function errorInfo(parm) {
//获取文本框值
var $val = parm.val();
if ($val==""||undefined||null){
//创建dom
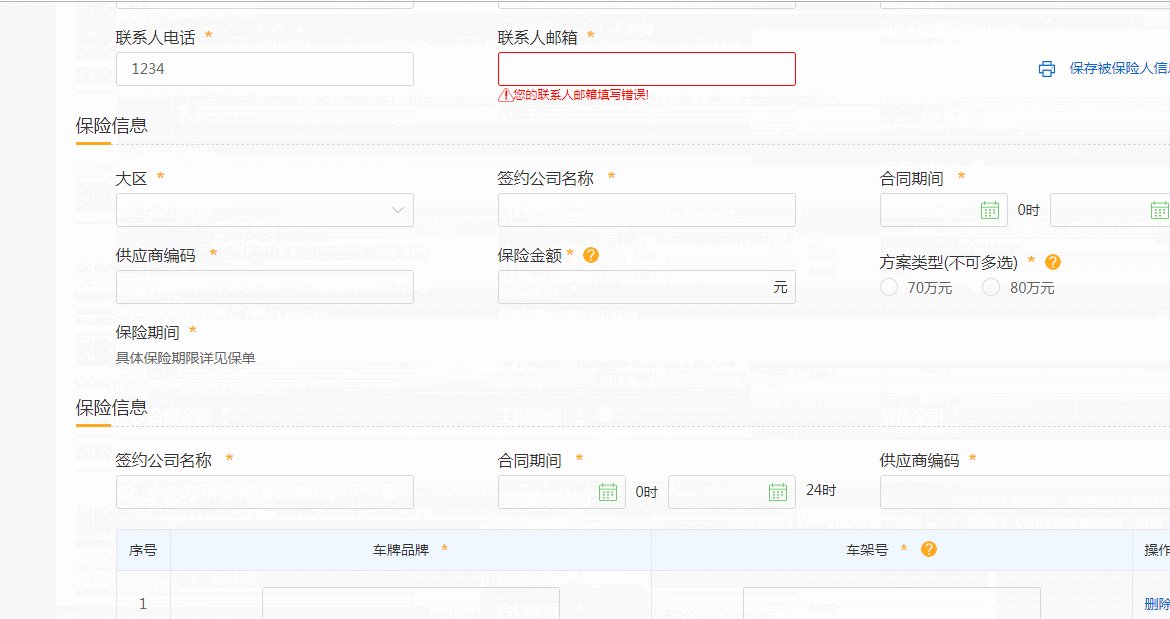
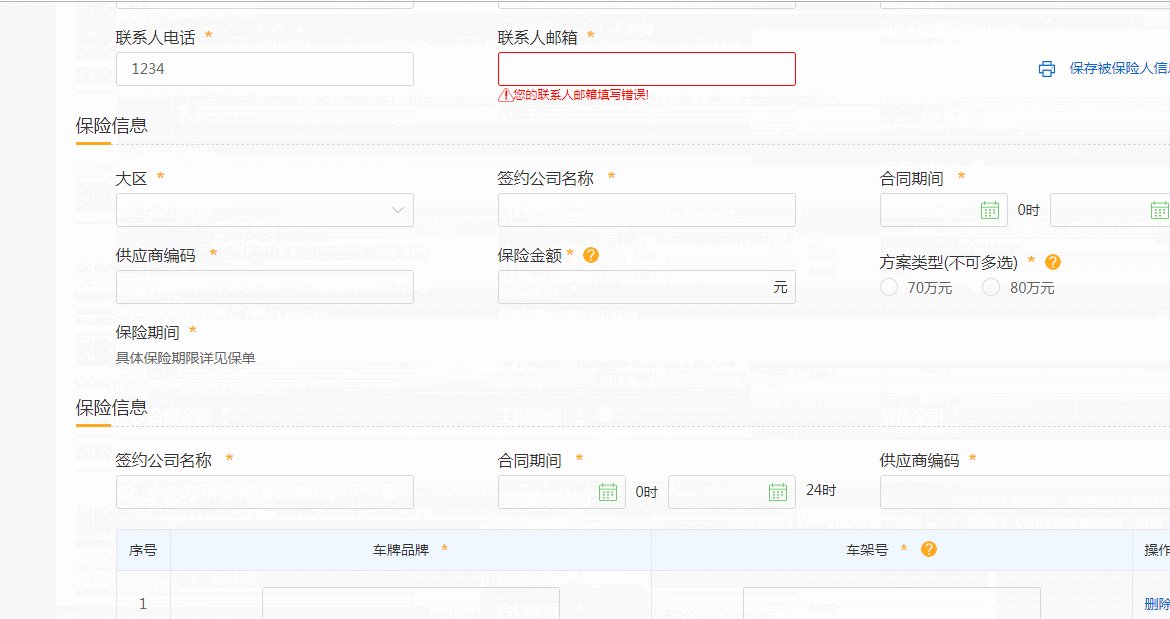
var errorHtml = $("<div class=\"fail-info-box\"><i class=\"fail-icon\"></i><span class=\"fail-txt\"> !</span></div>\n");
var self = parm;
//获取提示文本值
var name = self.attr("data-name");
//添加高亮
self.addClass("fontColr");
self.css({"border-color":""});
