echarts自定义绘制地图
<div id="dt" style="width: 1200px;height:800px;text-align: center;margin: 0 auto;"></div>
<script> var chart = echarts.init(document.getElementById('dt')); var convertData = function (data) { // 处理数据函数 var res = []; for (var i = 0; i < data.length; i++) { var geoCoord = data[i].LngAndLat; if (geoCoord) { res.push({ name: data[i].name, value: geoCoord.concat(data[i].value), href: data[i].href }); } } console.log(res) return res; }; $.get('/static/js/gzy.json',(data)=>{ var sanData = [ // 散点数据 {name: '镇雄',value: '镇雄',LngAndLat: [104.873055,27.436267],href:'/zt/'}, {name: '昭通',value: '昭通',LngAndLat: [103.717216,27.336999],href:'/zt/'}, {name: '习水',value: '习水',LngAndLat: [106.200954,28.327826],href:'/zy/'}, {name: '绥阳',value: '绥阳',LngAndLat: [107.191024,27.951342],href:'/zy/'}, {name: '桐梓',value: '桐梓',LngAndLat: [106.826591,28.131559],href:'/zy/'}, {name: '遵义',value: '遵义',LngAndLat: [107.00637,27.70434],href:'/zy/'}, {name: '金海湖',value:'金海湖',LngAndLat: [105.46125,27.21520],href:'/bj/'}, {name: '大方',value: '大方',LngAndLat: [105.609254,27.143521],href:'/bj/'}, {name: '赫章',value: '赫章',LngAndLat: [104.726438,27.119243],href:'/bj/'}, {name: '威宁',value: '威宁',LngAndLat: [104.42058,26.77127 ],href:'/bj/'}, {name: '纳雍',value: '纳雍',LngAndLat: [105.39662,26.77171],href:'/bj/'}, {name: '织金',value: '织金',LngAndLat: [105.768997,26.668497],href:'/bj/'}, {name: '金沙',value: '金沙',LngAndLat: [106.222103,27.459693],href:'/bj/'}, {name: '黔西',value: '黔西',LngAndLat: [106.038299,27.024923],href:'/bj/'}, {name: '毕节',value: '毕节',LngAndLat: [105.31383,27.30524],href:'/bj/'}, {name: '清镇',value: '清镇',LngAndLat: [106.48562,26.57000],href:'/gy/'}, {name: '贵阳',value: '贵阳',LngAndLat: [106.67137,26.63018],href:'/gy/'} ]; echarts.registerMap('gzyMap',data) let option = { geo: { type: 'map', map: 'gzyMap', //chinaMap需要和registerMap中的第一个参数保持一致 roam: true, // 设置允许缩放以及拖动的效果 label: { show: true, //展示标签 normal: { show: true, fontSize: 15 }, emphasis: { show:true, fontSize: 15, color:"#fff" } }, zoom: 1.2, itemStyle: { normal: {//地图默认颜色 borderWidth: .5,//区域边框宽度 borderColor: '#009fe8',//区域边框颜色 areaColor:"#ffefd5",//区域颜色 }, emphasis: {//地图hover默认颜色 show:true, borderWidth: .5, borderColor: '#4b0082', areaColor:"#f3a56c", } } }, backgroundColor: '#fff', title: { text: '', subtext: '', left: 'center', textStyle: { color: '#000' } }, series: [ { name: '', type: 'scatter', coordinateSystem: 'geo', data: convertData(sanData), encode: { value: 2 }, backgroundColor: "red", symbolSize: 0.5, label: { normal:{ show:true, formatter:function(params){ //标签内容 return params.name; }, lineHeight: 20, backgroundColor:'rgba(255,255,255,.9)', borderColor:'red', borderWidth:'1', borderRadius: 10, padding:[5,15,4], color:'#000000', fontSize: 14, fontWeight:'normal', }, emphasis: { show: true, borderColor:'#009fe8', } }, itemStyle: { normal: { show:true, color: '#fff', //标志颜色 borderWidth: .5,//区域边框宽度 borderColor: '#009fe8',//区域边框颜色 areaColor:"#ffefd5",//区域颜色 }, emphasis: { color: '#fff', //标志颜色 show:true, borderWidth: .5, borderColor: '#4b0082', areaColor:"#f47920", } } } ], // visualMap: { // show:false, // seriesIndex: 0 // 仅使第一个series生效 // }, } chart.setOption(option) })</script>
第一利用geo属性来绘制地图。数据源可以通过阿里云的提供的http://datav.aliyun.com/portal/school/atlas/area_selector。搜到自己想要的地图数据下载json格式的。
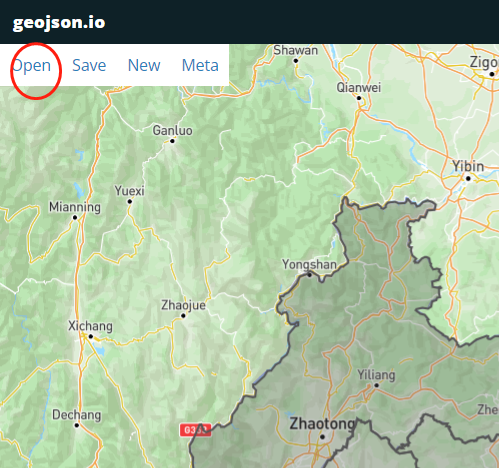
第二如果想要合并一些地图,又不想全部一个省时,就需要打开https://geojson.io/#map 网站有点慢。

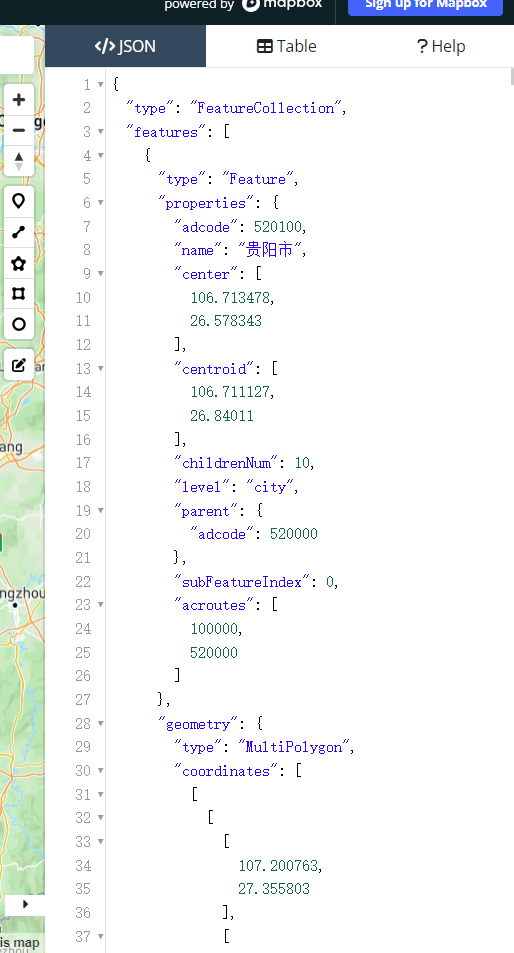
把两个地区的json数据open打开就行(就是打开第一个,然后再打开第二个就行)。然后右边的数据就是合并的复制下拉的存在一个json文件里就行

分类:
PHP
, JavaScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程