技术需求征集问卷调查系统--管理员角色管理功能模块开发
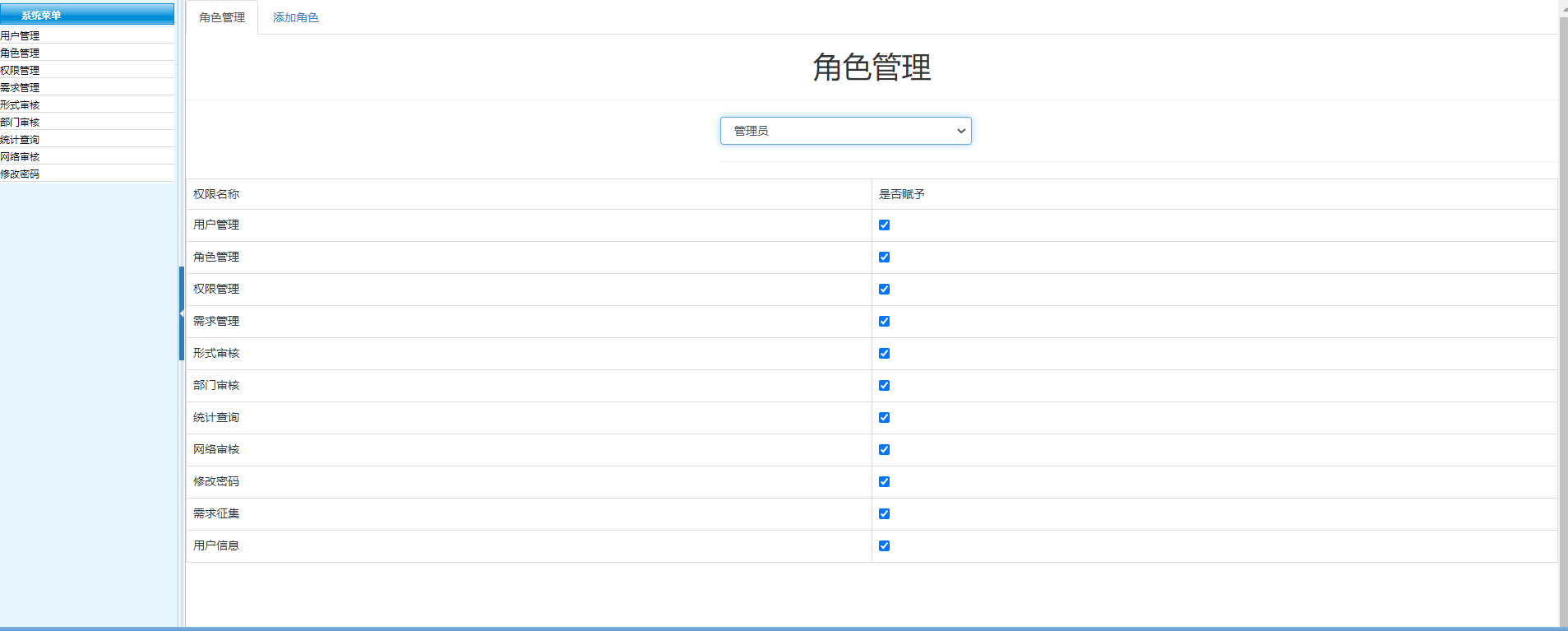
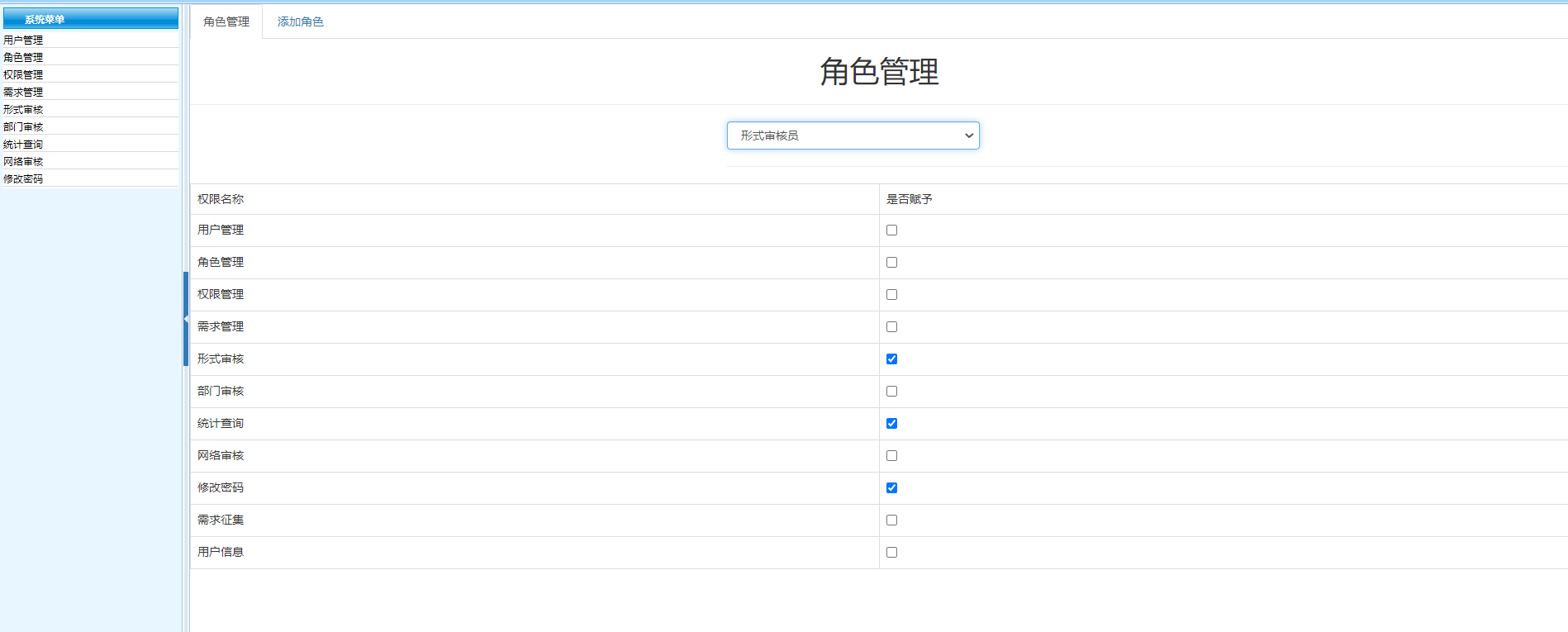
实现截图:不同角色拥有不同权限的回显。


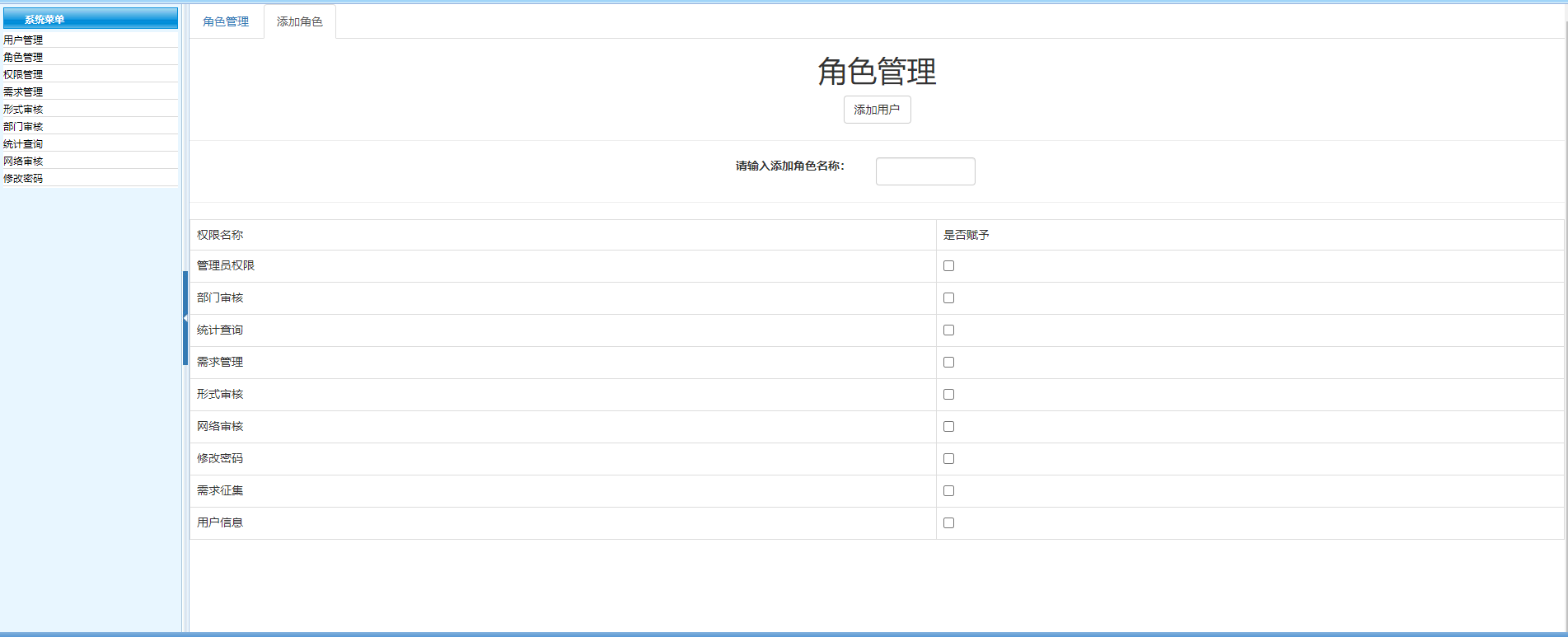
添加角色:管理员可以添加角色,并赋予其各种权限。

实现思路分析:首先在角色管理页面中的下拉框添加点击事件,利用ajax从数据库中读取对应角色相应的权限,在页面上进行回显。
实现代码:

1 public Power js(String jsid) throws SQLException { 2 QueryRunner runner = new QueryRunner(DataSourceUtils.getDataSource()); 3 String sql="select * from power where jsid = ?"; 4 Power rows = runner.query(sql, new BeanHandler<Bean.Power>(Bean.Power.class),jsid); 5 return rows; 6 } 7 public int addjs(String jsmc, String power, String bmsh_qx, String tjcx_qx, String wlsh_qx, String yhxg_qx, 8 String xqzj_qx, String yhxx_qx,String xqgl_qx,String xssh_qx) throws SQLException { 9 QueryRunner runner = new QueryRunner(DataSourceUtils.getDataSource()); 10 String sql = "insert into power(jsmc,power,bmsh_qx,tjcx_qx,wlsh_qx,yhxg_qx,xqzj_qx,yhxx_qx,xqgl_qx,xssh_qx) values(?,?,?,?,?,?,?,?,?,?)"; 11 int rows = 0; 12 rows = runner.update(sql,jsmc,power,bmsh_qx,tjcx_qx,wlsh_qx,yhxg_qx,xqzj_qx,yhxx_qx,xqgl_qx,xssh_qx); 13 return rows; 14 }

1 <%@ page language="java" contentType="text/html; charset=utf-8" 2 pageEncoding="utf-8"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="utf-8"> 7 <title>角色管理</title> 8 <link href="../css/bootstrap.min.css" rel="stylesheet"> 9 10 <script src="../js/jquery-3.3.1.min.js"></script> 11 12 <script src="../js/bootstrap.min.js"></script> 13 </head> 14 <body> 15 16 <ul class="nav nav-tabs"> 17 <li role="presentation" class="active"><a href="jsgl.jsp">角色管理</a></li> 18 <li role="presentation"><a href="addjs.jsp">添加角色</a></li> 19 </ul> 20 21 <div id="panel-169507"> 22 <div style="text-align: center"><h1>角色管理</h1></div> 23 24 <hr> 25 <div style="padding-left: 650px" > 26 <select id="js" name="js" class="form-control" style="width:30%;"> 27 <option value=1 >管理员</option> 28 <option value=2>形式审核员</option> 29 <option value=7>部门审核员</option> 30 <option value=3>注册用户</option> 31 </select> 32 <hr> 33 34 </div> 35 <table