vue实现购物车功能
vue是前端轻量级MVVM框架,入门门槛相对较低,今天用Vue做一个购物车实例,发表以便记录
原理分析和实现
首先,还是先把布局写好,和引入vue,准备vue实例,这个不多说,代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.fl{
float: left;
}
.fr{
float: right;
}
blockquote, body, dd, div, dl, dt, fieldset, form, h1, h2, h3, h4, h5, h6, img, input, li, ol, p, table, td, textarea, th, ul {
margin: 0;
padding: 0;
}
.clearfix{
zoom: 1;
}
.clearfix:after {
clear: both;
}
.clearfix:after {
content: '.';
display: block;
overflow: hidden;
visibility: hidden;
font-size: 0;
line-height: 0;
width: 0;
height: 0;
}
a{
text-decoration: none;
color: #333;
}
img{vertical-align: middle;}
.page-shopping-cart {
width: 1200px;
margin: 50px auto;
font-size: 14px;
border: 1px solid #e3e3e3;
border-top: 2px solid #317ee7; }
.page-shopping-cart .cart-title {
color: #317ee7;
font-size: 16px;
text-align: left;
padding-left: 20px;
line-height: 68px; }
.page-shopping-cart .red-text {
color: #e94826; }
.page-shopping-cart .check-span {
display: block;
width: 24px;
height: 20px;
background: url("shopping_cart.png") no-repeat 0 0; }
.page-shopping-cart .check-span.check-true {
background: url("shopping_cart.png") no-repeat 0 -22px; }
.page-shopping-cart .td-check {
width: 70px; }
.page-shopping-cart .td-product {
width: 460px; }
.page-shopping-cart .td-num, .page-shopping-cart .td-price, .page-shopping-cart .td-total {
width: 160px; }
.page-shopping-cart .td-do {
width: 150px; }
.page-shopping-cart .cart-product-title {
text-align: center;
height: 38px;
line-height: 38px;
padding: 0 20px;
background: #f7f7f7;
border-top: 1px solid #e3e3e3;
border-bottom: 1px solid #e3e3e3; }
.page-shopping-cart .cart-product-title .td-product {
text-align: center;
font-size: 14px; }
.page-shopping-cart .cart-product-title .td-check {
text-align: left; }
.page-shopping-cart .cart-product-title .td-check .check-span {
margin: 9px 6px 0 0; }
.page-shopping-cart .cart-product {
padding: 0 20px;
text-align: center; }
.page-shopping-cart .cart-product table {
width: 100%;
text-align: center;
font-size: 14px; }
.page-shopping-cart .cart-product table td {
padding: 20px 0; }
.page-shopping-cart .cart-product table tr {
border-bottom: 1px dashed #e3e3e3; }
.page-shopping-cart .cart-product table tr:last-child {
border-bottom: none; }
.page-shopping-cart .cart-product table .product-num {
border: 1px solid #e3e3e3;
display: inline-block;
text-align: center; }
.page-shopping-cart .cart-product table .product-num .num-do {
width: 24px;
height: 28px;
display: block;
background: #f7f7f7; }
.page-shopping-cart .cart-product table .product-num .num-reduce span {
background: url("shopping_cart.png") no-repeat -40px -22px;
display: block;
width: 6px;
height: 2px;
margin: 13px auto 0 auto; }
.page-shopping-cart .cart-product table .product-num .num-add span {
background: url("shopping_cart.png") no-repeat -60px -22px;
display: block;
width: 8px;
height: 8px;
margin: 10px auto 0 auto; }
.page-shopping-cart .cart-product table .product-num .num-input {
width: 42px;
height: 28px;
line-height: 28px;
border: none;
text-align: center; }
.page-shopping-cart .cart-product table .td-product {
text-align: left;
font-size: 12px;
line-height: 20px; }
.page-shopping-cart .cart-product table .td-product img {
border: 1px solid #e3e3e3;
margin-right: 10px; }
.page-shopping-cart .cart-product table .td-product .product-info {
