java----统计疫情可视化展示--echarts(二)
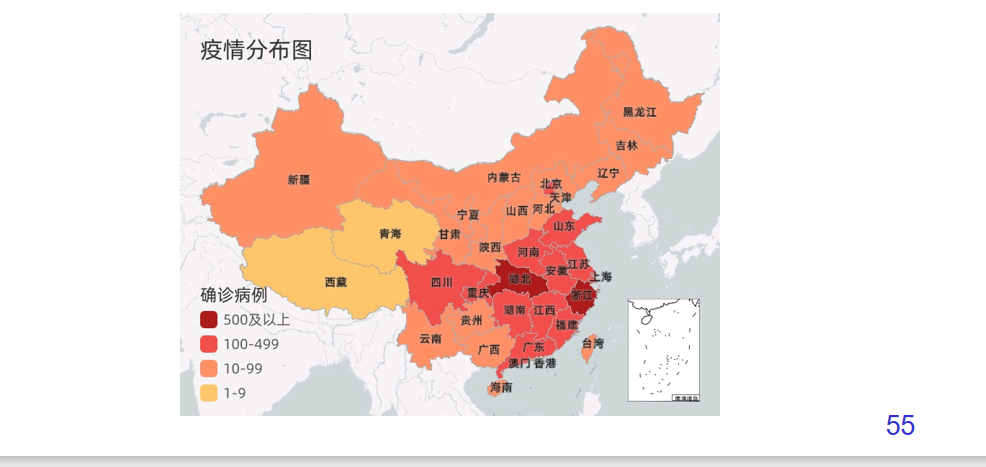
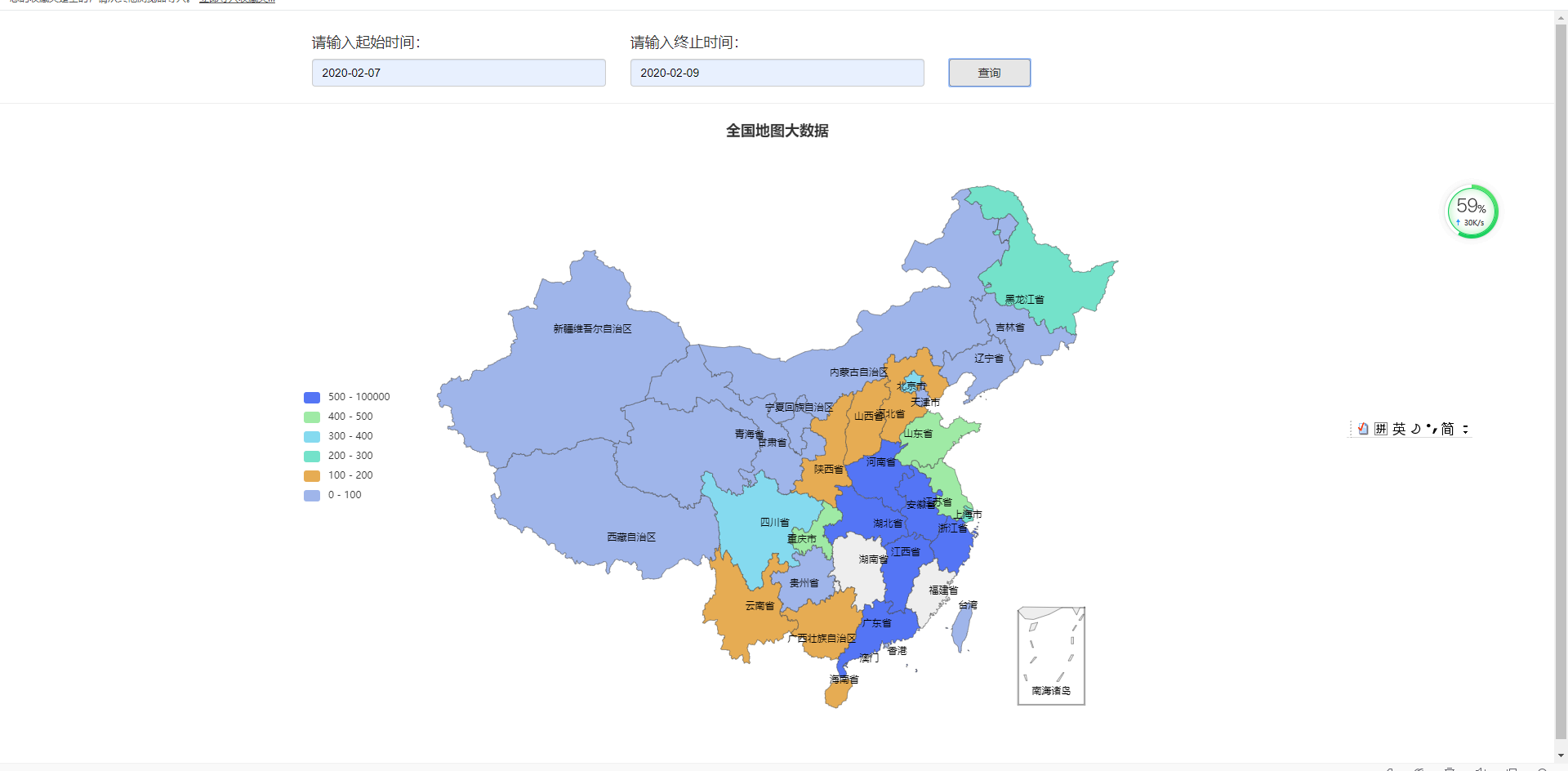
这次的要求是用全国地图显示出来,如下图。还要实现数据可视化,将鼠标移到各个省,会显示出各个省的确诊、死亡等人数;如下图。看代码


这是我页面的代码,通过ajax请求数据库读取数据,并返回给页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>echarts.js中国地图省份悬浮提示</title>
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script>
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/echarts.min(1).js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/china.js"></script>
</head>
<body>
<div class="container">
<div class="row" style="padding-top: 20px">
<div class="col-xs-4">
<h4>请输入起始时间:</h4>
<input type="text" class="form-control" name="date1" id="date1">
</div>
<div class="col-xs-4">
<h4>请输入终止时间:</h4>
<input type="text" class="form-control" name="date2" id="date2">
</div>
<div class="col-xs-2">
<input type="submit" class="btn btn-default" value="查询" style="margin-top:39px;width:100px" onclick="getConfirmed()">
</div>
</div>
</div>
<hr/>
<div class="container" id="container" style="height: 800px;width:1200px;background:white;"></div>
</body>
<script type="text/javascript">
function randomData() {
return Math.round(Math.random()*500);
}
function getConfirmed(){
var date1=$("#date1").val();
alert(date1);
var date2=$("#date2").val();
$.ajax({
url:"SearchConfirmedServlet?method=getAllConfirmed",
async:true,
type:"POST",
data:{"date1":date1,
"date2":date2
},
success:function(data){
/* var mydata = [
{name: '北京',value: '100' },{name: '天津',value: randomData() },
{name: '上海',value: randomData() },{name: '重庆',value: randomData() },
{name: '河北',value: randomData() },{name: '河南',value: randomData() },
{name: '云南',value: randomData() },{name: '辽宁',value: randomData() },
{name: '黑龙江',value: randomData() },{name: '湖南',value: randomData() },
{name: '安徽',value: randomData() },{name: '山东',value: randomData() },
{name: '新疆',value: randomData() },{name: '江苏',value: randomData() },
{name: '浙江',value: randomData() },{name: '江西',value: randomData() },
{name: '湖北',value: randomData() },{name: '广西',value: randomData() },
{name: '甘肃',value: randomData() },{name: '山西',value: randomData() },
{name: '内蒙古',value: randomData() },{name: '陕西',value: randomData() },
{name: '吉林',value: randomData() },{name: '福建',value: randomData() },
{name: '贵州',value: randomData() },{name: '广东',value: randomData() },
{name: '青海',value: randomData() },{name: '西藏',value: randomData() },
{name: '四川',value: randomData() },{name: '宁夏',value: randomData() },
{name: '海南',value: randomData() },{name: '台湾',value: randomData() },
{name: '香港',value: randomData() },{name: '澳门',value: randomData() }
]; */
var mydata = new Array(0);
