怎么创建vue项目
怎么创建vue项目#
环境准备#
安装node环境#
从nodejs官网下载下载所需要的ndoe安装程序,把安装的路径加入到path环境变量中,MacOS上面也可以:
brew install node
然后,用命令检测是否安装成功:
node -v
可以显示版本号即可。
安装vue-cli脚手架构建工具#
国内为了提高安装速度,可以将仓库切换到阿里的镜像:
npm config set registry http://registry.npm.taobao.org/
然后,安装脚手架:
npm install vue-cli -g
创建项目#
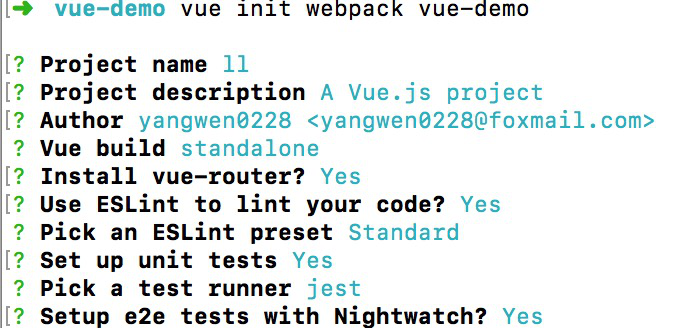
vue init webpack vue-demo

这样就创建了一个vue-demo的项目。
安装依赖包#
将package.json里面的依赖包安装好:
cd vue-demo
npm install
运行项目#
启动项目:
npm run dev



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!