 1L; 20 21 /** 22 * @see HttpServlet#HttpServlet() 23 */ 24 public yygl_sc_Servlet() { 25 super(); 26 // TODO Auto-generated constructor stub 27 } 28 29 /** 30 * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) 31 */ 32 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 33 System.out.println("进来了 !!!!!!!!"); 34 request.setCharacterEncoding("utf-8"); 35 response.setContentType("text/html;charset=utf-8"); 36 int id = Integer.parseInt(request.getParameter("uid")); 37 dao dao = new dao(); 38 try { 39 int rows = dao.deleteyh(id); 40 if(rows!=0) { 41 response.getWriter().write("<script>alert('删除成功');window.location.href='"+request.getContextPath()+"/templete/yygl.jsp'</script>"); 42 } 43 response.getWriter().write("<script>alert('删除失败');window.location.href='"+request.getContextPath()+"/templete/yygl.jsp'</script>"); 44 } catch (SQLException e) { 45 // TODO Auto-generated catch block 46 e.printStackTrace(); 47 } 48 } 49 50 /** 51 * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) 52 */ 53 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 54 // TODO Auto-generated method stub 55 doGet(request, response); 56 } 57 58 }

1 package Servlet; 2 3 import java.io.IOException; 4 5 import javax.servlet.ServletContext; 6 import javax.servlet.ServletException; 7 import javax.servlet.annotation.WebServlet; 8 import javax.servlet.http.HttpServlet; 9 import javax.servlet.http.HttpServletRequest; 10 import javax.servlet.http.HttpServletResponse; 11 12 import Bean.zhuce; 13 import Dao.dao; 14 15 /** 16 * Servlet implementation class yygl_xg_Servlet 17 */ 18 @WebServlet("/yygl_xg_Servlet") 19 public class yygl_xg_Servlet extends HttpServlet { 20 private static final long serialVersionUID = 1L; 21 22 /** 23 * @see HttpServlet#HttpServlet() 24 */ 25 public yygl_xg_Servlet() { 26 super(); 27 // TODO Auto-generated constructor stub 28 } 29 30 /** 31 * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) 32 */ 33 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 34 request.setCharacterEncoding("utf-8"); 35 response.setContentType("text/html;charset=utf-8"); 36 int id = Integer.parseInt(request.getParameter("uid")); 37 ServletContext context = this.getServletContext(); 38 context.setAttribute("uid", id); 39 dao dao = new dao(); 40 zhuce zc = dao.selectfromuid(id); 41 request.setAttribute("zhuce", zc); 42 request.getRequestDispatcher("/templete/yygl_xg.jsp").forward(request, response); 43 } 44 45 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 46 // TODO Auto-generated method stub 47 doGet(request, response); 48 } 49 50 }

1 package Servlet; 2 3 import java.io.IOException; 4 import java.sql.SQLException; 5 import java.util.List; 6 7 import javax.servlet.ServletException; 8 import javax.servlet.annotation.WebServlet; 9 import javax.servlet.http.HttpServlet; 10 import javax.servlet.http.HttpServletRequest; 11 import javax.servlet.http.HttpServletResponse; 12 13 import com.google.gson.Gson; 14 15 import Bean.zhuce; 16 import Dao.dao; 17 18 /** 19 * Servlet implementation class yygl 20 */ 21 @WebServlet("/yygl") 22 public class yygl extends HttpServlet { 23 private static final long serialVersionUID = 1L; 24 25 /** 26 * @see HttpServlet#HttpServlet() 27 */ 28 public yygl() { 29 super(); 30 // TODO Auto-generated constructor stub 31 } 32 33 /** 34 * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) 35 */ 36 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 37 request.setCharacterEncoding("utf-8"); 38 response.setContentType("text/html;charset=utf-8"); 39 Dao.dao dao = new dao(); 40 try { 41 List<zhuce> list = dao.yygl(); 42 for(int i=0;i<list.size();i++){ 43 zhuce s=(zhuce) list.get(i); 44 System.out.println(s.getPassword() +" ..." + s.getUid() + ".." + s.getUsername()); 45 } 46 Gson gson=new Gson(); 47 String item=gson.toJson(list); 48 System.out.println(item+"###"); 49 response.getWriter().write(item); 50 } catch (SQLException e) { 51 // TODO Auto-generated catch block 52 e.printStackTrace(); 53 } 54 55 56 57 } 58 59 60 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 61 // TODO Auto-generated method stub 62 doGet(request, response); 63 } 64 65 }

1 <%@ page language="java" contentType="text/html; charset=utf-8" 2 pageEncoding="utf-8"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="utf-8"> 7 <title>用户管理</title> 8 <link href="../css/bootstrap.min.css" rel="stylesheet"> 9 10 <script src="../js/jquery-3.3.1.min.js"></script> 11 12 <script src="../js/bootstrap.min.js"></script> 13 </head> 14 <script type="text/javascript"> 15 var str=""; 16 $.ajax({ 17 type: "POST", 18 url: "../yygl", 19 dataType : "json", 20 success: function (data) { 21 $.each( 22 data, 23 function(i, item) { 24 str = str + "<tr><td>" + item.username +"</td><td>" + item.rname +"</td><td>" + item.sex +"</td><td>" + item.sf +"</td><td>" + item.gzdw +"</td><td>" + item.zyfx + 25 "</td><td>" + item.szhy +"</td><td>"; 26 if(item.js=="1"){ 27 str = str + "管理员" +"</td><td>"; 28 } 29 if(item.js=="2"){ 30 str = str + "形式审核员" +"</td><td>"; 31 } 32 if(item.js=="3"){ 33 str = str + "注册用户" +"</td><td>"; 34 } 35 if(item.js=="7"){ 36 str = str + "部门审核员" +"</td><td>"; 37 } 38 str = str + "<a href='../yygl_xg_Servlet?uid="+item.uid+"'><input type='button' value='修改' class='btn btn-default' ></a>" + "<a href='../yygl_sc_Servlet?uid="+item.uid+"'><input type='button' value='删除' class='btn btn-default' ></a>"+"</td></tr>"; 39 }); 40 $("#tab").append(str); 41 } 42 43 }); 44 45 46 </script> 47 <body> 48 <table class="table table-bordered" id="tab" style="text-align: center;"> 49 <tr> 50 <td>用户名</td> 51 <td>真实姓名</td> 52 <td>性别</td> 53 <td>省份</td> 54 <td>工作单位</td> 55 <td>专业方向</td> 56 <td>所在行业</td> 57 <td>所属角色</td> 58 <td>操作</td> 59 </tr> 60 </table> 61 62 </body> 63 64 </html>




