React学习(4)——向服务器请求数据并显示
本文中涉及到的技术包括:node.js/express服务器的搭建、fetch发送数据请求。
在之前的几篇文章中,介绍了如何搭建基础的React项目,以及一些简单知识,现在,我们还需要掌握如何用React来向后台服务器发起HTTP请求,来获取数据。因为一个网站光有静态的页面是不够的,只能称其为静态网站,我们需要获取到数据才能让网页呈现更为丰富的内容。
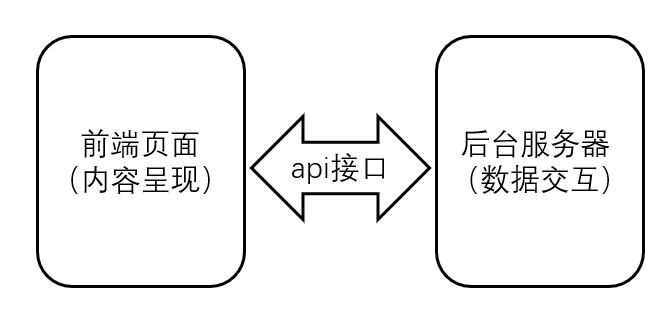
现在的网站开发一般都采用前后端分离的开发方式。前端人员负责前端页面的实现,后端人员负责提供数据,前端页面将通过访问api接口的方式来链接后台,获取相应的数据,如下图所示:

目前很流行的方式是通过JQuery中的 AJAX 方法来获取数据,引入JQuery后使用 $.ajax() 去访问特定的url地址,通过GET、POST等方式进行数据通信。本文中采用的方式是通过 Fetch 方法来进行数据通信,同样可以向后台服务器发起GET、POST等请求。各位也可以直接使用原生的 XMLHttpRequest 方法来实现。
我们现在有了请求数据的方法,那么我们请求的对象在哪里呢,就需要我们亲自动手来搭建后台服务器了。用于构建后台服务器的技术有许多, .NET、JAVA、PHP都是不错的选择。本文我们将在 node.js 平台中使用 express 框架来搭建本地服务器。为什么选择node.js呢,因为我们的React项目是就跑在node.js环境中的,各位在搭建React项目的同时对node.js应该已经有所熟悉,我们也不用特地去学习一门后台开发语言(当然,如果你已经掌握了其他的后台开发技术,也可以用自己熟悉的方式来搭建后台服务器,只需要向我们的React项目提供api接口)
下面,我们就来搭建后台服务器,大家可以参照如下链接中的教程,其中讲得很详细:
http://www.runoob.com/nodejs/nodejs-express-framework.html
现在我们来开始搭建 node.js 服务器,创建一个项目文件夹,在CMD命令行中输入:
cnpm install express --save (cnpm需要另行安装,用npm效果一样,只是慢一点)
安装完后我们来查看一下项目文件夹中的内容

express相关的依赖包已经被放在了 node_modules 文件夹下,package.json用于记录已安装的项目依赖包等信息。
下面来依次导入依赖包,搭建项目环境。
在CMD命令行中依次输入:
cnpm install body-parser --save
cnpm install cookie-parser --save
cnpm install multer --save
查看一下package.json文件内容,我们可以看到这些依赖包的信息,json文件不能直接打开,大家可以使用各种文本编辑器,这里本人采用的是VScode,文件内容如下:
{
"dependencies": {
"body-parser": "^1.18.2",
"cookie-parser": "^1.4.3",
"express": "^4.16.3",
"multer": "^1.3.0"
}
}
那么,现在配置好了环境,接下来我们就要开始搭建服务了,创建一个名称为:myserver.js 的文件,在其中输入如下代码
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('This is test message!');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
其中创建了一个对于GET请求的监听接口,地址为“/”,由于我们是在本地搭建服务器,所以这个接口的完整地址就是 localhost:8081/ ,其中的8081就是服务器在本地环境中的访问端口号。在res.send()函数中我们放入了一条字符串信息,内容为 'This is test message!' ,也就是api接口返回的信息。
保存这个文件并放在项目主目录下,在CMD命令行中输入如下指令:
node myserver.js
然后我们就成功启动了服务器,端口号为8081,我们可以直接在浏览器中输入 localhost:8081/ 来访问,内容如下:

