vue 数据大屏使用数字字体

一、下载数字字体
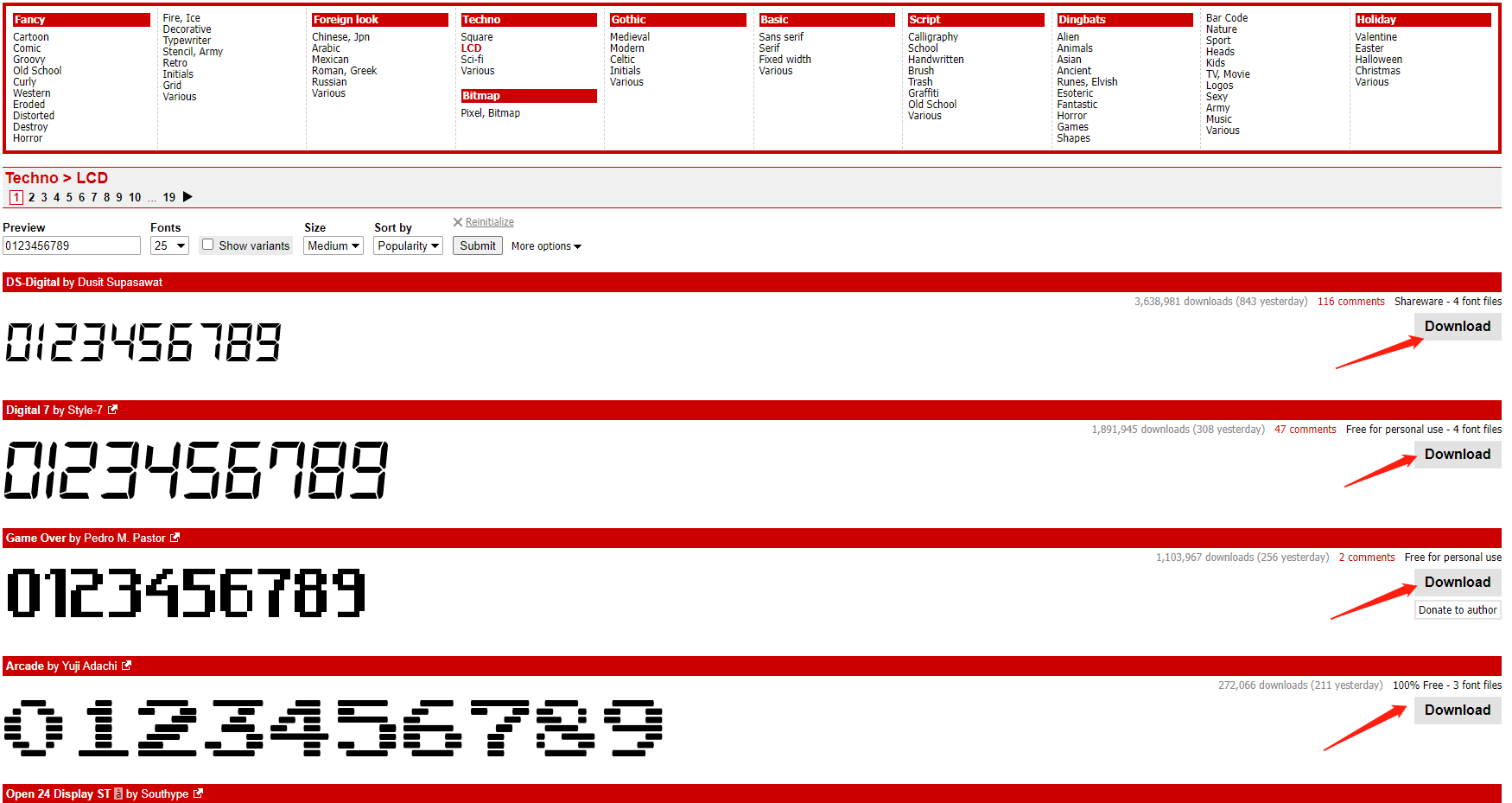
下载地址:https://www.dafont.com/theme.php?cat=302&text=0123456789
字体有很多选择,根据需要下载