display: inline-block;
vertical-align: middle; }
.page-shopping-cart .cart-product table .td-do {
font-size: 12px; }
.page-shopping-cart .cart-product-info {
height: 50px;
line-height: 50px;
background: #f7f7f7;
padding-left: 20px; }
.page-shopping-cart .cart-product-info .delect-product {
color: #666; }
.page-shopping-cart .cart-product-info .delect-product span {
display: inline-block;
vertical-align: top;
margin: 18px 8px 0 0;
width: 13px;
height: 15px;
background: url("shopping_cart.png") no-repeat -60px 0; }
.page-shopping-cart .cart-product-info .product-total {
font-size: 14px;
color: #e94826; }
.page-shopping-cart .cart-product-info .product-total span {
font-size: 20px; }
.page-shopping-cart .cart-product-info .check-num {
color: #333; }
.page-shopping-cart .cart-product-info .check-num span {
color: #e94826; }
.page-shopping-cart .cart-product-info .keep-shopping {
color: #666;
margin-left: 40px; }
.page-shopping-cart .cart-product-info .keep-shopping span {
display: inline-block;
vertical-align: top;
margin: 18px 8px 0 0;
width: 15px;
height: 15px;
background: url("shopping_cart.png") no-repeat -40px 0; }
.page-shopping-cart .cart-product-info .btn-buy {
height: 50px;
color: #fff;
font-size: 20px;
display: block;
width: 110px;
background: #ff7700;
text-align: center;
margin-left: 30px; }
.page-shopping-cart .cart-worder {
padding: 20px; }
.page-shopping-cart .cart-worder .choose-worder {
color: #fff;
display: block;
background: #39e;
width: 140px;
height: 40px;
line-height: 40px;
border-radius: 4px;
text-align: center;
margin-right: 20px; }
.page-shopping-cart .cart-worder .choose-worder span {
display: inline-block;
vertical-align: top;
margin: 9px 10px 0 0;
width: 22px;
height: 22px;
background: url("shopping_cart.png") no-repeat -92px 0; }
.page-shopping-cart .cart-worder .worker-info {
color: #666; }
.page-shopping-cart .cart-worder .worker-info img {
border-radius: 100%;
margin-right: 10px; }
.page-shopping-cart .cart-worder .worker-info span {
color: #000; }
.choose-worker-box {
width: 620px;
background: #fff; }
.choose-worker-box .box-title {
height: 40px;
line-height: 40px;
background: #F7F7F7;
text-align: center;
position: relative;
font-size: 14px; }
.choose-worker-box .box-title a {
display: block;
position: absolute;
top: 15px;
right: 16px;
width: 10px;
height: 10px;
background: url("shopping_cart.png") no-repeat -80px 0; }
.choose-worker-box .box-title a:hover {
background: url("shopping_cart.png") no-repeat -80px -22px; }
.choose-worker-box .worker-list {
padding-top: 30px;
height: 134px;
overflow-y: auto; }
.choose-worker-box .worker-list li {
float: left;
width: 25%;
text-align: center;
margin-bottom: 30px; }
.choose-worker-box .worker-list li p {
margin-top: 8px; }
.choose-worker-box .worker-list li.cur a {
color: #f70; }
.choose-worker-box .worker-list li.cur a img {
border: 1px solid #f70; }
.choose-worker-box .worker-list li a:hover {
color: #f70; }
.choose-worker-box .worker-list li a:hover img {
border: 1px solid #f70; }
.choose-worker-box .worker-list li img {
border: 1px solid #fff;
border-radius: 100%; }
</style>
</head>
<body>
<div class="page-shopping-cart" id="shopping-cart">
<h4 class="cart-title">购物清单</h4>
<div class="cart-product-title clearfix">
<div class="td-check fl"><span class="check-span fl check-all"></span>全选</div>
