vue-admin 模板配置 Tinymce 富文本编辑器

下载
链接:https://pan.quark.cn/s/832dd1d42ac8
提取码:F1BY
配置
拷贝文件
解压后看到两个文件夹,将components文件夹中的内容拷贝到vue模板的src/components中,将static文件夹里的内容拷贝进static中
配置1
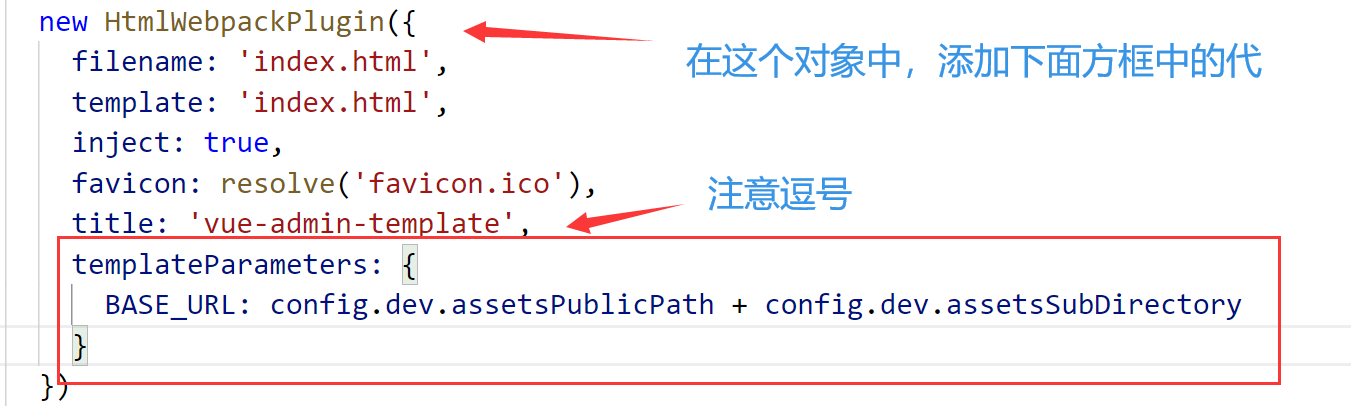
然后,在vue模板的/build/webpack.dev.conf.js中进行如下配置

templateParameters: {
BASE_URL: config.dev.assetsPublicPath + config.dev.assetsSubDirectory
}
配置2
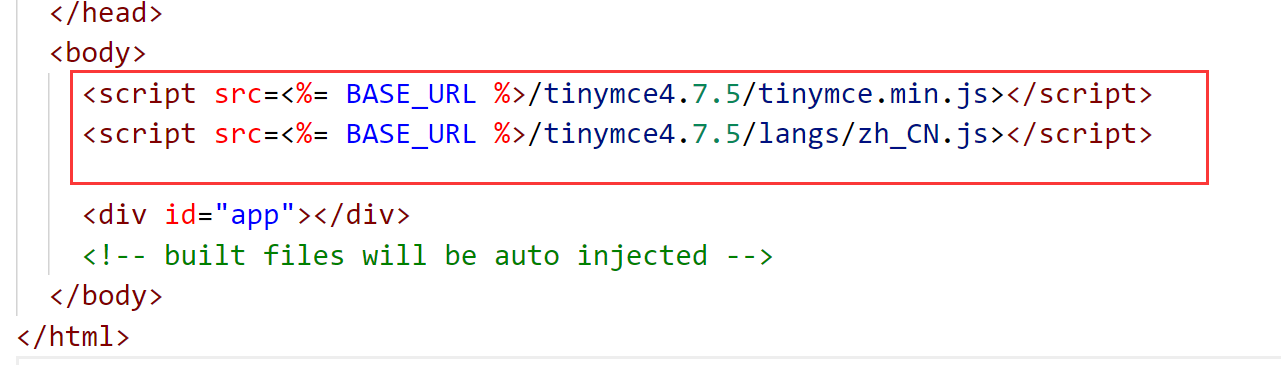
在/index.html中引入js

<script src=<%= BASE_URL %>/tinymce4.7.5/tinymce.min.js></script>
<script src=<%= BASE_URL %>/tinymce4.7.5/langs/zh_CN.js></script>
使用
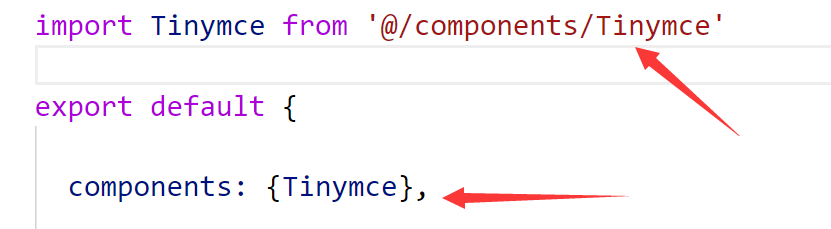
先导包和引入组件

然后嵌入html标签,这个标签就是Tinymce,v-model是保存的变量
<tinymce :height="300" v-model=""/>
最后,可以选择指定一下样式
调整上传图片按钮的高度
<style scoped>
.tinymce-container {
line-height: 29px;
}
</style>


