wordpress插件bug排查后记(记一次由于开启memecached引起的插件bug)
这篇文章是写给自己的。
周三的时候我在维护公司的一个wordpress项目页面时发现了一个非常奇怪的情况:当我尝试更新网站上的一个页面后,在wordpress后台的编辑器中发现其内容并没有按我预期的将图片的网址替换下来(网站开启了百度云插件,插件会抓取文章中的图片,然后将图片上传至百度云,并将文章中的地址替换),但是,我查看前台的页面却发现页面显示时正常的、检查页面中的图片网址也是做过替换的,总之一句话,就是前台文章展示页和后台编辑器中的内容不一致。这个bug真诡异,下面就把排查这个bug的过程记录下来,以备忘。
1,怀疑网站上有其他插件与百度云插件冲突
这个其实有可能,因为网站上也安装了不少wordpress插件。但想了下,好像也没有其它插件会与百度云插件起冲突。
2,与技术老大一起结合数据库中的wp_posts表来排查
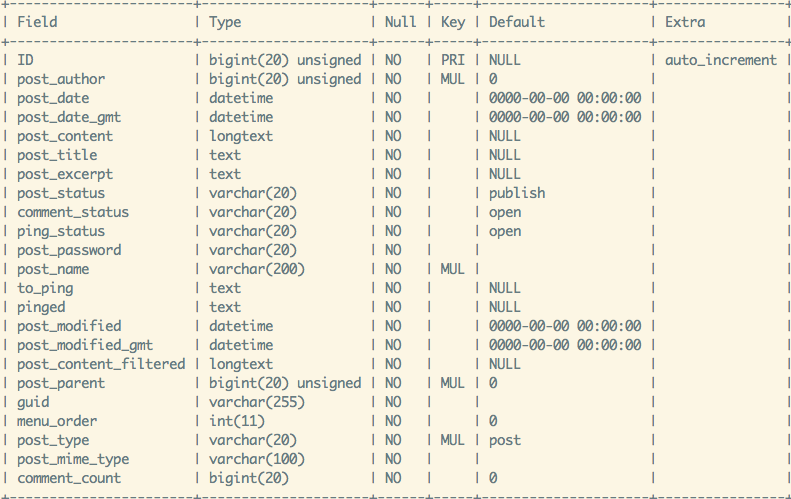
wp_posts表结构如下:

这个表下面几个字段很重要:
post_status(文章状态)的值可以是:trash(回收站)、publish(发布)、inherit(继承)、draft(草稿)、auto-draft(自动保存的草稿)
post_type(文章类型)的值可以是:post(文章)、page(页面)、revision(修订版)、attachement(附件)、nav_menu_item(菜单)
post_parent(父文章的ID)。
post_status决定了此条是否已经发布,post_type则决定了某条记录是草稿、文章、页面、还是文章的修订版本。文章可以被修改很多次,所以,它会有很多个修订版本,post_parent存储的是当前此条记录的父文章的ID(这个只有post_status为inherit或draft时才会用到,其他情况下默认为0)。
debug过程基本就是这样:每点击一次“更新按钮”,就看wp_posts表中的记录变化,结果发现:
(1)网站中发布的页面(假定ID为1234),在数据库中对应的记录(post_status为publish,post_type为page)已经被正常修改了。这可以说明,编辑器中的内容不是取的1234这条记录,它取的是ID=1234这篇文章的某个修订版。检查了几次,果然是这样。
(2)那么它获取的是哪个修订版呢?经过几次排查发现,编辑器总是获取最新revision之前的一个revision。准确的描述应该是这样,每点击一次更新,数据表中会多处一个revision和一个auto-draft,最新的revision中的文章内容是被替换过img src的正确内容,而auto_draft则与编辑器中的一致。在编辑器状态下,wordpress频繁的自动保存,每产生一个新的auto draft就会把之前的auto draft删除。编辑器获取内容时也不是从auto draft中获取的。总之,最后也没弄清楚,它到底取的是哪个revision。但它应该取最新的revision,这样就可以与ID=1234的post内容保持一致了。
3,缓存搞的鬼?
开始怀疑是浏览器缓存,尝试清除浏览器缓存后,发现问题还存在。那就是服务端的缓存了,重启下服务器上的memcached: service memcached restart,然后发现编辑器中的内容正常了。果然是缓存搞的鬼。
解决bug:
在百度云插件更新数据库的地方增加更新最新的revision和刷新缓存的代码,这个bug才算解决。
1 // 更新最新的revision的posts表中的post_content字段 2 $revisions = wp_get_post_revisions( $post_id ); 3 krsort( $revisions ); 4 $newest_id = reset( array_keys( $revisions ) ); 5 $flag = $wpdb->update( $wpdb->posts, array('post_content' => $post->post_content), array('ID' => $newest_id) ); 6 // 更新posts数据表的post_content字段 7 $wpdb->update( $wpdb->posts, array('post_content' => $post->post_content), array('ID' => $post->ID)); 8 // 刷新缓存 9 wp_cache_flush();
下面是恶补的wordpress的缓存和全局变量的相关知识:
(1)wp_cache_flush()函数是如何定义的?
1 /** 2 * Removes all cache items. 3 * 4 * @since 2.0.0 5 * 6 * @see WP_Object_Cache::flush() 7 * @global WP_Object_Cache $wp_object_cache Object cache global instance. 8 * 9 * @return bool False on failure, true on success 10 */ 11 function wp_cache_flush() { 12 global $wp_object_cache; 13 14 return $wp_object_cache->flush(); 15 }
接着问,$wp_objecg_cache->flush()函数是如何定义的?
1 /** 2 * Clears the object cache of all data. 3 * 4 * @since 2.0.0 5 * @access public 6 * 7 * @return true Always returns true. 8 */ 9 public function flush() { 10 $this->cache = array(); 11 12 return true; 13 }
这个$this->cache初始化时是如何赋值的?或者在类中是如何定义的?
1 /** 2 * Holds the cached objects. 3 * 4 * @since 2.0.0 5 * @access private 6 * @var array 7 */ 8 private $cache = array();
$this->cache是个数组,而wp_cache_flush()只是把这个数组赋值为空数组。
(2)接着问,WP_Object_Cache都缓存了哪些数据?是如何缓存的?
先根据cache.php文件头注释的指引(有注释就是好)来看下官方文档的说明:
WP_Object_Cache is WordPress' class for caching data which may be computationally expensive to regenerate, such as the result of complex database queries. The object cache is defined in wp-includes/cache.php.
Do not use the class directly in your code when writing plugins, but use the wp_cache functions listed below.
By default, the object cache is non-persistent. This means that data stored in the cache resides in memory only and only for the duration of the request. Cached data will not be stored persistently across page loads unless you install a persistent caching plugin.
注意上面标红的文字,大意是说:WP_Object_Cache缓存需要重复生成消耗计算资源的数据,比如数据库查询结果。默认情况下,WP_Object_Cache不是可持续的,它只是在某次请求的时间内存在(一旦请求结束,缓存也会被删除),如果要想跨页面(跨请求)使用这些缓存,那就需要安装一个可持续的缓存插件。
(3)网站上安装了什么缓存插件呢?memecached,但在插件列表中没有找到。
然后百度了下,发现了这篇文章wordpress如何启用Memcached内存缓存,结果发现它被安装到wp-content目录下面。
看来,wordpress还有很多要学的东西呢。
参考:
wordpress官方参考手册



 浙公网安备 33010602011771号
浙公网安备 33010602011771号