如何让Obsidian的图片存储形式设置为 ./${filename}.assets
😶🌫️起因
最近几天在 b站 上天天刷到使用 Obsidian 作为日常编辑 Markdown 的使用视频
我以前也用过一段时间的 Obsidian 作为我的日常编辑软件使用,但是效果只能说是差强人意(我知道差强人意的意思)勉勉强强
但是听说最近 Obsidian 官方优化了许多地方的使用体验,所以我也就尝试上手看看,发现第一个让我不适应的地方就是 Obsidian 和 Typora 存储图片和附件的逻辑不兼容
⚙️出现的问题
-
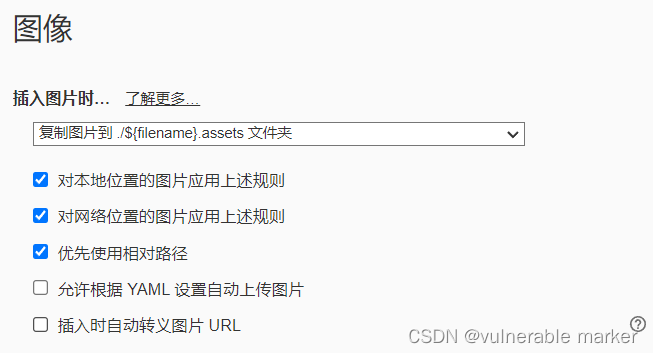
我在 Typora 编辑文件时,喜欢把图片的存储路径设置为
./${filename}.assets
-
Obsidian 默认的附件和图片存储的引用格式是
[[文件名]]和![[图片名]]
🪆如何解决?
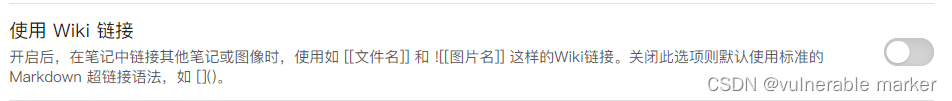
- 首先,关闭
使用 Wiki 链接 - 点击 关闭安全模式→设置→第三方插件→社区插件市场→点击浏览→输入Custom Attachment Location 点击安装并启动

如果无法加载插件,请移步 Custom Attachment Location 的 Github页面
-
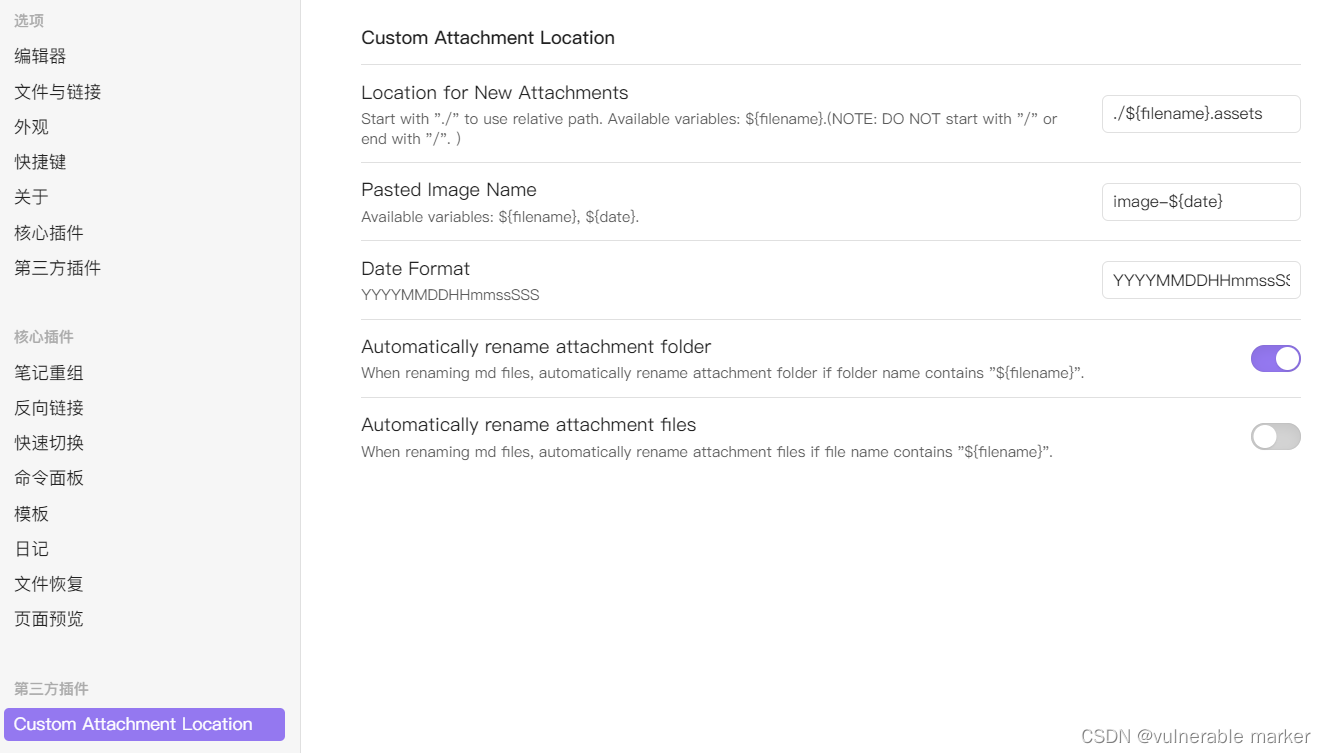
启动该插件后,在设置页面会出现该插件的设置入口

