js实时监听dom尺寸变化
开发过程中总会遇到dom节点尺寸变化,去做一些相应的逻辑,第一想到的应该是用$(window).resize()去做,但是这个是监听浏览器窗口的所以这个时候要用 ResizeObserver
ResizeObserver可以帮助我们监听一个DOM节点的变化
1.节点的显示和隐藏
2.节点的size变化
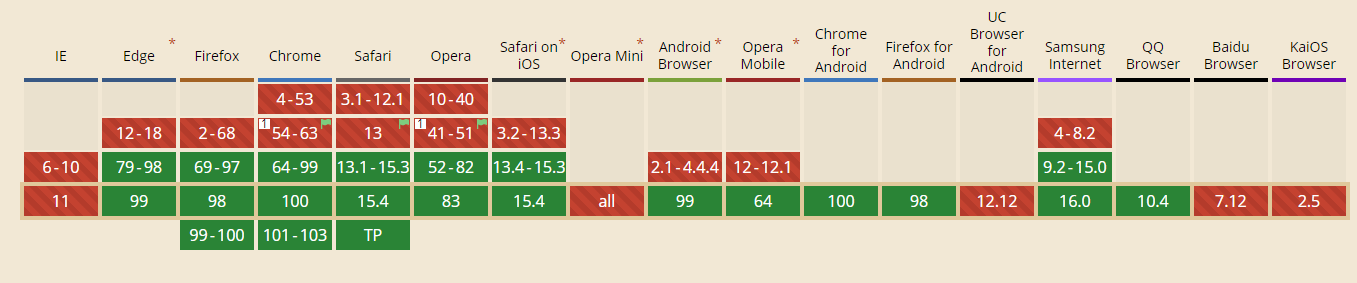
兼容性

ResizeObserver API使用了观察者模式,也就是我们常说的发布-订阅模式
var resizeObserver = new ResizeObserver(function( entries ) { // entries 是一个数组 里面有5个属性能用到的只有两个contentRect, target // contentRect 是dom的几何信息 // target 和点击事件里面的target一样的 dom对象 entries.forEach((item, index) =>{ console.log(item.contentRect) }) })
完成代码
html
<div class="box"></div> <button class="plus-width">加宽</button> <button class="plus-height">加高</button>
css
.box{ width: 100px; height: 100px; background-color: red; }
js
// 加宽
$('.plus-width').on('click', function(){
var width = $('.box').width()
setAttr('width',width)
})
// 加高 $('.plus-height').on('click', function(){
var height = $('.box').height()
setAttr('height',height)
})
// 设置
function setAttr(attr, value) {
value+=10
$('.box').css({[attr]: value+'px'})
}
var resizeObserver = new ResizeObserver(function( entries ) { // console.log(entries) entries.forEach((item, index) =>{ console.log(item.contentRect) }) })
// 监听dom resizeObserver.observe(document.querySelector('.box'))
window.setTimeout(() => {
resizeObserver.disconnect() // 此时就不会再监听document.QuerySelector('.box')节点了
}, 4000)