<div class="td-product fl">商品</div>
<div class="td-num fl">数量</div>
<div class="td-price fl">单价(元)</div>
<div class="td-total fl">金额(元)</div>
<div class="td-do fl">操作</div>
</div>
<div class="cart-product clearfix">
<table>
<tbody><tr>
<td class="td-check"><span class="check-span"></span></td>
<td class="td-product"><img src="testimg.jpg" width="98" height="98">
<div class="product-info">
<h6>【斯文】甘油 | 丙三醇</h6>
<p>品牌:韩国skc 产地:韩国</p>
<p>规格/纯度:99.7% 起定量:215千克</p>
<p>配送仓储:上海仓海仓储</p>
</div>
<div class="clearfix"></div>
</td>
<td class="td-num">
<div class="product-num">
<a href="javascript:;" class="num-reduce num-do fl"><span></span></a>
<input type="text" class="num-input" value="3">
<a href="javascript:;" class="num-add num-do fr"><span></span></a>
</div>
</td>
<td class="td-price">
<p class="red-text">¥<span class="price-text">800</span>.00</p>
</td>
<td class="td-total">
<p class="red-text">¥<span class="total-text">800</span>.00</p>
</td>
<td class="td-do"><a href="javascript:;" class="product-delect">删除</a></td>
</tr>
<tr>
<td class="td-check"><span class="check-span check-true"></span></td>
<td class="td-product"><img src="testimg.jpg" width="98" height="98">
<div class="product-info">
<h6>【斯文】甘油 | 丙三醇</h6>
<p>品牌:韩国skc 产地:韩国</p>
<p>规格/纯度:99.7% 起定量:215千克</p>
<p>配送仓储:上海仓海仓储</p>
</div>
<div class="clearfix"></div>
</td>
<td class="td-num">
<div class="product-num">
<a href="javascript:;" class="num-reduce num-do fl"><span></span></a>
<input type="text" class="num-input" value="1">
<a href="javascript:;" class="num-add num-do fr"><span></span></a>
</div>
</td>
<td class="td-price">
<p class="red-text">¥<span class="price-text">800</span>.00</p>
</td>
<td class="td-total">
<p class="red-text">¥<span class="total-text">800</span>.00</p>
</td>
<td class="td-do"><a href="javascript:;" class="product-delect">删除</a></td>
</tr>
</tbody></table>
</div>
<div class="cart-product-info">
<a class="delect-product" href="javascript:;"><span></span>删除所选商品</a>
<a class="keep-shopping" href="#"><span></span>继续购物</a>
<a class="btn-buy fr" href="javascript:;">去结算</a>
<p class="fr product-total">¥<span>1600</span></p>
<p class="fr check-num"><span>2</span>件商品总计(不含运费):</p>
</div>
<div class="cart-worder clearfix">
<a href="javascript:;" class="choose-worder fl"><span></span>绑定跟单员</a>
<div class="worker-info fl">
</div>
</div>
</div>
</body>
<script src="vue.min.js"></script>
<script>
new Vue({
el:'#shopping-cart',
data:{
},
computed: {},
methods:{
}
})
</script>
</html>

productList:[ { 'pro_name': '【斯文】甘油 | 丙三醇',//产品名称 'pro_brand': 'skc',//品牌名称 'pro_place': '韩国',//产地 'pro_purity': '99.7%',//规格 'pro_min': "215千克",//最小起订量 'pro_depot': '上海仓海仓储',//所在仓库 'pro_num': 3,//数量 'pro_img': '../../images/ucenter/testimg.jpg',//图片链接 'pro_price': 800//单价 } ]
准备了这么多,大家可能想到,还缺少一个,就是记录产品是否有选中,但是这个字段,虽然可以在上面那里加,但是意义不大,比如在平常项目那里!
后台的数据不会这样返回,数据库也不会有这个字段,这个字段应该是自己添加的。代码如下
new Vue({ el:'#shopping-cart', data:{ productList:[ { 'pro_name': '【斯文】甘油 | 丙三醇',//产品名称 'pro_brand': 'skc',//品牌名称 'pro_place': '韩国',//产地 'pro_purity': '99.7%',//规格 'pro_min': "215千克",//最小起订量 'pro_depot': '上海仓海仓储',//所在仓库 'pro_num': 3,//数量 'pro_img': '../../images/ucenter/testimg.jpg',//图片链接 'pro_price': 800//单价 } ] }, computed: {}, methods:{ }, mounted:function () { //为productList添加select(是否选中)字段,初始值为true var _this=this; //为productList添加select(是否选中)字段,初始值为true this.productList.map(function (item) { _this.$set(item, 'select', true); }) //要像上面这样写双向绑定才能起效,下面的写法是有问题的,双向绑定不起效的! //this.productList.map(function (item) {item.select=true}) } })