/* for(var i=0;i<33;i++){
mydata.push({name:data.province,value:data.confirmed_num});
} */
for(var i=0;i<32;i++){
var d = {
};
d["name"] = data[i].province;//.substring(0, 2);
d["value"] = data[i].confirmed_num;
d["yisi_num"] = data[i].yisi_num;
d["cured_num"] = data[i].cured_num;
d["dead_num"] = data[i].dead_num;
mydata.push(d);
}
var optionMap = {
backgroundColor: '#FFFFFF',
title: {
text: '全国地图大数据',
subtext: '',
x:'center'
},
tooltip : {
trigger: 'item',
formatter : function(params) {
return params.name + '<br/>' + '确诊人数 : '
+ params.value + '<br/>' + '死亡人数 : '
+ params['data'].dead_num + '<br/>' + '治愈人数 : '
+ params['data'].cured_num + '<br/>'+ '疑似患者人数 : '
+ params['data'].yisi_num;
}//数据格式化
},
//左侧小导航图标
visualMap: {
show : true,
x: 'left',
y: 'center',
splitList: [
{start: 500, end:100000},{start: 400, end: 500},
{start: 300, end: 400},{start: 200, end: 300},
{start: 100, end: 200},{start: 0, end: 100},
],
color: ['#5475f5', '#9feaa5', '#85daef','#74e2ca', '#e6ac53', '#9fb5ea']
},
//配置属性
series: [{
name: '数据',
type: 'map',
mapType: 'china',
roam: true,
label: {
normal: {
show: true //省份名称
},
emphasis: {
show: false
}
},
data:mydata, //数据
nameMap : {
'南海诸岛' : '南海诸岛',
'北京' : '北京市',
'天津' : '天津市',
'上海' : '上海市',
'重庆' : '重庆市',
'河北' : '河北省',
'河南' : '河南省',
'云南' : '云南省',
'辽宁' : '辽宁省',
'黑龙江' : '黑龙江省',
'湖南' : '湖南省',
'安徽' : '安徽省',
'山东' : '山东省',
'新疆' : '新疆维吾尔自治区',
'江苏' : '江苏省',
'浙江' : '浙江省',
'江西' : '江西省',
'湖北' : '湖北省',
'广西' : '广西壮族自治区',
'甘肃' : '甘肃省',
'山西' : '山西省',
'内蒙古' : "内蒙古自治区",
'陕西' : '陕西省',
'吉林' : '吉林省',
'福建' : '福建省',
'贵州' : '贵州省',
'广东' : '广东省',
'青海' : '青海省',
'西藏' : '西藏自治区',
'四川' : '四川省',
'宁夏' : '宁夏回族自治区',
'海南' : '海南省',
'台湾' : '台湾',
'香港' : '香港',
'澳门' : '澳门'
}
}]
};
//初始化echarts实例
var myChart = echarts.init(document.getElementById('container'));
myChart.on('click', function (params) {
var url = "toSonCityServlet?method=goSonCity&city_name="+ params.name +"&date1=" + $("#date1").val() + "&date2=" + $("#date2").val();
window.location.href = url;
});
//使用制定的配置项和数据显示图表
myChart.setOption(optionMap);
},
error:function(){
alert("请求失败");
},
dataType:"json"
});
}
</script>
</html>
Servlet代码:
package Servlet;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import com.google.gson.Gson;
import Dao.Dao;
import bin.Info;
/**
* Servlet implementation class SearchConfirmedServlet
*/
@WebServlet("/SearchConfirmedServlet")
public class SearchConfirmedServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
Dao dao = new Dao();
/**
* @see HttpServlet#HttpServlet()
*/
public SearchConfirmedServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String method = request.getParameter("method");
