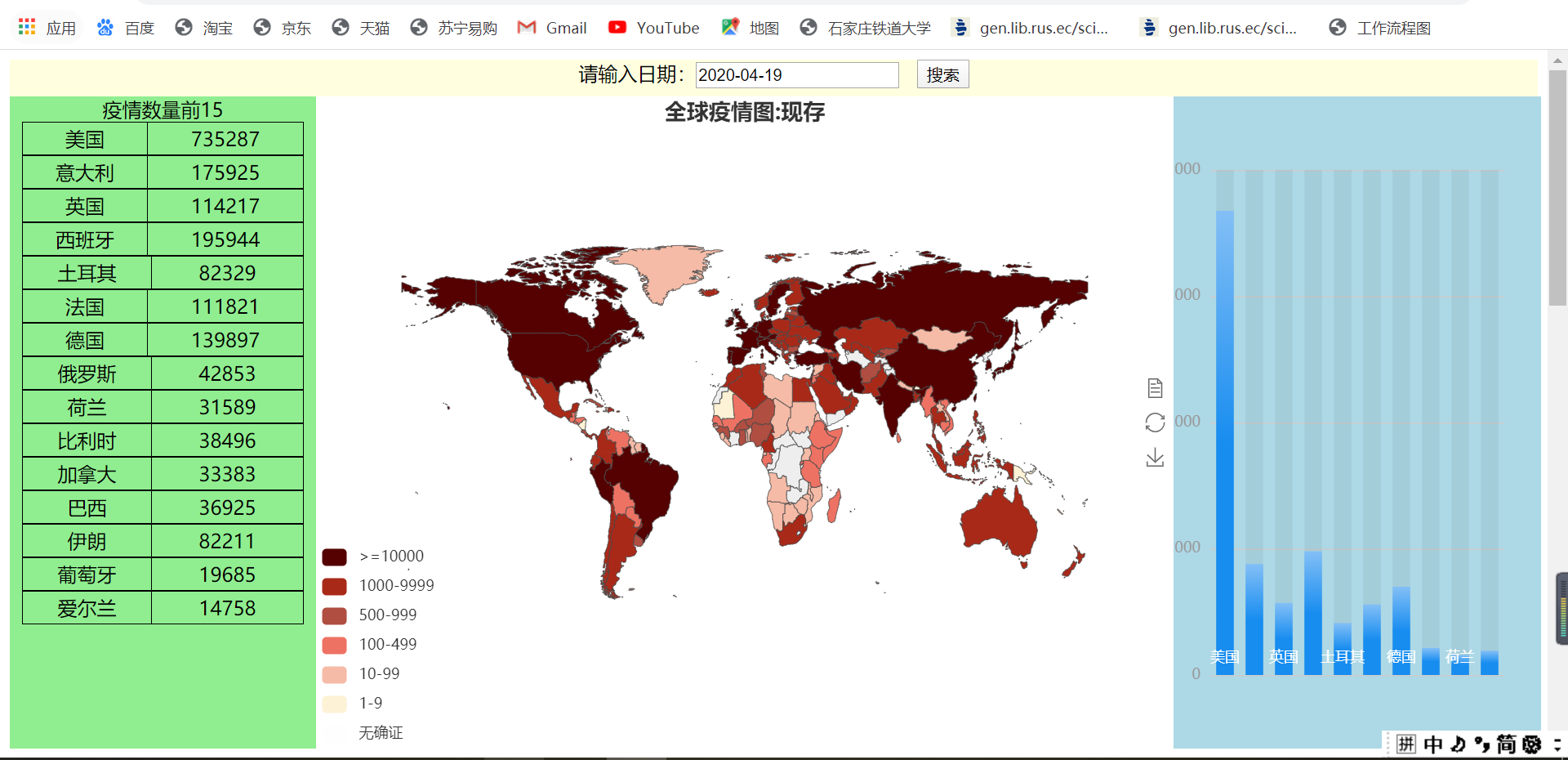
使用ajax实现疫情可视化
上学期由于种种原因这个项目完成的不是很好,假期重新做一个,用了一上午时间做出来,虽然还是有点粗糙,但相对于之前,进步还是有的。


package com.ajax练习四.servlet; import java.io.IOException; import java.util.ArrayList; import java.util.HashMap; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.ajax练习四.Util.DBUtil; import com.ajax练习四.bean.Bean; import com.sun.javafx.collections.MappingChange.Map; import net.sf.json.JSONArray; /** * Servlet implementation class Servlet */ @WebServlet("/Servlet") public class Servlet extends HttpServlet { private static final long serialVersionUID = 1L; protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); response.setContentType("text/html;charset=UTF-8"); String date = request.getParameter("date"); System.out.println(date); ArrayList<Bean> list = DBUtil.select(date); JSONArray jsonArray = new JSONArray(); for(int i=0;i<list.size();i++) { java.util.Map<String , Object> map = new HashMap<String,Object>(); map.put("province", list.get(i).getProvince()); map.put("confirmed_num",list.get(i).getConfirmed_num()); map.put("cured_num",list.get(i).getCured_num()); map.put("dead_num", list.get(i).getDead_num()); jsonArray.add(map); } response.getWriter().write(jsonArray.toString()); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }

package com.ajax练习四.bean; public class Bean { public String id; public String date; public String province; public String confirmed_num; public String cured_num; public String dead_num; public String getId() { return id; } public void setId(String id) { this.id = id; } public String getDate() { return date; } public void setDate(String date) { this.date = date; } public String getProvince() { return province; } public void setProvince(String province) { this.province = province; } public String getConfirmed_num() { return confirmed_num; } public void setConfirmed_num(String confirmed_num) { this.confirmed_num = confirmed_num; } public String getCured_num() { return cured_num; } public void setCured_num(String cured_num) { this.cured_num = cured_num; } public String getDead_num() { return dead_num; } public void setDead_num(String dead_num) { this.dead_num = dead_num; } }

