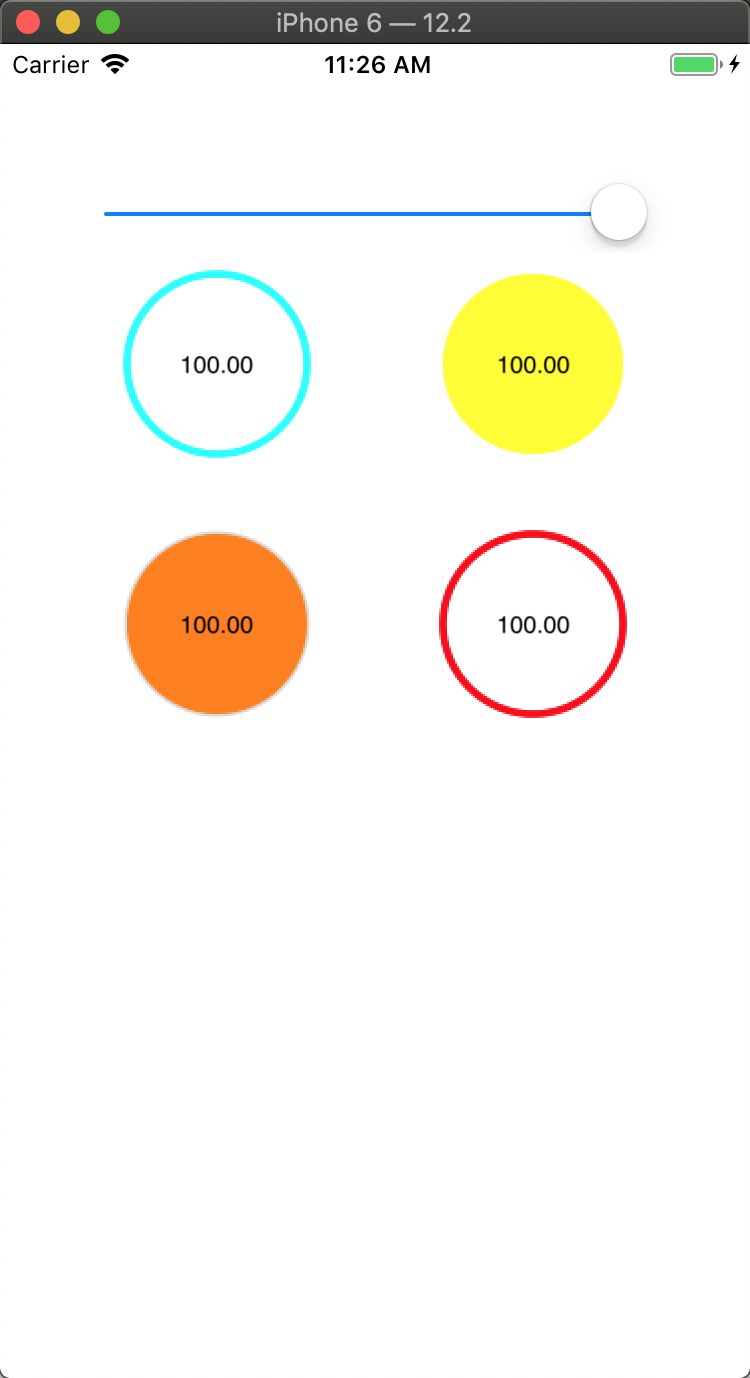
1 // 2 // ViewController.swift 3 // CAlayerTest 4 // 5 // Created by 杨琴 on 2019/8/13. 6 // Copyright © 2019 AYQ. All rights reserved. 7 // 8 9 import UIKit 10 import QuartzCore 11 12 13 class ViewController: UIViewController { 14 15 let layerOne = ProgressOneLayer() 16 let layerTwo = ProgressTwoLayer() 17 let layerThree = ProgressThreeLayer() 18 let layerFour = ProgressFourLayer() 19 20 let slider = UISlider (frame: CGRect.zero) 21 22 23 24 25 26 override func viewDidLoad() { 27 super.viewDidLoad() 28 29 self.view.backgroundColor = UIColor.white 30 31 self.view.addSubview(self.slider) 32 33 self.slider.addTarget(self, action: #selector(sliderValueChanged), for: .valueChanged) 34 self.view.layer.addSublayer(layerOne) 35 self.layerOne.number = 0.0 36 37 self.view.layer.addSublayer(layerTwo) 38 self.layerTwo.number = 0.0 39 40 self.view.layer.addSublayer(layerThree) 41 self.layerThree.number = 0.0 42 43 self.view.layer.addSublayer(layerFour) 44 self.layerFour.number = 0.0 45 46 47 48 // Do any additional setup after loading the view. 49 } 50 51 override func didReceiveMemoryWarning() { 52 53 super.didReceiveMemoryWarning() 54 55 } 56 57 58 override func viewDidLayoutSubviews() { 59 60 super.viewDidLayoutSubviews() 61 self.slider.frame = CGRect (x: 50, y: 70, width: self.view.frame.width-100, height: 30) 62 63 let lWH : CGFloat = 100 64 65 let horSpace = (self.view.frame.width - 2*lWH)/3 66 67 self.layerOne.frame = CGRect (x: horSpace, y: 110, width:lWH , height: lWH) 68 self.layerTwo.frame = CGRect (x: horSpace*2+lWH, y: 110, width:lWH , height: lWH) 69 self.layerThree.frame = CGRect (x: horSpace, y: 110+lWH+30, width:lWH , height: lWH) 70 self.layerFour.frame = CGRect (x: horSpace*2+lWH, y: 110+lWH+30, width:lWH , height: lWH) 71 72 73 } 74 75 @objc func sliderValueChanged(){ 76 77 self.layerOne.number = Double(self.slider.value) 78 self.layerTwo.number = Double(self.slider.value) 79 self.layerThree.number = Double(self.slider.value) 80 self.layerFour.number = Double(self.slider.value) 81 82 83 } 84 85 } 86 //圆形进度条的父类,用于显示百分比文本 87 class ProgressLayer: CALayer { 88 89 var number : Double = 0.0 { 90 91 didSet{ 92 self.tLayer.string = String (format : "%.2f", number*100 ) 93 self.tLayer.setNeedsDisplay() 94 self.setNeedsDisplay() 95 } 96 } 97 98 99 100 override func draw(in ctx: CGContext) { 101 102 103 } 104 105 106 //用于显示字符串的layer 107 let tLayer : CATextLayer = { 108 109 let l = CATextLayer () 110 111 112 let font = UIFont.systemFont(ofSize: 12) 113 l.font = font.pointSize as CFTypeRef 114 l.alignmentMode = CATextLayerAlignmentMode.center 115 l.foregroundColor = UIColor.black.cgColor 116 l.contentsScale = UIScreen.main.scale 117 l.isWrapped = false 118 l.string = "" 119 return l 120 121 122 }() 123 124 override init() { 125 super.init() 126 self.addSublayer(tLayer) 127 } 128 129 override init(layer: Any) { 130 131 super.init(layer: layer) 132 } 133 134 required init?(coder aDecoder: NSCoder) { 135 fatalError("init(coder:) has not been implemented") 136 } 137 138 139 override func layoutSublayers() { 140 141 super.layoutSublayers() 142 143 144 //计算出字符串的高度 145 let tH = NSString (string: "100%").boundingRect(with: CGSize(width: CGFloat.infinity, height: CGFloat.infinity), options: .usesLineFragmentOrigin, attributes: [NSAttributedString.Key.font:UIFont.systemFont(ofSize: 12) ], context: nil).height 146 147 self.tLayer.frame = CGRect (x: 0, y: self.frame.height*0.5 - tH*0.5, width: self.frame.width, height: tH) 148 149 150 } 151 152 } 153 // 154 155 class ProgressOneLayer: ProgressLayer { 156 ///定义画笔 157 override func draw(in ctx: CGContext) { 158 159 let radius = self.frame.width * 0.45 160 let center = CGPoint (x: self.frame.width*0.5, y: self.frame.height*0.5) 161 162 ctx.setStrokeColor(UIColor.cyan.cgColor) 163 164 ctx.setLineWidth(radius * 0.08) 165 166 ctx.setLineCap(CGLineCap.round) 167 168 let endAngle = CGFloat(self.number) * CGFloat.pi*2.0 - CGFloat.pi*0.5 169 170 //zaddaArc 画原型 171 ctx.addArc(center: center, radius: radius, startAngle: -0.5*CGFloat.pi, endAngle: endAngle, clockwise: false) 172 173 ctx.strokePath() 174 175 176 } 177 178 } 179 180 class ProgressTwoLayer: ProgressLayer { 181 182 override func draw(in ctx: CGContext) { 183 184 let radius = self.frame.width * 0.45 185 let center = CGPoint (x: self.frame.width*0.5, y: self.frame.height*0.5) 186 ctx.setFillColor(UIColor.yellow.cgColor) 187 188 //画线 