if(method.equals("getAllProvince")) {
getAllProvince(request, response);
}else if(method.equals("getAllConfirmed")) {
getAllConfirmed(request, response);
}
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
protected void getAllProvince(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setCharacterEncoding("UTF-8");
String date1 = request.getParameter("date1");
String date2 = request.getParameter("date2");
List<Info> info_list = dao.searchAllComfirmed(date1,date2);
request.setAttribute("info_list",info_list);
request.setAttribute("date1",date1);
request.setAttribute("date2",date2);
request.getRequestDispatcher("jieguo.jsp").forward(request, response);
}
protected void getAllConfirmed(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setCharacterEncoding("UTF-8");
String date1 = request.getParameter("date1");
String date2 = request.getParameter("date2");
List<Info> info_list = dao.searchAllComfirmed(date1,date2);
HttpSession session = request.getSession();
session.setAttribute("info_list",info_list);
Gson gson = new Gson();
String json = gson.toJson(info_list);
response.getWriter().write(json);
}
}
dao代码:(对数据库的操作)
package Dao;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
import DBUtil.Util;
import bin.Info;
public class Dao {
public List<Info> searchAllComfirmed(String date1,String date2) {
Connection con = null;
PreparedStatement ps = null;
ResultSet rs = null;
List<Info> info_list = new ArrayList<>();
try {
con = Util.getConnection();
String sql = "select * from info where Date between ? and ?";
ps = con.prepareStatement(sql);
ps.setString(1,date1);
ps.setString(2,date2);
rs = ps.executeQuery();
while(rs.next()) {
Info info = new Info();
info.setId(rs.getInt(1));
info.setDate(rs.getString(2));
info.setProvince(rs.getString(3));
info.setCity(rs.getString(4));
info.setConfirmed_num(rs.getString(5));
info.setYisi_num(rs.getString(6));
info.setCured_num(rs.getString(7));
info.setDead_num(rs.getString(8));
info_list.add(info);
}
System.out.println(info_list.size());
return info_list;
}catch(Exception e) {
throw new RuntimeException(e);
}finally {
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
}
Util.release(con, ps);
}
}
public List<Info> getAllProvince(String date1,String date2) {
Connection con = null;
PreparedStatement ps = null;
ResultSet rs = null;
List<Info> info_list = new ArrayList<>();
try {
con = Util.getConnection();
String sql = "select * from info where Date between ? and ? and City is not null";
ps = con.prepareStatement(sql);
ps.setString(1,date1);
ps.setString(2,date2);
rs = ps.executeQuery();
while(rs.next()) {
Info info = new Info();
info.setId(rs.getInt(1));
