设置博客园主题,解决代码高亮和显示行号问题
最近想转到博客园。发现一个简洁漂亮的主题cnblogs-theme-silence,可配置是个麻烦事,网上找了很多教程,但是总有些小毛病要么代码不高亮要么没有行号。既然找不到答案,那只好自己研究了,同时记录下来为后来者提供一点帮助。
下载链接
主题代码cnblogs-theme-silence:
https://github.com/esofar/cnblogs-theme-silence
高亮代码highlight.js
显示行号highlightjs-line-numbers.js
https://github.com/wcoder/highlightjs-line-numbers.js/
我的配置
下面代码位于博客园设置页面中“博客侧边栏公告”里,将下面所需要的文件先在博客“文件”页上传,再复制文件链接替换成你自己的路径。再保存刷新看效果。
<script src="https://files.cnblogs.com/你的路径/silence.min.js?t=1696162542&download=true"></script> <script type="text/javascript"> $.silence(); </script> <link rel="stylesheet" href="https://files.cnblogs.com/你的路径/vs2015.min.css?t=1696132730&download=true"> <script src="https://files.cnblogs.com/你的路径/highlight.min.js?t=1696132710&download=true"></script> <script>hljs.initHighlightingOnLoad();</script> <script src="https://files.cnblogs.com/你的路径/highlightjs-line-numbers.min.js?t=1696148957&download=true"></script> <script>hljs.initLineNumbersOnLoad();</script>
再将silence.min.css文件中的内容复制到“页面定制CSS代码”框中。
将黑色的头改成白色的
在设置页面找到“禁用模板默认CSS: ”勾选后保存(位于“页面定制CSS代码”),刷新页面即可变成下图这样:

解决代码不显示高亮
关键词不显示高亮的原因在silence.min.css文件中下面这句,把这句注释掉就好。
#topics .postBody .hljs [class*=hljs-] { /* color: var(--text-color) !important */ }
解决不显示行号问题
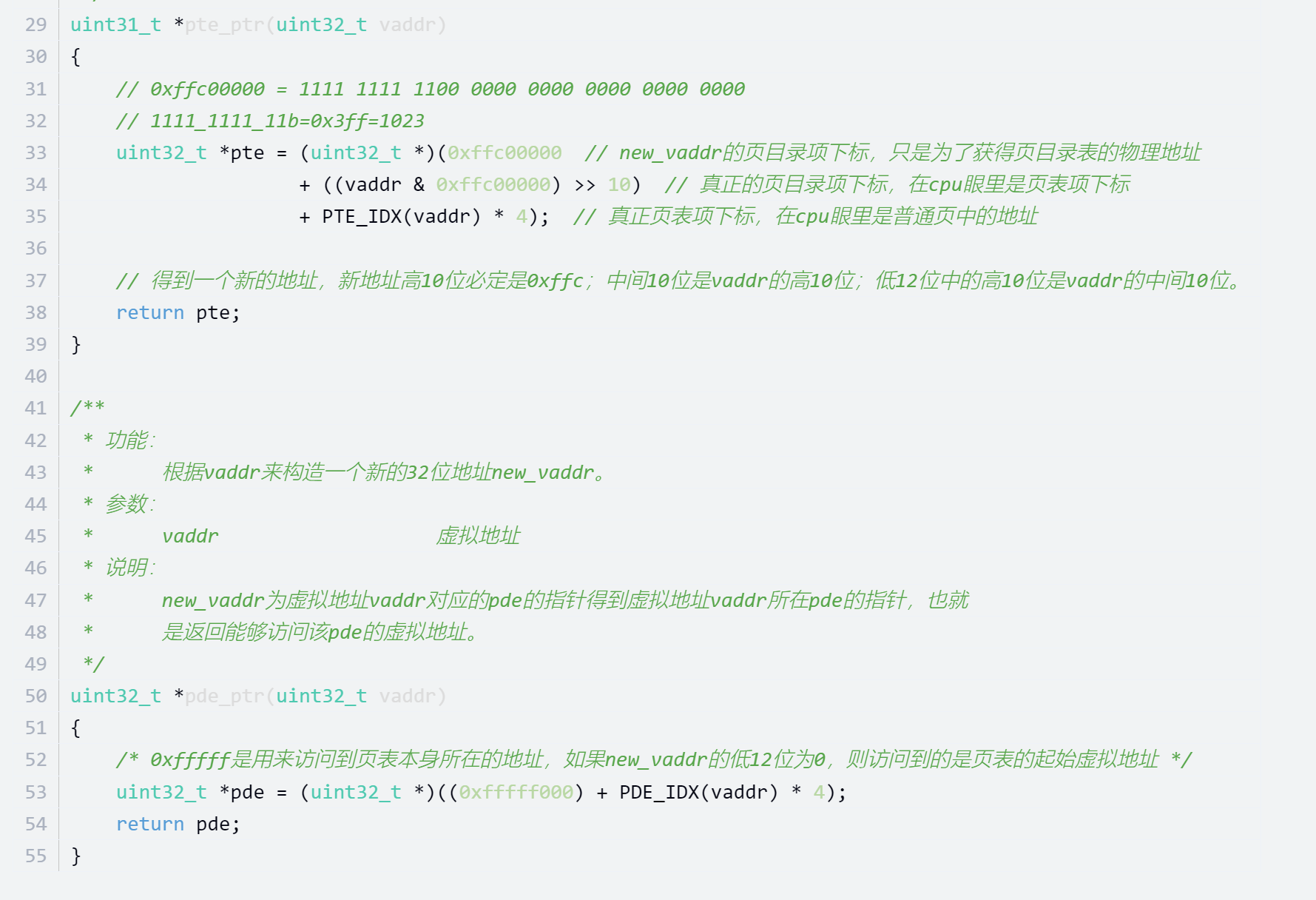
加载完highlightjs-line-numbers.min.js文件后,能显示行号但又没完全解决,如图:

简直不能看,行号列太宽了。
那怎么办呢,问题肯定与highlightjs-line-numbers.min.js文件有关,此文件根据markdown中的代码块生成一个表,表中的第一列是行号,第二列是代码。
;第二步: ;将页目录表物理地址赋值给cr3寄存器,分页机制打开前要将页表地址加载到控制寄存器cr3中 mov eax, PAGE_DIR_TABLE_POS ; PAGE_DIR_TABLE_POS = 0x100000 mov cr3, eax
像上面这段代码,经过highlightjs-line-numbers.min.js文件处理就生成了下面这段html代码。
<code class="highlighter-hljs hljs language-x86asm"> <table class="hljs-ln"> <tbody> <tr> <td class="hljs-ln-line hljs-ln-numbers" data-line-number="1"> <div class="hljs-ln-n" data-line-number="1"></div> </td> <td class="hljs-ln-line hljs-ln-code" data-line-number="1"> <span class="hljs-comment">;第二步:</span> </td> </tr> <tr> <td class="hljs-ln-line hljs-ln-numbers" data-line-number="2"> <div class="hljs-ln-n" data-line-number="2"></div> </td> <td class="hljs-ln-line hljs-ln-code" data-line-number="2"> <span class="hljs-comment">;将页目录表物理地址赋值给cr3寄存器,分页机制打开前要将页表地址加载到控制寄存器cr3中</span> </td> </tr> <tr> <td class="hljs-ln-line hljs-ln-numbers" data-line-number="3"> <div class="hljs-ln-n" data-line-number="3"></div> </td> <td class="hljs-ln-line hljs-ln-code" data-line-number="3"> <span class="hljs-keyword">mov</span> <span class="hljs-built_in">eax</span> , PAGE_DIR_TABLE_POS <span class="hljs-comment">; PAGE_DIR_TABLE_POS = 0x100000</span> </td> </tr> <tr> <td class="hljs-ln-line hljs-ln-numbers" data-line-number="4"> <div class="hljs-ln-n" data-line-number="4"></div> </td> <td class="hljs-ln-line hljs-ln-code" data-line-number="4"> <span class="hljs-keyword">mov</span> <span class="hljs-built_in">cr3</span>, <span class="hljs-built_in">eax</span> </td> </tr> </tbody> </table></code>
那么好办了,表中的第一列肯定是通过样式来控制的,找了半天原来控制行号的样式是在blog-common.min.css文件中,是博客园自动加载的,还以为在highlight文件夹中呢。到blog-common.min.css文件中找到class="hljs-ln-line hljs-ln-numbers"的样式控制块。修改成下面这样然后追加到“页面定制CSS代码”框中。
/* ----------------- 追加控制行号的css -------------------- */ #topics .postBody table td, #topics .postBody table th { padding: 0 8px; min-width: 10px; list-style: none; margin: 0px; } .hljs .hljs-ln .hljs-ln-line.hljs-ln-numbers { -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; text-align: left; vertical-align: top; padding: 0 0px; color: #abb2bf!important; white-space: nowrap; /* border-right: 1px solid; */ border-right: 1px solid #c5c5c5!important; }
至此就在博客园上有一个漂亮的博客页面了,从此远离CSDN上那些烦人的广告和杂乱的页面。
最后还有点小瑕疵
- 上面汇编代码在markdown中明明用了x86asm包裹却显示不出行号。
- 行号的后面的竖线其实是断断续续的线,原因是
<td>标签只能设置右边框,顶部边框和底部边框无法设置。 - html和css包裹的代码不能自动换行,我直接用的是c包裹。
以后有时间再解决。
作者:yangsail
出处:https://www.cnblogs.com/yangsail/articles/17738222.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!