sublime中的snippet使用
sublime中的snippet使用
在Emacs中使用时,snippet是使用的非常多的一个功能,通过定义一些代码模板,可以方便的把代码模板插入,并且可以通过tab键在不同的placeholder中跳转,跳转的时候可以执行代码自动生成想要的内容。那切换到sublime之后,这一部分也要用起来。
sublime snippet
snippet的定义
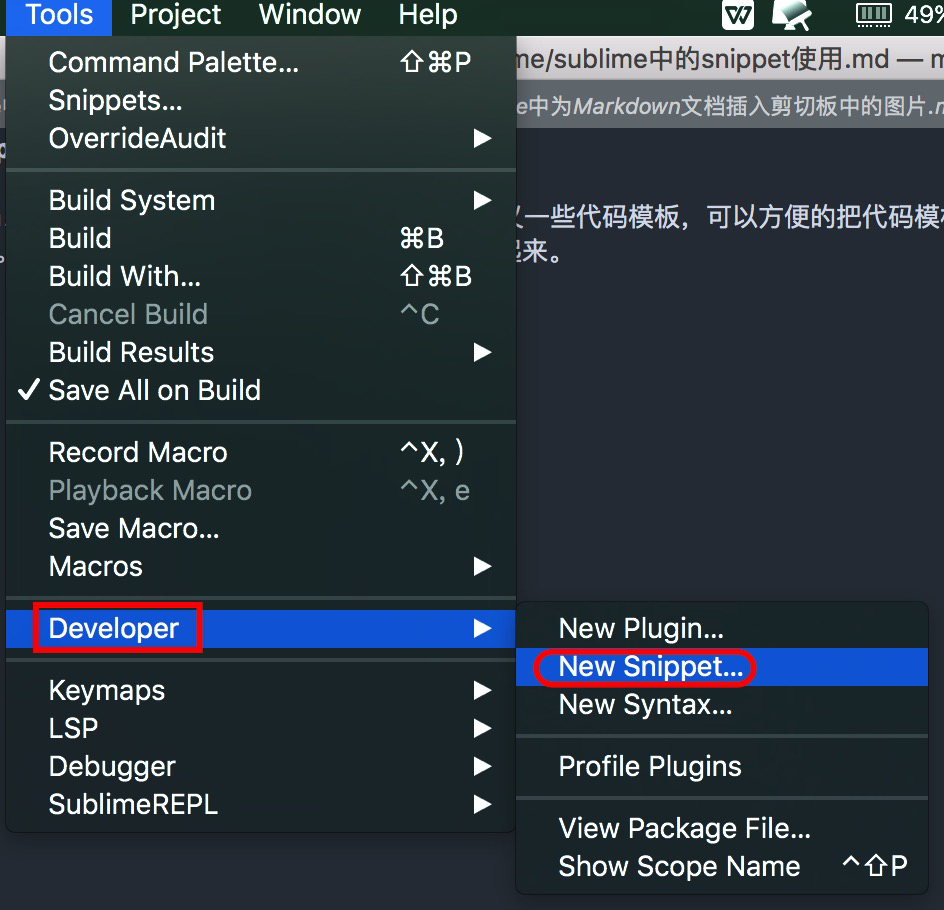
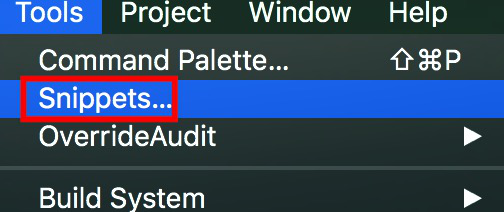
在sublime中定义snippet可以通过如下菜单创建一个骨架:

<snippet>
<content><![CDATA[
Hello, ${1:this} is a ${2:snippet}.
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<!-- <tabTrigger>hello</tabTrigger> -->
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
</snippet>
然后,保存到Packages目录下面的任意目录下面都可以,我们就保存在User/snippet文件夹里面,再加上类型的文件夹用于区分,比如python,markdown等,然后,以.sublime-snippet作为后缀。
snippet的xml语法校验
采用LSP-lemMinX进行xml的校验,但是LSP-lemMinX有个小bug:
把默认的zip里面的sublime-snippet.xsd抽取到
/Users/steven/Library/Caches/Sublime Text/Package Storage/LSP-lemminx/cache/sublime/schemas
要么就把xsd文件从schemas文件夹里面复制到上一层:
/Users/steven/Library/Caches/Sublime Text/Package Storage/LSP-lemminx/cache/sublime
要么就要修改程序,说实话sublime里面的插件质量都不太高,但别人免费提供的,还有什么好吹毛求疵的,自己改一改吧,顺便也提交了PR给作者(作者收到PR之后用另一种方案修复了该问题)
snippet的结构
必须的节点包括:content,tabTrigger和scope,示例创建的,范围是可选的,另外还有一个description的描述标签也是可选的。
- content 表示内容,必须用
![CDATA[...]]包起来,否则无效,其中的field实用${1:field}的形式定义,和Emacs中的定义基本一致。
Keep the following in mind when writing your own snippets:
If you want to get a literal $, you have to escape it like this: \$.
When writing a snippet that contains indentation, always use tabs. When the snippet is inserted, the tabs will be transformed into spaces if the option translate_tabs_to_spaces is true.
The content must be included in a section. Snippets won't work if you don't do this!
The content of your snippet must not contain ]]> because this string of characters will prematurely close the section, resulting in an XML error. To work around this pitfall, you can insert an undefined variable into the string like this: ]]$NOT_DEFINED>. This modified string passes through the XML parser without closing the content element's section, but Sublime Text will replace $NOT_DEFINED with an empty string before inserting the snippet into your file. In other words, ]]$NOT_DEFINED> in your snippet file content will be written as ]]> when you trigger the snippet.
- tabTrigger tab触发键的前缀,是可选参数,没有设置时,可以从菜单触发