package com.ajax练习四.Util; import java.sql.Connection; import java.sql.DriverManager; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.SQLException; import java.util.ArrayList; import com.ajax练习四.bean.Bean; public class DBUtil { public static String URL="jdbc:mysql://localhost:3306/payiqing?useUnicode=true&characterEncoding=GB18030&useSSL=false&serverTimezone=GMT&allowPublicKeyRetrieval=true"; public static String username="root"; public static String password="123456"; static java.util.Scanner scanner = new java.util.Scanner(System.in); //数据库连接 public static Connection getConnection() { try { Class.forName("com.mysql.cj.jdbc.Driver"); //Class.forName("com.mysql.cj.jdbc.Driver"); return DriverManager.getConnection(URL, username, password); } catch (Exception e) { // TODO: handle exception System.out.println("数据库连接失败"); e.printStackTrace(); } return null; } public static ArrayList<Bean> select(String date){ ArrayList<Bean> list = new ArrayList<>(); Connection connection = getConnection(); String sql = "select * from info4 where date like '"+date+"%' "; try { PreparedStatement ps = connection.prepareStatement(sql); ResultSet rSet = ps.executeQuery(); while(rSet.next()) { Bean bean = new Bean(); bean.setId(rSet.getString(1)); bean.setDate(rSet.getString(2)); bean.setProvince(rSet.getString(3)); bean.setConfirmed_num(rSet.getString(5)); bean.setCured_num(rSet.getString(7)); bean.setDead_num(rSet.getString(8)); list.add(bean); } for(Bean list2 :list) { System.out.println(list2.getId()+" "+list2.getDate()+" "+list2.getProvince()+" "+list2.getConfirmed_num()+" "+list2.getCured_num()+" "+list2.getDead_num()); } } catch (SQLException e) { // TODO 自动生成的 catch 块 e.printStackTrace(); } return list; } public static void main(String[] args) { // TODO 自动生成的方法存根 String date = scanner.next(); select(date); } }

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="js/jquery.min.js"></script> <script src="js/echarts.min.js"></script> <script src="js/world.js"></script> <title>世界疫情数据</title> </head> <style> .search{ background:lightyellow; text-align:center; width:100%; height:30px; } .left_table{ background:lightgreen; width:250px; height:532px; text-align:center; } #world{ width:700px; height:532px; position:relative; left:250px; bottom:532px; text-align:center; } .right_table{ background:lightblue; width:300px; height:532px; position:relative; left:950px; bottom:1064px; text-align:center; } table,table tr th, table tr td { border:1px solid black;width: 230px; } table {min-height: 25px; line-height: 25px; text-align:center; border-collapse: collapse; padding:2px;margin:auto;} </style> <body> <div class="search">请输入日期:<input type="text" id="date"> <input type="button" value="搜索" onclick="fn()"></div> <div class="left_table">疫情数量前15</div> <div id="world"></div> <div