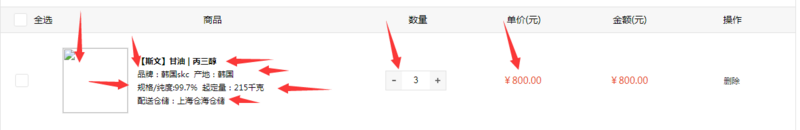
步骤一、点击增加和减少按钮(箭头指向地方),所属列的金额改变(红框地方)要先把列表的数据给铺出来。利用v-for指令。代码如下
<tr v-for="item in productList">
<td class="td-check"><span class="check-span"></span></td>
<td class="td-product"><img :src="item.pro_img" width="98" height="98">
<div class="product-info">
<h6>{{item.pro_name}}</h6>
<p>品牌:{{item.pro_brand}} 产地:{{item.pro_place}}</p>
<p>规格/纯度:{{item.pro_purity}} 起定量:{{item.pro_min}}</p>
<p>配送仓储:{{item.pro_depot}}</p>
</div>
<div class="clearfix"></div>
</td>
<td class="td-num">
<div class="product-num">
<a href="javascript:;" class="num-reduce num-do fl" @click="item.pro_num--"><span></span></a>
<input type="text" class="num-input" v-model="item.pro_num">
<a href="javascript:;" class="num-add num-do fr" @click="item.pro_num++"><span></span></a>
</div>
</td>
<td class="td-price">
<p class="red-text">¥<span class="price-text">{{item.pro_price.toFixed(2)}}</span></p>
</td>
<td class="td-total">
<p class="red-text">¥<span class="total-text">{{item.pro_price*item.pro_num}}</span>.00</p>
</td>
<td class="td-do"><a href="javascript:;" class="product-delect">删除</a></td>
</tr>
这两个按钮的功能已经实现了,后面的金额也会发生变化!是不是感到很惊喜!其实这里没什么特别的,就是因为输入框利用v-model绑定了数量(pro_num),然后两个按钮分别添加了事件@click="item.pro_num--"和@click="item.pro_num++"。
步骤2
点击所属列选择按钮(箭头指向地方),总计的金额(红框地方)和已选产品的列数(蓝框地方)和全选(黄框地方)会改变(如果已经全选了,全选按钮自动变成全选,如果没有全选,全选按钮,自动取消全选)!
首先,选择与取消选择,在这里只有两个操作(其实只有一个:改变这条记录的select字段)。
<td class="td-check"><span class="check-span" @click="item.select=!item.select" :class="{'check-true':item.select}"></span></td>
其实就是等于添加了@click="item.select=!item.select" :class="{'check-true':item.select}"这里。点击这个,这条数据的select字段就取反(true->false或者false->true)。然后:class="{'check-true':item.select}",就会根据这条数据的select字段进行判断,是否添加check-true类名,如果select字段为true,就添加类名
全选按钮:
这里用一个computed(计算属性)就好。
html
<div class="td-check fl"><span class="check-span fl check-all" :class="{'check-true':isSelectAll}"></span>全选</div>
js
computed: { //检测是否全选 isSelectAll:function(){ //如果productList中每一条数据的select都为true,返回true,否则返回false; return this.productList.every(function (val) { return val.select}); }, //获取总价和产品总件数 getTotal:function(){ //获取productList中select为true的数据。 var _proList=this.productList.filter(function (val) { return val.select}),totalPrice=0; for(var i=0,len=_proList.length;i<len;i++){ //总价累加 totalPrice+=_proList[i].pro_num*_proList[i].pro_price; } //选择产品的件数就是_proList.length,总价就是totalPrice return {totalNum:_proList.length,totalPrice:totalPrice} } },
步骤3
点击全选按钮(箭头指向部分),会自动的对产品进行全选或者取消全选,下面的总计也会发生改变
做到这一步,大家应该知道,全选或者取消全选,就是改变记录的select。但是怎么知道现在的列表有没有全选呢?这个很贱,不需要在操作函数(全选与取消全选函数)里面遍历,大家应该还记得第二步的计算属性isSelectAll(为true就是全选,否则不是全选),把这个传进操作函数就好,然后操作函数,根据参数,决定执行全选,还是取消全选操作。代码如下!
html
<div class="td-check fl"><span class="check-span fl check-all" :class="{'check-true':isSelectAll}" @click="selectProduct(isSelectAll)"></span>全选</div>
js
methods: { //全选与取消全选 selectProduct:function(_isSelect){ //遍历productList,全部取反 for (var i = 0, len = this.productList.length; i < len; i++) { this.productList[i].select = !_isSelect; } } },
步骤4
点击删除产品,会删除已经选中的,全选按钮和下面的总计,都会变化!点击每条记录后面的删除,会删除当前的这条记录。全选按钮和下面的总计,也都会变化!