class="table table-bordered" id="table"> 36 <tr> 37 <td>权限名称</td> 38 <td>是否赋予</td> 39 </tr> 40 41 <tr> 42 <td>用户管理</td> 43 <td><input type="checkbox" id="a" name="b" value="用户管理"></td> 44 </tr> 45 46 <tr> 47 <td>角色管理</td> 48 <td><input type="checkbox" id="a1" name="b1" value="角色管理"></td> 49 </tr> 50 51 <tr> 52 <td>权限管理</td> 53 <td><input type="checkbox" id="a2" name="b2" value="权限管理"></td> 54 </tr> 55 56 <tr> 57 <td>需求管理</td> 58 <td><input type="checkbox" id="a3" name="b3" value="需求管理"></td> 59 </tr> 60 61 <tr> 62 <td>形式审核</td> 63 <td><input type="checkbox" id="a4" name="b4" value="形式审核"></td> 64 </tr> 65 66 <tr> 67 <td>部门审核</td> 68 <td><input type="checkbox" id="a5" name="b5" value="部门审核"></td> 69 </tr> 70 71 <tr> 72 <td>统计查询</td> 73 <td><input type="checkbox" id="a6" name="b6" value="统计查询"></td> 74 </tr> 75 76 <tr> 77 <td>网络审核</td> 78 <td><input type="checkbox" id="a7" name="b7" value="网络审核"></td> 79 </tr> 80 81 <tr> 82 <td>修改密码</td> 83 <td><input type="checkbox" id="a8" name="b8" value="修改密码"></td> 84 </tr> 85 86 <tr> 87 <td>需求征集</td> 88 <td><input type="checkbox" id="a9" name="b0" value="需求征集"></td> 89 </tr> 90 91 <tr> 92 <td>用户信息</td> 93 <td><input type="checkbox" id="a0" name="b0" value="用户信息"></td> 94 </tr> 95 </table> 96 </div> 97 <h1 class="invisible">11</h1> 98 <h1 class="invisible">11</h1> 99 <h1 class="invisible">11</h1> 100 <h1 class="invisible">11</h1> 101 <h1 class="invisible">11</h1> 102 <h1 class="invisible">11</h1> 103 <h1 class="invisible">11</h1> 104 <h1 class="invisible">11</h1> 105 <h1 class="invisible">11</h1> 106 <h1 class="invisible">11</h1> 107 <h1 class="invisible">11</h1> 108 <h1 class="invisible">11</h1> 109 <h1 class="invisible">11</h1> 110 <h1 class="invisible">11</h1> 111 <h1 class="invisible">11</h1> 112 <h1 class="invisible">11</h1> 113 <h1 class="invisible">11</h1><h1 class="invisible">11</h1> 114 <h1 class="invisible">11</h1> 115 <h1 class="invisible">11</h1> 116 <h1 class="invisible">11</h1> 117 <h1 class="invisible">11</h1> 118 <h1 class="invisible">11</h1> 