Flex Box 简单弹性布局
弹性盒子模型有两种规范:早起的display:box 和后期的display:flex。它可以轻易的实现均分、浮动、居中等灵活布局,在移动端只考虑webkit内核时很实用。
一、display:box

1 <div class="container"> 2 <div class="box1">box1<br/>固定宽度</div> 3 <div class="box2">box2<br>占满剩余宽度</div> 4 </div> 5 6 <style type="text/css"> 7 .container{ 8 width: 400px; 9 height: 120px; 10 border: 1px solid #ccc; 11 display: -webkit-box; 12 display: box; 13 -webkit-box-align: center; 14 box-align: center; 15 /*垂直方向对齐方式 box-align: start|end|center|baseline|stretch;*/ 16 /*水平方向对齐方式 box-pack: start|end|center|justify;*/ 17 } 18 .box1,.box2{ 19 height: 100px; 20 margin: 0; 21 padding: 0; 22 } 23 .box1{ 24 background: #aaa; 25 width: 100px; 26 } 27 .box2{ 28 background: #ccc; 29 -webkit-box-flex:1.0; 30 box-flex:1.0; 31 } 32 </style>
二、display:flex

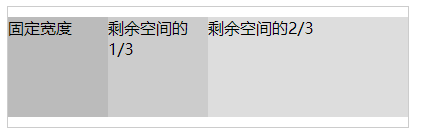
1 <div class="container"> 2 <div class="box1">固定宽度</div> 3 <div class="box2">剩余空间的1/3</div> 4 <div class="box3">剩余空间的2/3</div> 5 </div> 6 7 <style type="text/css"> 8 .container{ 9 width: 400px; 10 height: 120px; 11 border: 1px solid #ccc; 12 display: -webkit-flex; 13 display: flex; 14 -webkit-align-items: center; 15 align-items: center ; 16 /*水平方向对齐方式 justify-content: flex-start | flex-end | center | space-between | space-around;*/ 17 /*垂直方向对齐方式 align-items: flex-start | flex-end | center | baseline | stretch;*/ 18 } 19 .box1,.box2,.box3{ 20 height: 100px; 21 } 22 .box1{ 23 background: #bbb; 24 width: 100px; 25 } 26 .box2{ 27 background: #ccc; 28 -webkit-flex:1; 29 flex:1; 30 } 31 .box3{ 32 background: #ddd; 33 -webkit-flex:2; 34 flex:2; 35 } 36 </style>


