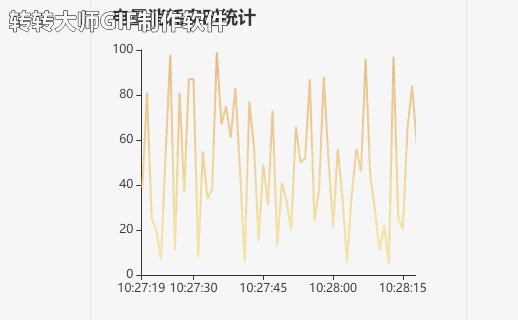
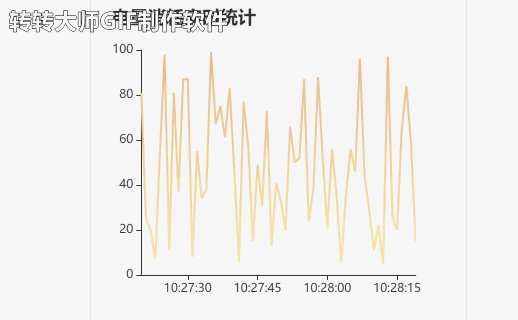
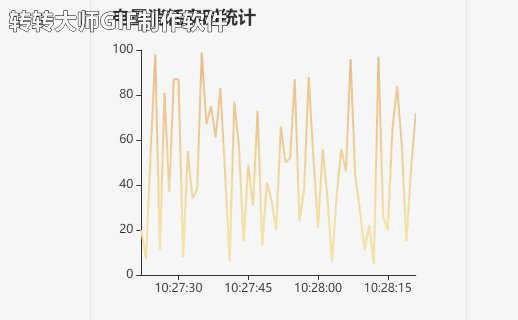
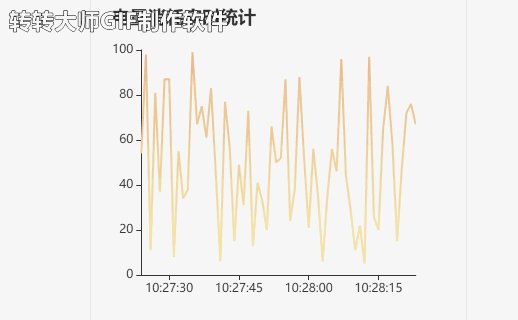
echarts 实时动态折线图(vue)
效果展示:

新增:
1.data中定义 oneDay: 1000
2.源码仓库地址:https://gitee.com/xiaoyuyang/vue-echarts
<div class="nowEcharts" id="nowEcharts"></div> <style > .nowEcharts { width: 100%; height: 300px; } </style>
1.定义option
nowOptions: { visualMap: [ { show: false, type: 'continuous', seriesIndex: 0, min: 0, max: 400, }, ], title: { left: 'left', text: '电量消耗实时统计', }, tooltip: { trigger: 'axis', formatter: function(params) { params = params[0] var date = new Date(params.name) return ( date.getDate() + '/' + (date.getMonth() + 1) + '/' + date.getFullYear() + ' : ' + params.value[1] ) }, axisPointer: { animation: false, }, }, grid: { top: '15%', bottom: '10%', }, xAxis: { type: 'time', splitLine: { show: false, }, triggerEvent: true, }, yAxis: { type: 'value', boundaryGap: [0, '100%'], max: 100, splitLine: { show: false, }, }, series: [ { type: 'line', showSymbol: false, hoverAnimation: false, data: [], }, ], },
2.生成折线图
(1)初始化数据
nowChart() { let that = this var data = [] var now = +new Date() var value = Math.random() * 1000 for (var i = 0; i < 60; i++) { now = new Date(+now + this.oneDay) data.push(this.randomData(now, value)) } // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('nowEcharts')) // 绘制图表 var temp = 59 let options = Object.assign(that.nowOptions, {}) options.series.forEach((item) => { item.data = data item.markPoint = { data: [ [ { symbol: 'none', x: '95%', }, { symbol: 'circle', name: '实时数据', value: data[temp].value[1], xAxis: data[temp].value[0], }, ], ], } }) myChart.setOption(options) // 1秒定时器 setInterval(() => { for (var i = 0; i < 1; i++) { data.shift() now = new Date(+now + this.oneDay) data.push(this.randomData(now, value)) } myChart.setOption(options) }, 1000) },
(2)生成随机数
randomData(now, value) { value = Math.random() * 100 var valueName = now.getFullYear() + '/' + (now.getMonth() + 1) + '/' + now.getDate() + ' ' + (now.getHours() >= 10 ? now.getHours() : '0' + now.getHours()) + ':' + (now.getMinutes() >= 10 ? now.getMinutes() : '0' + now.getMinutes()) + ':' + (now.getSeconds() >= 10 ? now.getSeconds() : '0' + now.getSeconds()) return { name: now.toString(), value: [valueName, Math.round(value)], } },




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现