首先,点击删除产品,删除已经选中。这个大家知道了怎么做了!就是遍历productList,如果哪条记录的select为true,就删除。
然后,点击每条记录后面的删除,删除当前的这条记录。这个在html遍历productList的时候。顺便带上索引,然后把索引当成参数,传进操作函数,然后根据索引参数,删除productList的哪一条记录。即可实现!代码如下!
html
<!--遍历的时候带上索引--> <tr v-for="(item,index) in productList"> <td class="td-check"><span class="check-span" @click="item.select=!item.select" :class="{'check-true':item.select}"></span></td> <td class="td-product"><img :src="item.pro_img" width="98" height="98"> <div class="product-info"> <h6>{{item.pro_name}}</h6> <p>品牌:{{item.pro_brand}} 产地:{{item.pro_place}}</p> <p>规格/纯度:{{item.pro_purity}} 起定量:{{item.pro_min}}</p> <p>配送仓储:{{item.pro_depot}}</p> </div> <div class="clearfix"></div> </td> <td class="td-num"> <div class="product-num"> <a href="javascript:;" class="num-reduce num-do fl" @click="item.pro_num--"><span></span></a> <input type="text" class="num-input" v-model="item.pro_num"> <a href="javascript:;" class="num-add num-do fr" @click="item.pro_num++"><span></span></a> </div> </td> <td class="td-price"> <p class="red-text">¥<span class="price-text">{{item.pro_price.toFixed(2)}}</span></p> </td> <td class="td-total"> <p class="red-text">¥<span class="total-text">{{item.pro_price*item.pro_num}}</span>.00</p> </td> <td class="td-do"><a href="javascript:;" class="product-delect" @click="deleteOneProduct(index)">删除</a></td> </tr> ... <a class="delect-product" href="javascript:;" @click="deleteProduct"><span></span>删除所选商品</a>
js
//删除已经选中(select=true)的产品 deleteProduct:function () { this.productList=this.productList.filter(function (item) {return !item.select}) }, //删除单条产品 deleteOneProduct:function (index) { //根据索引删除productList的记录 this.productList.splice(index,1); },
按钮图片:
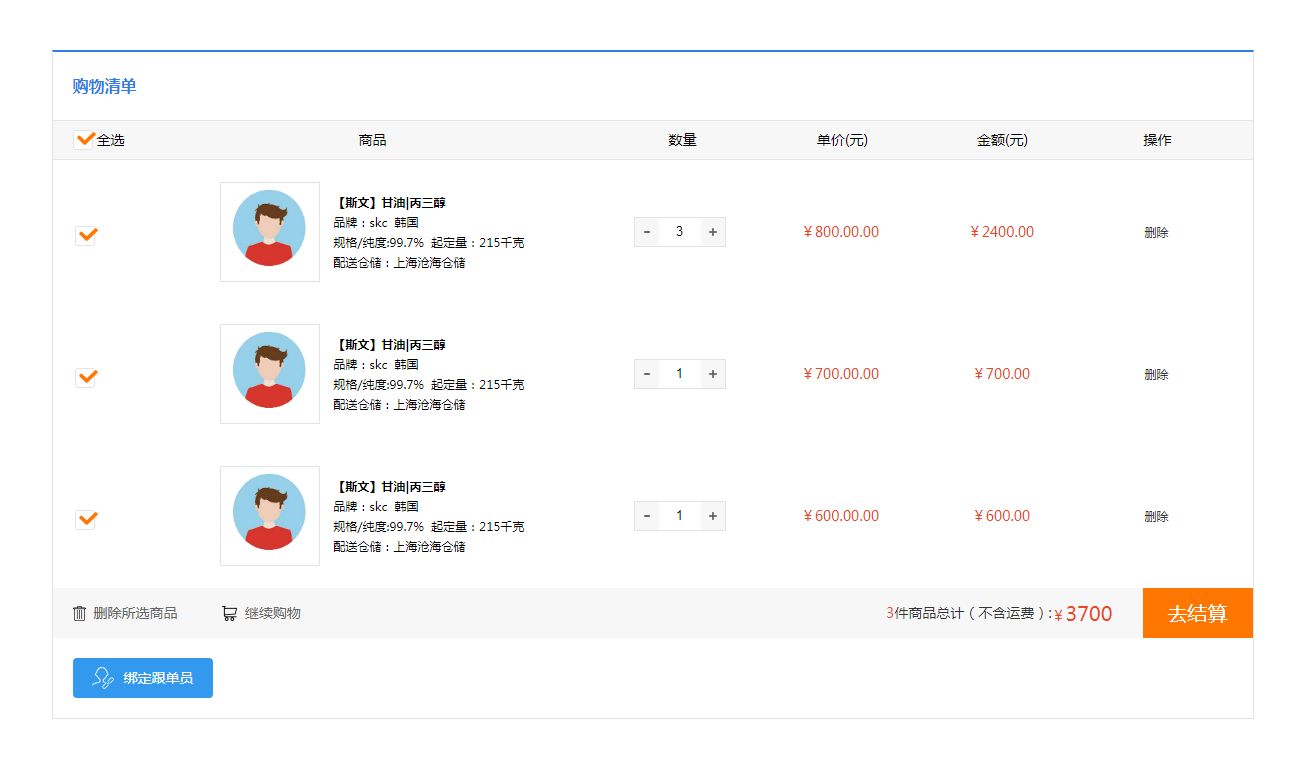
完整代码
<style> .fl{ float: left; } .fr{ float: right; } blockquote, body, dd, div, dl, dt, fieldset, form, h1, h2, h3, h4, h5, h6, img, input, li, ol, p, table, td, textarea, th, ul { margin: 0; padding: 0; } .clearfix{ zoom: 1; } .clearfix:after { clear: both; } .clearfix:after { content: '.'; display: block; overflow: hidden; visibility: hidden; font-size: 0; line-height: 0; width: 0; height: 0; } a{ text-decoration: none; color: #333; } img{vertical-align: middle;} .page-shopping-cart{ width: 1200px; margin:50px auto; font-size: 14px; border:1px solid #e3e3e3; border-top:2px solid #317ee7; } .page-shopping-cart .cart-title{ color:#317ee7; font-size: 16px; text-align: left; padding-left: 20px; line-height: 68px; } .page-shopping-cart .red-text { color: #e94826; } .page-shopping-cart .check-span{ display: block; width: 24px; height: 20px; margin-top: 9px; background: url("cartBg.png") no-repeat 0 0; } /* 点击时改变勾选 */ .page-shopping-cart .check-span.check-true{ background: url('cartBg.png') no-repeat 0 -22px; } .page-shopping-cart .td-check{ width:70px; } .page-shopping-cart .td-product{ width:460px; } .page-shopping-cart .td-num, .page-shopping-cart .td-price, .page-shopping-cart .td-total{ width:160px; } .page-shopping-cart .td-do{ width:150px; } .cart-product-title{ text-align: center; height: 38px; line-height: 38px; padding: 0 20px; background-color: #f7f7f7; border-top: 1px solid #e3e3e3; border-bottom: 1px solid #e3e3e3; } .cart-product-title .td-product{ text-align: center; font-size: 14px; } .cart-product-title .td-check{ text-align: left; } .cart-product-title .td-check .check-span .check-span{ margin:9px 6px 0 0; } /* 内容开始 */ .cart-product{ padding: 0 20px; text-align: center; } .cart-product table{ width: 100%; text-align: center; font-size: 14px; } .cart-product table td{ padding: 20px 0; } .cart-product table tr{ border-bottom:1px dashed #e3e3e3; } .cart-product table tr:last-child{ border-bottom:none; } .cart-product table .product-num{ border: 1px solid #e3e3e3; display: inline-block; text-align: center; } .cart-product table .product-num .num-do{ width: 24px; height: 28px; background: #f7f7f7; display: block; } .cart-product table .product-num .num-reduce span{ display: block; width: 6px; height: 2px; margin:13px auto 0 auto; background: url("cartBg.png") no-repeat -40px -22px; } .cart-product table .product-num .num-add span{ display: block; width: 8px; height: 8px; margin:10px auto 0 auto; background: url("cartBg.png") no-repeat -60px -22px; } .cart-product table .product-num .num-input{ width: 42px; height: 28px; line-height:28px; border:none; text-align: center; } .cart-product table .td-product{ text-align: center; font-size: 12px; line-height: 20px; } .cart-product table .td-product img{ border:1px solid #e3e3e3; margin-right: 10px; } .cart-product table .td-product .product-info{ display: inline-block; vertical-align: middle; text-align: left; } .cart-product table .td-do{ font-size: 12px; } /* 最后一行统计 */ .cart-product-info{ height:50px; line-height: 50px; background: #f7f7f7; padding-left: 20px; } .cart-product-info .delete-product{ color:#666; } .cart-product-info .delete-product span{ display: inline-block; vertical-align: top; margin:18px 8px 0 0; width:13px; height: 15px; background: url("cartBg.png") no-repeat -60px 0; } .cart-product-info .product-total{ font-size: 14px; color:#e94826; } .cart-product-info .product-total span{ font-size: 20px; } .cart-product-info .check-num{ color:#333; } .cart-product-info .check-num span{ color: #e94826; } .cart-product-info .keep-shopping{ color: #666; margin-left: 40px; } .cart-product-info .keep-shopping span{ display: inline-block; vertical-align: top; margin:18px 8px 0 0; width: 15px; height: 15px; background: url("cartBg.png") no-repeat -40px 0; } .cart-product-info .btn-buy{ height: 50px; color: #fff; font-size: 20px; display: block; width: 110px; background: #ff7700; text-align: center; margin-left: 30px; } /* cart-worder */ .page-shopping-cart .cart-worder { padding: 20px; } .page-shopping-cart .cart-worder .choose-worder { color: #fff; display: block; background: #39e; width: 140px; height: 