119 <h1 class="invisible">11</h1> 120 <h1 class="invisible">11</h1> 121 <h1 class="invisible">11</h1> 122 <h1 class="invisible">11</h1> 123 <h1 class="invisible">11</h1> 124 <h1 class="invisible">11</h1> 125 <h1 class="invisible">11</h1> 126 <h1 class="invisible">11</h1> 127 <h1 class="invisible">11</h1> 128 <h1 class="invisible">11</h1> 129 <h1 class="invisible">11</h1> 130 131 </body> 132 <script type="text/javascript"> 133 $("#js").change(function(){ 134 var js1 = document.getElementById('js').value; 135 $.ajax({ 136 type: "POST", 137 url: "../jsServlet", 138 data: {'js1': js1}, 139 dataType : "json", 140 success: function (data) { 141 $.each(data,function(i, item) { 142 jsid = item.jsid; 143 // alert("jsid=" + jsid); 144 $("input[type=checkbox]").attr("checked",false); 145 if(jsid==1){ 146 $("input[type=checkbox]").attr("checked","checked"); 147 }else if(jsid==2){ 148 $("#a4").attr("checked","checked"); 149 $("#a8").attr("checked","checked"); 150 $("#a6").attr("checked","checked"); 151 }else if(jsid==7){ 152 $("#a5").attr("checked","checked"); 153 $("#a8").attr("checked","checked"); 154 $("#a6").attr("checked","checked"); 155 156 } 157 else{ 158 $("#a9").attr("checked","checked"); 159 $("#a3").attr("checked","checked"); 160 $("#a0").attr("checked","checked"); 161 $("#a8").attr("checked","checked"); 162 163 } 164 }); 165 } 166 }); 167 }); 168 169 170 </script> 171 </html>

1 package Servlet; 2 3 import java.io.IOException; 4 import java.sql.SQLException; 5 import java.util.List; 6 7 import javax.servlet.ServletException; 8 import javax.servlet.annotation.WebServlet; 9 import javax.servlet.http.HttpServlet; 10 import javax.servlet.http.HttpServletRequest; 11 import javax.servlet.http.HttpServletResponse; 12 13 import com.google.gson.Gson; 14 15 import Bean.Power; 16 import Dao.dao; 17 18 /** 19 * Servlet implementation class jsServlet 20 */ 21 @WebServlet("/jsServlet") 22 public class jsServlet extends HttpServlet { 23 private static final long serialVersionUID = 1L; 24 25 /** 26 * @see