第二阶段:冲刺4(个人界面的优化完成)
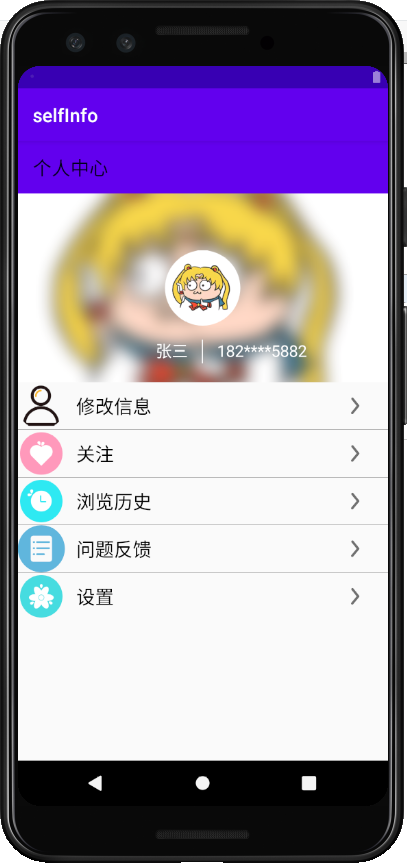
今天算是把个人界面的优化给完成了,效果图如下

上代码
依赖:
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
implementation 'com.github.bumptech.glide:glide:3.7.0'
implementation 'jp.wasabeef:glide-transformations:2.0.1'
implementation 'com.android.support:appcompat-v7:28.0.0'
implementation 'android.arch.lifecycle:extensions:1.1.1'
// glide框架:用于加载图片
// glide-transformations:用于磨砂实现
// circleimageview:圆形图片view
implementation 'com.github.bumptech.glide:glide:3.7.0'
implementation 'jp.wasabeef:glide-transformations:2.0.1'
implementation 'de.hdodenhof:circleimageview:2.1.0'
mainactivity:
package com.example.selfinfo;
import android.Manifest;
import android.annotation.TargetApi;
import android.arch.lifecycle.LiveData;
import android.arch.lifecycle.ViewModel;
import android.arch.lifecycle.ViewModelProviders;
import android.content.ContentUris;
import android.content.DialogInterface;
import android.content.Intent;
import android.content.pm.PackageManager;
import android.database.Cursor;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.net.Uri;
import android.os.Build;
import android.os.Environment;
import android.provider.DocumentsContract;
import android.provider.MediaStore;
import android.support.annotation.Nullable;
import android.support.v4.app.ActivityCompat;
import android.support.v4.content.ContextCompat;
import android.support.v4.content.FileProvider;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.Toast;
import com.bumptech.glide.Glide;
import com.bumptech.glide.load.resource.bitmap.CenterCrop;
import java.io.File;
import java.io.FileNotFoundException;
import jp.wasabeef.glide.transformations.BlurTransformation;
import jp.wasabeef.glide.transformations.CropCircleTransformation;
public class MainActivity extends AppCompatActivity {
private ImageView imageViewHead = null,blurImageView;
public static final int TAKE_CAMERA = 101;
public static final int PICK_PHOTO = 102;
private Uri imageUri;
private MyViewModel myViewModel;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageViewHead = findViewById(R.id.h_head);
blurImageView = findViewById(R.id.h_back);
myViewModel = ViewModelProviders.of(this).get(MyViewModel.class);
if (myViewModel.bitmap!=null){
imageViewHead.setImageBitmap(myViewModel.bitmap);
}else {
//设置顶部磨砂图像背景
Glide.with(this).load(R.drawable.head)
.bitmapTransform(new BlurTransformation(this, 25), new CenterCrop(this))
.into(blurImageView);
Glide.with(this).load(R.drawable.head)
.bitmapTransform(new CropCircleTransformation(this))
.into(imageViewHead);
}
// 设置imageView的点击事件
imageViewHead.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
chooseDialog();
}
});
}
//通过相册实现圆角头像和磨砂背景
private void setFrostedBackground(String imagePath){
Glide.with(this).load(imagePath)
.bitmapTransform(new BlurTransformation(this, 25), new CenterCrop(this))
.into(blurImageView);
Glide.with(this).load(imagePath)
.bitmapTransform(new CropCircleTransformation(this))
.into(imageViewHead);
}
//通过拍照实现圆角头像和磨砂背景
private void setFrostedBackground(Uri imageUrl){
Glide.with(this).load(imageUrl)
.bitmapTransform(new BlurTransformation(this, 25), new CenterCrop(this))
.into(blurImageView);
Glide.with(this).load(imageUrl)
.bitmapTransform(new CropCircleTransformation(this))
.into(imageViewHead);
}
// 将弹出对话框封装成一个私有方法
private void chooseDialog() {
new AlertDialog.Builder(this)//
.setTitle("选择头像")//
.setNegativeButton("相册", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
if (ContextCompat.checkSelfPermission(MainActivity.this,
Manifest.permission.WRITE_EXTERNAL_STORAGE) != PackageManager.PERMISSION_GRANTED) {
ActivityCompat.requestPermissions(MainActivity.this, new String[]{Manifest.permission.WRITE_EXTERNAL_STORAGE}, 101);
} else {
//打开相册
Intent intent = new Intent(Intent.ACTION_GET_CONTENT);
//Intent.ACTION_GET_CONTENT = "android.intent.action.GET_CONTENT"
intent.setType("image/*");
startActivityForResult(intent, PICK_PHOTO); // 打开相册
}
}
})
.setPositiveButton("拍照", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// 创建File对象,用于存储拍照后的图片
//存放在手机SD卡的应用关联缓存目录下
File outputImage = new File(getExternalCacheDir(), "output_image.jpg");
/* 从Android 6.0系统开始,读写SD卡被列为了危险权限,如果将图片存放在SD卡的任何其他目录,
