Ajax 入门
1.Ajax (读音:A杰克斯):
异步的JavaScript 和 XML,是一种无需重新加载整个网页的情况下,更新部分网页的技术,用于快速创建动态网页。
简而言之: 实现异步请求数据和页面局部刷新。
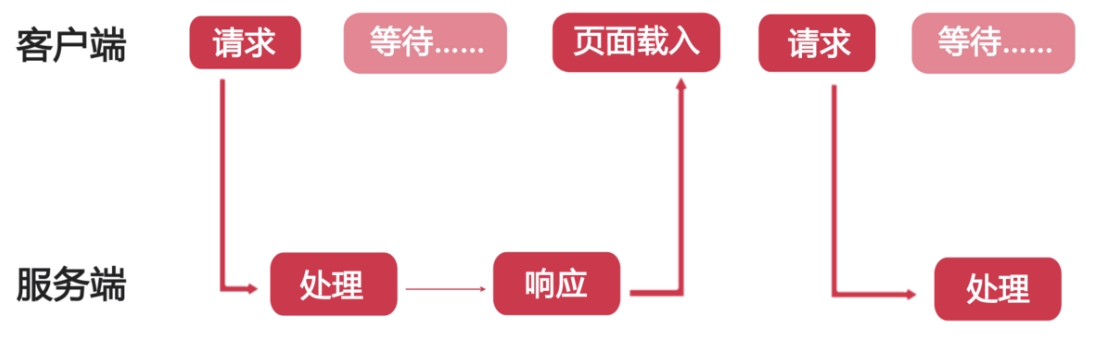
2. 同步 :

3. 异步:

4. 同步到异步的关键:

5. ![]()
1. 创建XHR对象:
var request = new XMLHttpRequest();
2. 认识 HTTP :
HTTP是计算机通过网络进行通信的规则。 HTTP 是一种无状态的协议(不建立持久的链接,没有记录)。
1. 建立一个完整的HTTP请求的过程(7步骤):
建立TCP请求 ---> Web浏览器向Web服务器发送请求命令 ---> Web浏览器发送请求头信息 --- >
Web服务器应答 ---> Web服务器发送应答头信息 ---> Web服务器向浏览器发送数据 ---> Web服务器关闭TCP链接
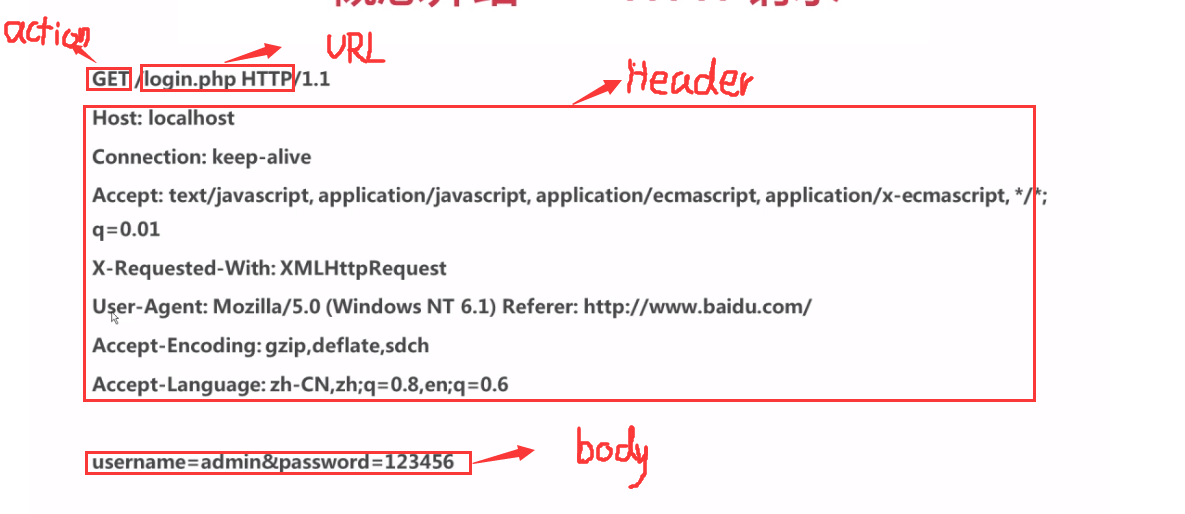
2. HTTP请求 (4个部分组成):
a. HTTP 请求的方法或动作: GET or POST
b. 请求的URL
c. 请求头 Header : 包含客户端环境信息,身份验证等信息。
d. 请求体: 客户端提交的查询字符串信息,表单信息等。