//显示错误信息
errorHtml.children(".fail-txt").html("您的"+name+"填写错误!");
//插入dom
self.after(errorHtml);
//插入之后并显示
errorHtml.show();
}
}
//提交 下一步
function submitData(obj) {
var $inputLen = $(obj).length;
var $top;
for(var i = 0;i<$inputLen;i++){
//是否非空
if($(".fail-info-input").eq(i).val()==""){
//获取 为空的input top值
$top = $(".fail-info-input").eq(i).offset().top-50;
//提示错误信息
errorInfo($(".fail-info-input").eq(i));
//添加高亮
$(".fail-info-input").eq(i).addClass("fontColr");
//滑到未填项 的位置
$("html,body").animate({scrollTop:$top}, 500);
return false;
}
}
}

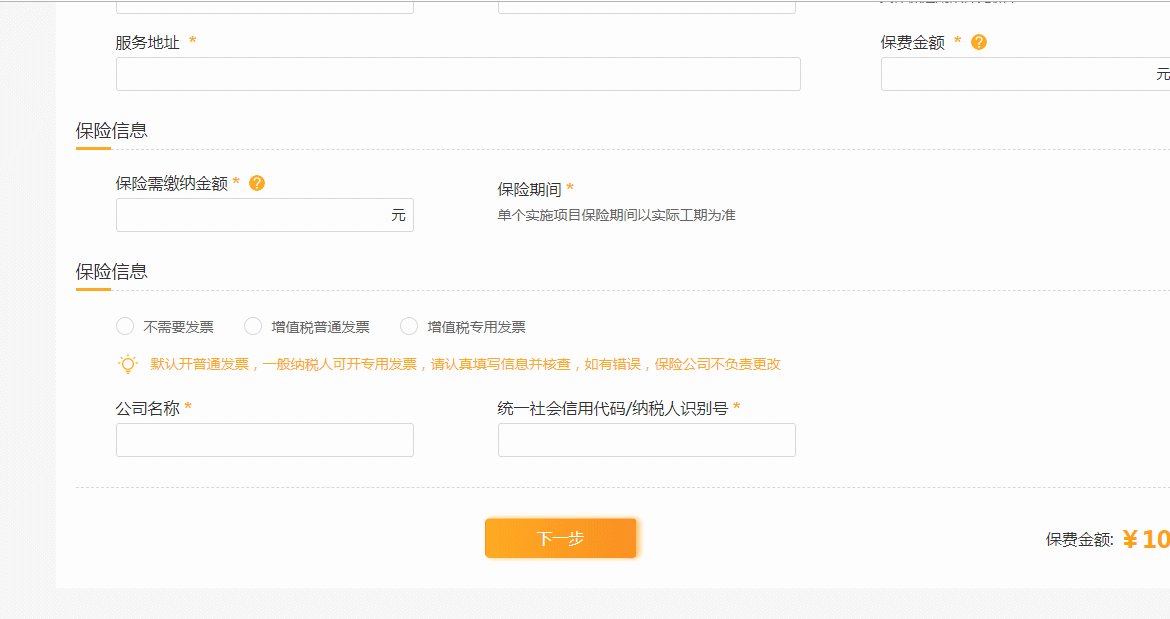
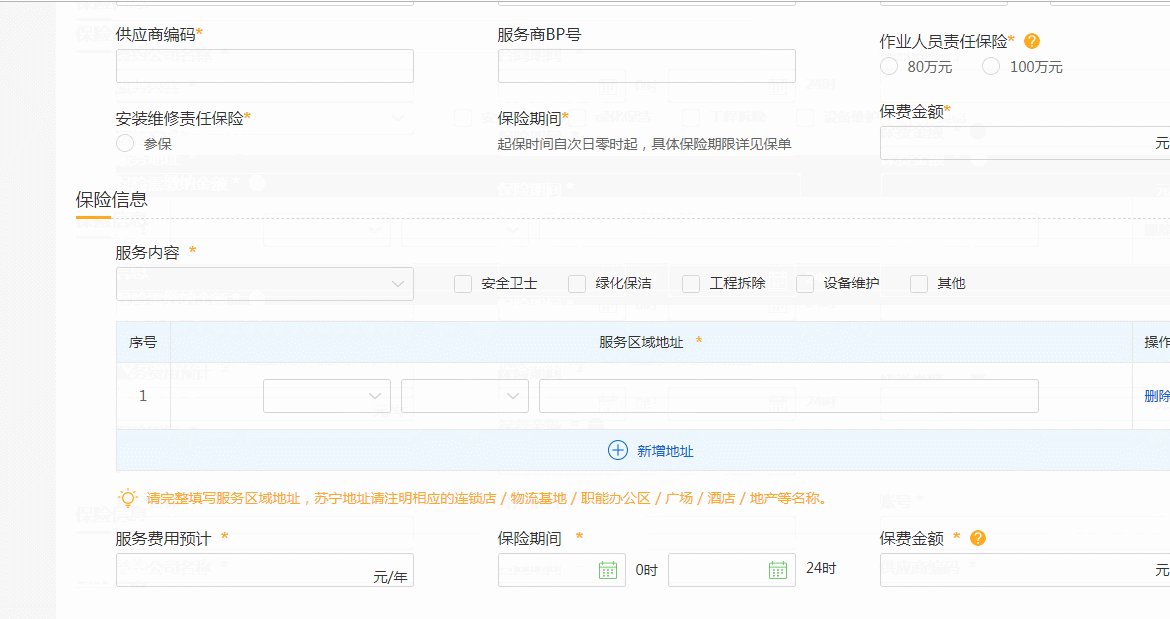
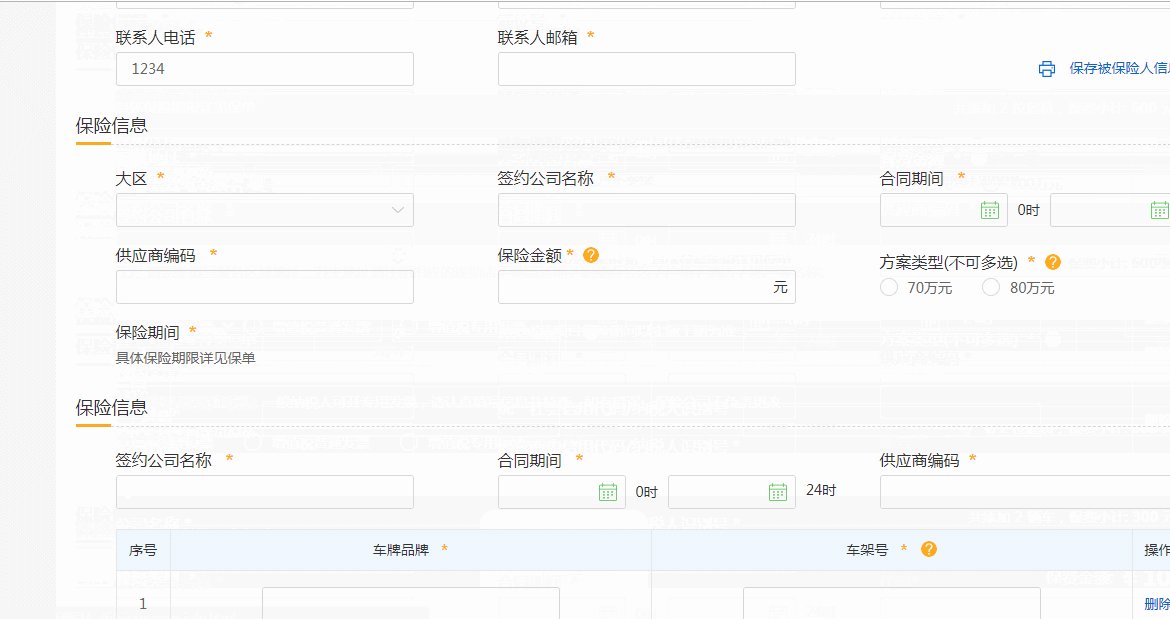
页面的错误提示 是动态创建的 插入到html 里,点击下一步的时候,遍历页面所有需要校验的input 并获取所有的 input top值 left值 用来显示错误提示信息的位置,显示的时候需要调用 errorInfo方法,并把input值为空的传入进去 ,就可以了




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步