php操作数据库的简单示例
放假期间自己又写了几个简单的网页,但在服务器中打开时和在网站上打开时不一样,在服务器中打开的出现了错误,字体比一般的腰大好多,页面也相应地变大了,一些块即使用了浮动和clear浮动还是被遮住了,我只好按照服务器上显示的页面进行修改,这问题应该是兼容性的问题吧,但我也不怎么懂,我把html和css上传。
<!DOCTYPE html> <html> <meta name=”viewport” content=”width=device-width, initial-scale=1″ /> <head> <link rel="stylesheet" type="text/css" href="css/submit.css" /> <meta charset = "utf-8" > <title> 框架 </title> <a href = "http://cie.xtu.edu.cn/ciextu/index.php" style = " float:right;margin-right:30px"><img src = "images/logo.jpg" height = "50px" , width = "50px" /></a> <div id="ytop">xxx同学,您好!</div> <div id="yjoke1">根据科学数据显示,每周都提交作业的童鞋的颜值和智商都会变得很高哦!(一般人我可不告诉他!)哈哈哈,今天是不是感觉自己更加聪明和迷人了呢? </div> <div id="yjoke2"> 啊哈,只要选择好要提交的作业编号,将自己的作业链接粘贴到对应位置,点击“提交”,作业就轻松提交咯!注意看老师的评分和同学们的评论哦!加油,good luck! </div> </head> <div id = "lunbo"> </div> <div id = "banner"> <form action="submit.php"method="post"> <div id="ylink"> 粘贴作业链接 <input type="url"name="url"/><br> <input type="submit" value="提交"class="n"> </div> </form> <form action="submit.php"method="post"> <div id ="yselect1"> <div id="ytopform">提交作业列表</div> <select name="homeworkdate"size="5"> <option value="date1">第1周(2016-03-07) <option value="date2">第2周(2016-xx-xx) <option value="date3">第3周(2016-xx-xx) <option value="date4">第4周(2016-xx-xx) <option value="date5">第5周(2016-xx-xx) <option value="date6">第6周(2016-xx-xx) <option value="date7">第7周(2016-xx-xx) <option value="date8">第8周(2016-xx-xx) <option value="datex">第x周(2016-xx-xx) <option value="datex">第x周(2016-xx-xx) <option value="datex">第x周(2016-xx-xx) </select> </div> </form> </div> </body> <div id = "foot"> <div id = "jieshao"> <ul> <li> <a href = "#"> 联系我们 </a></li> <li> <a href = "#"> 联系我们 </a></li> </ul> </div> <p style = "color :#AAAAAA ;padding-top:60px ; margin-left:500px">designed by XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX</p> </div> </html>
*{margin:0px auto;padding:0px auto;background-position:center top;background-repeat:no-repeat;font-family:'微软雅黑',Arail;list-style-type:none;font-size:14px} a{text-decoration:none;} a:hover{text-decoration:none;} #banner { margin-top:30px; background-image:url("../images/banner.jpg"); height:400px; width:100%; } #ytop{ font-size: large; font-family:"华文琥珀" ; color: green; text-align: center; } #yjoke1{ position: relative; left:20px; top:15px; font-family: "幼圆"; padding: 5px; font-size: 15px; color:darkolivegreen; } #yjoke2{ position:relative; left: 20px; top:15px; width:800px; font-size:18px; font-family:"方正舒体"; color:palevioletred; } #ylink{ position: relative; right:15%; top:200px; font-size:15px; float: right; } .n{ font-family: "幼圆"; font-size: 15px; border: 0px; background-color: goldenrod; } #yselect1{ position: relative; top:80px; left:15%; float:left; } #ytopform{ font-size: 20px; font-family: "华文琥珀"; color:green; } select { border:2px solid black; display: inline; width:400px; height:200px; font-family: "幼圆"; font-size: 18px; letter-spacing:10px; } .table-responsive{ margin-right:auto; margin-left:auto; text-align :center; } #lunbo { } #foot{ height :50px; margin-left:30px; margin-right:30px; background-color:#363636; } .table-responsive{ width:800px; } #jieshao ul li a{ float :left; margin-top:20px; margin-left:300px; color : #AAAAAA; } #jieshao ul li a:hover{ color : #8B2323; }
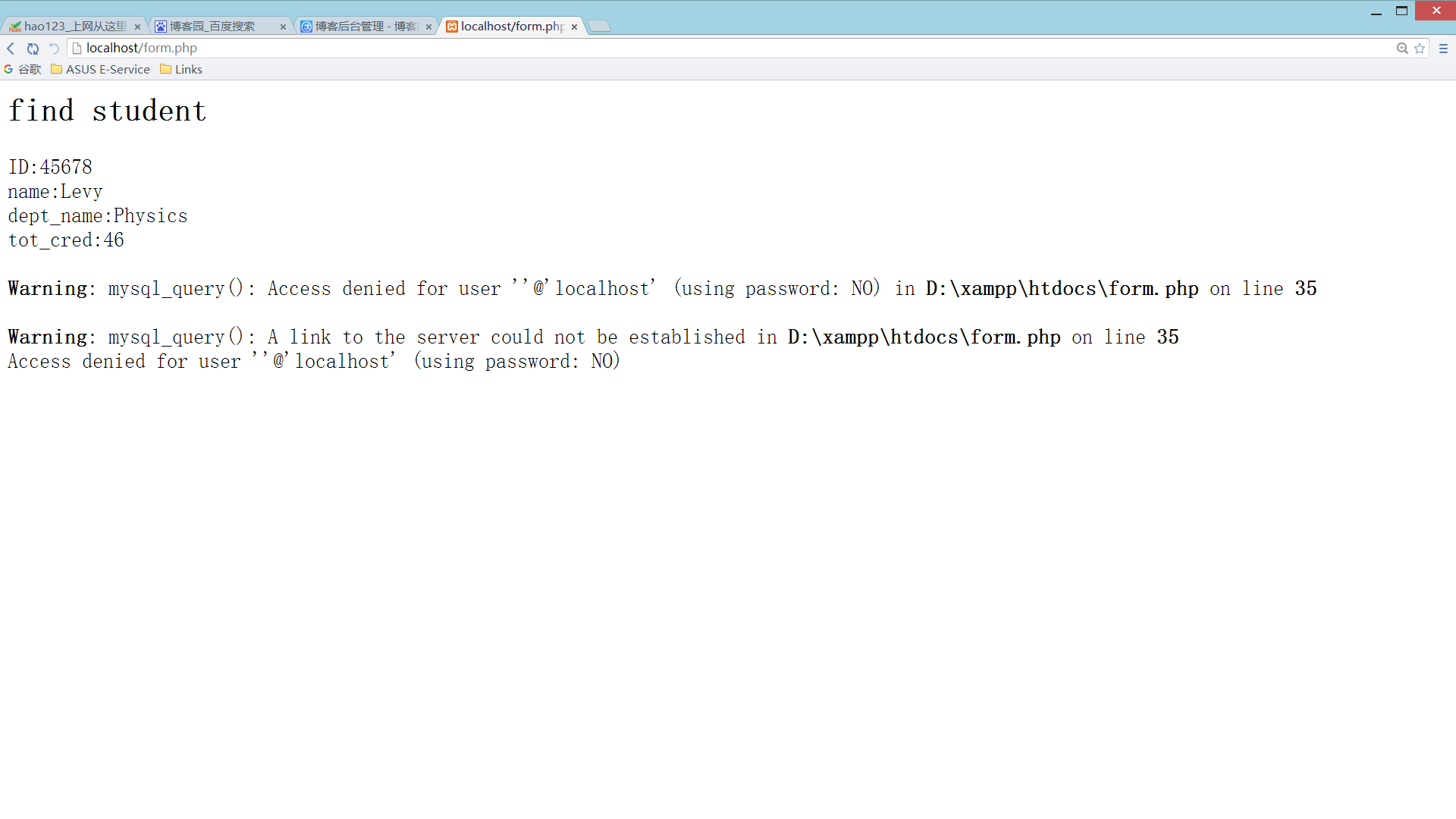
今天真正接触了php与数据库的连接,并我们数据库课的数据库导入到我的电脑,做了简单的根据姓名查询学生信息的界面,但还没对网页进行设计。php中连接数据库的方法有面向对象的,但我看资料时并没看到,所以写的也不是面向对象的,但以后我会深入了解这一块,因为团队项目他们写的就是面向对象的。之后还是出了很多错误,百度之后解决了,但其中有些东西还是不太明白,我会尽力学习,努力做到更好。下面上传的是php,html,和查询结果页面。
<html>
<head>
</head>
<body>
<h2>finding student</h2>
<form action="form.php"method="post">
fill student name
<input name="name"type="text"size="20"/></br>
<input name="submit"type="submit"value="find"/>
</form>
</body>
</html>
<html> <head> </head> <body> <h2>find student</h2> <?php if (isset($_POST['name'])) { $studentname=$_POST['name']; if (!$studentname) { echo "Error!"; exit; } if (!get_magic_quotes_gpc()){ $studentname=addslashes($studentname); } @$db=mysqli_connect('localhost','2014551608','18390246526','homework1'); if (mysqli_connect_errno()) { echo "Error:can not connect to mysql database"; exit; } $q="select *from student where name='".$studentname."'"; $result=mysqli_query($db,$q); $rownum=mysqli_num_rows($result); for ($i=0;$i<$rownum;$i++) { $row=mysqli_fetch_assoc($result); echo "ID:" .$row['ID']."</br>"; echo "name:" .$row['name']."</br>"; echo "dept_name:" .$row['dept_name']."</br>"; echo "tot_cred:" .$row['tot_cred']."</br>"; } $q_set = mysql_query($q) or die(mysql_error()); mysqli_free_result($result); mysqli_close($db); } ?> </body> </html>