3. GET :
一般用于信息获取,使用URL传参,对发送的信息数量限制在2000个字符内。
4. POST:
一般用于修改服务器上的资源,对所发送的信息数量无限制。
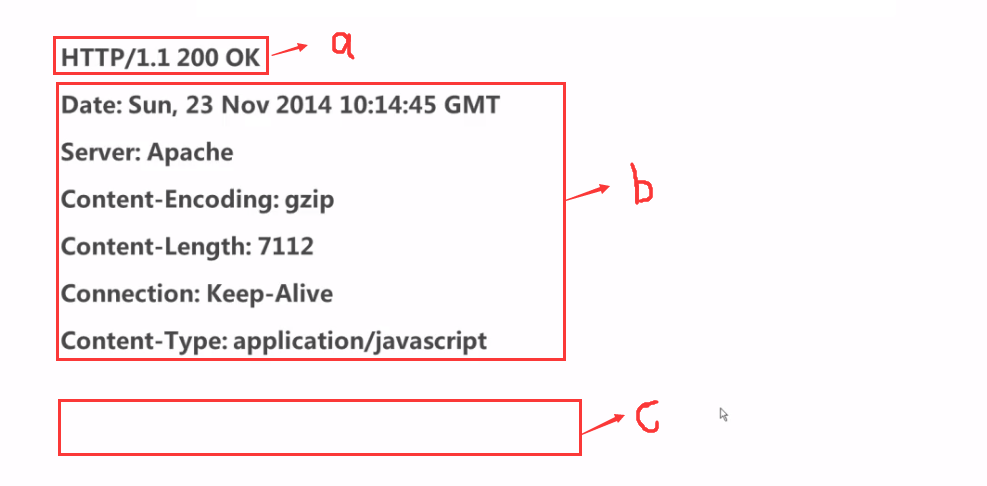
5. HTTP响应:
a. 一个由文字和数字组成的状态码,表示请求是否成功。
b. 响应头: 与请求头对应,包含服务器的相关信息,如时间,内容类型,长度等。
c. 响应体: 服务器传过来的字符串或代码等。

6. 常见的状态码:

3. 发送请求
open(method,url,async) ;
send(string);

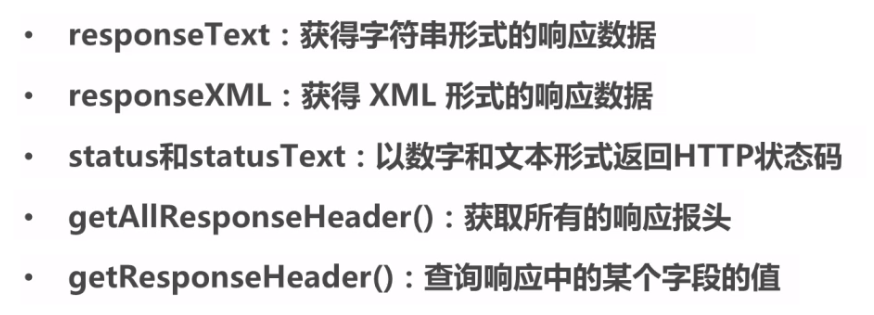
4. 获取响应数据: