CSS布局之div交叉排布与底部对齐--flex实现
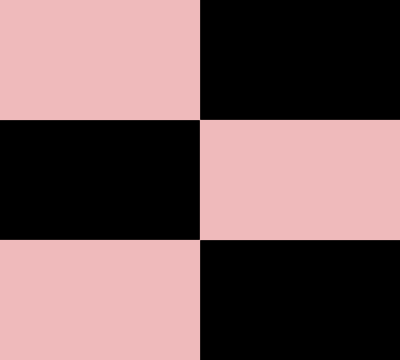
最近在用wordpress写页面时,设计师给出了一种网页排布图样,之前从未遇到过,其在电脑上(分辨率大于768px)的效果图如下:

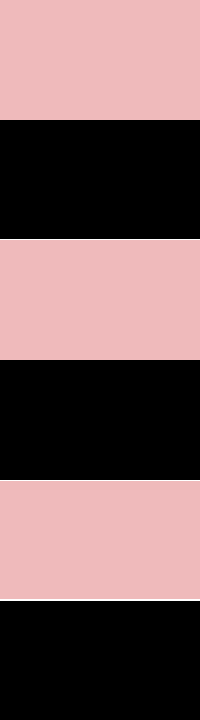
而在手机(分辨率小于等于768px)上要求这样排列:

我想到了两种方法
第一种是用bootstrap的row、col-md配合col-md-push、col-md-pull来实现,代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <link rel="stylesheet" href="../../vendor/bootstrap-3.3.7-dist/css/bootstrap.min.css" media="screen" title="no title"> 7 <title>div左右交叉布局--文字和图片交叉</title> 8 </head> 9 <body> 10 <style> 11 .C { 12 margin: auto; 13 padding: 30px 20px 40px; 14 max-width: 600px; 15 } 16 .I { 17 width: 100%; 18 } 19 .IW, .TW { 20 border: 1px solid rgba(0, 0, 0, 0.3);; 21 } 22 .TW { 23 padding: 25%; 24 } 25 </style> 26 <div class="C"> 27 <div class="row"> 28 <div class="col-md-6"> 29 <div class="IW"> 30 <img class="I" src="../../asset/images/flex/r1.jpg" alt=""> 31 </div> 32 </div> 33 <div class="col-md-6"> 34 <div class="TW">我是文字,我用到了padding来实现大致居中</div> 35 </div> 36 </div> 37 <div class="row"> 38 <div class="col-md-6 col-md-push-6"> 39 <div class="IW"> 40 <img class="I" src="../../asset/images/flex/r1.jpg" alt=""> 41 </div> 42 </div> 43 <div class="col-md-6 col-md-pull-6"> 44 <div class="TW">我是文字,我用到了padding来实现大致居中</div> 45 </div> 46 </div> 47 <div class="row"> 48 <div class="col-md-6"> 49 <div class="IW"> 50 <img class="I" src="../../asset/images/flex/r1.jpg" alt=""> 51 </div> 52 </div> 53 <div class="col-md-6"> 54 <div class="TW">我是文字,我用到了padding来实现大致居中</div> 55 </div> 56 </div> 57 </div> 58 </body> 59 </html>
电脑上效果:

手机上效果:

用bootstrap这种方法需要写多个row(我试着用一个row来实现,但没成功),另外需要注意的就是,在col-md这层,最好不要再另外添加类(样式),如果需要控制里层的元素(上面的例子中是图片和文字),比如加个padding之类的,可以再加一层div来写样式。
第二种方法用flex布局中的flex-direction: row-reverse来实现,代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <title>div左右交叉布局--文字和图片交叉</title> 7 </head> 8 <body> 9 <style> 10 .C { 11 margin: auto; 12 padding: 30px 20px 40px; 13 max-width: 600px; 14 } 15 .R { 16 display: block; 17 width: 100%; 18 } 19 @media only screen and (min-width: 768px) { 20 .R { 21 display: flex; 22 width: 100%; 23 } 24 } 25 .R:nth-child(even) { 26 flex-direction: row-reverse; 27 } 28 .I, .W { 29 width: 50%; 30 } 31 .I img { 32 width: 100%; 33 } 34 .W { 35 display: flex; 36 flex-direction: column; 37 font-size: 16px; 38 justify-content: center; 39 } 40 </style> 41 <div class="C"> 42 <div class="R"> 43 <div class="I"><img src="../images/flex/r1.jpg" alt=""></div> 44 <div class="W">我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</div> 45 </div> 46 <div class="R"> 47 <div class="I"><img src="../images/flex/r1.jpg" alt=""></div> 48 <div class="W">我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</div> 49 </div> 50 <div class="R"> 51 <div class="I"><img src="../images/flex/r1.jpg" alt=""></div> 52 <div class="W">我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</div> 53 </div> 54 </div> 55 </body> 56 </html>
电脑上效果如下:

手机上效果如下:

可以看到,用flex实现要灵活一些, 所有的div都按row排列,其中的关键在于让偶数行反向排列: .R:nth-child(even) { flex-direction: row-reverse; } ,然后在手机上让其正常排列即可 .R { display: block; width: 100%; } 。
我还发现,用flex可以很容易的实现两个div底部对齐,具体代码如下:
.C { display: flex; align-items: flex-end; } .A { background: rgba(255, 0, 0, 0.1); } .A:nth-child(odd) { background: #1a88ea; color: white; font-size: 30px; padding: 10px 15px; } </style> <div class="C"> <div class="A">创新</div> <div class="A">实验基地</div> </div>
其实就是让C内的div,以主轴为x(按row排列时,主轴即为x,未指明flex-diretion时,默认为按row排列),排布方向为row,然后让div都在y轴(交叉轴)上处于底部 align-items: flex-end;
效果如下:

当然,也可以用其他方法来实现。比如,让C相对定位,让C内其中的一个div绝对定位,然后通过设置bottom为0即可,代码如下,效果同上。
<style media="screen"> .C { position: relative; } .A { display: inline-block; background: rgba(255, 0, 0, 0.1); } .A:nth-child(odd) { background: #1a88ea; color: white; font-size: 30px; padding: 10px 15px; } .A:nth-child(even) { bottom: 0; position: absolute; } </style> <div class="C"> <div class="A">创新</div> <div class="A">实验基地</div> </div>
不过显然,用flex实现更加简便。
ps: 我这篇博客快写完时,chrome崩溃了5次,不知道是输入法的原因,还是chrome自己的原因,反正一输入字符就自动退出。





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步