我们可以在浏览器中看到之前保存在 myserver.js 文件中的字符串。现在我们已经能够从浏览器中看到api接口给出的数据,然后,可以试着在React项目中访问api接口。
用VScode编辑器打开已经创建完成的React项目目录
我们创建一个组件,内容如下:
import React from 'react';
class Page2 extends React.Component{
constructor(props){ //构造函数
super(props);
this.state = {
mytext : '',
}
}
getData(){ //请求数据函数
fetch(`http://127.0.0.1:8081/`,{
method: 'GET'
}).then(res => res.text()).then(
data => {
this.setState({mytext:data})
}
)
}
componentWillMount(){
this.getData();
}
render(){
return(<div><div>{this.state.mytext}</div></div>);
}
}
export default Page2;
下面来分析一下代码,首先,在上方的“构造函数”constructor中,设置了State的初值,添加一个mytext属性,初始值为空,其他内容是标准的构造语法,可以参照React官方资料。之后,我们创建一个getData() 函数,用于实现fetch方法获取后台服务器的数据。
如上所示,fetch方法有两个传入的参数,一个是url,也就是后台api接口所在的地址,另一个是{method:'GET'},意思是采用GET方式与后台服务器进行通信。后面的 .then( ) 方法将上面传回来的结果进行进一步的处理,将结果作为 res这个对象传入,并使用 .text() 方法使其转化为字符串类型,然后再下一个 .then( ) 方法中将上一步的返回值作为data 赋值给 state里的mytext。
(Fetch的详细用法各位可以参照一下网上的资料,本文只是简单使用,不做太多介绍)
现在我们有了获取数据的函数,需要调用这个函数,这里要注意的是,我们不能直接在下方的render函数里调用getData( ),那样会造成页面死循环,由于React的特性,在render函数中,每当State被改变时就会重新渲染组件,getData( )函数中涉及到了对State的更改,所以React系统会重新去渲染页面==>加载render函数==>重新调用getData( )==>重新渲染页面==>一直死循环...
所以我们需要使用到React的生命周期函数,componentWillMount( ),将getData函数放置在其中,这个生命周期函数会在组件被渲染前调用,这个时候改变State就不会造成死循环。
(关于生命周期各位可以参照React官方文档 https://doc.react-china.org/ )
然后,我们需要将State中的数据显示出来,在render函数return的标签中如上所示将 this.state.mytext 的内容显示出来。
保存文件,用 npm start 启动项目,输入 localhost:3000 页面将会呈现如下内容:

注意,这里会出现一个问题,无法实现跨域请求,也就是说,我们的React项目所在的 3000 端口与后台服务应用的 8081 端口不能进行通信,这是出于安全考虑,为了解决这一问题,可以在后台服务应用 myserver.js 中加入下面这段代码:把rapp.get那替换掉就可以了 之后重启一下 node myserver.js
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
res.send("this is templace!!!")
next();
});
这样就可以让React项目进行跨域请求,显示数据。
现在,我们成功地从后台api中获取并显示字符串信息,那么其他类型的数据也可以这样吗?
下面我们来实现对json格式数据的获取。
首先要对 node.js/express 服务应用进行改造,代码如下:
var express = require('express');
var app = express();
app.all('/json', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
let myjson = {
name : '盒装牛奶',
price : '3元',
date : '2018年1月1日'
}
res.send(myjson);
next();
});
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
在代码中,我们添加了一个get方法,地址为'/json',也就是 localhost:8081/json ,在方法中创建了一个json格式的数据对象 myjson,然后将其传回。
ctrl+c 退出原来的服务,使用 node myserver.js 重新启动服务后,我们用浏览器来访问 localhost:8081/json ,内容如下:

我们成功地从后台服务器中获取了json格式的数据,下面我们要在react项目中将其显示出来,改造Page2组件,代码如下:
import React from 'react';
class Page2 extends React.Component{
constructor(props){ //构造函数
super(props);
this.state = {
mytext : '',
}
}
getData(){ //请求数据函数
fetch(`http://127.0.0.1:8081/json`,{
method: 'GET'
}).then(res => res.json()).then(
data => {
this.setState({mytext:data})
}
)
}
componentWillMount(){
this.getData();
}
render(){
return(
<div>
<div>{this.state.mytext.name}</div>
<div>{this.state.mytext.price}</div>
<div>{this.state.mytext.date}</div>
</div>
);
}
}
export default Page2;
其中,fetch函数的url要改变为 localhost:8081/json ,在后面的.text( ) 方法要改为 .json( ),将数据转换为json格式,在render函数的return里面创建3对<div>标签,分别显示mytext数据对象的name、price、date属性,在页面中我们可以看到:

上所示,我们储存在后台服务器中的json数据被传递了过来,并由React应用渲染在了页面上。
到此,本篇文章的内容就结束了,此次介绍了如何搭建 node.js/express 服务器,以及介绍了如何在React项目中使用Fetch获取数据,存放在State中,并渲染出来。希望对各位有所帮助,也是对本人学习心得的记录,感谢各位支持。后续还会有React相关文章更新。
记录学习。看一遍不如自己实践一次,勤动手,勤动脑,迈出第一步!
看后续文章的 可以点击这个链接,https://blog.csdn.net/daxiazouyizou/article/details/80196815

