关于vue data数据{__ob__: Observer }的问题
遇到这问题之后看了百度的很多解决办法,很多都是混淆没说清楚,我很讨厌,所有我自己总结一下希望帮到你。具体分为:
比如用axios请求到数据,如果是用的then,那直接赋值给data对象里的属性。
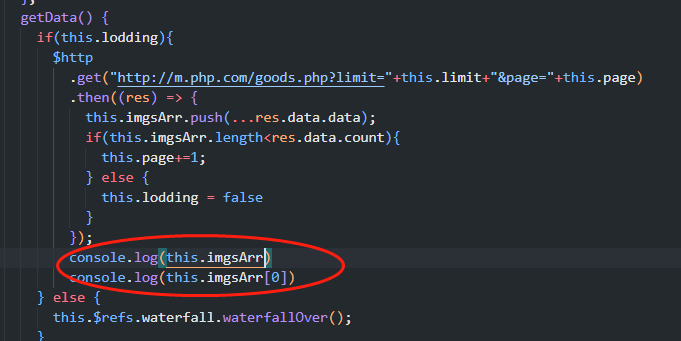
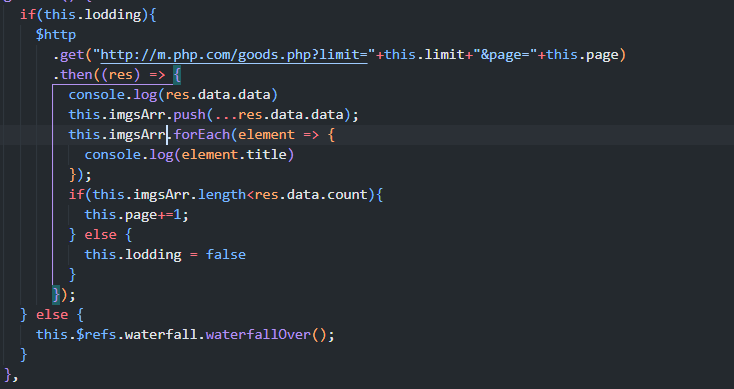
$http.get("http://m.php.com/goods.php?limit="+this.limit+"&page="+this.page).then((res) => { this.imgsArr.push(...res.data.data); if(this.imgsArr.length<res.data.count){ this.page+=1; } else { this.lodding = false } });
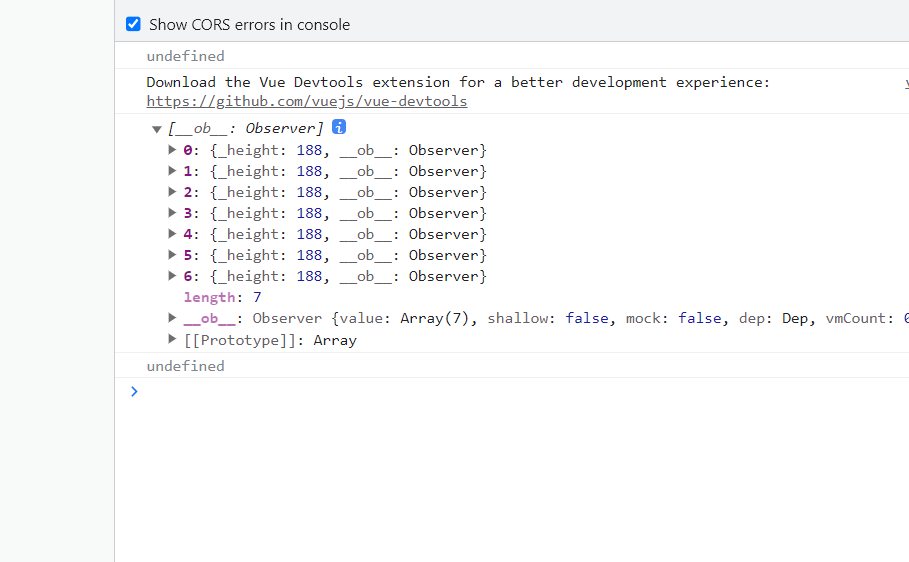
但是有情况是需要外部赋值,那就是异步请求的问题,外部打印接收赋值的变量为空,但是打印有是有值的,并且是带有{__ob__: Observer },这是vue本身对data()数组对象的监控器,没什么影响,你赋值了那肯定监听,并不是说出现{__ob__: Observer },不可枚举。


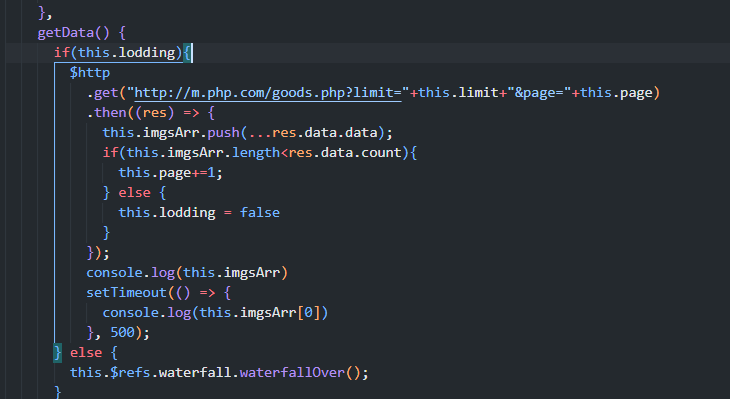
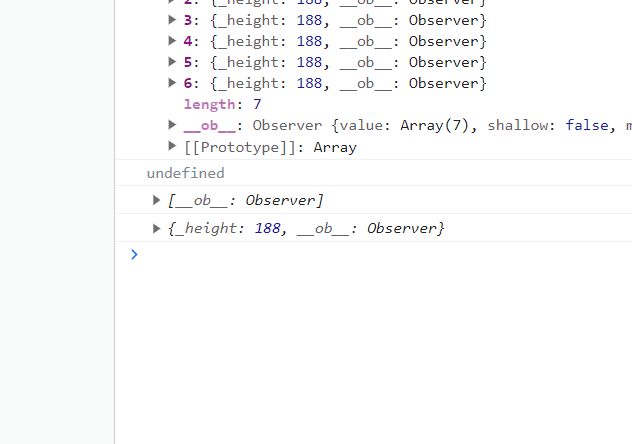
想要拿到值就用setTimeout 延迟操作就行。


或者用同步阻塞也是能解决


另外一种情况,需要去遍历时,数组嵌套对象的数据集不能遍历 然后用JSON.parse(JSON.stringify(object))解决。但我不确定,因为我没遇到过。我自己试了是可遍历的


我的猜想是父子组件的共享数据问题,并不是所谓的无法操作遍历,用JSON.parse(JSON.stringify(object))能解决本身就是深拷贝,就变成独立数据。
分类:
JavaScript
标签:
vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程