二、转换字体
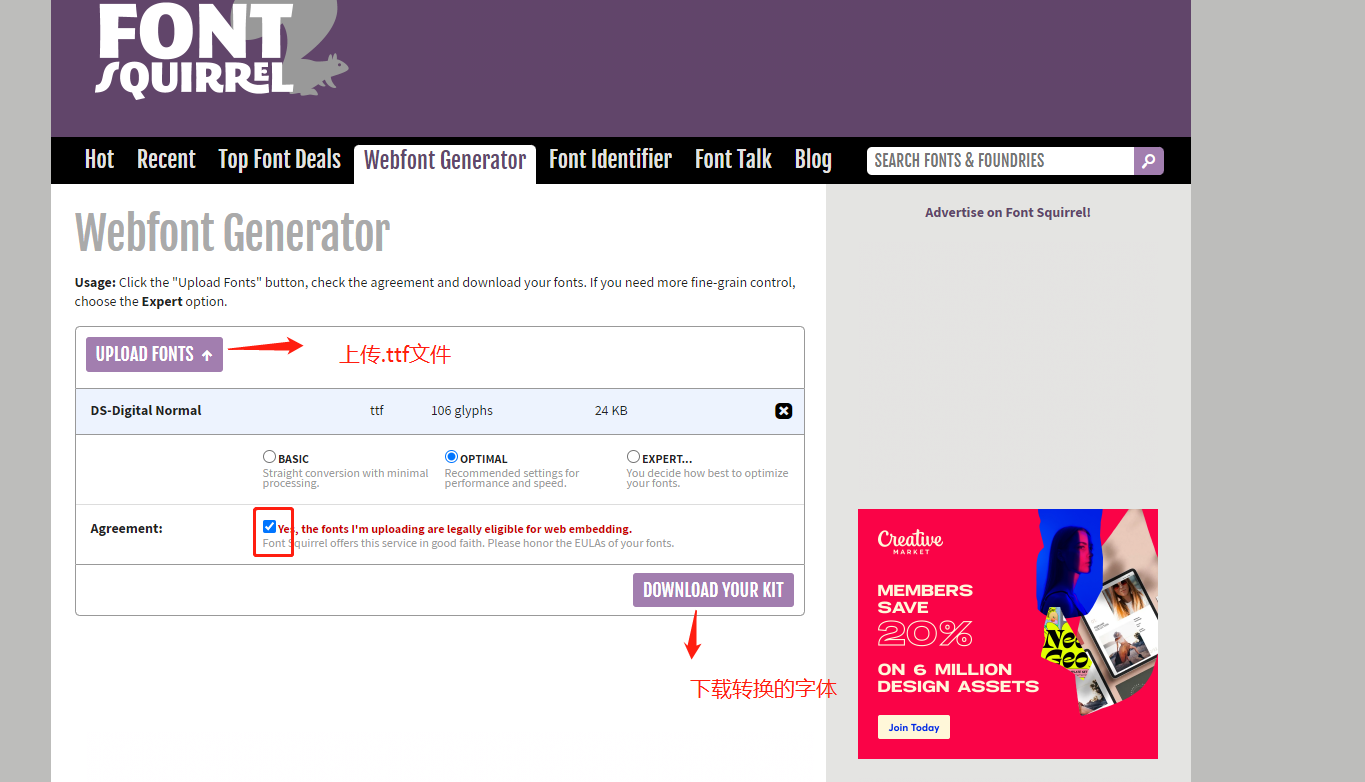
转换地址:https://www.fontsquirrel.com/tools/webfont-generator
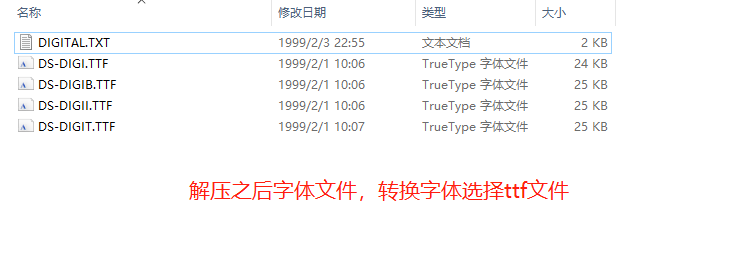
先解压字体包,上传选择 .ttf文件