40px; line-height: 40px; border-radius: 4px; text-align: center; margin-right: 20px; } .page-shopping-cart .cart-worder .choose-worder span { display: inline-block; vertical-align: top; margin: 9px 10px 0 0; width: 22px; height: 22px; background: url("cartBg.png") no-repeat -92px 0; } .page-shopping-cart .cart-worder .worker-info { color: #666; } .page-shopping-cart .cart-worder .worker-info img { border-radius: 100%; margin-right: 10px; } .page-shopping-cart .cart-worder .worker-info span { color: #000; } .choose-worker-box { width: 620px; background: #fff; } .choose-worker-box .box-title { height: 40px; line-height: 40px; background: #F7F7F7; text-align: center; position: relative; font-size: 14px; } .choose-worker-box .box-title a { display: block; position: absolute; top: 15px; right: 16px; width: 10px; height: 10px; background: url("shopping_cart.png") no-repeat -80px 0; } .choose-worker-box .box-title a:hover { background: url("shopping_cart.png") no-repeat -80px -22px; } .choose-worker-box .worker-list { padding-top: 30px; height: 134px; overflow-y: auto; } .choose-worker-box .worker-list li { float: left; width: 25%; text-align: center; margin-bottom: 30px; } .choose-worker-box .worker-list li p { margin-top: 8px; } .choose-worker-box .worker-list li.cur a { color: #f70; } .choose-worker-box .worker-list li.cur a img { border: 1px solid #f70; } .choose-worker-box .worker-list li a:hover { color: #f70; } .choose-worker-box .worker-list li a:hover img { border: 1px solid #f70; } .choose-worker-box .worker-list li img { border: 1px solid #fff; border-radius: 100%; } </style> <!-- 购物车 --> <div id="shopping-cart" class="page-shopping-cart"> <h4 class="cart-title">购物清单</h4> <!-- 标题 --> <div class="cart-product-title clearfix"> <div class="td-check fl"> <!-- 当切换到check-true类名时就调用全选函数 --> <span class="check-span fl check-all" :class="{'check-true':isSelectAll}" @click="selectProduct(isSelectAll)"></span> <!-- 选择框 --> 全选 </div> <div class="td-product fl">商品</div> <div class="td-num fl">数量</div> <div class="td-price fl">单价(元)</div> <div class="td-total fl">金额(元)</div> <div class="td-do fl">操作</div> </div> <!-- 内容 --> <div class="cart-product clearfix"> <table> <tbody> <tr v-for='(item,index) in productList'> <td class="td-check"> <span class="check-span" @click='item.select=!item.select' :class="{'check-true':item.select}"></span> </td> <td class="td-product"> <img :src="item.pro_img" width="98" height="98" alt=""> <div class="product-info"> <h6>{{item.pro_name}}</h6> <p>品牌:{{item.pro_brand}} {{item.pro_place}}</p> <p>规格/纯度:{{item.pro_purity}} 起定量:{{item.pro_min}}</p> <p>配送仓储:{{item.pro_depot}}</p> </div> <div class="clearfix"></div> </td> <td class="td-num"> <div class="product-num"> <a href="javascript:;" class="num-reduce num-do fl" @click='item.pro_num--'><span></span></a> <input type="text" class="num-input" v-model='item.pro_num'> <a href="javascript:;" class="num-add