都要进行运行时权限处理才行,而使用应用关联 目录则可以跳过这一步
*/
try {
if (outputImage.exists()) {
outputImage.delete();
}
} catch (Exception e) {
e.printStackTrace();
}
/*
7.0系统开始,直接使用本地真实路径的Uri被认为是不安全的,会抛 出一个FileUriExposedException异常。
而FileProvider则是一种特殊的内容提供器,它使用了和内 容提供器类似的机制来对数据进行保护,
可以选择性地将封装过的Uri共享给外部,从而提高了 应用的安全性
*/
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N) {
//大于等于版本24(7.0)的场合
imageUri = FileProvider.getUriForFile(MainActivity.this, "com.feige.pickphoto.fileprovider", outputImage);
} else {
//小于android 版本7.0(24)的场合
imageUri = Uri.fromFile(outputImage);
}
//启动相机程序
Intent intent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
//MediaStore.ACTION_IMAGE_CAPTURE = android.media.action.IMAGE_CAPTURE
intent.putExtra(MediaStore.EXTRA_OUTPUT, imageUri);
startActivityForResult(intent, TAKE_CAMERA);
}
}).show();
}
@Override
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
switch (requestCode) {
case TAKE_CAMERA:
if (resultCode == RESULT_OK) {
try {
// 将拍摄的照片显示出来
Bitmap bitmap = BitmapFactory.decodeStream(getContentResolver().openInputStream(imageUri));
myViewModel.bitmap = bitmap;
imageViewHead.setImageBitmap(bitmap);
setFrostedBackground(imageUri);
} catch (FileNotFoundException e) {
e.printStackTrace();
}
}
break;
case PICK_PHOTO:
if (resultCode == RESULT_OK) { // 判断手机系统版本号
if (Build.VERSION.SDK_INT >= 19) {
// 4.4及以上系统使用这个方法处理图片
handleImageOnKitKat(data);
} else {
// 4.4以下系统使用这个方法处理图片
handleImageBeforeKitKat(data);
}
}
break;
default:
break;
}
}
@TargetApi(19)
private void handleImageOnKitKat(Intent data) {
String imagePath = null;
Uri uri = data.getData();
if (DocumentsContract.isDocumentUri(this, uri)) {
// 如果是document类型的Uri,则通过document id处理
String docId = DocumentsContract.getDocumentId(uri);
if ("com.android.providers.media.documents".equals(uri.getAuthority())) {
String id = docId.split(":")[1];
// 解析出数字格式的id
String selection = MediaStore.Images.Media._ID + "=" + id;
imagePath = getImagePath(MediaStore.Images.Media.EXTERNAL_CONTENT_URI, selection);
} else if ("com.android.providers.downloads.documents".equals(uri.getAuthority())) {
Uri contentUri = ContentUris.withAppendedId(Uri.parse("content: //downloads/public_downloads"), Long.valueOf(docId));
imagePath = getImagePath(contentUri, null);
}
} else if ("content".equalsIgnoreCase(uri.getScheme())) {
// 如果是content类型的Uri,则使用普通方式处理
imagePath = getImagePath(uri, null);
} else if ("file".equalsIgnoreCase(uri.getScheme())) {
// 如果是file类型的Uri,直接获取图片路径即可
imagePath = uri.getPath();
}
// 根据图片路径显示图片
displayImage(imagePath);
}
/**
* android 4.4以前的处理方式
* @param data
*/
private void handleImageBeforeKitKat(Intent data) {
Uri uri = data.getData();
String imagePath = getImagePath(uri, null);
displayImage(imagePath);
}
private String getImagePath(Uri uri, String selection) {
String path = null;
// 通过Uri和selection来获取真实的图片路径
Cursor cursor = getContentResolver().query(uri, null, selection, null, null);
if (cursor != null) {
if (cursor.moveToFirst()) {
path = cursor.getString(cursor.getColumnIndex(MediaStore.Images.Media.DATA));
}
cursor.close();
}
return path;
}
private void displayImage(String imagePath) {
if (imagePath != null) {
Bitmap bitmap = BitmapFactory.decodeFile(imagePath);
myViewModel.bitmap = bitmap;
imageViewHead.setImageBitmap(bitmap);
setFrostedBackground(imagePath);
} else {
Toast.makeText(this, "获取图片失败", Toast.LENGTH_SHORT).show();
}
}
}
MyViewModel:
package com.example.selfinfo;
import android.arch.lifecycle.ViewModel;
import android.graphics.Bitmap;
import android.widget.ImageView;
public class MyViewModel extends ViewModel {
public Bitmap bitmap = null;
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
xmlns:app="http://schemas.android.com/apk/res-auto"
>
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
android:id="@+id/toolbar_fragment_personal"
app:title="个人中心"
>
</android.support.v7.widget.Toolbar>
<!--磨砂头像-->
<RelativeLayout
android:layout_below="@+id/toolbar_fragment_personal"
android:id="@+id/relative"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/h_back"
android:layout_width="match_parent"
android:layout_height="200dp" />
<ImageView
android:id="@+id/h_head"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerInParent="true" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@id/h_back"
