vue 封装组件
和创建页面一样
这个页面需要的参数要从引入的页面传过来

引入组件

注册组件 (组件的名字要用" - " 隔开)

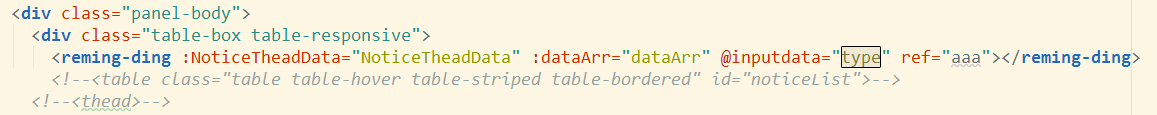
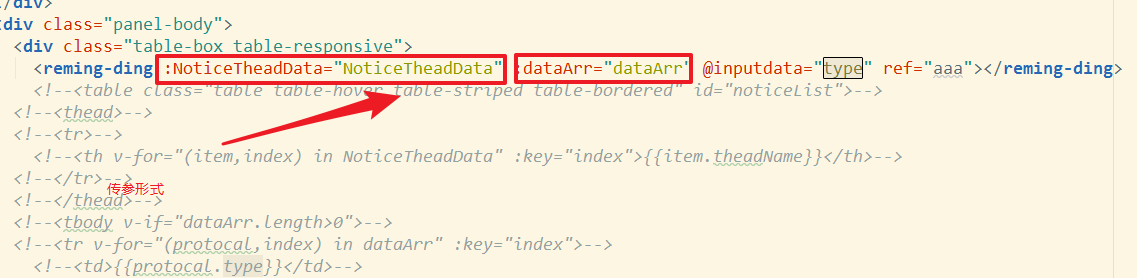
引用组件

传参方式

下面是子传父 点击子集按钮向父级传值
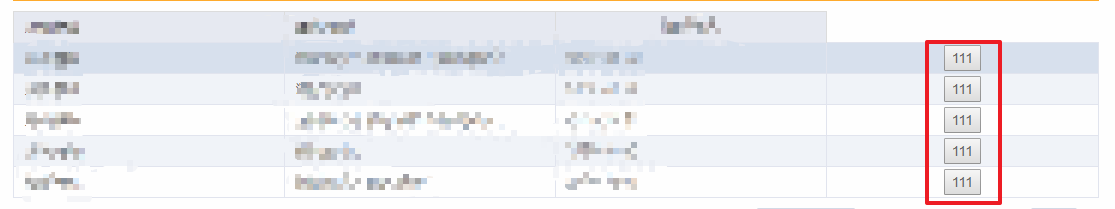
页面

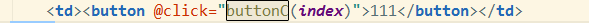
代码

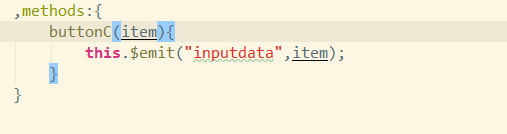
使用$emit 向父级传参

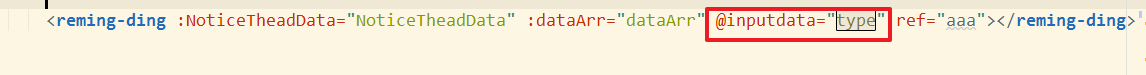
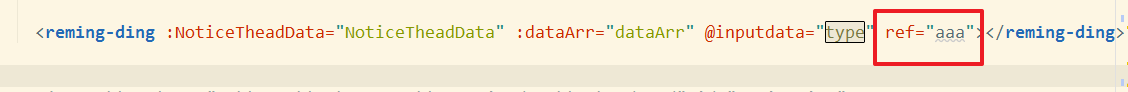
父页面接受 都在这个组件绑定

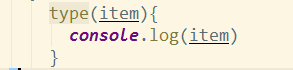
@inputdata 就是子组件方法里的键,绑定键.监听val 然后这个type(也就是val)是方法

打印出来 就是子组件 传过来的值
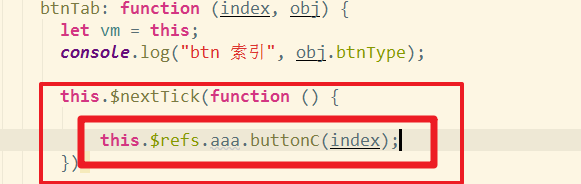
下面是 父组件 出发子组件的方法现在 组件上面写个 ref (类似于html标签 的name 但还不一样 具体 我也没理解透) 用于找到dom


最主要的是 里面的红框代码 buttonC是子组件的方法