- scope 表示snippet的有效范围,tips: scope可以使用
alt+super+p显示,然后copy,非常实用
创建一个自动添加Markdown的文件名的snippet
创建如下的的snippet:

<snippet>
<content><![CDATA[# ${1:${TM_FILENAME/\.md$//}}]]></content>
<tabTrigger>title</tabTrigger>
<scope>text.html.markdown</scope>
</snippet>
这样,只需要在文章的开头输入title,然后,按tab键,就会自动把.md的文件名作为标题插入进来了:
如果不想展开的时候选中标题以便调整,那可以直接把标题插入进来,把$1去掉就可以了:
<snippet>
<content><![CDATA[# ${TM_FILENAME/\.md$//}]]></content>
<tabTrigger>title</tabTrigger>
<scope>text.html.markdown</scope>
</snippet>
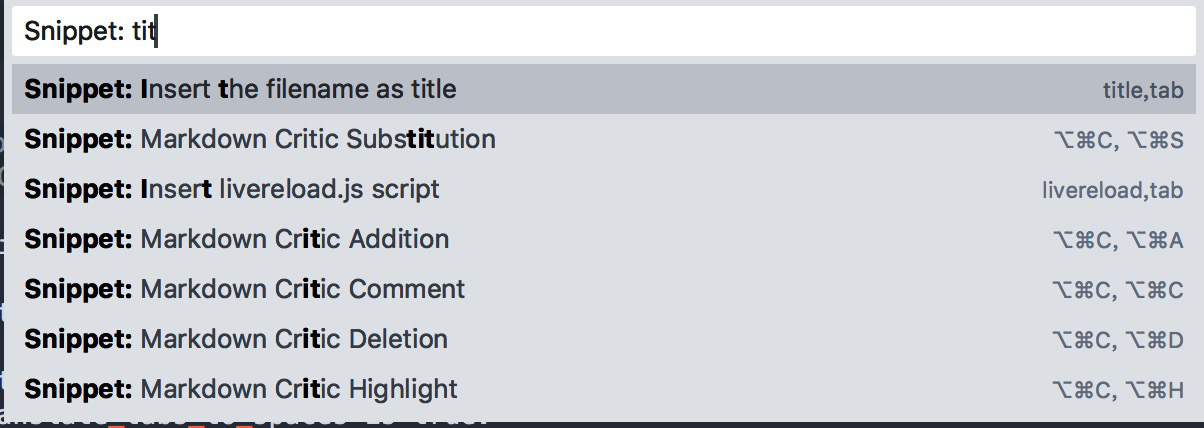
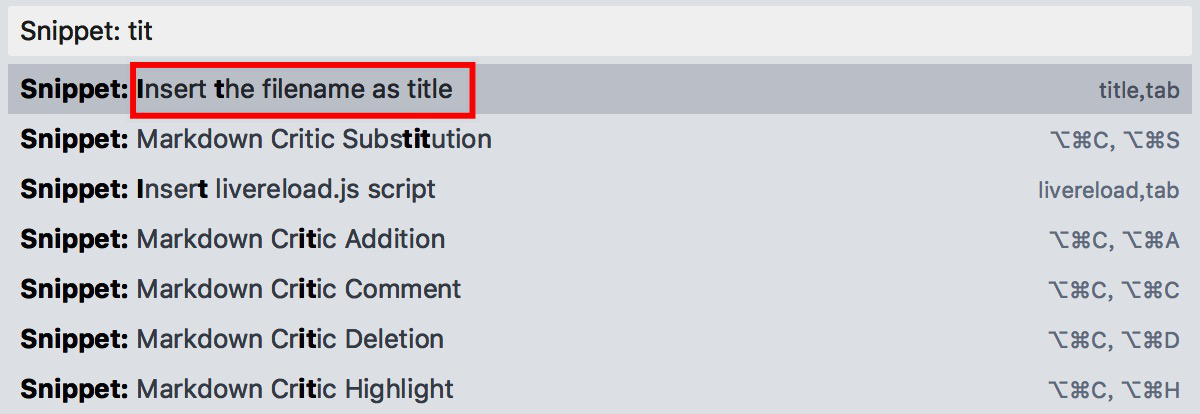
也可以加上description,这样,可以在菜单中选择时,提供比较好的提示:
<snippet>
<content><![CDATA[# ${TM_FILENAME/\.md$//}]]></content>
<tabTrigger>title</tabTrigger>
<scope>text.html.markdown</scope>
<description>Insert the filename as title</description>
</snippet>

安装snippet
package control中已经有很多定义好的snippet,大多数情况下,可以先安装那些定义好的snippet。