android:layout_marginBottom="20dp"
android:orientation="horizontal">
<ImageView
android:id="@+id/user_line"
android:layout_width="1dp"
android:layout_height="25dp"
android:layout_centerHorizontal="true"
android:layout_marginLeft="15dp"
android:background="@android:color/white" />
<TextView
android:id="@+id/user_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/user_line"
android:text="张三"
android:textColor="@android:color/white"
android:textSize="17sp" />
<TextView
android:id="@+id/user_val"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_toRightOf="@id/user_line"
android:text="182****5882"
android:textColor="@android:color/white"
android:textSize="17sp" />
</RelativeLayout>
</RelativeLayout>
<!--子项-->
<LinearLayout
android:id="@+id/ll"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_height="50dp">
<de.hdodenhof.circleimageview.CircleImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@mipmap/self" />
<TextView
android:layout_width="288dp"
android:layout_height="match_parent"
android:layout_marginLeft="12dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:paddingRight="20dp"
android:text="修改信息"
android:textColor="#000000"
android:textSize="20dp" />
<ImageView
android:layout_width="50dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:paddingRight="20dp"
android:src="@drawable/youjiantou" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="#090808"/>
<LinearLayout
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_height="50dp">
<de.hdodenhof.circleimageview.CircleImageView
android:layout_width="50dp"
android:layout_height="match_parent"
android:src="@mipmap/like" />
<TextView
android:text="关注"
android:textColor="#000000"
android:textSize="20dp"
android:layout_weight="1"
android:layout_marginLeft="12dp"
android:gravity="center_vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent" />
<ImageView
android:layout_gravity="center_vertical"
android:paddingRight="20dp"
android:layout_width="50dp"
android:src="@drawable/youjiantou"
android:layout_height="wrap_content" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="#090808"/>
<LinearLayout
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_height="50dp">
<de.hdodenhof.circleimageview.CircleImageView
android:src="@mipmap/history"
android:layout_width="50dp"
android:layout_height="match_parent" />
<TextView
android:text="浏览历史"
android:textColor="#000000"
android:textSize="20dp"
android:layout_weight="1"
android:layout_marginLeft="12dp"
android:gravity="center_vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent" />
<ImageView
android:layout_gravity="center_vertical"
android:paddingRight="20dp"
android:layout_width="50dp"
android:src="@drawable/youjiantou"
android:layout_height="wrap_content" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="#090808"/>
<LinearLayout
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_height="50dp">
<de.hdodenhof.circleimageview.CircleImageView
android:src="@mipmap/question"
android:layout_width="50dp"
android:layout_height="match_parent" />
<TextView
android:layout_width="93dp"
android:layout_height="match_parent"
android:layout_marginLeft="12dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:text="问题反馈"
android:textColor="#000000"
android:textSize="20dp" />
<ImageView
android:layout_width="50dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:paddingRight="20dp"
android:src="@drawable/youjiantou" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="#090808"/>
<LinearLayout
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_height="50dp">
<de.hdodenhof.circleimageview.CircleImageView
android:src="@mipmap/configuration"
android:layout_width="50dp"
android:layout_height="match_parent" />
<TextView
android:text="设置"
android:textSize="20dp"
android:textColor="#000000"
android:layout_weight="1"
android:layout_marginLeft="12dp"
android:gravity="center_vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent" />
<ImageView
android:layout_width="50dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:paddingRight="20dp"
android:src="@drawable/youjiantou" />
</LinearLayout>
</LinearLayout>
</LinearLayout>