info.setDate(rs.getString(2));
info.setProvince(rs.getString(3));
info.setCity(rs.getString(4));
info.setConfirmed_num(rs.getString(5));
info.setYisi_num(rs.getString(6));
info.setCured_num(rs.getString(7));
info.setDead_num(rs.getString(8));
info_list.add(info);
}
return info_list;
}catch(Exception e) {
throw new RuntimeException(e);
}finally {
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
}
Util.release(con, ps);
}
}
public List<Info> getConfiremd(String date1, String date2, String city_name) {
Connection con = null;
PreparedStatement ps = null;
ResultSet rs = null;
List<Info> info_list = new ArrayList<>();
try {
con = Util.getConnection();
String sql = "select * from info where Date between ? and ? and Province = ?";
ps = con.prepareStatement(sql);
ps.setString(1,date1);
ps.setString(2,date2);
ps.setString(3,city_name);
rs = ps.executeQuery();
while(rs.next()) {
Info info = new Info();
info.setId(rs.getInt(1));
info.setDate(rs.getString(2));
info.setProvince(rs.getString(3));
info.setCity(rs.getString(4));
info.setConfirmed_num(rs.getString(5));
info.setYisi_num(rs.getString(6));
info.setCured_num(rs.getString(7));
info.setDead_num(rs.getString(8));
info_list.add(info);
}
return info_list;
}catch(Exception e) {
throw new RuntimeException(e);
}finally {
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
}
Util.release(con, ps);
}
}
}
链接数据库的代码我就不发了
实体类:
package bin;
public class Info {
private int id;
private String date;
private String province;
private String city;
private String confirmed_num;
private String yisi_num;
private String cured_num;
private String dead_num;
private String code;
public Info() {}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getDate() {
return date;
}
public void setDate(String date) {
this.date = date;
}
public String getProvince() {
return province;
}
public void setProvince(String province) {
this.province = province;
}
public String getCity() {
return city;
}
public void setCity(String city) {
this.city = city;
}
public String getConfirmed_num() {
return confirmed_num;
}
public void setConfirmed_num(String confirmed_num) {
this.confirmed_num = confirmed_num;
}
public String getYisi_num() {
return yisi_num;
}
public void setYisi_num(String yisi_num) {
this.yisi_num = yisi_num;
}
public String getCured_num() {
return cured_num;
}
public void setCured_num(String cured_num) {
this.cured_num = cured_num;
}
public String getDead_num() {
return dead_num;
}
public void setDead_num(String dead_num) {
this.dead_num = dead_num;
}
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
}
运行结果(湖南和福建是白色的是因为对应时间段数据库不存在这两个省的信息):

将鼠标放到各个省会显示出确诊人数等(数据库里没有疑似数据):