HttpServlet#HttpServlet() 27 */ 28 public jsServlet() { 29 super(); 30 // TODO Auto-generated constructor stub 31 } 32 33 /** 34 * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) 35 */ 36 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 37 request.setCharacterEncoding("utf-8"); 38 response.setContentType("text/html;charset=utf-8"); 39 dao dao = new dao(); 40 String js = request.getParameter("js1"); 41 System.out.println(js+"........................................................"); 42 try { 43 Power power = dao.js(js); 44 Gson gson=new Gson(); 45 String item=gson.toJson(power); 46 response.getWriter().write("["+item+"]"); 47 } catch (SQLException e) { 48 // TODO Auto-generated catch block 49 e.printStackTrace(); 50 } 51 } 52 53 /** 54 * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) 55 */ 56 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 57 // TODO Auto-generated method stub 58 doGet(request, response); 59 } 60 61 }

1 <%@ page language="java" contentType="text/html; charset=utf-8" 2 pageEncoding="utf-8"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="utf-8"> 7 <title>添加角色</title> 8 <link href="../css/bootstrap.min.css" rel="stylesheet"> 9 10 <script src="../js/jquery-3.3.1.min.js"></script> 11 12 <script src="../js/bootstrap.min.js"></script> 13 </head> 14 <body> 15 <ul class="nav nav-tabs"> 16 <li role="presentation" ><a href="jsgl.jsp">角色管理</a></li> 17 <li role="presentation" class="active"><a href="addjs.jsp">添加角色</a></li> 18 </ul> 19 <form action="../addjsServlet" method="post"> 20 <div style="text-align: center"><h1>角色管理</h1></div> 21 <div style="text-align: center"><a href="addjs.jsp"><input type="submit" value="添加用户" class="btn btn-default" ></a></div> 22 <hr> 23 <div style="padding-left: 400px;" > 24 <div class="row"> 25 <div class="col-xs-6 col-md-4" style="text-align: right;"><label>请输入添加角色名称:</label></div> 26 <div class="col-xs-6 col-md-4" style="text-align: left;"><input name="jsmc" class="form-control" style="width:30%;"></div> 27 </div> 28 </div> 