-
这时候我们设置
Location for New Attachments为你的 Typora 图像设置。我个人习惯./${filename}.assets -
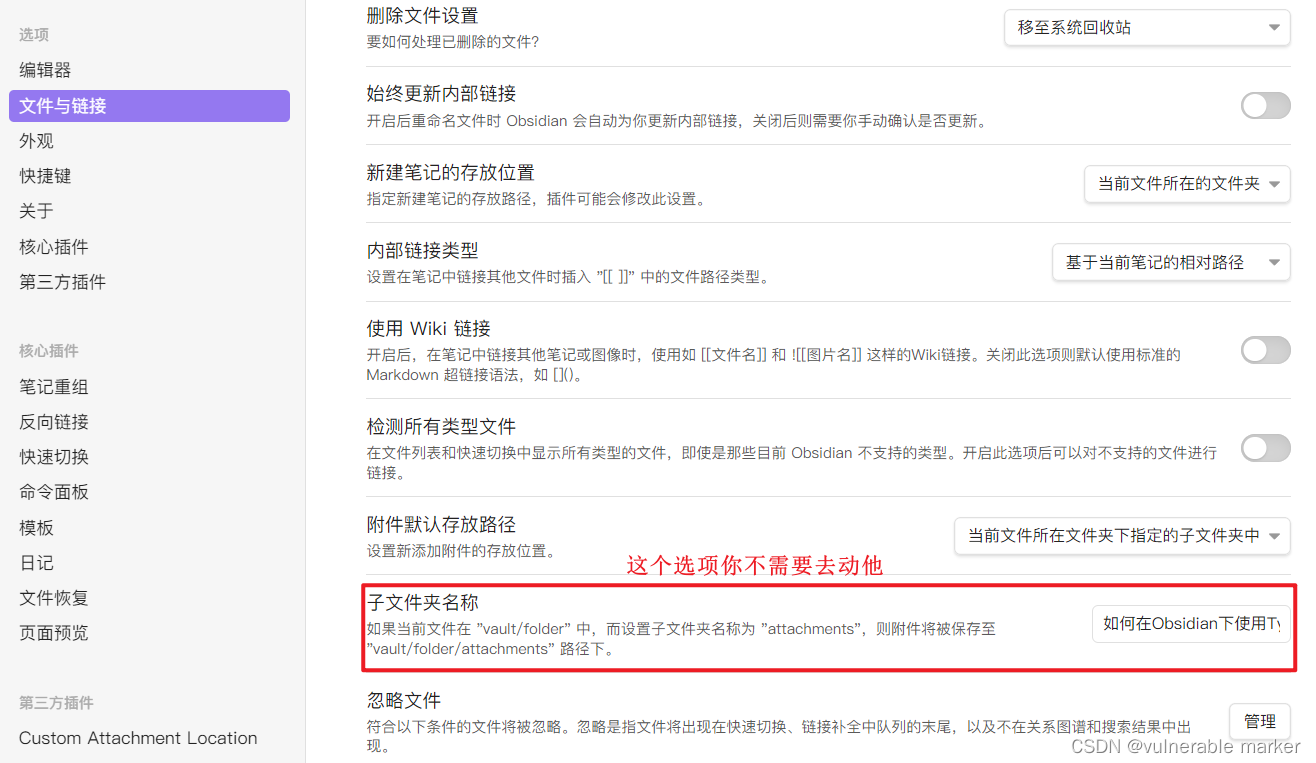
之后点击文件与链接,设置选项如下图所示,红框圈起来的不需要你去手动修改!

预览

⚠️未解决的问题
🏡Local Img Plugin 插件的Github项目地址
🧩让 Obsidian 支持HTML语法使用<img>相对路径显示图片
⚠️目前插件存在的已知问题:
- 在实时预览模式下无法显示图片
- 相对路径中不支持中文路径
🧑💻有能力的大佬可以尝试优化改进一下
–2022.11.15更新
在 Obsidian 中,使用 HTML 语法插入图片标签<img>使用相对路径无法显示该图片
– 2022.10.27更新


 浙公网安备 33010602011771号
浙公网安备 33010602011771号