189 ctx.move(to: center) 190 ctx.addLine(to: CGPoint (x: center.x, y: self.frame.height*0.5)) 191 192 193 let endAngle = CGFloat (self.number) * CGFloat.pi * 2.0 - CGFloat.pi*0.5 194 195 196 ctx.addArc(center: center, radius: radius, startAngle: -0.5*CGFloat.pi, endAngle: endAngle, clockwise: false) 197 198 ctx.closePath() 199 ctx.fillPath() 200 201 } 202 203 } 204 205 class ProgressThreeLayer: ProgressLayer { 206 207 override func draw(in ctx: CGContext) { 208 209 let radius = self.frame.width * 0.45 210 let center = CGPoint (x: self.frame.width * 0.5, y: self.frame.height * 0.5) 211 ctx.setFillColor(UIColor.orange.cgColor) 212 ctx.setStrokeColor(UIColor.gray.withAlphaComponent(0.3).cgColor) 213 ctx.setLineWidth(radius*0.06) 214 ctx.addEllipse(in: CGRect(x: self.frame.width*0.05, y: self.frame.height*0.05, width: self.frame.width*0.9, height: self.frame.height*0.9)) 215 ctx.strokePath() 216 217 let startAngle = CGFloat.pi * 0.5 - CGFloat(self.number) * CGFloat.pi 218 219 let endAngle = CGFloat.pi * 0.5 + CGFloat(self.number) * CGFloat.pi 220 221 ctx.addArc(center: center, radius: radius, startAngle: startAngle, endAngle:endAngle , clockwise: false) 222 223 ctx.closePath() 224 ctx.fillPath() 225 226 } 227 228 } 229 230 class ProgressFourLayer: ProgressLayer { 231 ///定义画笔 232 override func draw(in ctx: CGContext) { 233 234 let radius = self.frame.width * 0.45 235 let center = CGPoint (x: self.frame.width*0.5, y: self.frame.height*0.5) 236 237 // 背景 238 ctx.setStrokeColor(UIColor.gray.withAlphaComponent(0.8).cgColor) 239 ctx.setLineWidth(radius*0.07) 240 ctx.addEllipse(in: CGRect(x: self.frame.width*0.05, y: self.frame.height*0.05, width: self.frame.width*0.9, height: self.frame.height*0.9)) 241 ctx.strokePath() 242 243 244 ctx.setStrokeColor(UIColor.red.cgColor) 245 ctx.setLineWidth(radius * 0.08) 246 ctx.setLineCap(CGLineCap.round) 247 let endAngle = CGFloat(self.number) * CGFloat.pi*2.0 - CGFloat.pi*0.5 248 //zaddaArc 画原型 249 ctx.addArc(center: center, radius: radius, startAngle: -0.5*CGFloat.pi, endAngle: endAngle, clockwise: false) 250 251 ctx.strokePath() 252 253 254 } 255 256 }
ctx.setLineDash( )// 设置虚线


分类:
OC





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现