class="right_table">疫情柱形图</div> </body> </html> <script> function fn(){ var date = $("#date").val(); $.post( "Servlet", {date:date}, function(data){ console.log(data); var num=[]; var num2=[]; var num3=[]; for(var i=0;i<data.length;i++) { num[i]={}; num[i].name = data[i].province; num[i].value = data[i].confirmed_num; } for(var i=0;i<15;i++) { var table="<table><tr><td>"+data[i].province+"</td><td>"+data[i].confirmed_num+"</td></tr></table>"; $(".left_table").append(table); } for(var i=0;i<10;i++) { num2[i] = data[i].province; num3[i] = data[i].confirmed_num } console.log(num2); console.log(num3); if(data[1].province!=null) { //1.echarts初始化。 var myChart = echarts.init(document.querySelector("#world")); //2.设置图表配置项 let nameMap = { Afghanistan: '阿富汗', Singapore: '新加坡', Angola: '安哥拉', Albania: '阿尔巴尼亚', 'United Arab Emirates': '阿联酋', Argentina: '阿根廷', Armenia: '亚美尼亚', 'French Southern and Antarctic Lands': '法属南半球和南极领地', Australia: '澳大利亚', Austria: '奥地利', Azerbaijan: '阿塞拜疆', Burundi: '布隆迪', Belgium: '比利时', Benin: '贝宁', 'Burkina Faso': '布基纳法索', Bangladesh: '孟加拉国', Bulgaria: '保加利亚', 'The Bahamas': '巴哈马', 'Bosnia and Herzegovina': '波斯尼亚和黑塞哥维那', Belarus: '白俄罗斯', Belize: '伯利兹', Bermuda: '百慕大', Bolivia: '玻利维亚', Brazil: '巴西', Brunei: '文莱', Bhutan: '不丹', Botswana: '博茨瓦纳', 'Central African Republic': '中非共和国', Canada: '加拿大', Switzerland: '瑞士', Chile: '智利', China: '中国', 'Ivory Coast': '象牙海岸', Cameroon: '喀麦隆', 'Democratic Republic of the Congo': '刚果民主共和国', 'Republic of the Congo': '刚果共和国', Colombia: '哥伦比亚', 'Costa Rica': '哥斯达黎加', Cuba: '古巴', 'Northern Cyprus': '北塞浦路斯', Cyprus: '塞浦路斯', 'Czech Republic': '捷克共和国', Germany: '德国', Djibouti: '吉布提', Denmark: '丹麦', 'Dominican Republic': '多明尼加共和国', Algeria: '阿尔及利亚', Ecuador: '厄瓜多尔', Egypt: '埃及', Eritrea: '厄立特里亚', Spain: '西班牙', Estonia: '爱沙尼亚', Ethiopia: '埃塞俄比亚', Finland: '芬兰', Fiji: '斐', 'Falkland Islands': '福克兰群岛', France: '法国', Gabon: '加蓬', 'United Kingdom': '英国', Georgia: '格鲁吉亚', Ghana: '加纳', Guinea: '几内亚', Gambia: '冈比亚', 'Guinea Bissau': '几内亚比绍', Greece: '希腊', Greenland: '格陵兰', Guatemala: '危地马拉', 'French Guiana': '法属圭亚那', Guyana: '圭亚那', Honduras: '洪都拉斯', Croatia: '克罗地亚', Haiti: '海地', Hungary: '匈牙利', Indonesia: '印度尼西亚', India: '印度', Ireland: '爱尔兰', Iran: '伊朗', Iraq: '伊拉克', Iceland: '冰岛', Israel: '以色列', Italy: '意大利', Jamaica: '牙买加', Jordan: '约旦', Japan: '日本', Kazakhstan: '哈萨克斯坦', Kenya: '肯尼亚', Kyrgyzstan: '吉尔吉斯斯坦', Cambodia: '柬埔寨', Kosovo: '科索沃', Kuwait: '科威特', Laos: '老挝', Lebanon: '黎巴嫩', Liberia: '利比里亚', Libya: '利比亚', 'Sri Lanka': '斯里兰卡', Lesotho: '莱索托', Lithuania: '立陶宛', Luxembourg: '卢森堡', Latvia: '拉脱维亚', Morocco: '摩洛哥', Moldova: '摩尔多瓦', Madagascar: '马达加斯加', Mexico: '墨西哥', Macedonia: '马其顿', Mali: '马里', Myanmar: '缅甸', Montenegro: '黑山', Mongolia: '蒙古', Mozambique: '莫桑比克', Mauritania: '毛里塔尼亚', Malawi: '马拉维', Malaysia: '马来西亚', Namibia: '纳米比亚', 'New Caledonia': '新喀里多尼亚', Niger: '尼日尔', Nigeria: '尼日利亚', Nicaragua: '尼加拉瓜', Netherlands: '荷兰', Norway: '挪威', Nepal: '尼泊尔', 'New Zealand': '新西兰', Oman: '阿曼', Pakistan: '巴基斯坦', Panama: '巴拿马', Peru: '秘鲁', Philippines: '菲律宾', 'Papua New Guinea': '巴布亚新几内亚', Poland: '波兰', 'Puerto Rico': '波多黎各', 'North Korea': '北朝鲜', Portugal: '葡萄牙', Paraguay: '巴拉圭', Qatar: '卡塔尔', Romania: '罗马尼亚', Russia: '俄罗斯', Rwanda: '卢旺达', 'Western Sahara': '西撒哈拉', 'Saudi Arabia': '沙特阿拉伯', Sudan: '苏丹', 'South Sudan': '南苏丹', Senegal: '塞内加尔', 'Solomon Islands': '所罗门群岛', 'Sierra Leone': '塞拉利昂', 'El Salvador': '萨尔瓦多', Somaliland: '索马里兰', Somalia: '索马里', 'Republic of Serbia': '塞尔维亚', Suriname: '苏里南', Slovakia: '斯洛伐克', Slovenia: '斯洛文尼亚', Sweden: '瑞典', Swaziland: '斯威士兰', Syria: '叙利亚', Chad: '乍得', Togo: '多哥', Thailand: '泰国', Tajikistan: '塔吉克斯坦', Turkmenistan: '土库曼斯坦', 'East Timor': '东帝汶', 'Trinidad and Tobago': '特里尼达和多巴哥', Tunisia: '突尼斯', Turkey: '土耳其', 'United Republic of Tanzania': '坦桑尼亚', Uganda: '乌干达', Ukraine: '乌克兰', Uruguay: '乌拉圭', 'United States': '美国', Uzbekistan: '乌兹别克斯坦', Venezuela: '委内瑞拉', Vietnam: '越南', Vanuatu: '瓦努阿图', 'West Bank': '西岸', Yemen: '也门', 'South Africa': '南非', Zambia: '赞比亚', Korea: '韩国', Tanzania: '坦桑尼亚', Zimbabwe: '津巴布韦', Congo: '刚果', 'Central African Rep.': '中非', Serbia: '塞尔维亚', 'Bosnia and Herz.': '波黑', 'Czech Rep.': '捷克', 'W. Sahara': '西撒哈拉', 'Lao PDR': '老挝', 'Dem.Rep.Korea': '朝鲜', 'Falkland Is.': '福克兰群岛', 'Timor-Leste': '东帝汶', 'Solomon Is.': '所罗门群岛', Palestine: '巴勒斯坦', 'N. Cyprus': '北塞浦路斯', Aland: '奥兰群岛', 'Fr. S. Antarctic Lands': '法属南半球和南极陆地', Mauritius: '毛里求斯', Comoros: '科摩罗', 'Eq. Guinea': '赤道几内亚', 'Guinea-Bissau': '几内亚比绍', 'Dominican Rep.': '多米尼加', 'Saint Lucia': '圣卢西亚', Dominica: '多米尼克', 'Antigua and Barb.': '安提瓜和巴布达', 'U.S. Virgin Is.': '美国原始岛屿', Montserrat: '蒙塞拉特', Grenada: '格林纳达', Barbados: '巴巴多斯', Samoa: '萨摩亚', Bahamas: '巴哈马', 'Cayman Is.': '开曼群岛', 'Faeroe Is.': '法罗群岛', 'IsIe of Man': '马恩岛', Malta: '马耳他共和国', Jersey: '泽西', 'Cape Verde': '佛得角共和国', 'Turks and Caicos Is.': '特克斯和凯科斯群岛', 'St. Vin. and Gren.': '圣文森特和格林纳丁斯' }, option = { title: { text: '全球疫情图:现存', left: 'center' }, tooltip: { trigger: 'item' }, visualMap: { type: 'piecewise', pieces: [ { min: 10000, max: 1000000, label: '>=10000', color: '#550101' }, { min: 1000, max: 9999, label: '1000-9999', color: '#a92919' }, { min: 500, max: 999, label: '500-999', color: '#af4e41' }, { min: 100, max: 499, label: '100-499', color: '#ee7263' }, { min: 10, max: 99, label: '10-99', color: '#f5bba7' }, { min: 1, max: 9, label: '1-9', color: '#fdf2d5' }, { min: 0, max: 0, label: '无确证', color: '#fefefe' }, ], color: ['#E0022B', '#E09107', '#A3E00B'] }, nameMap: nameMap, toolbox: { show: true, orient: 'vertical', left: 'right', top: 'center', feature: { mark: { show: true }, dataView: { show: true, readOnly: false }, restore: { show: true }, saveAsImage: { show: true } } }, roamController: { show: true, left: 'right', mapTypeControl: { 'world': true } }, series: [ { name: '现存数', type: 'map', mapType: 'world', roam: false, label: { show: false, // 这里就不在地图上显示名字了,200多个会晕的 color: 'rgb(0, 0, 0)' }, data:num } ] }; myChart.setOption(option); } //1.echarts初始化。 var myChart = echarts.init(document.querySelector(".right_table")); var dataAxis = num2; var data = num3; var yMax = 800000; var dataShadow = []; for (var i = 0; i < data.length; i++) { dataShadow.push(yMax); } option = { xAxis: { data: dataAxis, axisLabel: { inside: true, textStyle: { color: '#fff' } }, axisTick: { show: false }, axisLine: { show: false }, z: 10 }, yAxis: { axisLine: { show: false }, axisTick: { show: false }, axisLabel: { textStyle: { color: '#999' } } }, dataZoom: [ { type: 'inside' } ], series: [ { // For shadow type: 'bar', itemStyle: { color: 'rgba(0,0,0,0.05)' }, barGap: '-100%', barCategoryGap: '40%', data: dataShadow, animation: false }, { type: 'bar', itemStyle: { color: new echarts.graphic.LinearGradient( 0, 0, 0, 1, [ {offset: 0, color: '#83bff6'}, {offset: 0.5, color: '#188df0'}, {offset: 1, color: '#188df0'} ] ) }, emphasis: { itemStyle: { color: new echarts.graphic.LinearGradient( 0, 0, 0, 1, [ {offset: 0, color: '#2378f7'}, {offset: 0.7, color: '#2378f7'}, {offset: 1, color: '#83bff6'} ] ) } }, data: data } ] }; // Enable data zoom when user click bar. var zoomSize = 6; myChart.on('click', function (params) { console.log(dataAxis[Math.max(params.dataIndex - zoomSize / 2, 0)]); myChart.dispatchAction({ type: 'dataZoom', startValue: dataAxis[Math.max(params.dataIndex - zoomSize / 2, 0)], endValue: dataAxis[Math.min(params.dataIndex + zoomSize / 2, data.length - 1)] }); }); myChart.setOption(option); }, "json" ) } </script>