三、引入项目
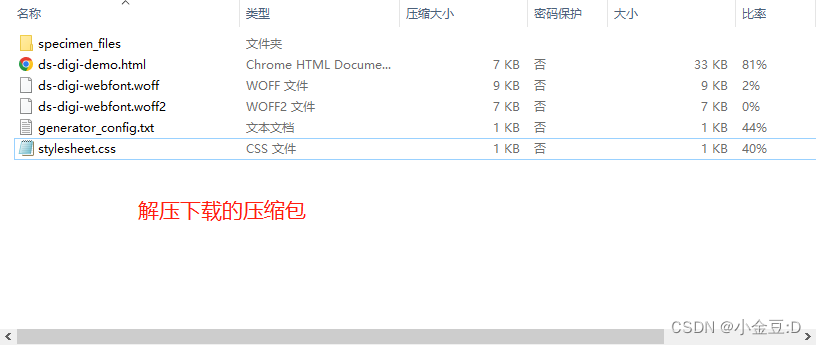
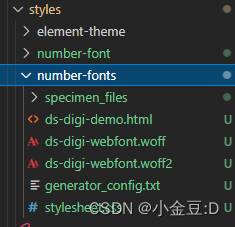
- 把下载的压缩包解压,把文件放到项目中


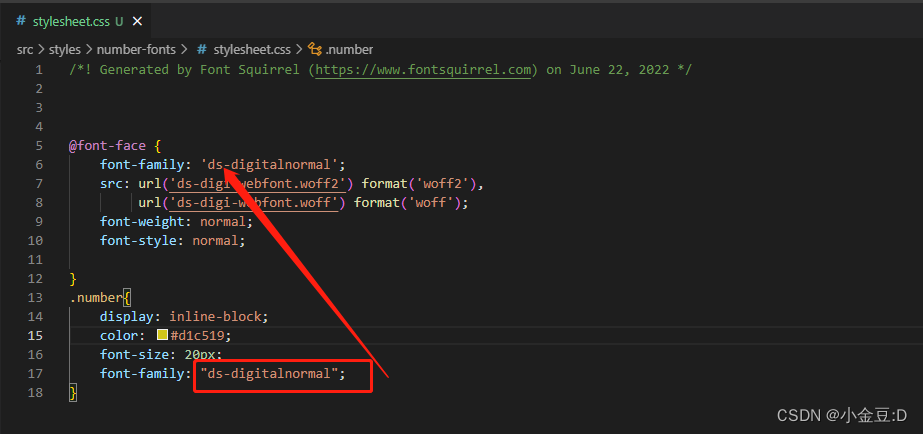
2.修改stylesheet.css文件,添加number属性

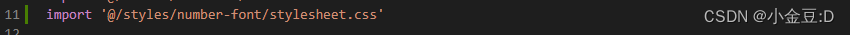
3.在main.js中引入

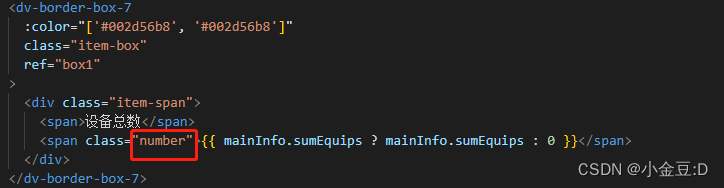
4.在文件中使用

以上就是数据大屏使用数字字体过程



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现