num-do fr" @click='item.pro_num++'><span></span></a> </div> </td> <td class="td-price"> <p class="red-text">¥<span class="price-text">{{item.pro_price.toFixed(2)}}</span>.00</p> </td> <td class="td-total"> <p class="red-text">¥<span class="price-text">{{item.pro_price*item.pro_num}}</span>.00</p> </td> <td class="td-do"> <a href="javascript:;" class="product-delete" @click='deleteOneProduct(index)'>删除</a> </td> </tr> </tbody> </table> </div> <!-- 最后一行统计 --> <div class="cart-product-info"> <a href="javascript:;" class="delete-product" @click='deleteProduct'><span></span>删除所选商品</a> <a href="#" class="keep-shopping"><span></span>继续购物</a> <a href="javascript:;" class="fr btn-buy">去结算</a> <a href="javascript:;" class="fr product-total">¥<span>{{getTotal.totalPrice}}</span></a> <a href="javascript:;" class="fr check-num"><span>{{getTotal.totalNum}}</span>件商品总计(不含运费):</a> </div> <div class="cart-worder clearfix"> <a href="javascript:;" class="choose-worder fl"><span></span>绑定跟单员</a> <div class="worker-info fl"> </div> </div> </div> <script src="https://unpkg.com/vue"></script> <script type="text/javascript"> new Vue({ el:'#shopping-cart', data:{ productList:[ { 'pro_name':'【斯文】甘油|丙三醇', 'pro_brand':'skc', 'pro_place':'韩国', 'pro_purity':'99.7%', 'pro_min':'215千克', 'pro_depot':'上海沧海仓储', 'pro_num':3, 'pro_img':'testimg.jpg', 'pro_price': 800 }, { 'pro_name':'【斯文】甘油|丙三醇', 'pro_brand':'skc', 'pro_place':'韩国', 'pro_purity':'99.7%', 'pro_min':'215千克', 'pro_depot':'上海沧海仓储', 'pro_num':1, 'pro_img':'testimg.jpg', 'pro_price': 700 }, { 'pro_name':'【斯文】甘油|丙三醇', 'pro_brand':'skc', 'pro_place':'韩国', 'pro_purity':'99.7%', 'pro_min':'215千克', 'pro_depot':'上海沧海仓储', 'pro_num':1, 'pro_img':'testimg.jpg', 'pro_price': 600 } ] }, computed:{ // 检测是否全选 isSelectAll:function(){ //如果productList中每一条数据的select都为true,就返回true,否则返回false return this.productList.every(function(val){return val.select}) }, // 获取总价和产品总数 getTotal:function(){ // 获取list中select为true的数据 var _proList = this.productList.filter(function(val){return val.select}), totalPrice = 0; for (var i = 0; i < _proList.length; i++) { // 总价累加 totalPrice += _proList[i].pro_num * _proList[i].pro_price; } // 选择产品的件数就是_proList.lenth,总价就是totalPrice return{totalNum:_proList.length,totalPrice:totalPrice} } }, methods:{ // 全选与取消全选 selectProduct:function(_isSelect){ //遍历productList,全部取反 for (var i = 0; i < this.productList.length; i++) { this.productList[i].select = !_isSelect } }, //删除选中的产品 deleteProduct:function(){ this.productList =this.productList.filter(function(item){return !item.select}) }, //删除单条产品 deleteOneProduct:function(index){ //根据索引删除productList的记录 this.productList.splice(index,1); }, }, mounted:function(){ //为productList添加select(是否选中字段,初始值为true) var _this=this; this.productList.map(function(item){ //map:'键值对' _this.$set(item,'select',true) //往item添加select属性,默认为true }) } }) </script>

转自:https://segmentfault.com/a/1190000010801357#articleHeader6 (守候)