29 <hr> 30 31 <table class="table table-bordered" id="table"> 32 <tr> 33 <td>权限名称</td> 34 <td>是否赋予</td> 35 </tr> 36 37 <tr> 38 <td>管理员权限</td> 39 <td><input type="checkbox" id="a2" name="power" value="0"></td> 40 </tr> 41 42 <tr> 43 <td>部门审核</td> 44 <td><input type="checkbox" id="a5" name="bmsh_qx" value="0"></td> 45 </tr> 46 47 <tr> 48 <td>统计查询</td> 49 <td><input type="checkbox" id="a6" name="tjcx_qx" value="0"></td> 50 </tr> 51 52 <tr> 53 <td>需求管理</td> 54 <td><input type="checkbox" id="a7" name="xqgl_qx" value="0"></td> 55 </tr> 56 57 <tr> 58 <td>形式审核</td> 59 <td><input type="checkbox" id="a7" name="xssh_qx" value="0"></td> 60 </tr> 61 62 <tr> 63 <td>网络审核</td> 64 <td><input type="checkbox" id="a7" name="wlsh_qx" value="0"></td> 65 </tr> 66 67 <tr> 68 <td>修改密码</td> 69 <td><input type="checkbox" id="a8" name="yhxg_qx" value="0"></td> 70 </tr> 71 72 <tr> 73 <td>需求征集</td> 74 <td><input type="checkbox" id="a9" name="xqzj_qx" value="0"></td> 75 </tr> 76 77 <tr> 78 <td>用户信息</td> 79 <td><input type="checkbox" id="a0" name="yhxx_qx" value="0"></td> 80 </tr> 81 </table> 82 </form> 83 84 85 <h1 class="invisible">11</h1> 86 <h1 class="invisible">11</h1> 87 <h1 class="invisible">11</h1> 88 <h1 class="invisible">11</h1> 89 <h1 class="invisible">11</h1> 90 <h1 class="invisible">11</h1> 91 <h1 class="invisible">11</h1> 92 <h1 class="invisible">11</h1> 93 <h1 class="invisible">11</h1> 94 <h1 class="invisible">11</h1> 95 <h1 class="invisible">11</h1> 96 <h1 class="invisible">11</h1> 97 <h1 class="invisible">11</h1> 98 <h1 class="invisible">11</h1> 99 <h1 class="invisible">11</h1> 100 <h1 class="invisible">11</h1> 101 <h1 class="invisible">11</h1> 102 103 </body> 104 </html>

1 package Servlet; 2 3 import java.io.IOException; 4 import java.sql.SQLException; 5 6 import javax.servlet.ServletException; 7 import javax.servlet.annotation.WebServlet; 8 import javax.servlet.http.HttpServlet; 9 import javax.servlet.http.HttpServletRequest; 10 import javax.servlet.http.HttpServletResponse; 11 12 import Dao.dao; 13 14 /** 15 * Servlet implementation class addjsServlet 16 */ 17 @WebServlet("/addjsServlet") 18 public class addjsServlet extends HttpServlet { 19 private static final long serialVersionUID = 1L; 20 21 /** 22 * @see HttpServlet#HttpServlet() 23 */ 24 public addjsServlet() { 25 super(); 26 // TODO Auto-generated constructor stub 27 } 28 29 /** 30 * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) 31 */ 32 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 33 request.setCharacterEncoding("utf-8"); 34 response.setContentType("text/html;charset=utf-8"); 35 String jsmc = request.getParameter("jsmc"); 36 String power = request.getParameter("power"); 37 if(power==null) { 38 power = "1"; 39 } 40 String bmsh_qx = request.getParameter("bmsh_qx"); 41 if(bmsh_qx==null) { 42 bmsh_qx = "1"; 43 } 44 String tjcx_qx = request.getParameter("tjcx_qx"); 45 if(tjcx_qx==null) { 46 tjcx_qx = "1"; 47 } 48 String wlsh_qx = request.getParameter("wlsh_qx"); 49 if(wlsh_qx==null) { 50 wlsh_qx = "1"; 51 } 52 String yhxg_qx = request.getParameter("yhxg_qx"); 53 if(yhxg_qx==null) { 54 yhxg_qx = "1"; 55 } 56 String xqzj_qx = request.getParameter("xqzj_qx"); 57 if(xqzj_qx==null) { 58 xqzj_qx = "1"; 59 } 60 String yhxx_qx = request.getParameter("yhxx_qx"); 61 if(yhxx_qx==null) { 62 yhxx_qx = "1"; 63 } 64 String xqgl_qx = request.getParameter("xqgl_qx"); 65 if(xqgl_qx==null) { 66 xqgl_qx = "1"; 67 } 68 String xssh_qx = request.getParameter("xssh_qx"); 69 if(xssh_qx==null) { 70 xssh_qx = "1"; 71 } 72 dao dao = new dao(); 73 try { 74 int f = dao.addjs(jsmc,power,bmsh_qx,tjcx_qx,wlsh_qx,yhxg_qx,xqzj_qx,yhxx_qx,xqgl_qx,xssh_qx); 75 if(f!=0) { 76 response.getWriter().write("<script>alert('角色添加成功!');window.location.href='"+request.getContextPath()+"/templete/addjs.jsp'</script>"); 77 } 78 } catch (SQLException e) { 79 // TODO Auto-generated catch block 80 e.printStackTrace(); 81 } 82 } 83 84 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 85 // TODO Auto-generated method stub 86 doGet(request, response); 87 } 88 89 }




