学习进度九
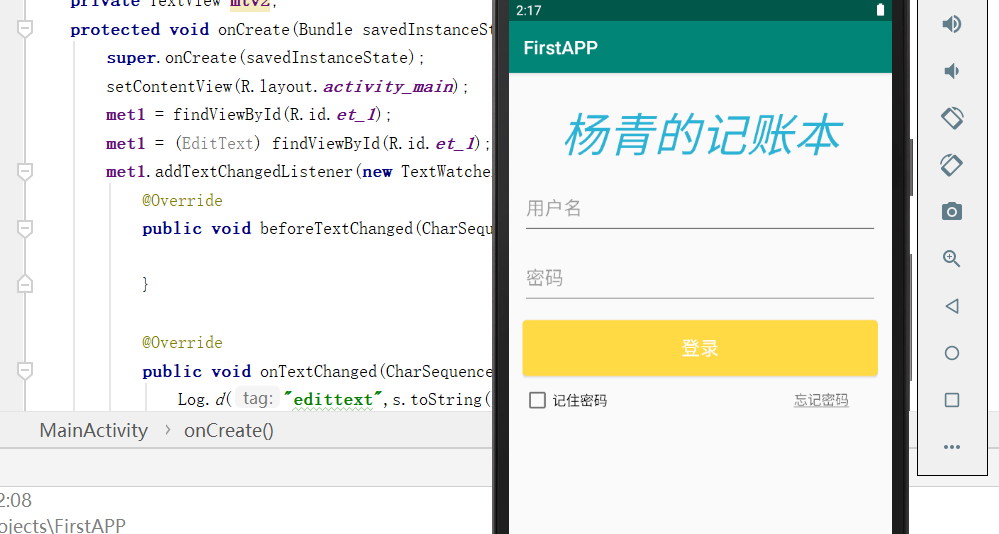
 练习使用了button,edittext,checkbox,radiobutton。构建出,记账本的登录界面
练习使用了button,edittext,checkbox,radiobutton。构建出,记账本的登录界面
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp">
<TextView
android:id="@+id/tv_1"
android:layout_width="match_parent"
android:layout_height="100dp"
android:text="杨青的记账本"
android:textColor="#2BB3D5"
android:gravity="center"
android:textStyle="italic"
android:textSize="50dp"/>
<EditText
android:id="@+id/et_1"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_below="@+id/tv_1"
android:hint="用户名"
android:textColor="#111100"
android:textSize="20sp"
android:inputType="number"
/>
<EditText
android:id="@+id/et_2"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_below="@+id/et_1"
android:hint="密码"
android:layout_marginTop="15dp"
android:inputType="textPassword"
android:textColor="#111100"
android:textSize="20sp"
/>
<Button
android:id="@+id/btn_1"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_below="@+id/et_2"
android:layout_marginTop="15dp"
android:text="登录"
android:textSize="20sp"
android:background="@drawable/pressxiaoguo"
android:textColor="#FFFFFF"/>
<CheckBox
android:id="@+id/ck_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="记住密码"
android:layout_below="@id/btn_1"
android:layout_marginTop="10dp"
android:textSize="15sp"/>
<TextView
android:id="@+id/tv_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="忘记密码"
android:layout_below="@id/btn_1"
android:layout_toRightOf="@id/ck_1"
android:layout_marginTop="15dp"
android:layout_marginLeft="200dp"
android:textSize="15sp"
/>
package com.example.a14769.firstapp;
import android.content.Intent;
import android.graphics.Paint;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private EditText met1;
private EditText met2;
private Button mbtn1;
private TextView mtv2;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
met1 = findViewById(R.id.et_1);
met1 = (EditText) findViewById(R.id.et_1);
met1.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
Log.d("edittext",s.toString());
}
@Override
public void afterTextChanged(Editable s) {
}
});
mbtn1 = (Button) findViewById(R.id.btn_1);
mbtn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(MainActivity.this,zhujiemianActivity.class);
startActivity(intent);
}
});
mtv2 = (TextView) findViewById(R.id.tv_2);
mtv2.getPaint().setFlags(Paint.UNDERLINE_TEXT_FLAG);//下划线
}实现了登录界面的基本功能



