Object.defineProperty 与数据绑定的简单实现
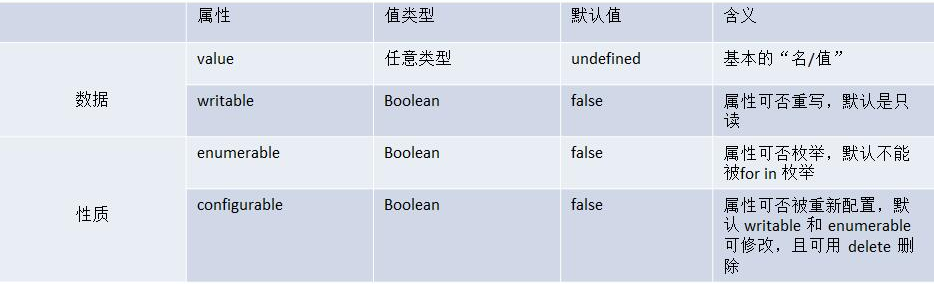
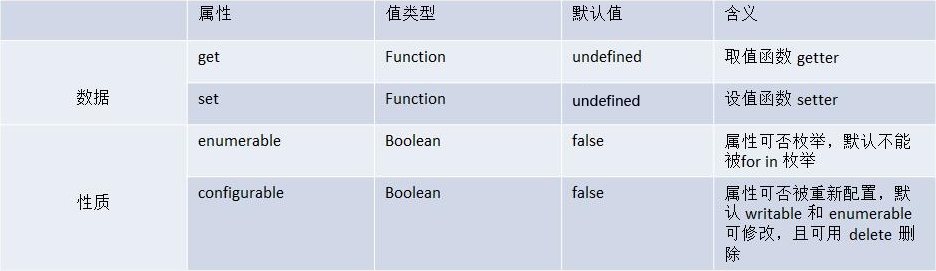
对象是一个属性集合,对象的基本特征是属性名(name)和属性值(value)。ES5 增加了属性描述符,包括数据属性描述符(configurable enumerable writable value)和存取描述符(configurable enumerable get set)。两类描述符中的configurable和enumerable作用写法都一样。
通常用 Object.defineProperty / Object.defineProperties 来定义属性,不过只能定义数据属性描述符或者存取描述符中的一种,而不能同时定义两个,如:不能既定义value,又定义get/set方法。通过设置对象的setter,就可以根据数据的变化触发DOM的更新,实现简单的数据绑定。
数据属性描述符

var person = {
name: "Jack"
}
/** 等价于如下定义方法 **/
var person = {};
Object.defineProperty(person, "name", {
value: "Jack",
writable: true, //为true时,该属性才能被“=”重新赋值,默认为false
enumerable: true, //为true时,该属性才能被for in枚举,默认为false
configurable: true //为true时,该属性才能被删除和修改描述符,默认为false
})
存取描述符
set是给属性提供 setter 的方法,即给对象属性设置值时调用的函数,接受唯一参数,并将该参数的新值分配给该属性。
get是给属性提供 getter 的方法,即访问对象属性时调用的函数,返回值就是当前属性的值。
当使用了getter或setter方法,就不允许使用writable和value这两个属性。

var person = {};
Object.defineProperty(person, "name", {
get: function() {
console.log("do get");
return "Hello " + this.value
},
set: function(newValue) {
console.log("do set");
this.value = "Mr " + newValue;
}
})
person.name = "Jone"; // do set,实际设置的值变成"Mr Jone"
person.name // do get,实际得到"Hello Mr Jone"
数据绑定实例
假设下面的p显示的文本要与js中person的name绑定,要求name变化时,p的文本自动变化。
<p id="person">show person name</p>
var person = {};
var dom = document.getElementById("person");
Object.defineProperty(person, "name", {
get: function() {
return this.value;
},
set: function(newValue) {
dom.innerHTML = newValue;
this.value = newValue;
}
})
person.name = "Jone";
setTimeout(function(){
person.name = "Jack"
},2000)
执行代码,p首先显示Jone,2秒后自动变成Jack。


