第二阶段:冲刺7(Android----热搜新闻界面优化完成)
引言:
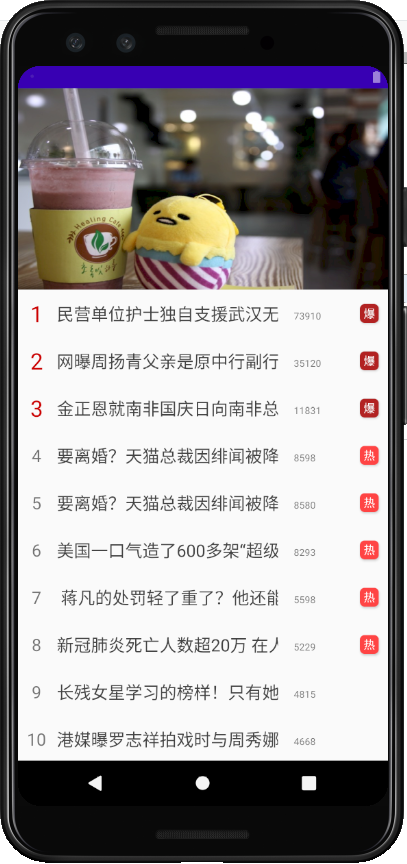
之前的热搜界面画面过于丑陋,这次博客就是把上次界面进行美化,当然只是美了一点点。具体效果图如下

具体代码如下和之前的大同小异,只是加了几个修饰的界面的代码,我就给一下改动和增加的代码,其它没变的代码读者可以看之前的热搜界面:
MyAdapter
package com.example.hotsearch;import android.app.AlertDialog;
import android.content.Context;
import android.graphics.Color;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;import java.util.ArrayList;
import java.util.List;public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> {
List<New_> allNews = new ArrayList<>();public void setAllNews(List<New_> allNews) { this.allNews = allNews; } @NonNull @Override public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) { LayoutInflater layoutInflater = LayoutInflater.from(parent.getContext()); View itemViem = layoutInflater.inflate(R.layout.cell_normal, parent,false); return new MyViewHolder(itemViem); } @Override public void onBindViewHolder(@NonNull MyViewHolder holder, int position) { New_ new_ = allNews.get(position); if (position+1<=3){ holder.textViewNumber.setTextSize(24); holder.textViewNumber.setTextColor(Color.parseColor("#ffcc0000")); } holder.textViewNumber.setText(String.valueOf(position+1)); holder.editTextTitle.setText(new_.getTitle()); holder.editTextTitle.setBackground(null);// holder.editTextTitle.setEnabled(false);
holder.editTextTitle.setFocusable(false);
if (new_.getCommentCount()>10000){
holder.buttonHot.setText("爆");
holder.buttonHot.setBackgroundResource(R.drawable.btn_circle_bao);
}else if (new_.getCommentCount()>5000){
holder.buttonHot.setBackgroundResource(R.drawable.btn_circle_hot);
}
if (new_.getCommentCount()<5000){
holder.buttonHot.setVisibility(View.INVISIBLE);
}
//直接关闭掉RecyclerView的复用功能
holder.setIsRecyclable(false);
holder.editTextTitle.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {} }); holder.textViewSearchNum.setText(String.valueOf(new_.getCommentCount())); } @Override public int getItemCount() { return allNews.size(); } //用来管理我们新建的ConstraintLayout static class MyViewHolder extends RecyclerView.ViewHolder { TextView textViewNumber,textViewSearchNum; EditText editTextTitle; Button buttonHot; public MyViewHolder(@NonNull View itemView) { super(itemView); textViewNumber = itemView.findViewById(R.id.textViewNumber); editTextTitle = itemView.findViewById(R.id.editTextTitle); textViewSearchNum = itemView.findViewById(R.id.textViewSearchNum); buttonHot = itemView.findViewById(R.id.buttonHot); } }}
MainActivity
package com.example.hotsearch;import androidx.appcompat.app.AppCompatActivity;
import androidx.lifecycle.Observer;
import androidx.lifecycle.ViewModelProviders;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;import com.google.gson.Gson;
import com.google.gson.reflect.TypeToken;import java.io.ByteArrayOutputStream;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.URL;
import java.util.List;public class MainActivity extends AppCompatActivity {
NewsViewModel newsViewModel;
RecyclerView recyclerView;
MyAdapter myAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final String[] url = {"http://192.168.0.101:8081/new/getTopNewsServlet"};
recyclerView = findViewById(R.id.RecyclerView);
myAdapter = new MyAdapter();
newsViewModel = ViewModelProviders.of(this).get(NewsViewModel.class);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
recyclerView.setAdapter(myAdapter);
newsViewModel.getJson(url[0]);
newsViewModel.getAllNews().observe(this, new Observer<List<New_>>() {
@Override
public void onChanged(List<New_> new_s) {
myAdapter.setAllNews(new_s);
myAdapter.notifyDataSetChanged();
}
});} @Override protected void onDestroy() { super.onDestroy(); newsViewModel.deleteWords(); }}
btn_circle_bao.xml
<!-- 圆角的半径 -->
<corners android:radius="5dp"/>
<!-- 填充颜色 -->
<solid android:color="#B22222"/>
btn_circle_hot.xml
<!-- 圆角的半径 -->
<corners android:radius="5dp"/>
<!-- 填充颜色 -->
<solid android:color="#B22222"/>

